大家先看一下官方文档是这样写的。我上一篇写的是defineProps和defineEmits必须引入,其实如果是 <script setup> 形式 ,defineProps和defineEmits这俩个属性是不需要引入的,直接就可以使用的。

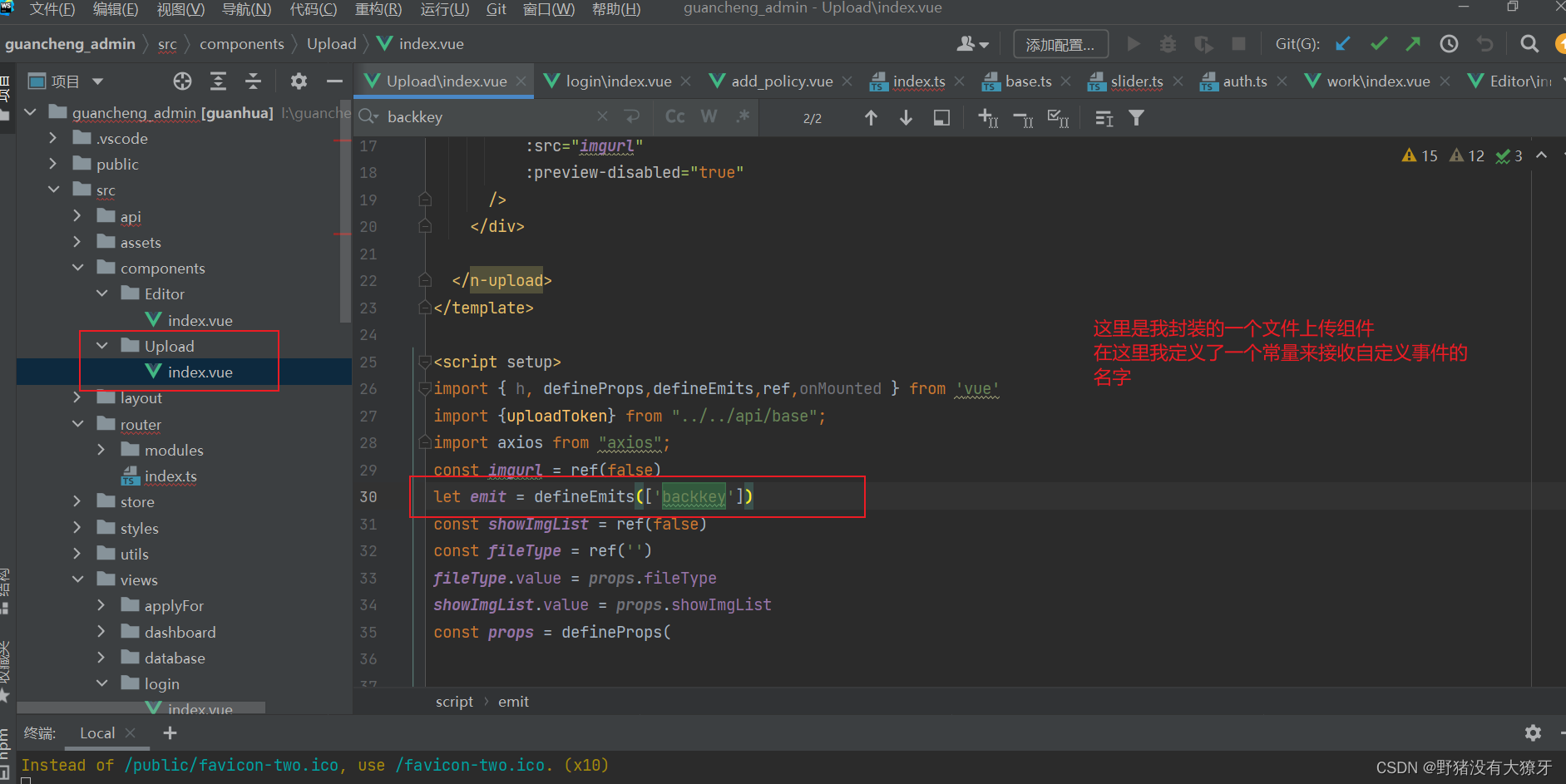
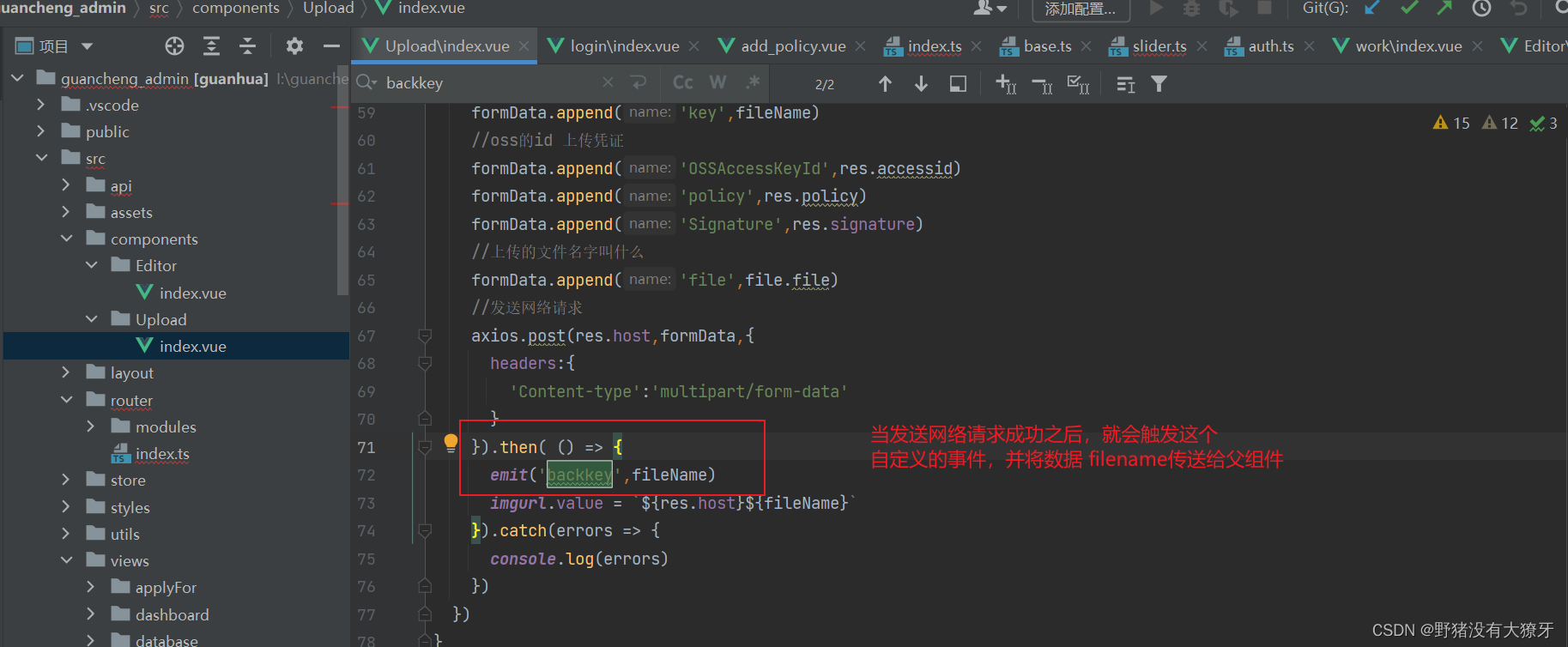
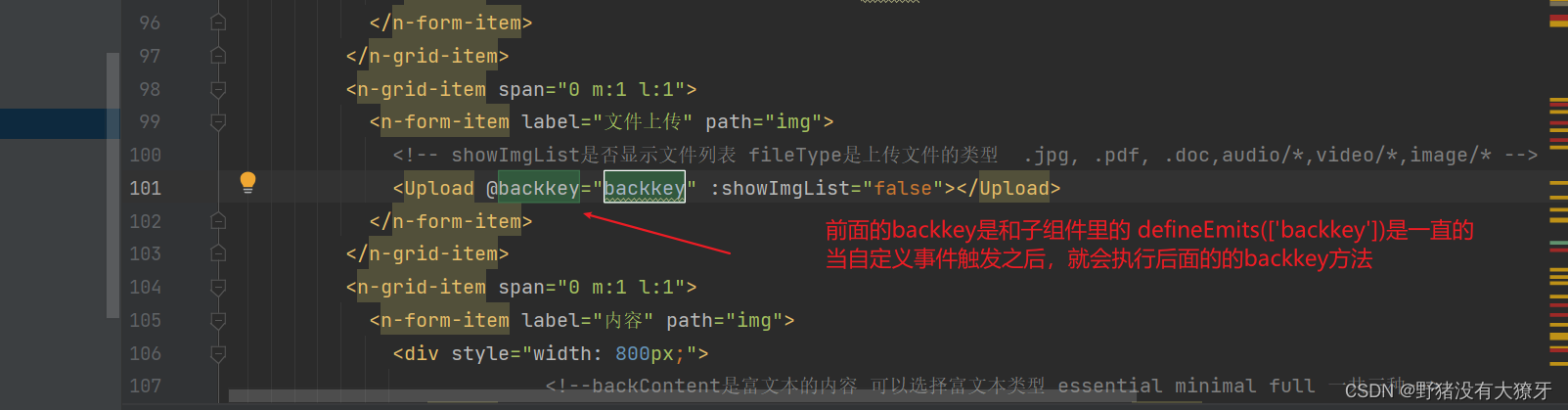
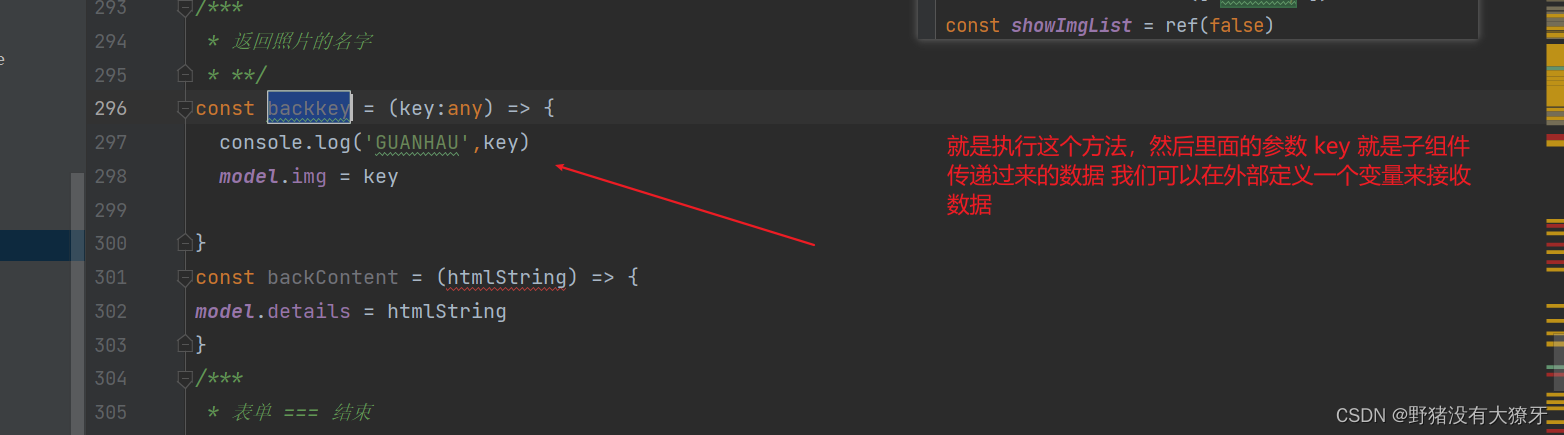
所以我们子组件想要向父组件传递数据的时候,我们需要先定义一个常量来接收自定义事件的名字。




我这里接收的是图片的名字。
最后
以上就是如意毛衣最近收集整理的关于vue3在使用 TypeScript 和组合API的前提下子组件如何给父组件传递数据的全部内容,更多相关vue3在使用内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复