一、问题
1.当你在一个父级路由里面,多个子路由共用了同一个组件时,可以利用插槽,和父传子通信的方式去实现内容的复用,这是没有问题的,问题在于,如果父级路由页面,他只会执行一次,在父级页面中写的判断调用,将会失效

2. 父组件
<template>
<div>
<!-- <order-header title="title">
<template v-slot:tip>
<span>{{tip}}</span>
</template>
</order-header> -->
<router-view></router-view>
<ServiceBar></ServiceBar>
<nav-footer></nav-footer>
</div>
</template>
<script>
// import OrderHeader from "@/components/OrderHeader";
import NavFooter from "@/components/NavFooter";
import ServiceBar from "@/components/ServiceBar";
export default {
name: "order",
components: {NavFooter,ServiceBar},
data(){
return{
title:'',
tip:'',
}
},
mounted(){
// this.stateTitleTip()
},
methods:{
stateTitleTip(){
// let path = this.$route.path
// console.log(path)
// if(path === '/order/confirm'){
// this.title = '订单确认'
// this.tip = '请认真填写收货地址'
// }else if(path === '/order/list'){
// this.title = '订单列表'
// this.tip = '请谨防钓鱼链接或诈骗电话,了解更多>'
// }else if(path === '/order/pay'){
// this.title = '订单支付'
// this.tip = '请谨防钓鱼链接或诈骗电话,了解更多>'
// }else{
// this.title = '订单支付'
// this.tip = '请谨防钓鱼链接或诈骗电话,了解更多>'
// }
//因为次页面只会加载一次,这些判断只执行一次,是不满足我们的需求的,所以需要改进
//
}
}
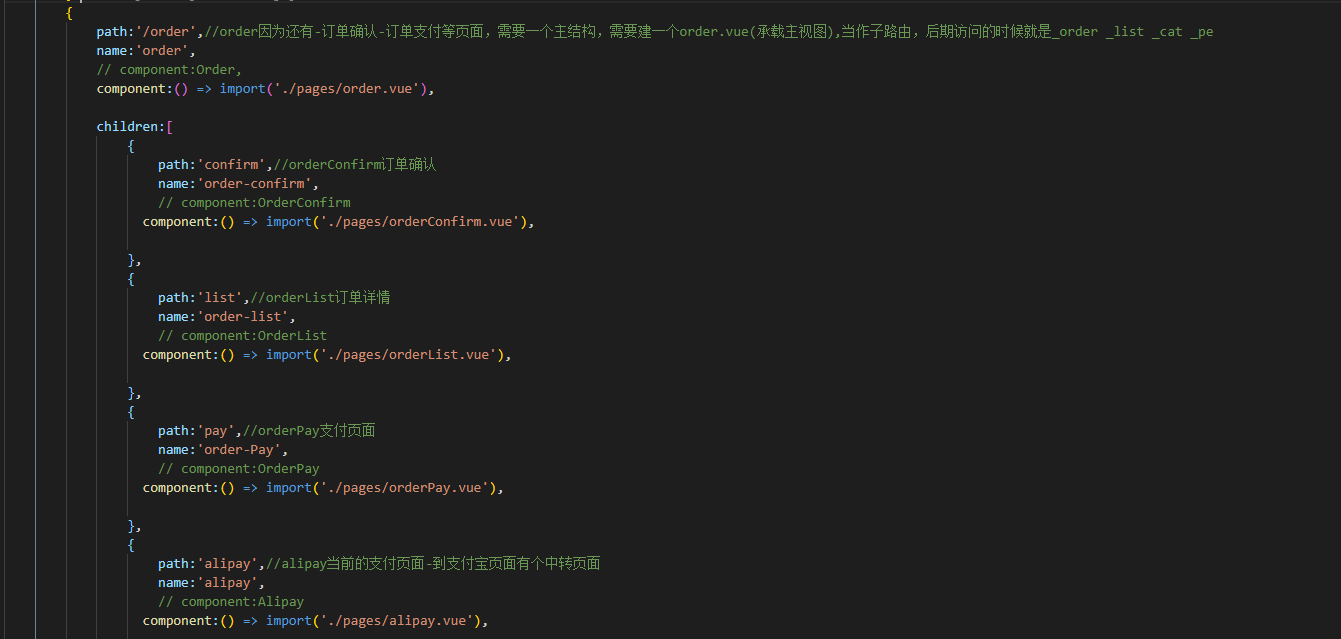
//order因为还有-订单确认-订单支付等页面,需要一个主结构,需要建一个order.vue(承载主视图),当作子路由,后期访问的时候就是_order _list _cat _pe
}
</script>
<style scoped>
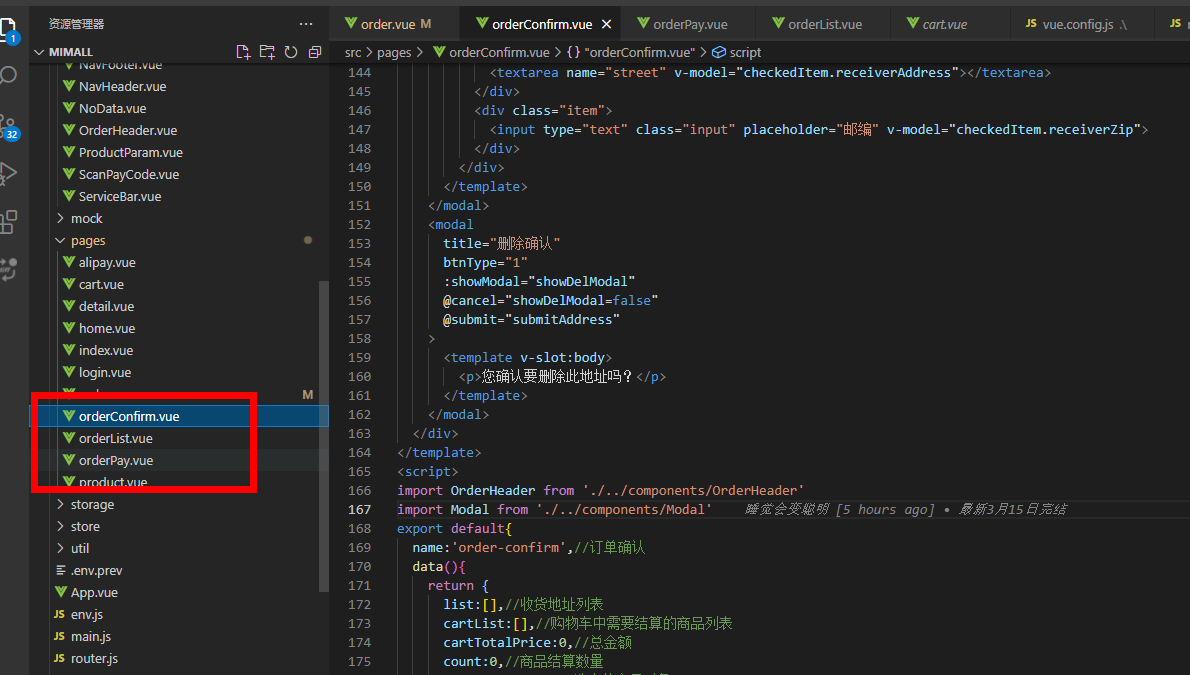
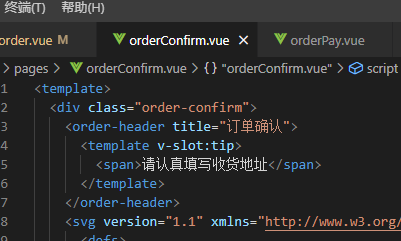
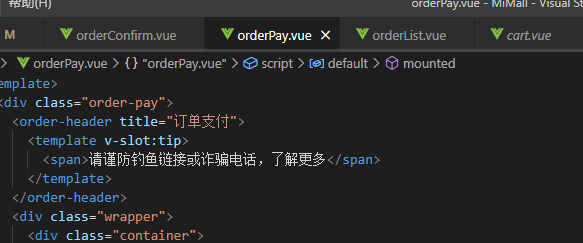
</style>3.子组件,必须改用,插槽去实现,不能用路由传参



最后
以上就是现实指甲油最近收集整理的关于vue优化之“复用组件的限制“的全部内容,更多相关vue优化之“复用组件内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复