关于如何基础使用vuex的方法,请参考另一篇博客
Vuex-基础使用_五速无头怪的博客-CSDN博客 https://blog.csdn.net/black_cat7/article/details/120542157
https://blog.csdn.net/black_cat7/article/details/120542157
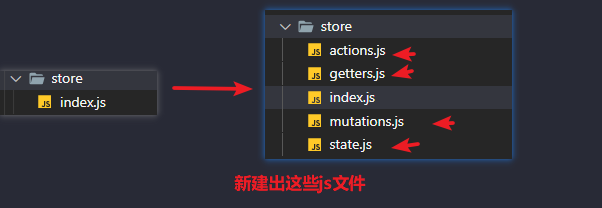
默认生成的store文件夹下,只有一个index.js文件,如果我们把所有的方法、变量全都写在这一个文件下,就会变得很臃肿,难以维护
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
test: 'xx'
},
mutations: {
a: () => {
// ....
}
},
actions: {
a: () => {
// ....
}
},
modules: {}
})
所以,我们可以将state、mutations、actions、modules全部都抽离出去,成为一个单独的js文件,然后再引入到index.js文件中,就可以单独维护每一个js文件了
演示代码文件

index.js
import Vue from 'vue'
import Vuex from 'vuex'
// 引入state
import state from './State'
// 引入actions
import actions from './actions'
// 引入mutations
import * as mutations from './mutations'
// 引入getters
import * as getters from './getters'
// 注册vuex ==>将状态从根组件“注入”到每一个子组件中
Vue.use(Vuex)
// 初始化,将引入的js文件中的内容,赋值到初始化里面
export default new Vuex.Store({
// 申明全局使用的数据 相当于vue实例选项中的data
state,
/**
* mutations是更改store中state状态的唯一方法【通过this.$store.commit('方法名')调用】
* mutations中的方法,导致的状态变更都应该在此刻完成==>也就是里面的方法必须都是同步函数,不能有异步的函数。
*/
mutations,
/**
* getters,用于获取出state里的对象并进行过滤,
* getter有点类似vue.js的计算属性,getter会接收state作为第一个参数,而且getter的返回值会根据它的依赖被缓存起来
*/
getters,
/**
* actions可以异步操作Mutation方法。
* action 提交的是 mutation方法,而不是直接变更状态
* 【通过this.$store.dispatch('方法名','载荷')】
*/
actions
})
state.js
const state = {
menuList: [], // 菜单
projecShow: false, // 是否展开项目集群
topIndex: 0,
saasSelect: {} // 下拉选项
}
export default state
mutations.js
/**
* 这里使用的是module.exports={}
* 需要将每个方法名写一遍,不写的不会暴露出去
*因为是一个个暴露出去的,所以也要在index.js文件中,统一一个名称来使用
*! import * as mutations from './mutations'
*/
const actionProjectClusterShow = (state, projectClusterShow) => {
state.projectClusterShow = projectClusterShow
}
const actionTopIndex = (state, topIndex) => {
state.topIndex = topIndex
}
const actionSaasSelect = (state, saasSelect) => {
state.saasSelect = saasSelect
}
module.exports = {
actionProjectClusterShow,
actionTopIndex,
actionSaasSelect
}
actions.js
/**
* 这里使用的是将所有需要暴露出去的方法直接放到一个对象里
* 然后直接暴露这个对象出去的方法
*! import actions from './actions'
*/
const actions = {
actionProjectClusterShow: ({ commit }, projectClusterShow) => {
commit('actionProjectClusterShow', projectClusterShow)
},
actionTopIndex: ({ commit }, topIndex) => {
commit('actionTopIndex', topIndex)
sessionStorage.setItem('saas_topIndex', topIndex)
},
actionSaasSelect: ({ commit }, saasSelect) => {
commit('actionSaasSelect', saasSelect)
}
}
// 暴露出actions方法出去
export default actions
getters.js
/**
* 直接每个方法都暴露出去,不再通过末尾统一暴露出去了
* 这样的话,就要在index.js文件中,通过 * as getters 来将暴露出去的所有的方法
* 统合成getters来使用
*! import * as getters from './getters'
*/
export const projectClusterShow = state => state.todos.filter(todo => todo.done)
export const topIndex = state => state.topIndex
export const drawerMenu = state => state.drawerMenu
这样,就能将庞大的一个文件,拆开成多个小js文件,方便管理修改查找
注意:上面我用了好几种暴露方法,实际开发中统一用一种即可,这里只是展示一下可以用多种方法来暴露js文件
最后
以上就是酷炫大叔最近收集整理的关于Vuex-内容抽离封装 演示代码文件的全部内容,更多相关Vuex-内容抽离封装 演示代码文件内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复