前言
vue2 整合 cube-ui 子组件(供有点点基础的看)
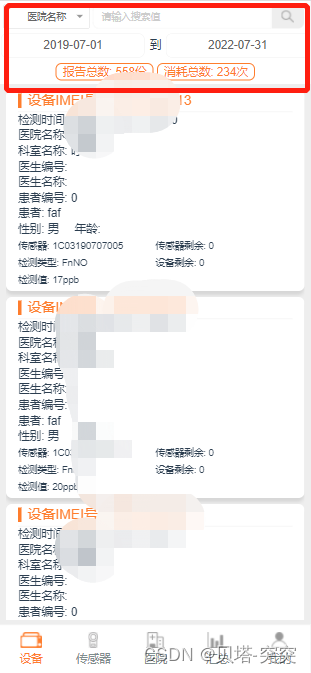
需求

实现
子组件(search_data_component.vue)
html
<template>
<div class = "device-list-main">
<div class ="header">
<div class="header_title">
<cube-select v-model="objSearch.searchType" :options="objSearch.selectOptions" ></cube-select>
</div>
<div class="header_input">
<cube-input v-model="objSearch.searchValue" placeholder="请输入搜索值" :maxlength=30 ></cube-input>
<div class="header_input_btn" @click="sesarchClick">
<img :src="searchImgUrl" />
</div>
</div>
</div>
<div class="header_date">
<cube-input v-on:focus="showMinPicker('startTime')" :readonly=true v-model="objSearch.startTime" placeholder="开始时间" :maxlength=30 ></cube-input>
<span>到</span>
<cube-input v-on:focus="showMinPicker('endTime')" :readonly=true v-model="objSearch.endTime" placeholder="结束时间" :maxlength=30 ></cube-input>
</div>
</div>
</template>
js
<script>
import searchImgUrl from '@/../static/img/search.png'
import datwTimeUtil from '@/utils/dateTimeUtil'
export default {
data () {
return {
searchImgUrl: searchImgUrl
}
},
// 接收父组件传过来的对象
props: {
objSearch: { type: Object, default: null }
},
methods: {
// 搜索事件
sesarchClick () {
const startTime = this.objSearch.startTime
const endTime = this.objSearch.endTime
const obj = {
searchType: this.objSearch.searchType,
searchValue: this.objSearch.searchValue,
startTime: startTime,
endTime: endTime
}
this.$emit('search', obj)
},
// 监听出发选择时间
showMinPicker (time) {
if (!this.minPicker) {
this.minPicker = this.$createDatePicker({
title: '选择时间',
visible: true,
min: new Date(2019, 0, 1),
max: new Date(2030, 12, 1),
value: new Date(),
format: {
year: 'YYYY',
month: 'MM',
date: 'DD'
},
columnCount: 3,
onSelect: this.selectHandler,
onCancel: this.cancelHandler
})
}
// 选择时间标识
this.timeIdentifying = time
this.minPicker.show()
},
selectHandler (selectedTime) {
let date = datwTimeUtil.getFormatDate(selectedTime)
if (this.timeIdentifying === 'startTime') {
this.objSearch.startTime = date
} else if (this.timeIdentifying === 'endTime') {
this.objSearch.endTime = date
}
},
// 取消事件
cancelHandler () {
if (this.timeIdentifying === 'startTime') {
this.objSearch.startTime = ''
} else if (this.timeIdentifying === 'endTime') {
this.objSearch.endTime = ''
}
}
}
}
</script>
css
<style scoped>
/* 头部样式 */
.header {
width: 100%;
padding: 0;
display: flex;
background: #fff;
}
.header_date >>> .cube-input-field {
text-align: center;
padding: 0.5rem;
}
.header_title {
width: 30%;
float: left;
}
.cube-select {
padding: 0;
line-height: 2rem;
margin: 0.3rem;
font-size: small;
}
/* 日期控件样式-开始 */
.header_date {
display: flex;
background: #fff;
padding: 0.1rem 0.1rem;
text-align: center;
height: 2.1rem;
}
.header_date .cube-input::after {
border-radius: 1rem;
}
.header_date .cube-input {
height: 2rem;
}
.header_date span {
padding: 0.1rem 0.4rem;
}
/* 日期控件样式-结束 */
.header .cube-input {
float: left;
padding: 0;
font-size: small;
line-height: 0rem;
margin-top: 0.3rem;
width: 82%;
height: 2rem;
}
.header .cube-input::after {
border-radius: 1rem 0 0 1rem;
}
.header_input {
float: left;
width: 70%;
}
.header_input_btn {
float: left;
background-color: #eee;
width: 15%;
border-radius: 0 0.5rem 0.5rem 0;
margin-top: 0.3rem;
height: 2rem;
}
.header_input_btn img {
margin: 0.5rem;
height: 50%;
}
</style>
父组件部分主要代码(index.vue)
html(主要代码)
Search 指components注册的标签。
:objSearch 指向子组件传的参数
@search 指子组件触发的方法
<template>
<div class = "device-list-main">
<!--使用searchDataComponent 子组件 -->
<searchDataComponent @search='search' :objSearch='objSearch'></searchDataComponent>
</div>
</template>
js(主要代码)
<script>
// 引用搜索模块子组件
import searchDataComponent from '@/components/search_data_component'
export default {
name: 'DeviceReportList',
// 注册子组件
components: {
searchDataComponent
},
data () {
return {
objSearch: {
// 下拉框数组
selectOptions: [
{text: '医院名称', value: 'hospitalName'}
],
// 下拉框默认值
searchType: 'hospitalName',
// 输入框value
searchValue: '',
// 开始时间
startTime: dateTimeUtil.getCurrentMonthFirst(),
// 结束时间
endTime: dateTimeUtil.getCurrentMonthLast()
}
}
},
methods: {
// 搜索
search (obj) {
console.log('子组件搜索返回数据:', obj)
}
}
}
</script>
最后
以上就是粗心缘分最近收集整理的关于vue cube-ui 搜索栏子组件封装前言需求实现的全部内容,更多相关vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复