针对vuex的基本介绍
一、Vuex基本使用
1.下载vuex依赖
npm install vuex --save
2.在src/store/index.js下引入使用
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
},
mutations: {
},
actions: {
},
modules: {
}
})
3.在main.js内,将store对象挂载到vue实例中
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
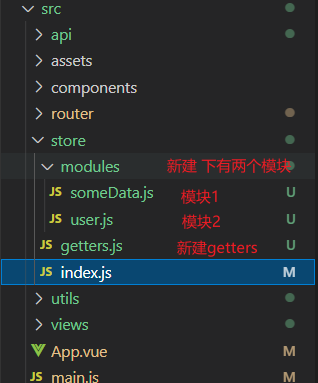
二、重点是将 第2步,进行封装和使用:需要新建文件如下:两个模块是为了区分不同组件模块的vuex数据,方便维护管理

2.1 store下的index.js修改:引入modules和getters
import Vue from 'vue'
import Vuex from 'vuex'
import getters from './getters'
Vue.use(Vuex)
const modulesFiles = require.context('./modules', true, /.js$/)
const modules = modulesFiles.keys().reduce((modules, modulePath) => {
// set './app.js' => 'app'
const moduleName = modulePath.replace(/^./(.*).w+$/, '$1')
const value = modulesFiles(modulePath)
modules[moduleName] = value.default
return modules
}, {})
const store = new Vuex.Store({
modules, // 分成模块维护
getters
})
export default store
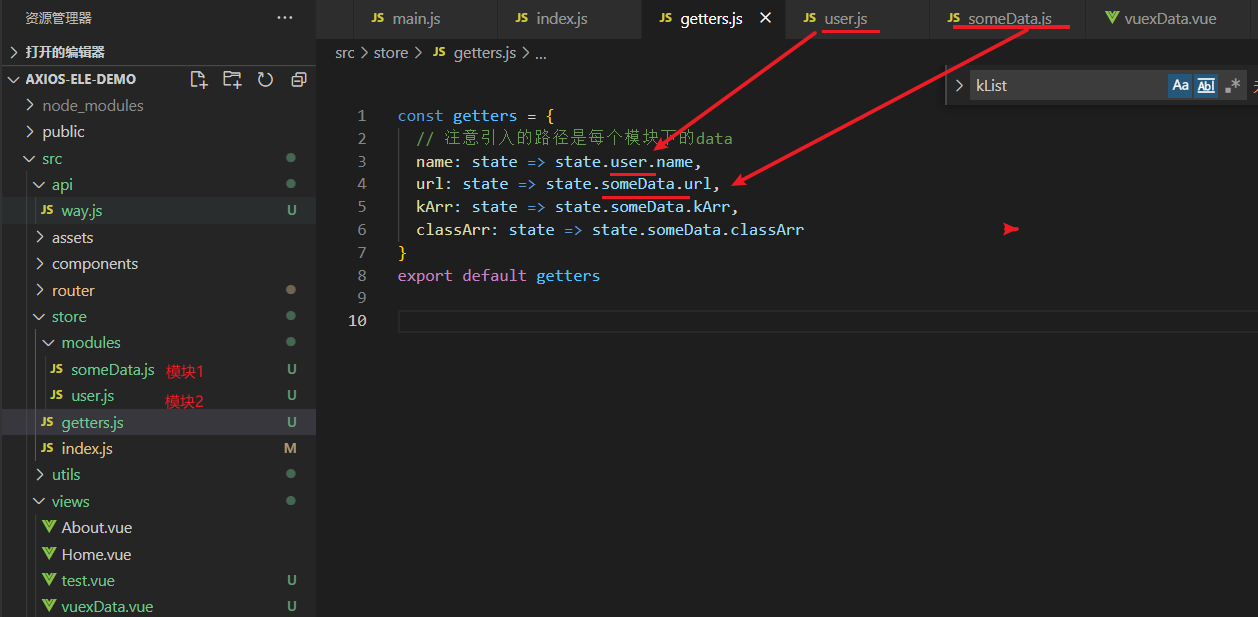
2.2在store/getters.js内引入每个模块的data:(vuex的所有的data变量都可以在这个文件内看到)
const getters = {
// 注意引入的路径是每个模块下的data
name: state => state.user.name,
url: state => state.someData.url,
kArr: state => state.someData.kArr,
classArr: state => state.someData.classArr
}
export default getters

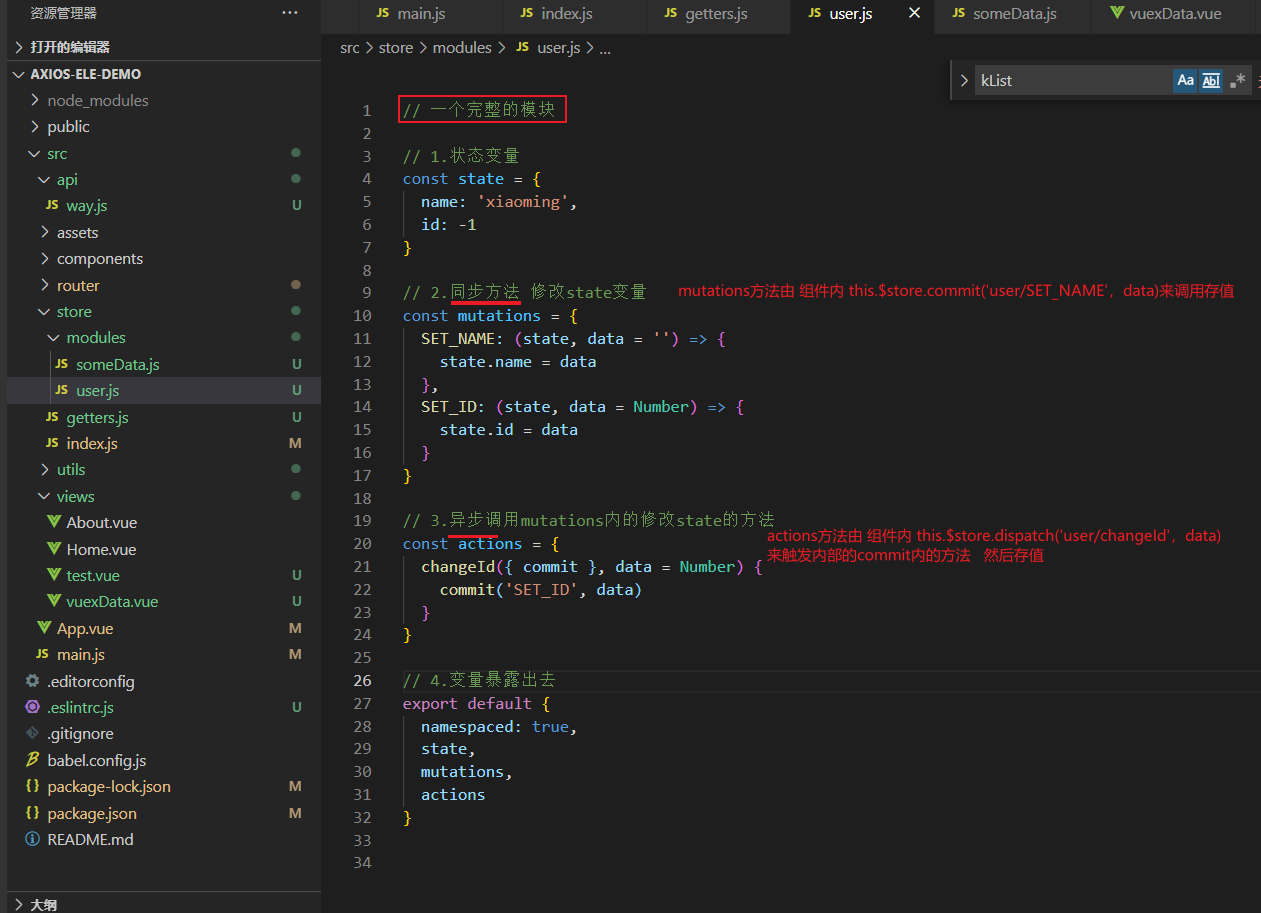
2.3store/user.js 包含一个完整的vuex模块,state变量 mutations同步方法 actions异步方法
// 一个完整的模块
// 1.状态变量
const state = {
name: 'xiaoming',
id: -1
}
// 2.同步方法 修改state变量
const mutations = {
SET_NAME: (state, data = '') => {
state.name = data
},
SET_ID: (state, data = Number) => {
state.id = data
}
}
// 3.异步调用mutations内的修改state的方法
const actions = {
changeId({ commit }, data = Number) {
commit('SET_ID', data)
}
}
// 4.变量暴露出去
export default {
namespaced: true,
state,
mutations,
actions
}

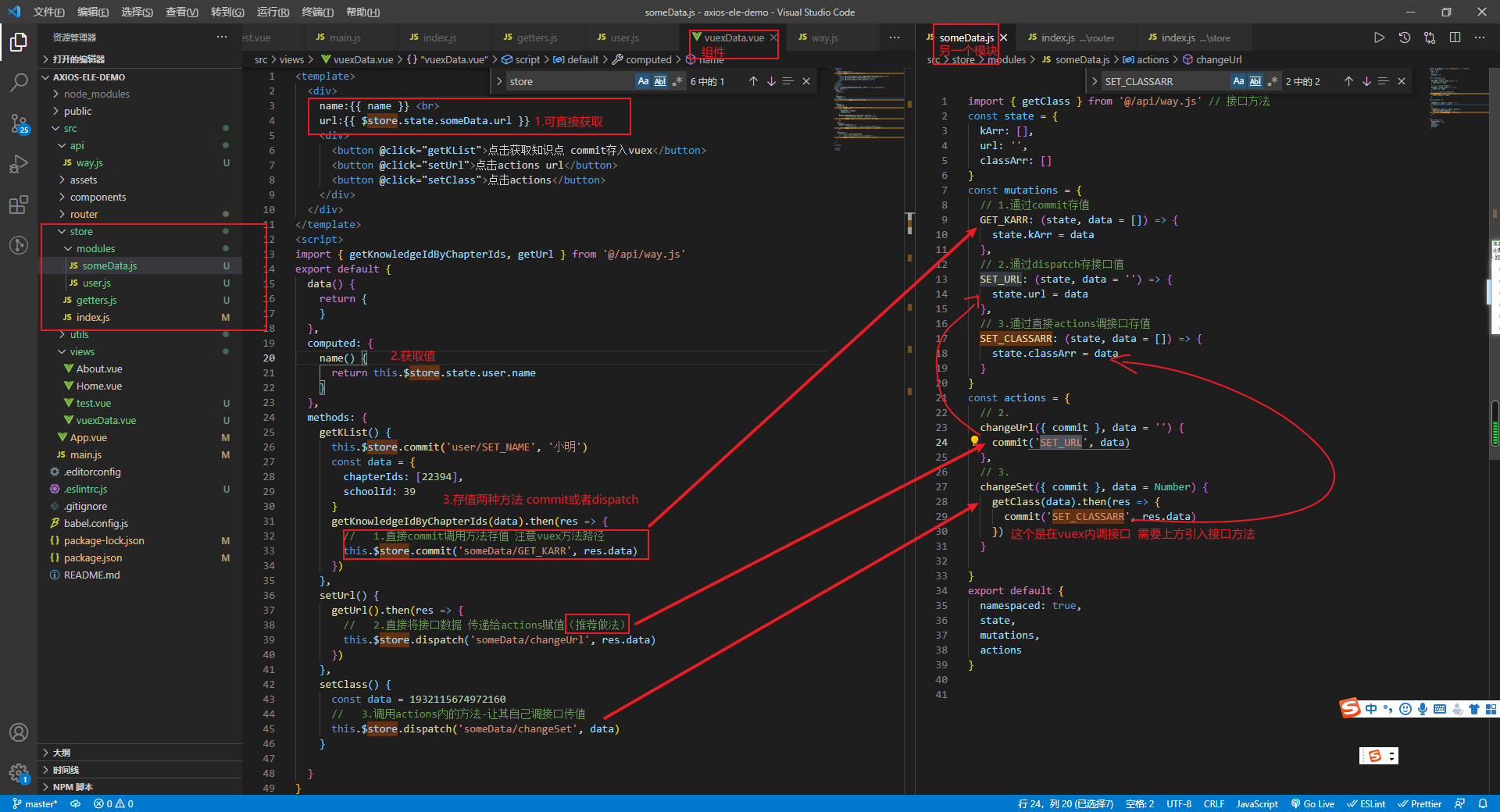
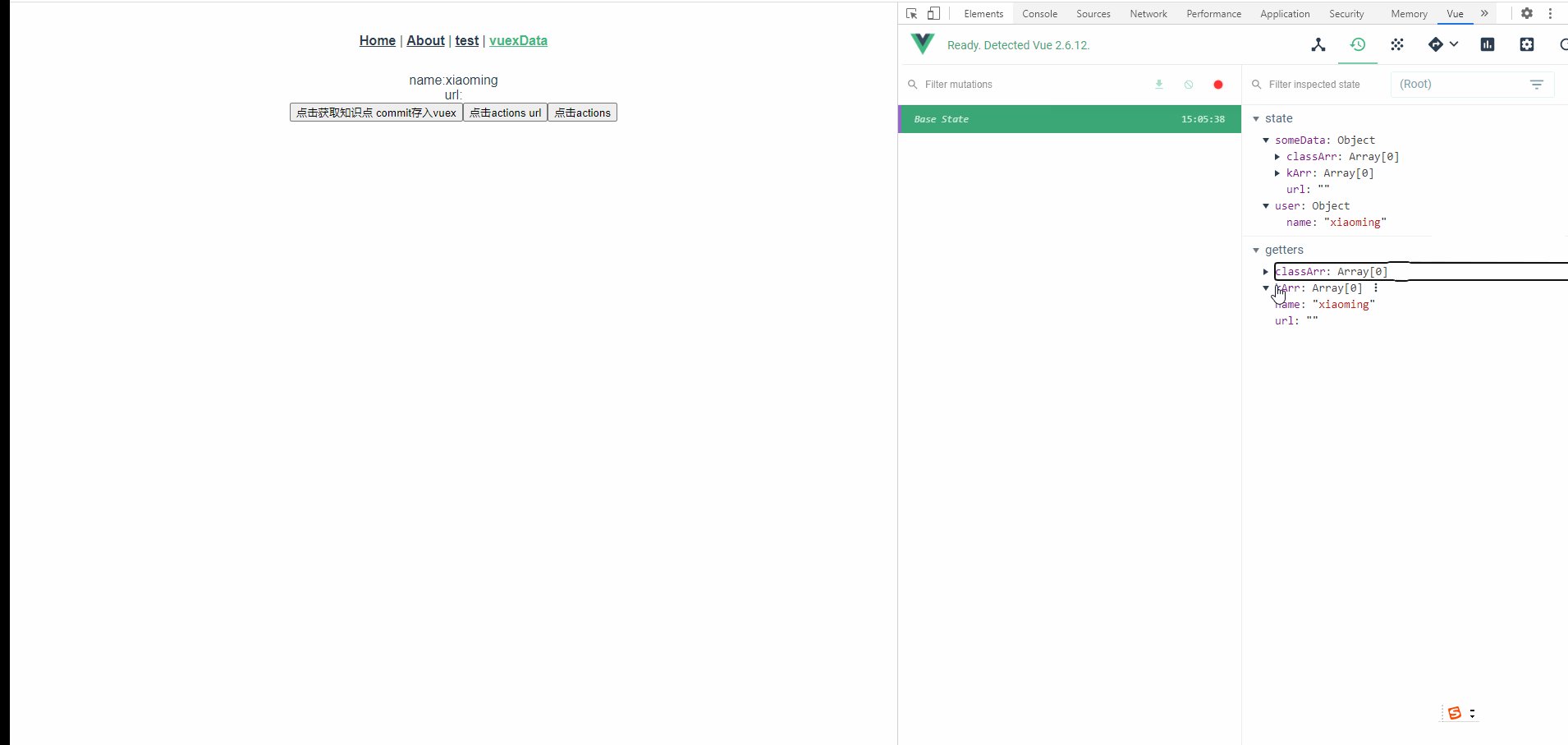
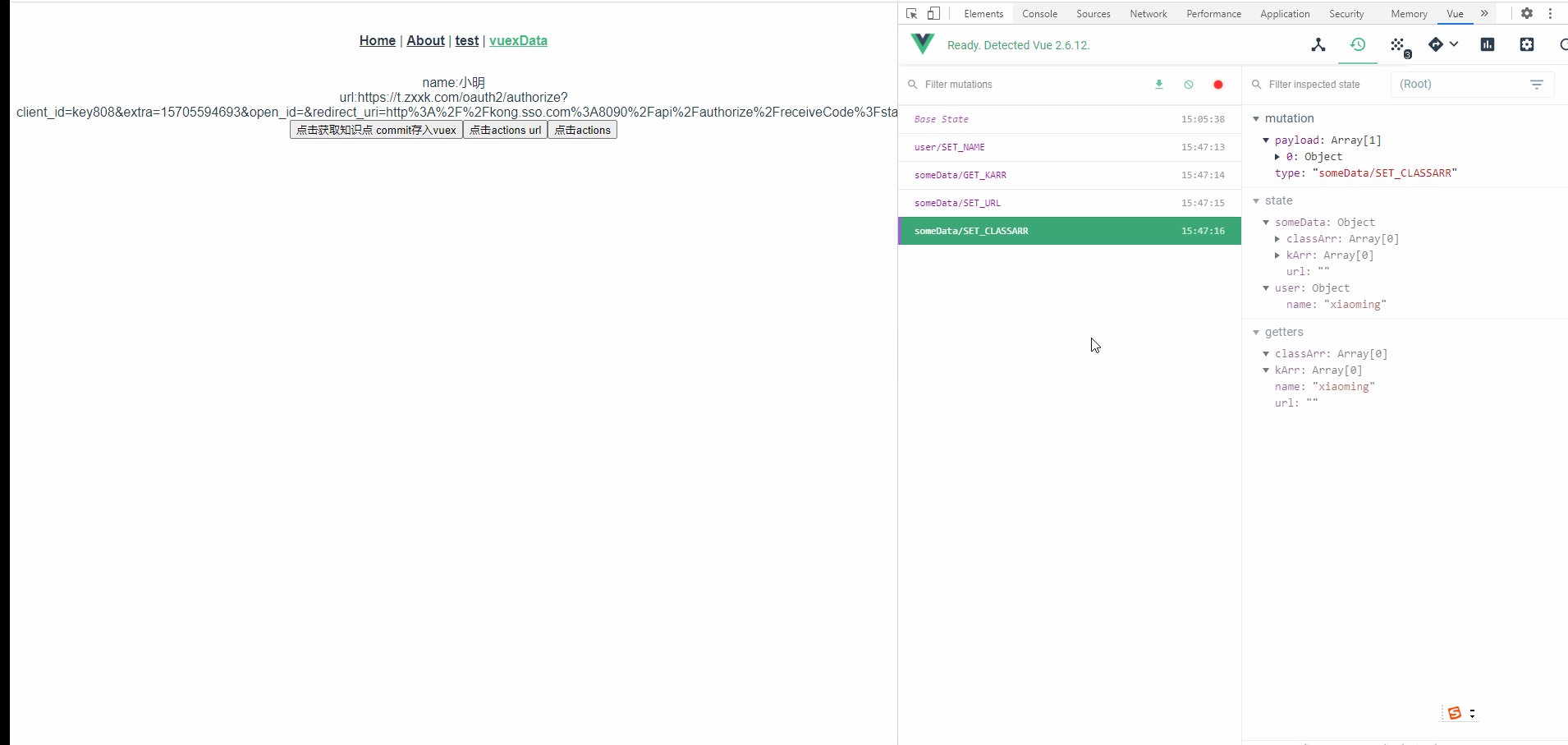
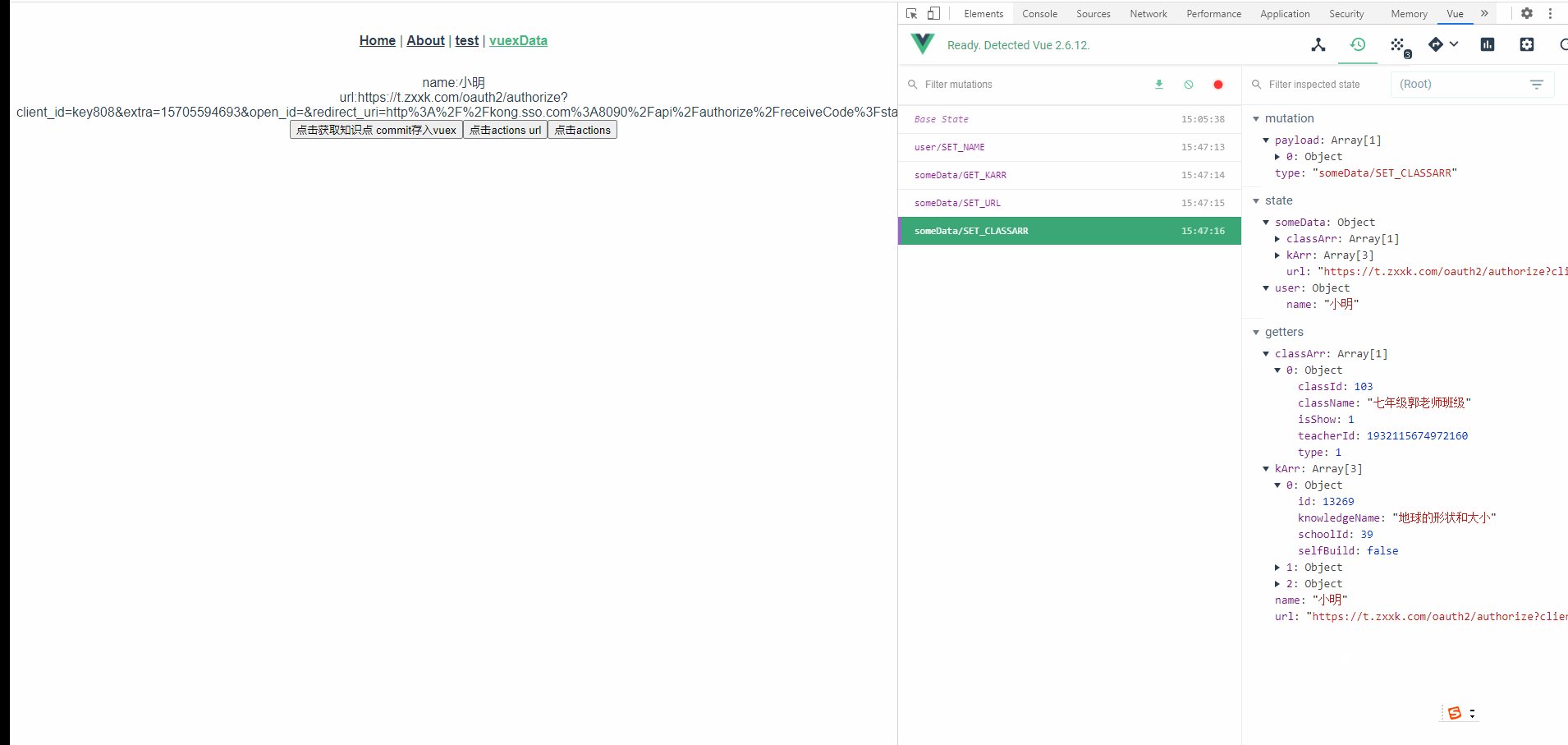
具体实现vuex的取值和存值:可看组件vuexData.vue和semoData.js两个文件,对应关系如下,箭头已表明

通过vuex插件,可以直接看到数据变化

以上2.1-2.3就是全部封装和使用的过程
.
.
.
.
.
.
.
.
.
.
以下个文件详细代码 可不看
.
.
.
.
.
.
.
.
.
.
.
.
.
.
2.4具体6个文件代码:

2.4.1 marn.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
2.4.2 index.js
import Vue from 'vue'
import Vuex from 'vuex'
import getters from './getters'
Vue.use(Vuex)
const modulesFiles = require.context('./modules', true, /.js$/)
const modules = modulesFiles.keys().reduce((modules, modulePath) => {
// set './app.js' => 'app'
const moduleName = modulePath.replace(/^./(.*).w+$/, '$1')
const value = modulesFiles(modulePath)
modules[moduleName] = value.default
return modules
}, {})
const store = new Vuex.Store({
modules, // 分成模块维护
getters
})
export default store
2.4.3 getters.js
const getters = {
// 注意引入的路径是每个模块下的data
name: state => state.user.name,
url: state => state.someData.url,
kArr: state => state.someData.kArr,
classArr: state => state.someData.classArr
}
export default getters
2.4.4user.js
// 一个完整的模块
// 1.状态变量
const state = {
name: 'xiaoming',
id: -1
}
// 2.同步方法 修改state变量
const mutations = {
SET_NAME: (state, data = '') => {
state.name = data
},
SET_ID: (state, data = Number) => {
state.id = data
}
}
// 3.异步调用mutations内的修改state的方法
const actions = {
changeId({ commit }, data = Number) {
commit('SET_ID', data)
}
}
// 4.变量暴露出去
export default {
namespaced: true,
state,
mutations,
actions
}
2.4.5someData.js
import { getClass } from '@/api/way.js' // 接口方法
const state = {
kArr: [],
url: '',
classArr: []
}
const mutations = {
// 1.通过commit存值
GET_KARR: (state, data = []) => {
state.kArr = data
},
// 2.通过dispatch存接口值
SET_URL: (state, data = '') => {
state.url = data
},
// 3.通过直接actions调接口存值
SET_CLASSARR: (state, data = []) => {
state.classArr = data
}
}
const actions = {
// 2.
changeUrl({ commit }, data = '') {
commit('SET_URL', data)
},
// 3.
changeSet({ commit }, data = Number) {
getClass(data).then(res => {
commit('SET_CLASSARR', res.data)
})
}
}
export default {
namespaced: true,
state,
mutations,
actions
}
2.4.6vuexData.vue
<template>
<div>
name:{{ name }} <br>
url:{{ $store.state.someData.url }}
<div>
<button @click="getKList">点击获取知识点 commit存入vuex</button>
<button @click="setUrl">点击actions url</button>
<button @click="setClass">点击actions</button>
</div>
</div>
</template>
<script>
import { getKnowledgeIdByChapterIds, getUrl } from '@/api/way.js'
export default {
data() {
return {
}
},
computed: {
name() {
return this.$store.state.user.name
}
},
methods: {
getKList() {
this.$store.commit('user/SET_NAME', '小明')
const data = {
chapterIds: [22394],
schoolId: 39
}
getKnowledgeIdByChapterIds(data).then(res => {
// 1.直接commit调用方法存值 注意vuex方法路径
this.$store.commit('someData/GET_KARR', res.data)
})
},
setUrl() {
getUrl().then(res => {
// 2.直接将接口数据 传递给actions赋值(推荐做法)
this.$store.dispatch('someData/changeUrl', res.data)
})
},
setClass() {
const data = 1932115674972160
// 3.调用actions内的方法-让其自己调接口传值
this.$store.dispatch('someData/changeSet', data)
}
}
}
</script>
<style>
</style>
最后
以上就是清新长颈鹿最近收集整理的关于vuex的使用和封装的全部内容,更多相关vuex内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复