前言:本文是为了总结个人在vue学习中摸索组件布局的规律而创作。
我们队组件进行布局需要了解该问题:
我们在操纵组件进行一些列效果实现时,组件的模板是否受到父元素的干扰?
我们来进行实验,看看实验结果:
首先我们在index.html中创建一个div作为导航栏:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>vueex</title>
<style type="text/css">
.guide-line{
width: 100%;
height: 70px;
position: absolute;
margin-top: 0px;
background:#7B68EE;
}
.guide-img{
position: absolute;
margin-top: 10px;
margin-left: 50px;
width: 100px;
height: 100%;
font-family: 微软雅黑;
font-size:40px;
}
/* .guide-to{
position: absolute;
width: 500px;
height: 100%;
float: right;
} */
</style>
</head>
<body style="margin:0px">
<div id="app">
<div id="guide-line" class="guide-line">
<div class="guide-img">
<span style="color:white">Wiki</span>
</div>
<app></app>
</div>
<!-- built files will be auto injected -->
</div>
</body>
</html>
我们app.vue组件中只包含hello和hi两个按钮路由已经设置好了。关于路有文件的配置以及实例化,在本人的上一篇博客中有详细介绍。代码如下:
<template>
<div id="guide-to" class="guide-to">
<router-link to="/foo"><span class="guide-bt-span">Hello</span></router-link>
<router-link to="/bar"><span class="guide-bt-span">hi</span></router-link>
<router-view/>
</div>
</template>
<script>
export default {
name: 'guideTo'
}
</script>
<style>
.guide-to {
position: absolute;
margin-top:0px;
width: 100%;
}
.guide-bt{
float: right;
position: absolute;
width: 500px;
height: 70px;
margin-top: 0px;
}
.guide-bt-span{
float: right;
margin-top: 0px;
color: #FFFFFF;
font-size:40px;
font-family: 微软雅黑;
}
</style>
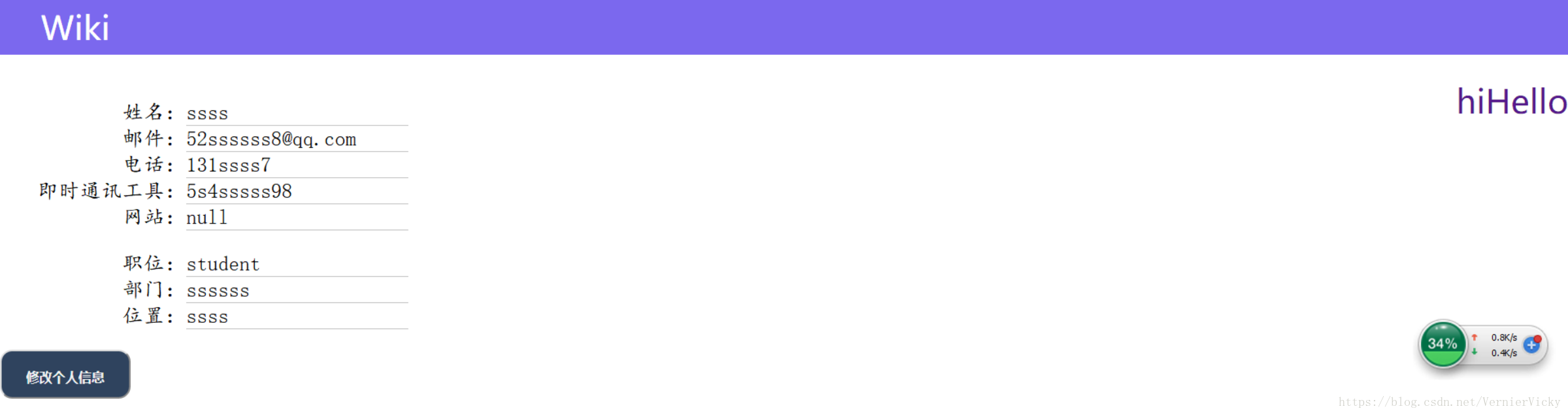
页面的大致效果为:

好了那我们现在为<app></app>裹上一层div并且讲div中margin-top设置为100px看看会有什么效果:
.guide-to{
position: absolute;
margin-top: 100px;
}<div class="guide-to">
<app></app>
</div>结果是页面没有产生任何变化,我们进行审查元素,发现这个div仍旧没有执行margin-top:100px。
说明,在html页面中调用组件,组件是不受html中包裹的div的css属性控制的。
可以理解为,我们在app.vue中产生了一个新的图层,组件独立在这个图层中。
那么如果组件中嵌套组件会怎么样呢?会不会只能在这个父组件规定的区域大小中渲染呢?我们继续做实验
我们将App.vue的模板设置为margin-top为100px;
然后将App.vue中通过路由绑定到/foo的组件PI的模板样式设置为margin-top:0px;出现了以下效果:

子组件里页面的上边距不是0px;而是由父组件样式中规定的100px!
所以综上所述:在html文件中调用组件时是不受父元素样式的影响的,然而在组件中调用子组件,子组件受到了来自父组件模板样式的约束,也是就说子组件只能在父组件规定的大小中展示,当然你也可以将margin设置为负数来实现一些效果。
最后
以上就是忧郁犀牛最近收集整理的关于Vue 框架 学习--3、vue cli开发中组件套用的布局问题的全部内容,更多相关Vue内容请搜索靠谱客的其他文章。








发表评论 取消回复