系列文章目录
Vue注册组件教程
文章目录
- 系列文章目录
- 前言
- 一、组件
- 1.1 非单文件组件
- 1.2 单文件组件
- 1.3 定义组件
- 二、局部注册组件
- 2.1 注册方法
- 2.2注意事项
- 三、全局注册组件方式
- 总结
前言
提示:这里可以添加本文要记录的大概内容:
例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。
提示:以下是本篇文章正文内容,下面案例可供参考
一、组件
1.1 非单文件组件
一个文件中包含有n个组件
1.2 单文件组件
一个文件中只包含有一个组件
1.3 定义组件
使用Vue.extend(options)创建,其中:
- 不要写el;
- data必须写成函数;
- 使用template配置组件的结构。
二、局部注册组件
2.1 注册方法
方法:在new Vue时传入components选项**
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="js/vue.js"></script>
<title>Document</title>
</head>
<body>
<div id="root">
<school></school>
<hr>
<school></school>
<hr>
<student></student>
</div>
</body>
<script>
Vue.config.productionTip = false
// 创建组件
const school = Vue.extend({
template:`
<div>
<h2>学校名称:{{schoolName}}</h2>
<h2>学校地址:{{Address}}</h2>
</div>
`,
data(){
return{
schoolName:"lala",
Address:"DDDDDDD"
}
}
})
// 创建组件
const student = Vue.extend({
template: `
<div>
<h2>学生名称:{{studentName}}</h2>
<h2>学生年龄:{{Age}}</h2>
</div>
`,
data(){
return{
studentName:"xiaoming",
Age: 18
}
}
})
new Vue({
el:"#root",
data: {
msg: "你好啊!"
},
// 局部注册组件
components: {
school,
student
}
})
</script>
</html>
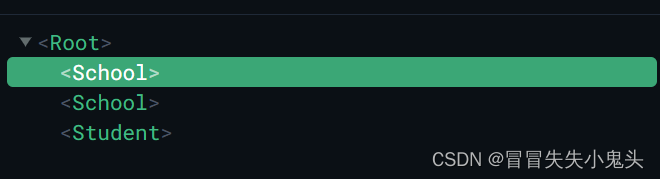
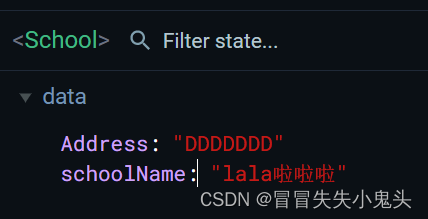
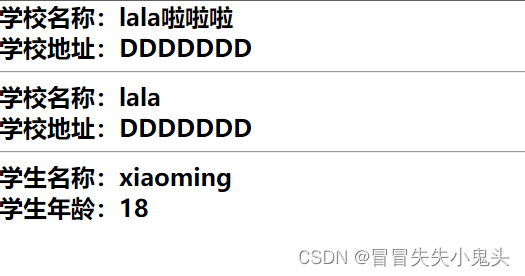
查看Vue开发者工具,可以看到组件的组成:

2.2注意事项
不能把组件中的data写成一个对象,必须写成一个函数,要不然在组件多次复用的时候,一处修改其他处组件的数据也会相应地修改;如果写成函数形式时,组件多次复用时不会相互影响。
即:避免组件被复用时,数据存在引用关系。
例如,修改其中一个school组件的数据,不会影响其他该组件的数据~


三、全局注册组件方式
使用全局注册的方式,所有Vue实例均可使用注册的组件
Vue.component('组件名称', 组件)
总结
以上即为Vue组件注册的相关内容~
最后
以上就是自觉诺言最近收集整理的关于Vue2教程-组件注册系列文章目录前言一、组件二、局部注册组件三、全局注册组件方式总结的全部内容,更多相关Vue2教程-组件注册系列文章目录前言一、组件二、局部注册组件三、全局注册组件方式总结内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复