目录
一,事件处理器
二,自定义组件&
1 组件简介
2 全局和局部组件
3 props
三,组件通信
四,综合案例表单
一,事件处理器
事件监听可以使用v-on 指令 ,之前的博客中有讲到过
事件修饰符:
Vue通过由点(.)表示的指令后缀来调用修饰符,
.stop
.prevent
.capture
.self
.once
<!-- 阻止单击事件冒泡 -->
<a v-on:click.stop="doThis"></a>
<!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form>
<!-- 修饰符可以串联 -->
<a v-on:click.stop.prevent="doThat"></a>
<!-- 只有修饰符 -->
<form v-on:submit.prevent></form>
<!-- 添加事件侦听器时使用事件捕获模式 -->
<div v-on:click.capture="doThis">...</div>
<!-- 只当事件在该元素本身(而不是子元素)触发时触发回调 -->
<div v-on:click.self="doThat">...</div>
<!-- click 事件只能点击一次 -->
<a v-on:click.once="doThis"></a>
按键修符
Vue允许为v-on在监听键盘事件时添加按键修饰符:
<!-- 只有在 keyCode 是 13 时调用 vm.submit() -->
<input v-on:keyup.13="submit">
Vue为最常用的按键提供了别名
<!-- 同上 -->
<input v-on:keyup.enter="submit">
代码演示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<style type="text/css">
.red {
width: 400px;
height: 400px;
background-color: red;
}
.blue {
width: 300px;
height: 300px;
background-color: blue;
}
.orange {
width: 200px;
height: 200px;
background-color: orange;
}
.black {
width: 100px;
height: 100px;
background-color: black;
}
</style>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
<!-- {{msg}} -->
<p>冒泡事件</p>
<div class="red" @click.stop="red">
<div class="blue" @click.stop="blue">
<div class="orange" @click.stop="orange">
<div class="black" @click.stop="black"></div>
</div>
</div>
</div>
<p>只发送一次</p>
<button @click.once="dosub">提交</button>
<p>按键修饰符</p>
<input type="text" @keyup.enter="dosub" />
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data() {
return {
msg: 'hhhh',
};
},
methods: {
red() {
alert("red");
},
blue() {
alert("blue");
},
orange() {
alert("orange");
},
black() {
alert("black");
},
dosub() {
alert("已做完,提交答案");
}
}
})
</script>
</html>
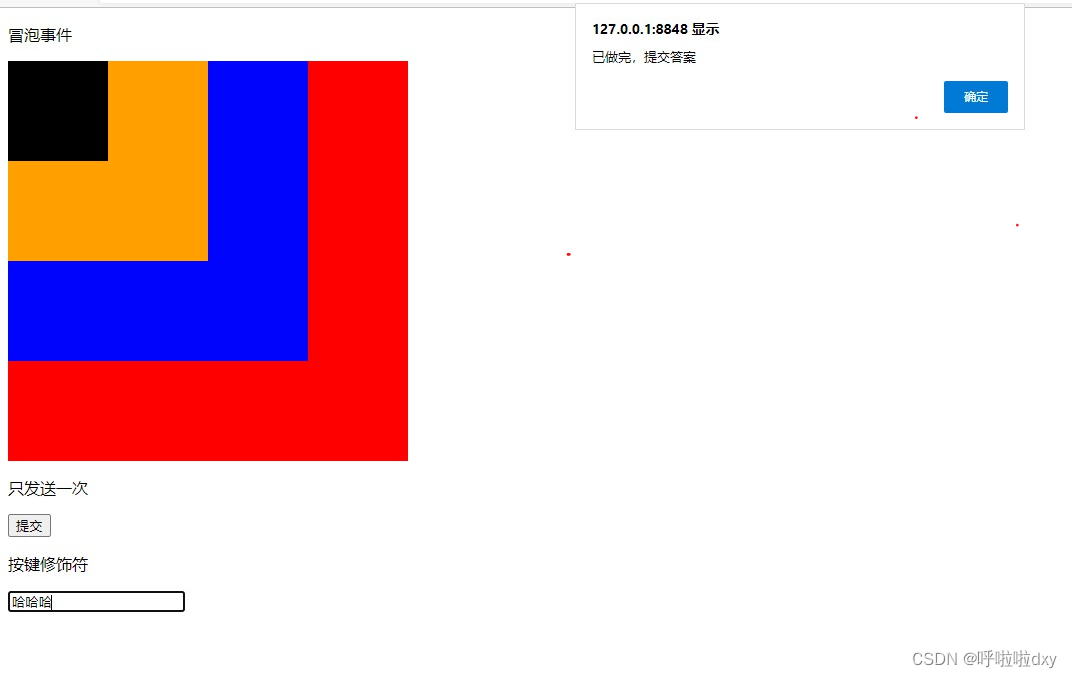
效果图
解析:
冒泡事件:当点击其中任意一个演示时会弹框,为了防止点一个颜色持续性的弹框,需在代点击按钮处加上 .stop即可。
只提交一次:第一次点击按钮时提交,提交过后在点击按钮提交按钮无效
按钮修饰符:不用鼠标直接点击快捷键即可

二,自定义组件&
1 组件简介
组件(Component)是Vue最强大的功能之一
组件可以扩展HTML元素,封装可重用的代码
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树
2 全局和局部组件
全局组件:Vue.component(tagName, options),tagName为组件名,options为配置选项。
局部组件: new Vue({el:'#d1',components:{...}})
注册后,我们可以使用以下方式来调用组件:
<tagName></tagName>
3 props
props是父组件用来传递数据的一个自定义属性。
父组件的数据需要通过props把数据传给子组件,子组件需要显式地用props选项声明 "prop"
注1:因为组件是可复用的 Vue 实例,所以它们与 new Vue 接收相同的选项,例如 data、computed、watch、methods
以及生命周期钩子等。仅有的例外是像el这样根实例特有的选项。
注2:当我们定义这个 <button-counter> 组件时,你可能会发现它的data并不是像这样直接提供一个对象
data: {
count: 0
}
取而代之的是,一个组件的data选项必须是一个函数,因此每个实例可以维护一份被返回对象的独立的拷贝:
data: function () {
return {
count: 0
}
}
注3:定义组件名的方式有两种
短横线分隔命名(建议使用)
Vue.component('my-component-name', { /* ... */ }),引用方式:<my-component-name>
首字母大写命名
Vue.component('MyComponentName', { /* ... */ }),引用方式: <my-component-name>和<MyComponentName>都是可接受的
注4:HTML 中的特性名是大小写不敏感的,所以浏览器会把所有大写字符解释为小写字符。这意味着当你使用 DOM 中的模板时,
camelCase (驼峰命名法) 的 prop 名需要使用其等价的 kebab-case (短横线分隔命名) 命名:
props: ['postTitle'],<my-tag post-title="hello!"></my-tag>
注5:props: ['title', 'likes', 'isPublished', 'commentIds', 'author']都有指定的类对象
代码演示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
<!-- 定义组件不能用驼峰命名 -->
<!-- 需求是:当引用一个myButton,也页面上一个独特标记按钮 -->
<my-button m="小邓"></my-button>
<my-button m="熊二"></my-button>
<!-- <button onclick=""></button> -->
</div>
</body>
<script type="text/javascript">
Vue.component('my-button', {
// props是定义组件中的变量的
props:['m'],
// template代表了自定义组件在页面上显示的类容
template:'<button v-on:click="incrn">我被{{m}}点击{{n}}次</button>',
data:function(){
return {
n:1
}
},
methods:{
incrn(){
this.n++;
}
}
});
// 绑定边界 ES6具体体现
new Vue({
el: '#app',
data() {
return {
};
}
})
</script>
</html>
《效果图》

三,组件通信
6. 自定义事件
监听事件:$on(eventName)
触发事件:$emit(eventName)
注1:Vue自定义事件是为组件间通信设计
vue中父组件通过prop传递数据给子组件,而想要将子组件的数据传递给父组件,则可以通过自定义事件的绑定
父Vue实例->Vue实例,通过prop传递数据
子Vue实例->父Vue实例,通过事件传递数据
注2:事件名
不同于组件和prop,事件名不存在任何自动化的大小写转换。而是触发的事件名需要完全匹配监听这个事件所用的名称
建议使用“短横线分隔命名”,例如:three-click
代码演示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
<h3>组件</h3>
<p>vue组件</p>
<!-- 使用自定义my-button的时候进行传值(相当于标签助手类中的传值) -->
<my-button m = "小邓" mymo = "dxy"></my-button>
</div>
</body>
<script type="text/javascript">
//定义全局组件的方式
Vue.component('my-button',{
props:['m'],
template:'<button v-on:click="mybutton">自定义组件,被{{m}}点击了{{n}}次</button>',
data:function(){
return {
n:0
};
},
methods: {
mybutton:function(){
console.log('mybutton方法已被调用');
this.n++;
if(this.n % 3 == 0){
//触发自定义组件定义事件,这里可以小海地任意个参数
//但是触发的事件绑定函数要与参数个数一致
//子组件 将参数传递给父组件 的关键在于1.$emti 2.自定义事件
this.$emti('three-click',this.n,'http://www.dengxiyan.com','小邓');
}
}
}
})
var vm = new Vue({
el:"#app",
data:{
ts: new Date().getTime()
},
methods:{
dxy:function(a,b,c){
console.log("自定义事件绑定的函数被执行")
console.log(a);
console.log(b);
console.log(c);
}
}
});
</script>
</html>
解析:
通过template定义组件
遇到父传子用props进行传递
子传父:通过$emti注册事件名
this.$emti('事件名',....)
效果图

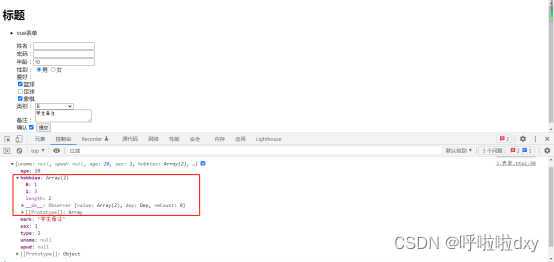
四,综合案例表单
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
//创建一个表单
<form>
姓名:<input type="text" v-model="uname"/><br />
密码是:<input type="password" v-model="pwd"/><br/>
性别:
<div>
<input type="radio" v-model="sex" name="sex" checked="checked">
<input type="radio" v-model="sex" name="sex" ><br>
</div>
爱好:
<div v-for="l in likes">
<input v-model="hobby" type="checkbox" :value="l.id"/>{{l.name}}
</div><br>
等级
<select v-model="selectedval">
<option v-for="E in English" :value="E.id">{{E.name}}</option>
</select><br>
<input @click="show" type="checkbox"/>
确认:<input type="submit" v-model="showfalg"/>
</form>
</div>
</body>
<script type="text/javascript">
//外部组件
new Vue({
el: '#app',
data() {
return {
uname: null,
pwd: null,
sex: 1,
likes: [{//数据
id: 1,
name: '唱歌'
},
{
id: 2,
name: '跳舞'
},
{
id: 3,
name: '打球'
},
{
id: 4,
name: '学习'
}
],
English: [{//数据
id: 1,
name: '优秀'
},
{
id: 2,
name: '良好'
},
{
id: 3,
name: '一般'
}
],
hobby:[],//存放选中的爱好
selectedval:0,
showfalg:false
}
},
methods:{
show(){
this.showfalg = true;
},
sub(){
//后续是以json数据交互,向后台提交json对象
var obj = {
uname:this.uname,
pwd:this.pwd,
sex:this.sex,
hobby:this.hobby,
level:yhis.selectedval
}
console.log(obj)
}
}
})
</script>
</html>

最后
以上就是朴素月亮最近收集整理的关于Vue模板语法下一,事件处理器二,自定义组件&三,组件通信四,综合案例表单的全部内容,更多相关Vue模板语法下一内容请搜索靠谱客的其他文章。








发表评论 取消回复