 前期回顾
前期回顾
css自定义属性_0.活在风浪里的博客-CSDN博客css自定义属性https://blog.csdn.net/m0_57904695/article/details/126351923?spm=1001.2014.3001.5501
目录
Vue2封装
子组件
页面使用
Vue3封装
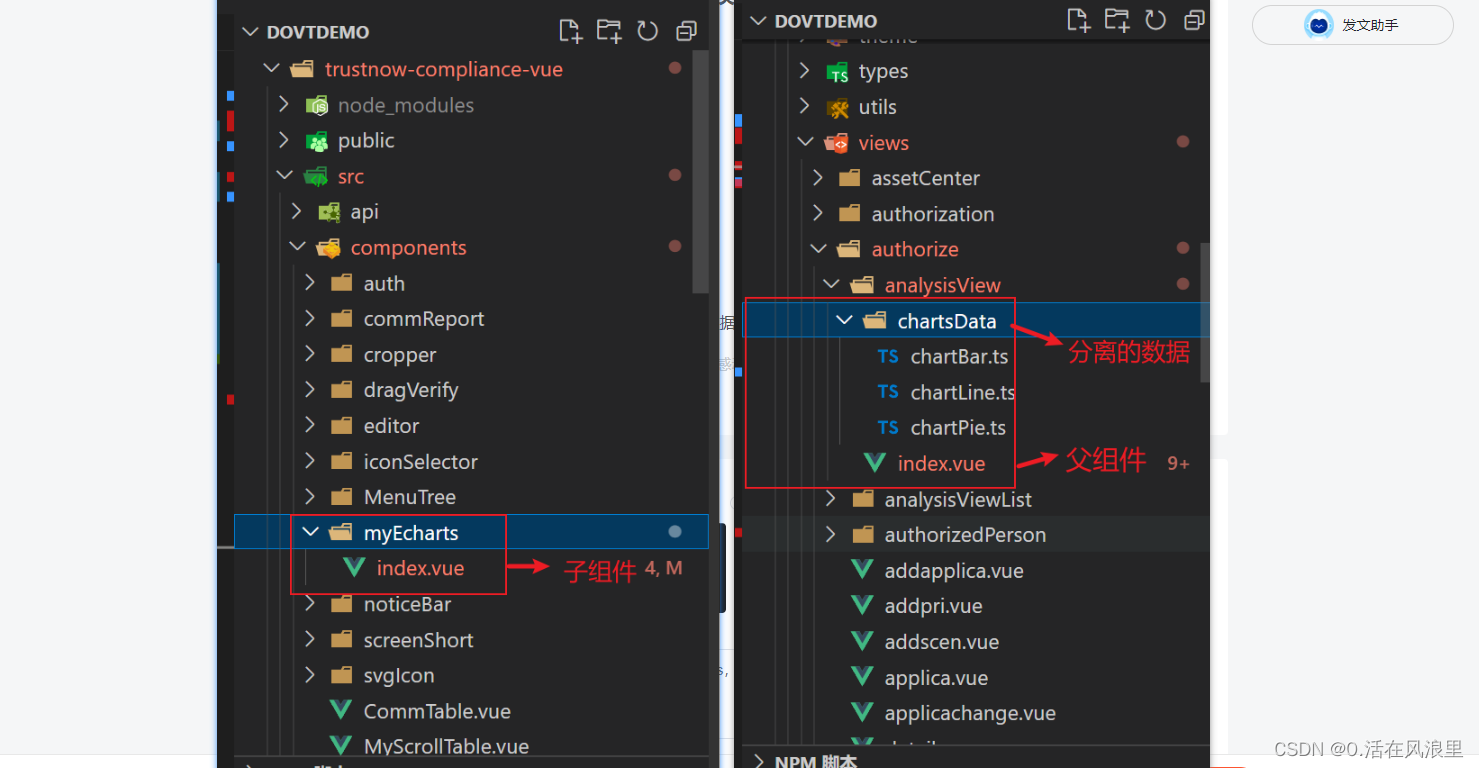
全局子组件:
第一种拆数据统一在父页面使用
分模块的ts文件数据:
父组件使用:
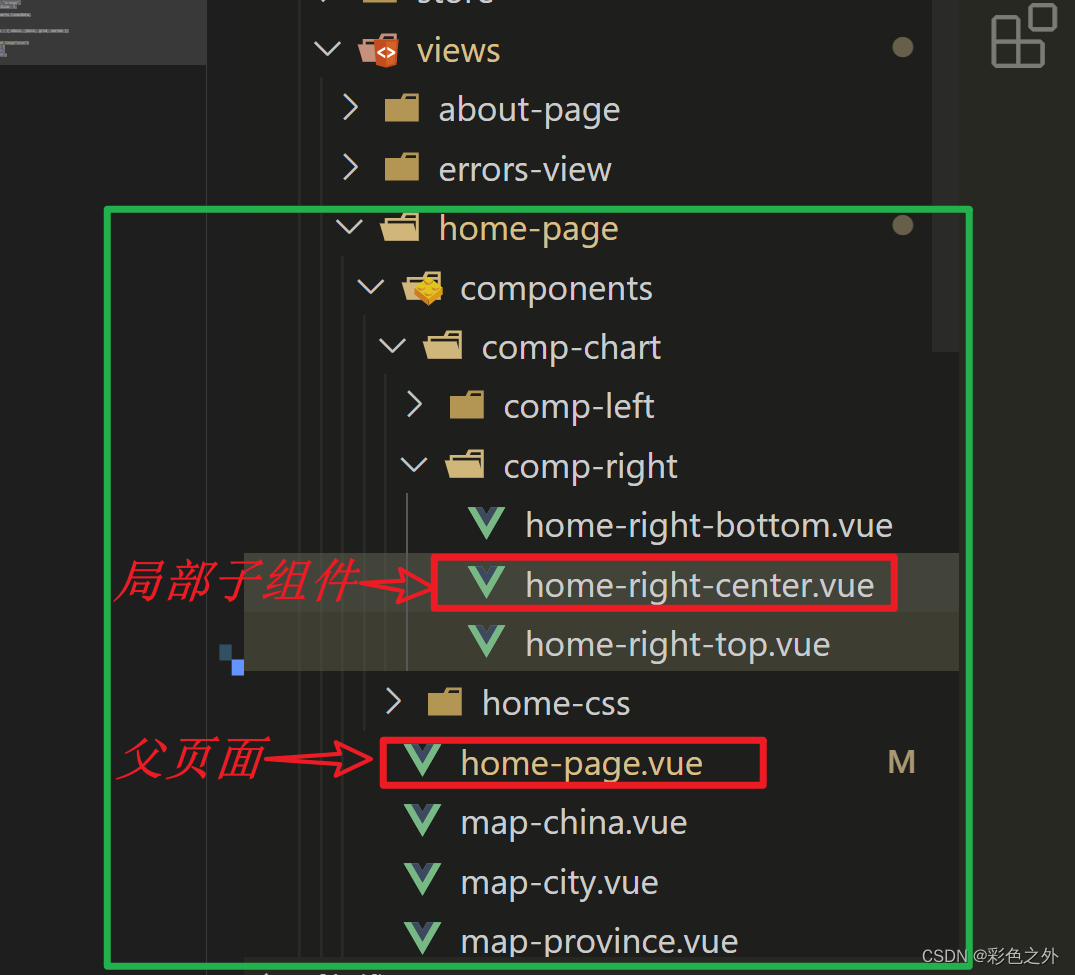
第二种局部子组件调用全局子组件在父页面使用
局部子组件
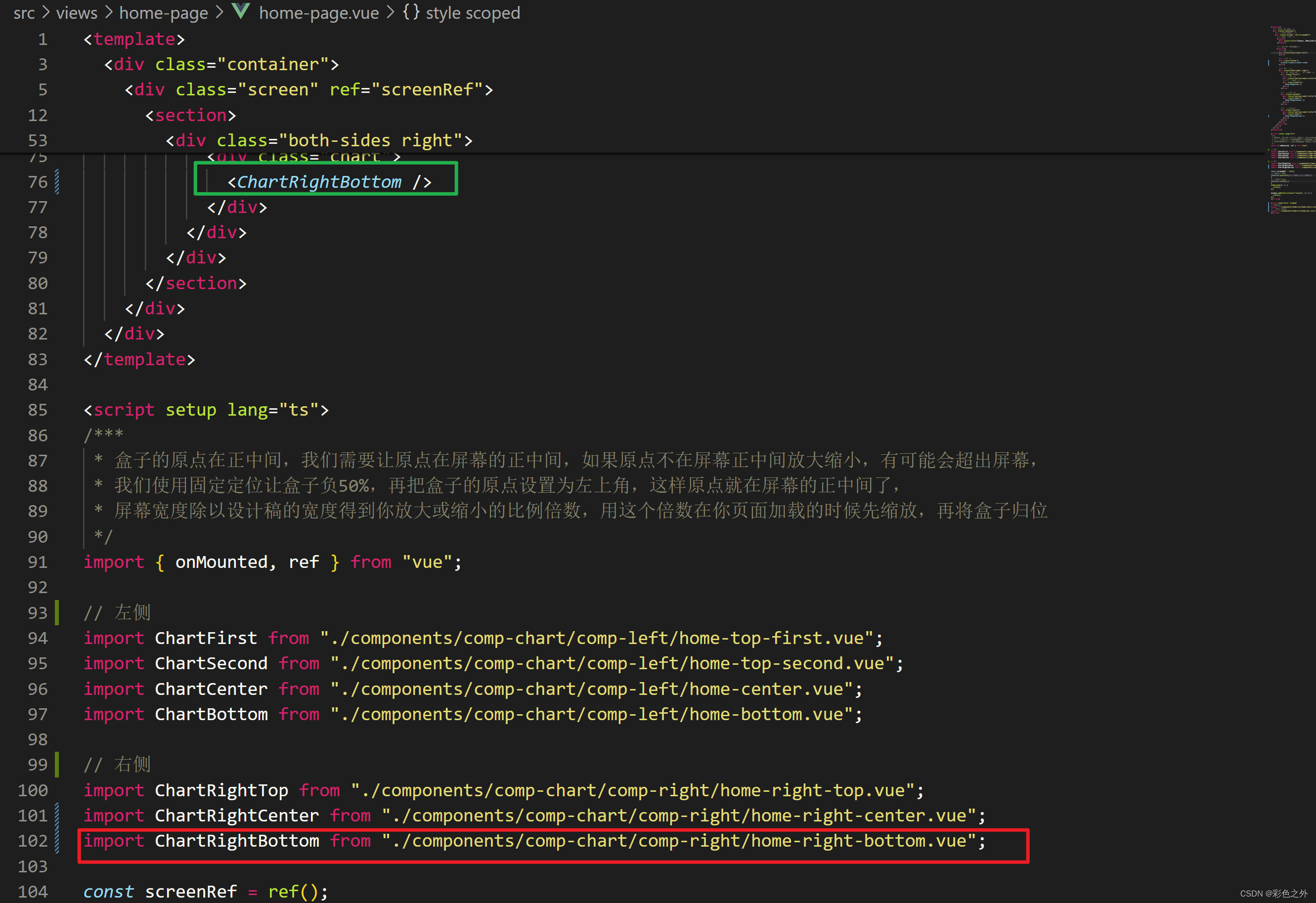
在父页面调用局部子组件即可
Vue2封装

子组件
<template>
<div :id="uuid" :style="style"></div>
</template>
<script>
import * as echarts from "echarts";
const idGen = () => {
return new Date().getTime();
};
export default {
props: {
height: {
type: String,
default: "400px",
},
width: {
type: String,
default: "600px",
},
options: {
type: Object,
default: null,
},
},
data() {
return {
uuid: null,
myChart: null,
};
},
watch: {
width(a, b) {
if (this.myChart) {
// 这里需要异步才能生效
setTimeout(() => {
this.myChart.resize({
animation: {
duration: 500,
},
});
}, 0);
}
},
options() {
if (this.myChart) {
// notMerge 可选。是否不跟之前设置的 option 进行合并。默认为 false。即表示合并。
//合并的规则,详见 组件合并模式。如果为 true,表示所有组件都会被删除,然后根据新 option 创建所有新组件
this.myChart.setOption(this.options, {
notMerge: true,
});
}
},
},
computed: {
style() {
return {
height: this.height,
width: this.width,
};
},
},
created() {
this.uuid = idGen();
},
mounted() {
// 准备实例
this.myChart = echarts.init(document.getElementById(this.uuid));
// 应用配置项
this.myChart.setOption(this.options);
},
};
</script>
页面使用
<template>
<div id="app">
<MyEcharts :options="options" :width="width"></MyEcharts>
<button @click="changeWidth">changeWidth</button>
<button @click="changeOpt">changeOpt</button>
</div>
</template>
<script>
import MyEcharts from "./components/MyEcharts.vue";
import { options1, options2 } from "./options";
export default {
name: "App",
components: {
MyEcharts,
},
data() {
return {
options: options1,
width: "600px",
};
},
methods: {
changeWidth() {
if (this.width == "600px") {
console.log(1);
this.width = "800px";
} else {
console.log(2);
this.width = "600px";
}
},
changeOpt() {
if (this.options == options1) {
this.options = options2;
} else {
this.options = options1;
}
},
},
};
</script>
Vue3封装

全局子组件:
<template>
<div :id="uid" :style="myStyle"></div>
</template>
<script setup lang="ts">
import { onMounted, onBeforeUnmount, ref } from "vue";
import * as echarts from "echarts";
// 因为是封装的组件,会多次调用,id不能重复,要在dom挂载之前定义好数据,
let uid = ref<string>("");
let timerId: NodeJS.Timeout;
uid.value = `echarts-uid-${parseInt((Math.random() * 1000000).toString())}`;
onMounted(() => {
let myChart = echarts.init(document.getElementById(uid.value) as HTMLElement);
// 在template中可以直接取props中的值,但是在script中不行,因为script是在挂载之前执行的
myChart.setOption(props.myOption, {
notMerge: true, //不和之前的option合并
});
// 每过两秒钟更新一次数据 series data 头删尾部追加,发送给父组件
timerId = setInterval(() => {
const option = myChart.getOption();
const series = option.series as { data: number[] }[];
// console.log(option);
series.forEach((item: { data: number[] }) => {
item.data = [];
item.data.push(
Math.floor(Math.random() * 20),
Math.floor(Math.random() * 20),
Math.floor(Math.random() * 20),
Math.floor(Math.random() * 20),
Math.floor(Math.random() * 20)
);
});
myChart.setOption(option, {
notMerge: true, //不和之前的option合并
});
}, 6000);
// 监听页面的大小
window.addEventListener("resize", () => {
setTimeout(() => {
myChart?.resize({
animation: {
duration: 300,
},
});
}, 300);
});
});
// 页面离开时销毁echarts实例和监听事件和定时器
onBeforeUnmount(() => {
// eslint-disable-next-line @typescript-eslint/no-empty-function
window.removeEventListener("resize", () => {});
clearInterval(timerId);
echarts.dispose(document.getElementById(uid.value) as HTMLElement);
});
const props = defineProps({
myStyle: {
type: Object,
default: () => ({
width: "100%",
height: "100%",
}),
},
myOption: {
type: Object,
default: () => ({}),
required: true,
},
});
</script>
第一种拆数据统一在父页面使用
分模块的ts文件数据:
/*授权书签署人数趋势
---------------------------------------------------------*/
export const chartLineData = {
tooltip: {
trigger: 'axis',
formatter: function (params: any) {
var relVal = params[0].name;
for (var i = 0; i < params.length; i++) {
relVal += '<br/>' + params[i].marker + '签署人数' + ' : ' + params[i].value + '人';
}
return relVal;
},
},
grid: {
left: '3%',
right: '2%',
bottom: '9%',
containLabel: true,
},
xAxis: {
type: 'category',
data: [],
axisLabel: {
interval: 0,
},
},
yAxis: {
type: 'value',
minInterval: 1,
axisLabel: {
formatter: '{value} 人',
},
},
series: [
{
data: [],
type: 'line',
smooth: true,
},
],
};
/*各使用目的签署数量趋势
---------------------------------------------------------*/
export const chartLineData2 = {
tooltip: {
trigger: 'axis',
},
legend: {
data: [],
},
grid: {
left: '3%',
right: '2%',
bottom: '9%',
containLabel: true,
},
xAxis: {
type: 'category',
data: [],
},
yAxis: {
type: 'value',
axisLabel: {
formatter: '{value} 个',
},
minInterval: 1,
},
series: [],
};
父组件使用:
<template>
<my-chart :myOption="chartLineData" :myStyle="{ width: '100%', height: '280px' }" v-if="Flag"></my-chart>
</template>
<script setup lang="ts">
// 封装好的axios
import service from '/@/utils/request';
// 引入封装的chart组件
import myChart from '/@/components/myEcharts/index.vue';
// 引入图表数据
import { chartLineData, chartLineData2 } from './chartsData/chartLine.ts';
console.log( '????????????❤️????????==>:', chartLineData, chartLineData2 );
// 存储时间
let time1 = ref<string[] | number[]>([]);
// 存储数据
let time2 = ref<string[] | number[]>([]);
//接口是否请求完( 等待接口请求完毕在传值到子组件)
const Flag = ref<boolean>(false);
/* 获取日期和data */
const getCurveData = () =>
{
service.get('xxx').then((res: any) =>
{
time1.value = res.data.date;
service.get('xxx').then((res: any) =>
{
time2.value = res.data.map((item: { countValue: number }) =>
{
return item.countValue;
});
// 拿到value
for (let i in time1.value)
{
chartLineData.xAxis.data.push(time1.value[i]);
}
for (let v in time2.value)
{
chartLineData.series[0].data.push(time2.value[v]);
}
Flag.value = true;
});
});
};
onMounted(() =>
{
getCurveData();
});
</script>第二种局部子组件调用全局子组件在父页面使用

局部子组件
<template>
<div class="topRec_List">
<my-charts :my-option="option"></my-charts>
</div>
</template>
<script setup lang="ts">
// 引入全局子组件,可以全局祖册以后就不需要引入了,这里为了方便看懂,就引入了
import myCharts from "@/components/GlobalComponents/myCharts.vue";
const nodes = [
{
x: 500,
y: 1000,
nodeName: "应用",
svgPath:
"M544 552.325V800a32 32 0 0 1-32 32 31.375 31.375 0 0 1-32-32V552.325L256 423.037a32 32 0 0 1-11.525-43.512A31.363 31.363 0 0 1 288 368l224 128 222.075-128a31.363 31.363 0 0 1 43.525 11.525 31.988 31.988 0 0 1-11.525 43.513L544 551.038z m0 0,M64 256v512l448 256 448-256V256L512 0z m832 480L512 960 128 736V288L512 64l384 224z m0 0",
symbolSize: 70,
},
{
x: 100,
y: 600,
nodeName: "模块1",
svgPath:
"M1172.985723 682.049233l-97.748643-35.516964a32.583215 32.583215 0 0 0-21.830134 61.582735l25.7398 9.123221-488.744218 238.181638L115.670112 741.349163l47.245961-19.223356a32.583215 32.583215 0 0 0-22.808051-60.604819l-119.579777 47.896905a32.583215 32.583215 0 0 0 0 59.952875l557.820313 251.540496a32.583215 32.583215 0 0 0 27.695632 0l570.527227-278.584184a32.583215 32.583215 0 0 0-3.258721-59.952875z,M1185.041693 482.966252l-191.587622-68.749123a32.583215 32.583215 0 1 0-21.831133 61.254764l118.927833 43.010323-488.744218 237.855666-471.474695-213.744727 116.973-47.244961a32.583215 32.583215 0 1 0-24.111938-60.604819l-190.609705 75.593537a32.583215 32.583215 0 0 0-20.528246 29.650465 32.583215 32.583215 0 0 0 20.528246 30.30141l557.819313 251.866468a32.583215 32.583215 0 0 0 27.695632 0l570.201254-278.584184a32.583215 32.583215 0 0 0 18.24744-30.953354 32.583215 32.583215 0 0 0-21.505161-29.651465z,M32.583215 290.075742l557.819313 251.540496a32.583215 32.583215 0 0 0 27.695632 0l570.201254-278.584184a32.583215 32.583215 0 0 0-3.257721-59.952875L626.244463 2.042365a32.583215 32.583215 0 0 0-23.134022 0l-570.527226 228.080502a32.583215 32.583215 0 0 0-19.224357 30.627382 32.583215 32.583215 0 0 0 19.224357 29.325493zM615.817355 67.534767l474.733416 170.408432-488.744218 238.180638-471.474695-215.372588z",
},
{
x: 500,
y: 600,
nodeName: "模块2",
svgPath:
"M1172.985723 682.049233l-97.748643-35.516964a32.583215 32.583215 0 0 0-21.830134 61.582735l25.7398 9.123221-488.744218 238.181638L115.670112 741.349163l47.245961-19.223356a32.583215 32.583215 0 0 0-22.808051-60.604819l-119.579777 47.896905a32.583215 32.583215 0 0 0 0 59.952875l557.820313 251.540496a32.583215 32.583215 0 0 0 27.695632 0l570.527227-278.584184a32.583215 32.583215 0 0 0-3.258721-59.952875z,M1185.041693 482.966252l-191.587622-68.749123a32.583215 32.583215 0 1 0-21.831133 61.254764l118.927833 43.010323-488.744218 237.855666-471.474695-213.744727 116.973-47.244961a32.583215 32.583215 0 1 0-24.111938-60.604819l-190.609705 75.593537a32.583215 32.583215 0 0 0-20.528246 29.650465 32.583215 32.583215 0 0 0 20.528246 30.30141l557.819313 251.866468a32.583215 32.583215 0 0 0 27.695632 0l570.201254-278.584184a32.583215 32.583215 0 0 0 18.24744-30.953354 32.583215 32.583215 0 0 0-21.505161-29.651465z,M32.583215 290.075742l557.819313 251.540496a32.583215 32.583215 0 0 0 27.695632 0l570.201254-278.584184a32.583215 32.583215 0 0 0-3.257721-59.952875L626.244463 2.042365a32.583215 32.583215 0 0 0-23.134022 0l-570.527226 228.080502a32.583215 32.583215 0 0 0-19.224357 30.627382 32.583215 32.583215 0 0 0 19.224357 29.325493zM615.817355 67.534767l474.733416 170.408432-488.744218 238.180638-471.474695-215.372588z",
},
{
x: 900,
y: 600,
nodeName: "模块3",
svgPath:
"M1172.985723 682.049233l-97.748643-35.516964a32.583215 32.583215 0 0 0-21.830134 61.582735l25.7398 9.123221-488.744218 238.181638L115.670112 741.349163l47.245961-19.223356a32.583215 32.583215 0 0 0-22.808051-60.604819l-119.579777 47.896905a32.583215 32.583215 0 0 0 0 59.952875l557.820313 251.540496a32.583215 32.583215 0 0 0 27.695632 0l570.527227-278.584184a32.583215 32.583215 0 0 0-3.258721-59.952875z,M1185.041693 482.966252l-191.587622-68.749123a32.583215 32.583215 0 1 0-21.831133 61.254764l118.927833 43.010323-488.744218 237.855666-471.474695-213.744727 116.973-47.244961a32.583215 32.583215 0 1 0-24.111938-60.604819l-190.609705 75.593537a32.583215 32.583215 0 0 0-20.528246 29.650465 32.583215 32.583215 0 0 0 20.528246 30.30141l557.819313 251.866468a32.583215 32.583215 0 0 0 27.695632 0l570.201254-278.584184a32.583215 32.583215 0 0 0 18.24744-30.953354 32.583215 32.583215 0 0 0-21.505161-29.651465z,M32.583215 290.075742l557.819313 251.540496a32.583215 32.583215 0 0 0 27.695632 0l570.201254-278.584184a32.583215 32.583215 0 0 0-3.257721-59.952875L626.244463 2.042365a32.583215 32.583215 0 0 0-23.134022 0l-570.527226 228.080502a32.583215 32.583215 0 0 0-19.224357 30.627382 32.583215 32.583215 0 0 0 19.224357 29.325493zM615.817355 67.534767l474.733416 170.408432-488.744218 238.180638-471.474695-215.372588z",
},
{
x: 0,
y: 300,
nodeName: "节点1",
svgPath:
"M887.552 546.10944c-28.16 0-54.21056 8.576-75.97056 23.168l-140.22144-153.6a237.55264 237.55264 0 0 0 79.54944-176.768C750.7712 107.02336 643.8912 0.14336 512 0 380.1088 0.14336 273.2288 107.02336 273.09056 238.91456c0 67.84 28.672 128.768 74.24 172.35456L203.52 564.41856a134.60992 134.60992 0 0 0-67.01056-18.304C61.12256 546.18112 0.03584 607.29856 0 682.68544 0 757.95456 61.25056 819.2 136.50944 819.2c75.38688-0.03584 136.50432-61.12256 136.576-136.51456 0-26.112-7.68-50.176-20.48-70.97344l151.10656-161.024a234.73152 234.73152 0 0 0 74.17856 23.68v281.41056a136.448 136.448 0 0 0-102.4 131.712c0 75.264 61.184 136.50944 136.50944 136.50944 75.3664-0.07168 136.44288-61.14816 136.50944-136.50944 0-63.42144-43.648-116.41856-102.4-131.712V474.368c24.00256-3.456 46.78144-10.17344 67.84-20.29056l152.38656 166.85056c-9.53856 18.688-15.36 39.424-15.36 61.75744 0 75.264 61.184 136.51456 136.576 136.51456 75.41248-2.82624 134.25152-66.2528 131.42528-141.66528-2.68288-71.44448-59.9808-128.7424-131.42528-131.42528z m-751.03744 204.8c-37.69856 1.13664-69.17632-28.50304-70.31808-66.19648S94.69952 615.53664 132.39296 614.4c1.39264-0.04096 2.7904-0.04096 4.18304 0 37.71392 0.01536 68.2752 30.60224 68.25984 68.31616-0.01536 37.69344-30.5664 68.24448-68.25984 68.25984l-0.06144-0.06656z m204.8-512c0.1024-94.21312 76.47232-170.55232 170.68544-170.61888 94.21312 0.07168 170.58304 76.41088 170.68544 170.624C682.61888 333.15328 606.23872 409.52832 512 409.6c-94.23872-0.07168-170.61888-76.44672-170.68544-170.69056z m238.976 648.576c-0.01536 37.71392-30.60736 68.2752-68.32128 68.25472-37.71392-0.01536-68.2752-30.60736-68.25472-68.32128 0.01536-37.71392 30.60224-68.2752 68.31616-68.25984 37.69344 0.01536 68.24448 30.5664 68.25984 68.25984v0.06656z m307.2-136.576c-37.67296-0.03584-68.21888-30.55104-68.29056-68.224 0-37.71392 30.57152-68.28544 68.29056-68.28544 37.71392 0 68.29056 30.57152 68.28544 68.29056 0 37.68832-30.53568 68.25472-68.224 68.28544l-0.06144-0.06656z",
},
{
x: 300,
y: 300,
nodeName: "节点2",
svgPath:
"M887.552 546.10944c-28.16 0-54.21056 8.576-75.97056 23.168l-140.22144-153.6a237.55264 237.55264 0 0 0 79.54944-176.768C750.7712 107.02336 643.8912 0.14336 512 0 380.1088 0.14336 273.2288 107.02336 273.09056 238.91456c0 67.84 28.672 128.768 74.24 172.35456L203.52 564.41856a134.60992 134.60992 0 0 0-67.01056-18.304C61.12256 546.18112 0.03584 607.29856 0 682.68544 0 757.95456 61.25056 819.2 136.50944 819.2c75.38688-0.03584 136.50432-61.12256 136.576-136.51456 0-26.112-7.68-50.176-20.48-70.97344l151.10656-161.024a234.73152 234.73152 0 0 0 74.17856 23.68v281.41056a136.448 136.448 0 0 0-102.4 131.712c0 75.264 61.184 136.50944 136.50944 136.50944 75.3664-0.07168 136.44288-61.14816 136.50944-136.50944 0-63.42144-43.648-116.41856-102.4-131.712V474.368c24.00256-3.456 46.78144-10.17344 67.84-20.29056l152.38656 166.85056c-9.53856 18.688-15.36 39.424-15.36 61.75744 0 75.264 61.184 136.51456 136.576 136.51456 75.41248-2.82624 134.25152-66.2528 131.42528-141.66528-2.68288-71.44448-59.9808-128.7424-131.42528-131.42528z m-751.03744 204.8c-37.69856 1.13664-69.17632-28.50304-70.31808-66.19648S94.69952 615.53664 132.39296 614.4c1.39264-0.04096 2.7904-0.04096 4.18304 0 37.71392 0.01536 68.2752 30.60224 68.25984 68.31616-0.01536 37.69344-30.5664 68.24448-68.25984 68.25984l-0.06144-0.06656z m204.8-512c0.1024-94.21312 76.47232-170.55232 170.68544-170.61888 94.21312 0.07168 170.58304 76.41088 170.68544 170.624C682.61888 333.15328 606.23872 409.52832 512 409.6c-94.23872-0.07168-170.61888-76.44672-170.68544-170.69056z m238.976 648.576c-0.01536 37.71392-30.60736 68.2752-68.32128 68.25472-37.71392-0.01536-68.2752-30.60736-68.25472-68.32128 0.01536-37.71392 30.60224-68.2752 68.31616-68.25984 37.69344 0.01536 68.24448 30.5664 68.25984 68.25984v0.06656z m307.2-136.576c-37.67296-0.03584-68.21888-30.55104-68.29056-68.224 0-37.71392 30.57152-68.28544 68.29056-68.28544 37.71392 0 68.29056 30.57152 68.28544 68.29056 0 37.68832-30.53568 68.25472-68.224 68.28544l-0.06144-0.06656z",
},
{
x: 700,
y: 300,
nodeName: "节点3",
svgPath:
"M887.552 546.10944c-28.16 0-54.21056 8.576-75.97056 23.168l-140.22144-153.6a237.55264 237.55264 0 0 0 79.54944-176.768C750.7712 107.02336 643.8912 0.14336 512 0 380.1088 0.14336 273.2288 107.02336 273.09056 238.91456c0 67.84 28.672 128.768 74.24 172.35456L203.52 564.41856a134.60992 134.60992 0 0 0-67.01056-18.304C61.12256 546.18112 0.03584 607.29856 0 682.68544 0 757.95456 61.25056 819.2 136.50944 819.2c75.38688-0.03584 136.50432-61.12256 136.576-136.51456 0-26.112-7.68-50.176-20.48-70.97344l151.10656-161.024a234.73152 234.73152 0 0 0 74.17856 23.68v281.41056a136.448 136.448 0 0 0-102.4 131.712c0 75.264 61.184 136.50944 136.50944 136.50944 75.3664-0.07168 136.44288-61.14816 136.50944-136.50944 0-63.42144-43.648-116.41856-102.4-131.712V474.368c24.00256-3.456 46.78144-10.17344 67.84-20.29056l152.38656 166.85056c-9.53856 18.688-15.36 39.424-15.36 61.75744 0 75.264 61.184 136.51456 136.576 136.51456 75.41248-2.82624 134.25152-66.2528 131.42528-141.66528-2.68288-71.44448-59.9808-128.7424-131.42528-131.42528z m-751.03744 204.8c-37.69856 1.13664-69.17632-28.50304-70.31808-66.19648S94.69952 615.53664 132.39296 614.4c1.39264-0.04096 2.7904-0.04096 4.18304 0 37.71392 0.01536 68.2752 30.60224 68.25984 68.31616-0.01536 37.69344-30.5664 68.24448-68.25984 68.25984l-0.06144-0.06656z m204.8-512c0.1024-94.21312 76.47232-170.55232 170.68544-170.61888 94.21312 0.07168 170.58304 76.41088 170.68544 170.624C682.61888 333.15328 606.23872 409.52832 512 409.6c-94.23872-0.07168-170.61888-76.44672-170.68544-170.69056z m238.976 648.576c-0.01536 37.71392-30.60736 68.2752-68.32128 68.25472-37.71392-0.01536-68.2752-30.60736-68.25472-68.32128 0.01536-37.71392 30.60224-68.2752 68.31616-68.25984 37.69344 0.01536 68.24448 30.5664 68.25984 68.25984v0.06656z m307.2-136.576c-37.67296-0.03584-68.21888-30.55104-68.29056-68.224 0-37.71392 30.57152-68.28544 68.29056-68.28544 37.71392 0 68.29056 30.57152 68.28544 68.29056 0 37.68832-30.53568 68.25472-68.224 68.28544l-0.06144-0.06656z",
},
{
x: 1000,
y: 300,
nodeName: "节点4",
svgPath:
"M887.552 546.10944c-28.16 0-54.21056 8.576-75.97056 23.168l-140.22144-153.6a237.55264 237.55264 0 0 0 79.54944-176.768C750.7712 107.02336 643.8912 0.14336 512 0 380.1088 0.14336 273.2288 107.02336 273.09056 238.91456c0 67.84 28.672 128.768 74.24 172.35456L203.52 564.41856a134.60992 134.60992 0 0 0-67.01056-18.304C61.12256 546.18112 0.03584 607.29856 0 682.68544 0 757.95456 61.25056 819.2 136.50944 819.2c75.38688-0.03584 136.50432-61.12256 136.576-136.51456 0-26.112-7.68-50.176-20.48-70.97344l151.10656-161.024a234.73152 234.73152 0 0 0 74.17856 23.68v281.41056a136.448 136.448 0 0 0-102.4 131.712c0 75.264 61.184 136.50944 136.50944 136.50944 75.3664-0.07168 136.44288-61.14816 136.50944-136.50944 0-63.42144-43.648-116.41856-102.4-131.712V474.368c24.00256-3.456 46.78144-10.17344 67.84-20.29056l152.38656 166.85056c-9.53856 18.688-15.36 39.424-15.36 61.75744 0 75.264 61.184 136.51456 136.576 136.51456 75.41248-2.82624 134.25152-66.2528 131.42528-141.66528-2.68288-71.44448-59.9808-128.7424-131.42528-131.42528z m-751.03744 204.8c-37.69856 1.13664-69.17632-28.50304-70.31808-66.19648S94.69952 615.53664 132.39296 614.4c1.39264-0.04096 2.7904-0.04096 4.18304 0 37.71392 0.01536 68.2752 30.60224 68.25984 68.31616-0.01536 37.69344-30.5664 68.24448-68.25984 68.25984l-0.06144-0.06656z m204.8-512c0.1024-94.21312 76.47232-170.55232 170.68544-170.61888 94.21312 0.07168 170.58304 76.41088 170.68544 170.624C682.61888 333.15328 606.23872 409.52832 512 409.6c-94.23872-0.07168-170.61888-76.44672-170.68544-170.69056z m238.976 648.576c-0.01536 37.71392-30.60736 68.2752-68.32128 68.25472-37.71392-0.01536-68.2752-30.60736-68.25472-68.32128 0.01536-37.71392 30.60224-68.2752 68.31616-68.25984 37.69344 0.01536 68.24448 30.5664 68.25984 68.25984v0.06656z m307.2-136.576c-37.67296-0.03584-68.21888-30.55104-68.29056-68.224 0-37.71392 30.57152-68.28544 68.29056-68.28544 37.71392 0 68.29056 30.57152 68.28544 68.29056 0 37.68832-30.53568 68.25472-68.224 68.28544l-0.06144-0.06656z",
},
];
const charts = {
nodes: [],
linesData: [
{
coords: [
[500, 900],
[500, 800],
],
},
{
coords: [
[500, 800],
[100, 800],
[100, 600],
],
},
{
coords: [
[500, 800],
[500, 600],
],
},
{
coords: [
[500, 800],
[900, 800],
[900, 600],
],
},
{
coords: [
[100, 600],
[0, 300],
],
},
{
coords: [
[100, 600],
[300, 300],
],
},
{
coords: [
[900, 600],
[700, 300],
],
},
{
coords: [
[900, 600],
[1000, 300],
],
},
],
};
for (let j = 0; j < nodes.length; j++) {
const { x, y, nodeName, svgPath, symbolSize } = nodes[j];
const node = {
nodeName,
value: [x, y],
symbolSize: symbolSize || 50,
symbol: "path://" + svgPath,
itemStyle: { color: "orange" },
};
charts.nodes.push(node as never);
}
// grid:用于控制图表的位置和大小。可以通过设置 left、right、top、bottom 等属性来调整它们的值
// xAxis 和 yAxis:用于控制 x 轴和 y 轴的位置和大小。可配合 grid 属性来控制
// series:用于控制图表的类型、数据等
const xAxis = { min: 0, max: 1100, show: false, type: "value" };
const yAxis = { min: 0, max: 850, show: false, type: "value" };
const grid = {
top: 80,
left: 35,
right: 0,
bottom: "-10%",
};
const series = [
{
type: "graph",
// 二维直角坐标系
coordinateSystem: "cartesian2d",
label: {
show: true,
position: "bottom",
color: "orange",
formatter: function (item: { data: { nodeName: unknown } }) {
return item.data.nodeName;
},
},
data: charts.nodes,
},
{
type: "lines",
// 是否直线
polyline: true,
// 二维直角坐标系
coordinateSystem: "cartesian2d",
lineStyle: {
type: "dashed",
width: 2,
color: "#175064",
curveness: 0.3,
},
// 箭头动画效果
effect: {
show: true,
trailLength: 0.1,
symbol: "arrow",
color: "orange",
symbolSize: 8,
},
data: charts.linesData,
},
];
const option = { xAxis, yAxis, grid, series };
</script>
<style scoped lang="scss">
.topRec_List {
width: 100%;
height: 100%;
}
</style>
在父页面调用局部子组件即可

本文完
最后
以上就是开放含羞草最近收集整理的关于vue3封装echartsvue2封装 vue3封装 【将数据与模板模块化】 子组件:分模块的ts文件数据:父组件:的全部内容,更多相关vue3封装echartsvue2封装 vue3封装内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复