我是靠谱客的博主 坦率柠檬,这篇文章主要介绍组件传参----以及VueX组件的作用props和emit传参$parent和 $children传参事件bus传参provider和inject传参Vuex全局数据共享,现在分享给大家,希望可以做个参考。
组件是Vue.js最强大的功能之,可以拓展HTML元素,封装可充用的代码,可以理解为自定义元素,所有的Vue组件同时也是Vue的实例。
组件的作用
- 重复的利用
- 降低项目的难度
HomeView->PageCom->galleryView
如果写在一个页面,页面就比较庞大,划分为组件的
优点:降低的复杂度
缺点:增加的颗粒度(文件变多) - 有利于团队协作与分工
props和emit传参
父传子 props
子传父 事件$emit
使用方法
1.父组件向子组件传参
//父组件
<template>
<div>
<!-- 引入子组件 -->
<Msg :name='data'/>
</div>
</template>
<script>
import Msg from "./Msg.vue"
export default {
data() {
return {
data: [1,2,3,4,5]
}
},
}
</script>
//子组件
<template>
<div>
<div>父子传参</div>
<button v-for="(item,index) in name" :key="index">{{item}}</button>
</div>
</template>
<script>
export default {
// 接受父组件传递的参数
props:{
name:{
type:Array
}
},
}
</script>
2.子组件向父组件传参
// 父组件
<template>
<div>
<!-- 引入子组件 -->
<Msgcom @zdy_show="showdata"/>
</div>
</template>
<script>
export default {
methods: {
showdata(msg) {
console.log(msg)
}
},
}
</script>
// 子组件
<template>
<div>
<button @click="$emit('zdy_show',data)">子父传参</button>
</div>
</template>
<script>
export default {
data() {
return {
data: [
{name:'小红',age:22},
{name:'小蓝',age:23},
{name:'小绿',age:24},
]
}
},
mounted () {
this.getFather()
},
methods:{
getFather(){
this.$emit('zdy_show',this.data)
}
}
}
</script>
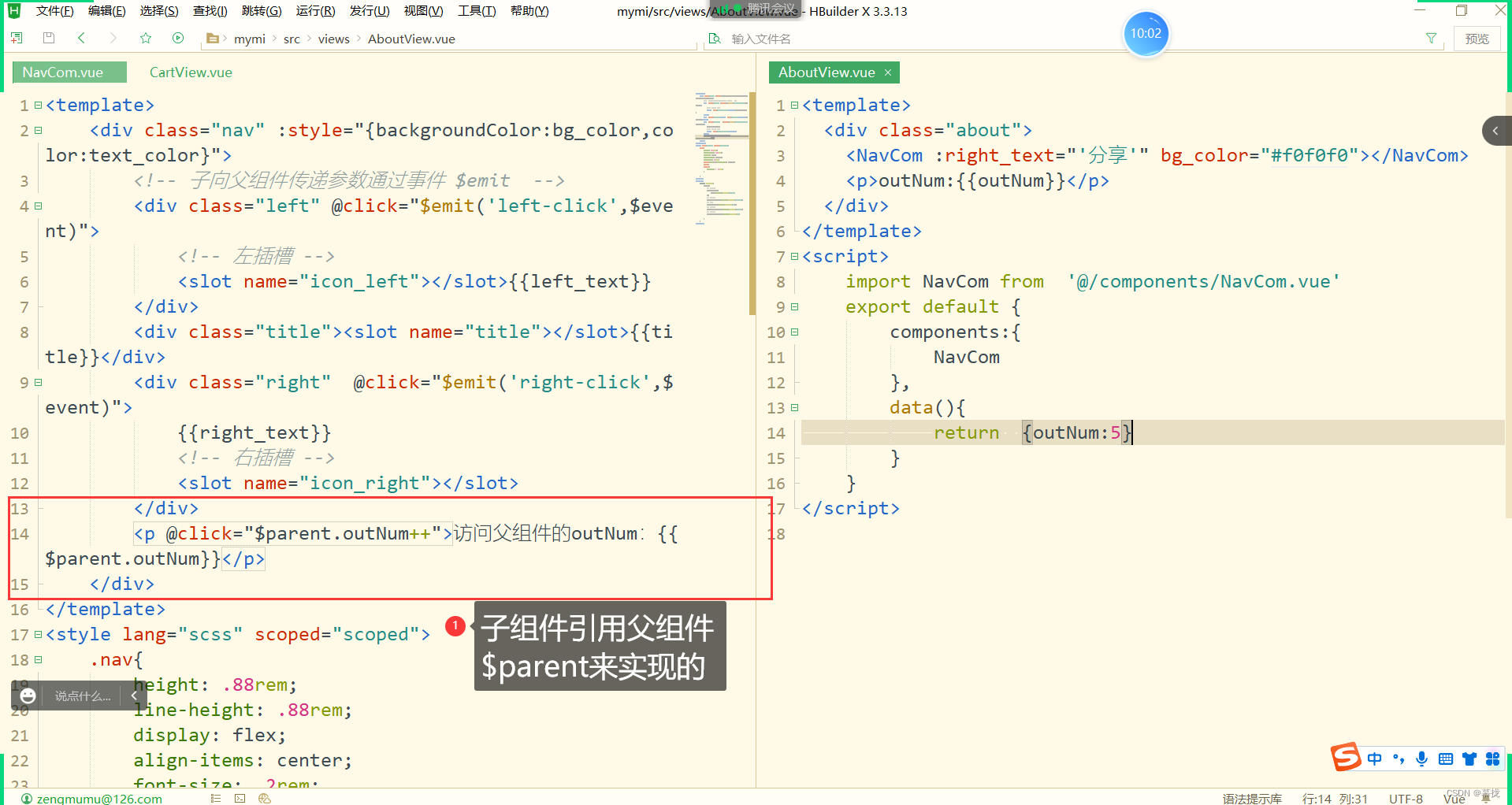
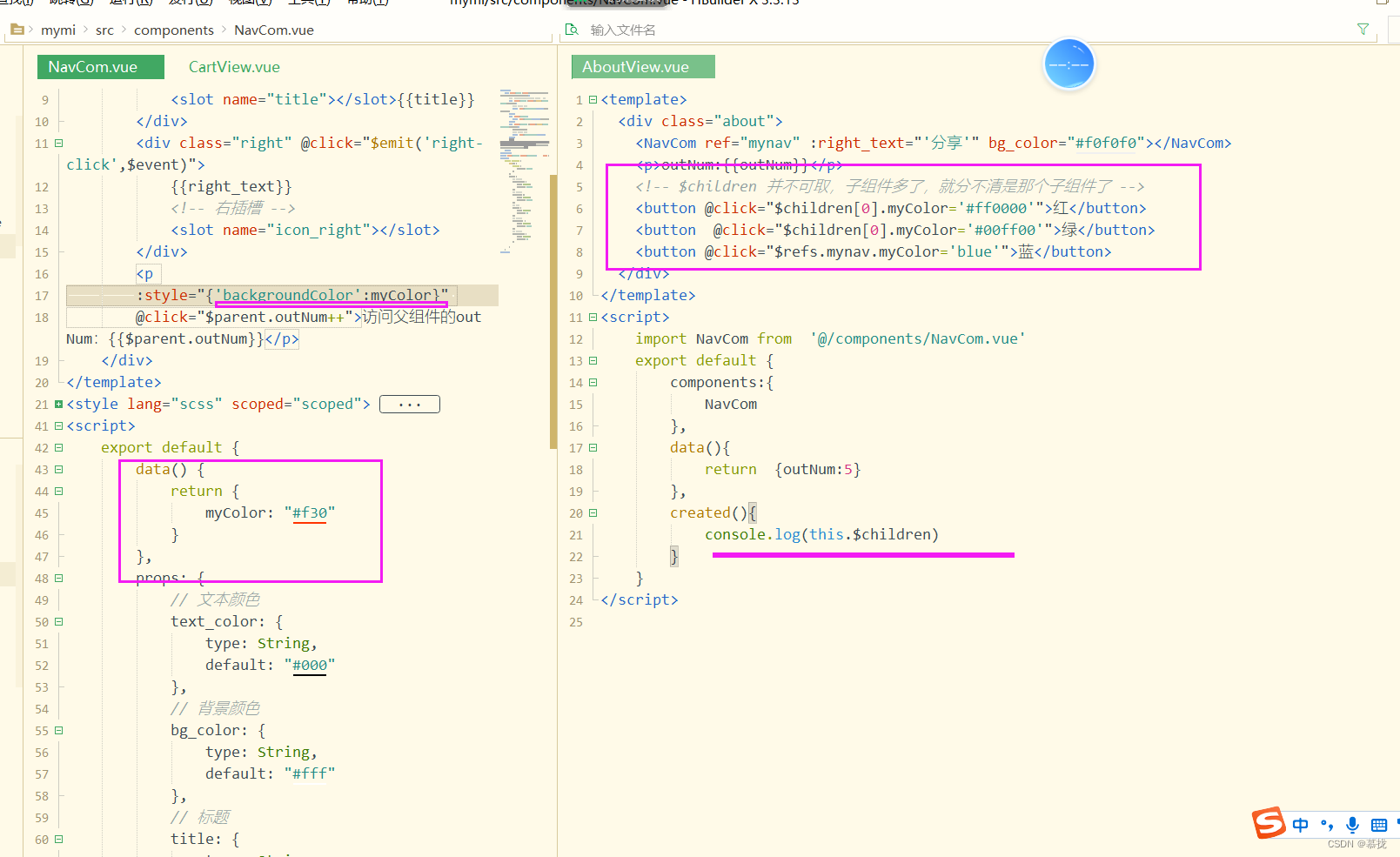
$parent和 $children传参
1.引用父组件$parent

2.引用子组件 $children 和 $refs

事件bus传参
- 跨层级访问数据
- 非父子关系
- 任意组件只要导入bus 就可以随意的 发送与监听数据
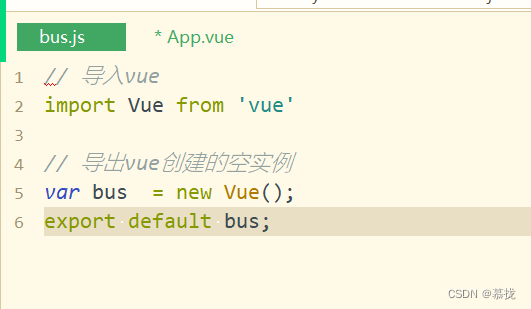
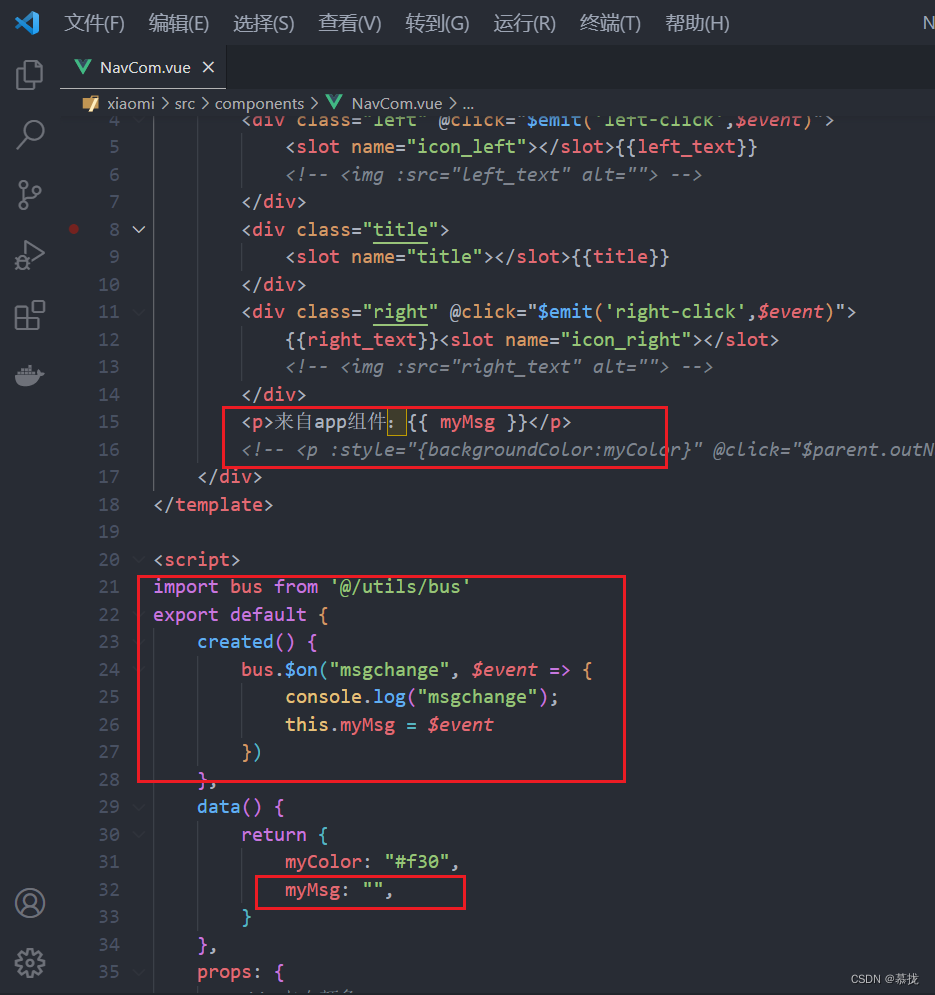
1.创建bus.js
在 utils 文件夹里新建bus.js

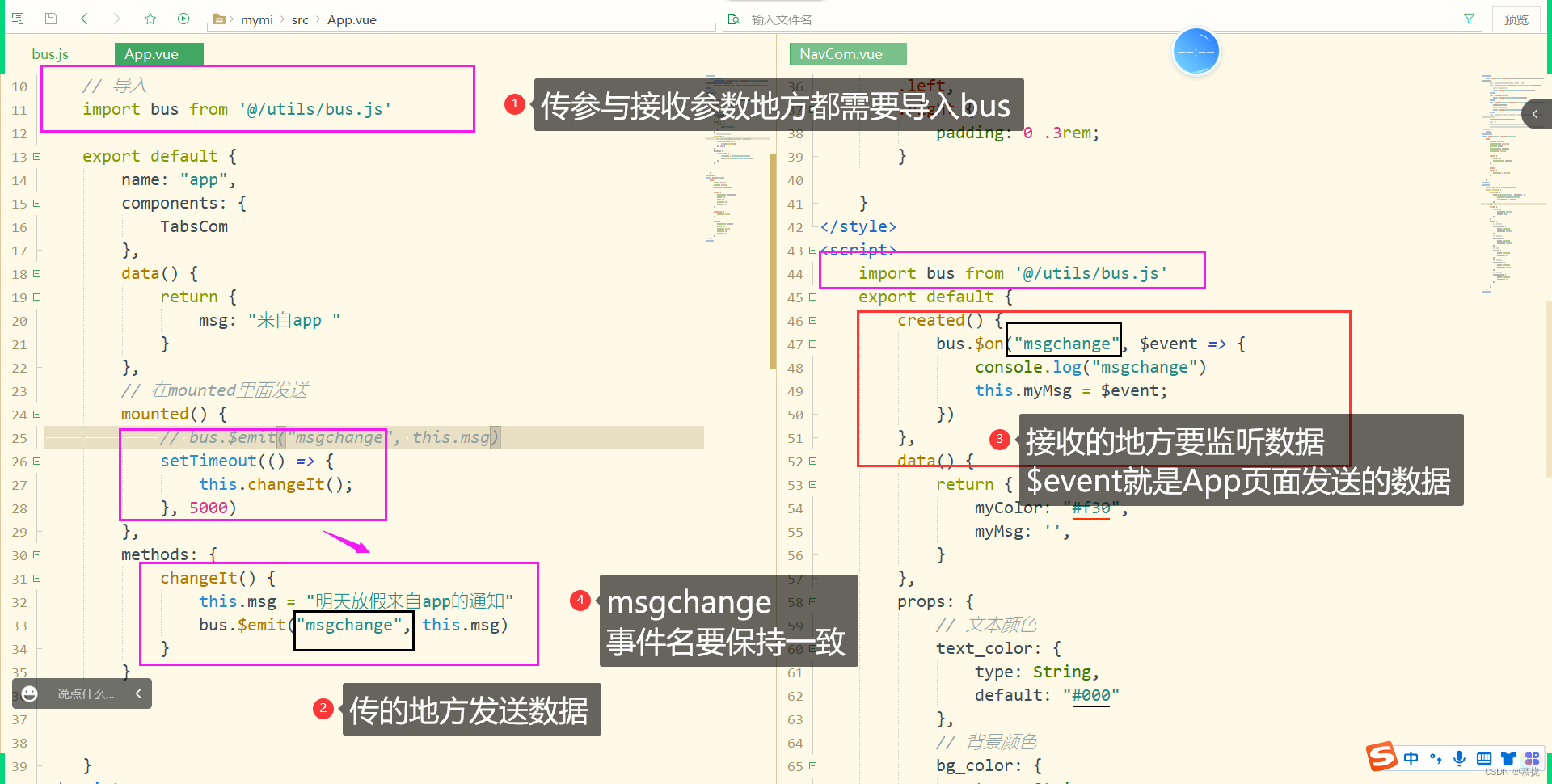
2. 在要发送数据的组件中导入bus并使用 bus.$emit

3. 在有接收数据的组件中导入bus 并使用 bus.$on (注意this)

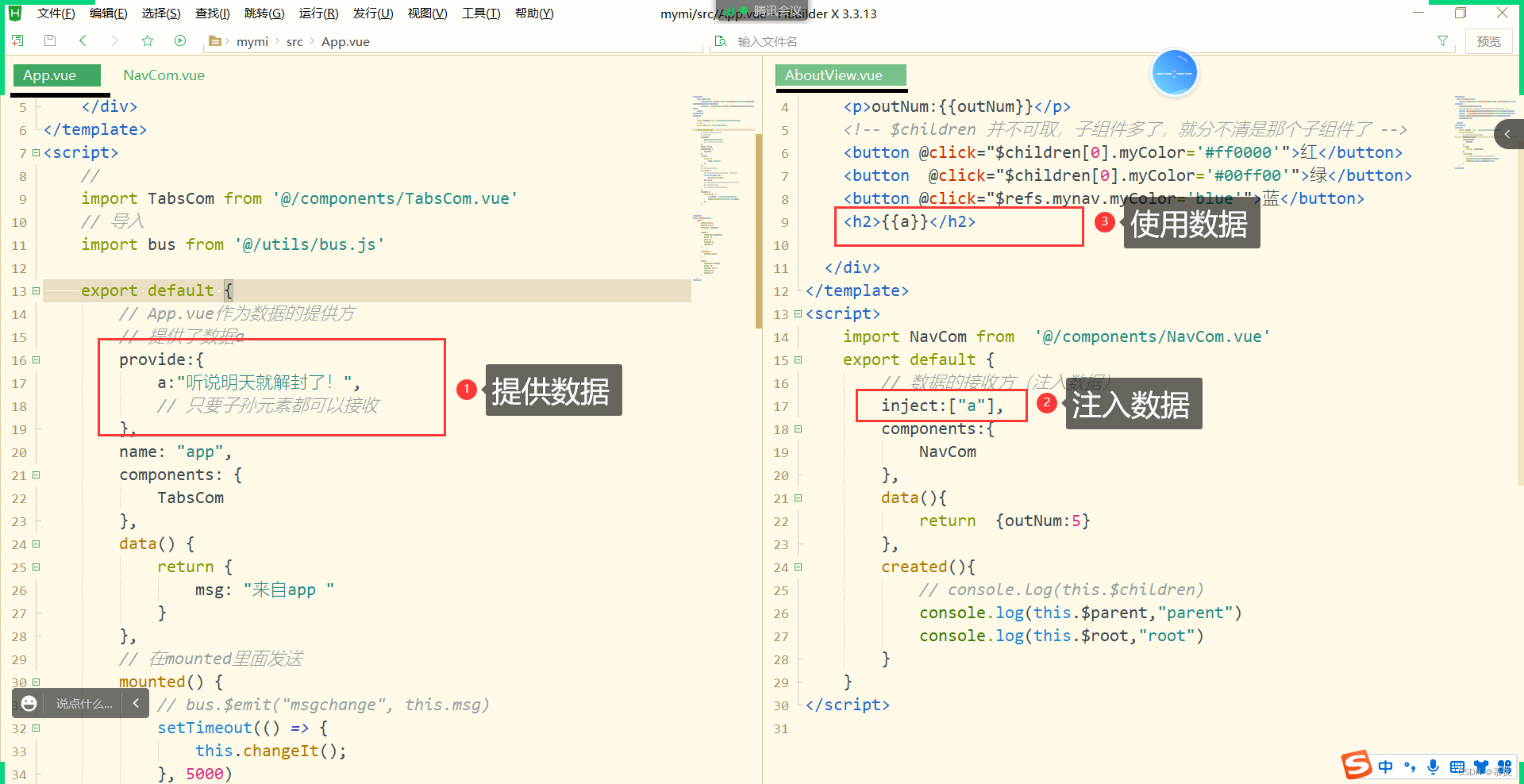
provider和inject传参
- 常用于多层嵌套组件封装,当后代组件需要用到顶层组件的数据方法时可以使用这个。
- provide 提供数据,所有子孙都可以通过 inject注入数据,inject 接收父辈组件提供的数据。
- provide 和inject 依赖注入 ,跨层级访问(只读)

Vuex全局数据共享
Vuex官方解释
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
Vuex 可以帮助我们管理共享状态,并附带了更多的概念和框架。这需要对短期和长期效益进行权衡。
如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的应用够简单,您最好不要使用 Vuex。一个简单的 store 模式就足够您所需了。但是,如果您需要构建一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。
为什么要把登录转换到vuex中
- 登录后成功的数可以全局共享
- 为了重复利用,登录功能可能不止在登录页面
- 首页点击弹框登录
- 购物车 跳转前,弹框登录
- 登录位置会有很多
- 如果写在Vuex只需要在登录地方,$store.dispatch(“login”,data) 方法就可以
为什么要写api/login.js (定义api呢)
- 重复利用
- 登录的api也会调用多次
- 方便集中管理
- 所有的请求地址与请求方式 api文件中
- 改请求方式与参数可以直接修改 api内容就可以,不用具体进入到某个组件
最后
以上就是坦率柠檬最近收集整理的关于组件传参----以及VueX组件的作用props和emit传参$parent和 $children传参事件bus传参provider和inject传参Vuex全局数据共享的全部内容,更多相关组件传参----以及VueX组件的作用props和emit传参$parent和内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复