一、Vue3的一些新特性

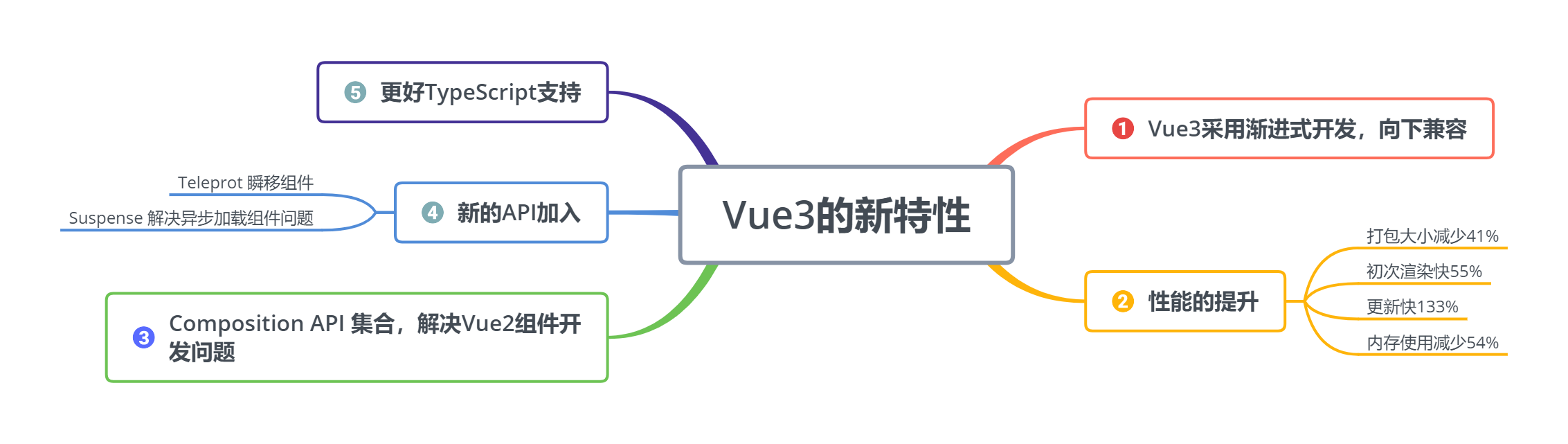
- 首先是向下兼容,Vue3 支持大多数 Vue2 的特性。我们同事甚至开玩笑说,我就拿 Vue2 的语法开发 Vue3,也是没有任何问题的。
- 性能的提升,每个人都希望使用的框架更快,更轻。Vue3 做到了,给开发者一个极致的体验。官方网站给出的数据是:打包大小减少 41%,初次渲染快 55%,更新快 133%,内存使用减少 54%。
- 新推出的Composition API ,在 Vue2 中遇到的问题就是复杂组件的代码变的非常麻烦,甚至不可维护。说白了就是封装不好,重用不畅。这个Composition API一推出,立马解决了这个问题,本套课程中也会重点介绍这部分内容。它是一系列 API 的合集。
- 其他新特性:Teleport(瞬移组件)、Suspense(解决异步加载组件问题)和全局 API 的修改和优化。
- 更好TypeScript支持,我以前在开发 Vue2 的时候,是不适用TypeScript的,因为集成时很困难,疼点太多。但 Vue3 解决了这个问题,Vue3 的源代码就是使用TypeScript进行开发的。所以在新的版本上使用TS也更加顺畅无阻。
B 站 Vue3 发布会视频:https://www.bilibili.com/video/BV1iA411J7cA?from=search&seid=2979047174353974296
二、vue-cli 搭建 Vue3 开发环境
-
安装 Vue-cli
npm install -g @vue/cli # OR yarn global add @vue/cli -
如果你以前安装过,需要检查一下版本,升级到最新版本,因为只有最新版本(V4.5.4 以上版本)才有创建 Vue3 的选项。
检查版本命令为:vue --version
三、使用 vue-cli 命令行创建项目
-
这里我先用命令行的方式创建一个Vue3项目,直接在命令行中输入vue create vue3-1,输入完成后,他会有这样一句询问。
Your connection to the default yarn registry seems to be slow. Use https://registry.npm.taobao.org for faster installation? (Y/n)意思是你不能科学上网,建议你使用淘宝源,这时候你需要选择Y,也就是使用淘宝源进行创建。如果你已经配置淘宝源不会显示这个选项。
-
当你选择Y之后,就会跳出三个菜单让你选择。
? Please pick a preset: (Use arrow keys) //请选择预选项 > Default ([Vue 2] babel, eslint) //使用Vue2默认模板进行创建 Default (Vue 3 Preview) ([Vue 3] babel, eslint) //使用Vue3默认模板进行创建 Manually select features这里我们需要再多选一个TypeScript的选项,然后再按回车进入下一层选择。
? Choose a version of Vue.js that you want to start the project with (Use arrow keys) > 2.x 3.x (Preview)这里要选择 3.x 的版本,点击回车,然后会提示你是否需要使用class-style,教学中旧不使用这个类样式语法了,所以我们选择n。
Use class-style component syntax?然后会出现下面的选项 ,意思是否使用TypeScript和Babel的形式编译 JSX.这里我们也选择n
Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)? (Y/n)然后会出现ESLint的一些配置,这里我们选择第一项,默认就好,因为下面这些规则并不是这个课程的重点。
? Pick a linter / formatter config: (Use arrow keys) > ESLint with error prevention only ESLint + Airbnb config ESLint + Standard config ESLint + Prettier TSLint (deprecated)回车后会让你选择增加lint的特性功能。
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection) >(*) Lint on save //保存的时候进行Lint ( ) Lint and fix on commit //需要帮你进行fix(修理),这项我们不进行选择回车后让你选择这些配置文件时单独存放,还是直接存放在package.json文件里。这里选择放在单独的文件里。
Where do you prefer placing config for Babel, ESLint, etc.? In dedicated config files最后一个问题,是问你需不需要把这些配置保存下来,下次好直接进行使用。我这里选择不用(n)。淡然你可以自行选择
Save this as a preset for future projects? (y/N)如果你同时安装了npm和yarn来个包管理软件,它还会作最后一次询问,让你选择使用什么进行下载。
? Pick the package manager to use when installing dependencies: > Use Yarn Use NPM -
根据提示在命令行输入cd vue3-1进入项目,然后再输入 yarn/npm serve开启项目预览。这时候就会给出两个地址,都可以访问到现在的项目.
App running at: - Local: http://localhost:8080/ - Network: http://192.168.0.118:8080/ Note that the development build is not optimized. To create a production build, run yarn build.把地址放到浏览器的地址栏,如果看到下面的页面,说明安装正常了

四、用 vue-cli 图形界面搭建 Vue3 环境
-
启动 Vue-cli 中的图形界面
-
当你安装了最新版的Vue-cli就可以使用 vue ui这个命令,开启一个 UI 界面,然后会出现下面的提示。
Starting GUI. Ready on http://localhost:80出现提示后,把http://localhost:80地址拷贝到浏览器地址栏中,就会出现下面的界面。

-
这时候点击创建按钮,然后选择页面下方的在此处创建新项目。这时候会让你输入项目名称和包管理器。我再这里输入了vue3-2,并使用了yarn作为管理器。

可以点击下一步了,之后会让你选择预设模板,这里选择手动。

之后就和命令行基本一样了,根据自己的项目来进行配置。

这不完成后,可以选择“创建项目”,然后弹出提示,问是不是保存这个配置,这里依然是不保存。

这时候如果你注意VSCode中的终端,会发现它开始为我们构建项目。大概一分钟左右,会跳出下面的页面,说明项目已经构建完成。

这时候再回到 VSCode 的终端中,进入项目cd vue3-2,然后启动服务npm serve,等到服务启动后在浏览器地址栏输入http://localhost:8080/,就可以看到下面的界面了。

看到这个界面,正面你的 Vue3+TypeScript 项目已经创建好了。
五、项目初始结构和重要文件讲解
-
以一个目录树状结构进行展示。后边的作用我也写到了下面
|-node_modules -- 所有的项目依赖包都放在这个目录下 |-public -- 公共文件夹 ---|favicon.ico -- 网站的显示图标 ---|index.html -- 入口的html文件 |-src -- 源文件目录,编写的代码基本都在这个目录下 ---|assets -- 放置静态文件的目录,比如logo.pn就放在这里 ---|components -- Vue的组件文件,自定义的组件都会放到这 ---|App.vue -- 根组件,这个在Vue2中也有 ---|main.ts -- 入口文件,因为采用了TypeScript所以是ts结尾 ---|shims-vue.d.ts -- 类文件(也叫定义文件),因为.vue结尾的文件在ts中不认可,所以要有定义文件 |-.browserslistrc -- 在不同前端工具之间公用目标浏览器和node版本的配置文件,作用是设置兼容性 |-.eslintrc.js -- Eslint的配置文件,不用作过多介绍 |-.gitignore -- 用来配置那些文件不归git管理 |-package.json -- 命令配置和包管理文件 |-README.md -- 项目的说明文件,使用markdown语法进行编写 |-tsconfig.json -- 关于TypoScript的配置文件 |-yarn.lock -- 使用yarn后自动生成的文件,由Yarn管理,安装yarn包时的重要信息存储到yarn.lock文件中这就是基本目录结构和用处了,你可以在表中自查。
-
package.json 中的三条命令
你可以使用npm run serve或yarn serve查看项目效果,就是因为有package.json中的scripts起到了作用。先来看一下这三条命令。{ //---- "scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build", "lint": "vue-cli-service lint" }, //---- } -
能使用vue-cli-service是因为vue-cli自动安装了cli-service这个工具,此处可以在devDependencies中看出哦。
这三个命令的意思是:
serve : 在开发时用于查看效果的命令,视频中演示看一下效果
build : 打包打码,一般用于生产环境中使用
lint : 检查代码中的编写规范
我们顺便讲一下package.json中另外两个比较重要的配置项dependencies和devDependencies。这两个都是用来记录安装包信息的,但如果要想完全搞清楚他们的区别,你先要弄清楚什么是开发环境和生产环境。开发环境: 作为一个程序员,每天作的事情都是在开发环境中,编写代码、测试代码、修改 Bug。也就说这些代码没有上线。
生产环境:就是代码已经上线,放到了正式的服务器上,公司开始运营去赚钱的代码。
明白了这两个概念后,dependencies下的包是生产环境中必须用到的,当然开发环境也需要。devDependencies是只有开发环境中使用的,上线后这些包就没用了,打包后也不会打包进去的代码。
六、setup()和 ref()函数
-
代码如下:
<template> <div> <img alt="Vue logo" src="./assets/logo.png" /> <div> <h2>欢迎光临红浪漫洗浴中心</h2> <div>请选择一位美女为你服务</div> </div> <div> <button @click="selectGirlFun(index)" v-for="(item, index) in girls" v-bind:key="index" >{{ index }} : {{ item }}</button> </div> <div>你选择了【{{ selectGirl }}】为你服务</div> </div> </template> <script lang="ts"> import { reactive, toRefs } from "vue"; interface DataProps { girls: string[]; selectGirl: string; selectGirlFun: (index: number) => void; } export default { name: "App", setup() { const data: DataProps = reactive({ girls: ["大脚", "刘英", "晓红"], selectGirl: "", selectGirlFun: (index: number) => { data.selectGirl = data.girls[index]; } }); const refData = toRefs(data); return { ...refData }; } }; </script> <style> #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>我们通过一个简单的大宝剑点餐需求,讲解了一些 Vue3 的新知识点,现在来总结一下:
setup 函数的用法,可以代替 Vue2 中的 date 和 methods 属性,直接把逻辑卸载 setup 里就可以
ref 函数的使用,它是一个神奇的函数,我们这节只是初次相遇,要在template中使用的变量,必须用ref包装一下。
return出去的数据和方法,在模板中才可以使用,这样可以精准的控制暴漏的变量和方法。 -
用 reactive()函数优化程序
最后
以上就是机灵黄豆最近收集整理的关于vue3 + Typescript学习笔记的全部内容,更多相关vue3内容请搜索靠谱客的其他文章。








发表评论 取消回复