文字备注不在博文写了,版文太乱,代码备注有,做个极简但能看懂!有一个追求,你就能行
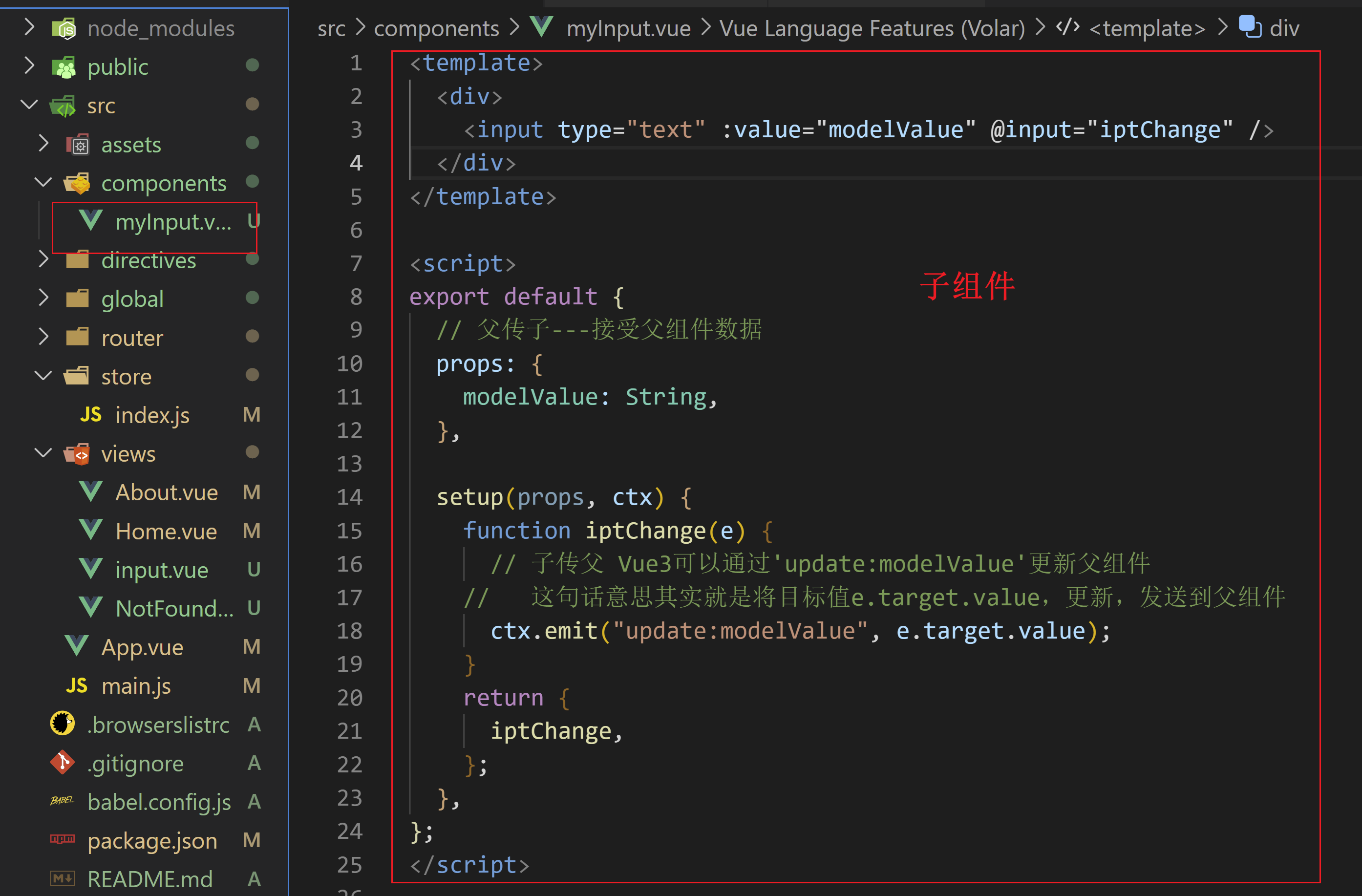
子组件:

<template>
<div>
<input type="text" :value="modelValue" @input="iptChange" />
</div>
</template>
<script>
export default {
// 父传子---接受父组件数据
props: {
modelValue: String,
},
setup(props, ctx) {
function iptChange(e) {
// 子传父 Vue3可以通过'update:modelValue'更新父组件
// 这句话意思其实就是将目标值e.target.value,更新,发送到父组件
ctx.emit("update:modelValue", e.target.value);
}
return {
iptChange,
};
},
};
</script>
<style scoped></style>
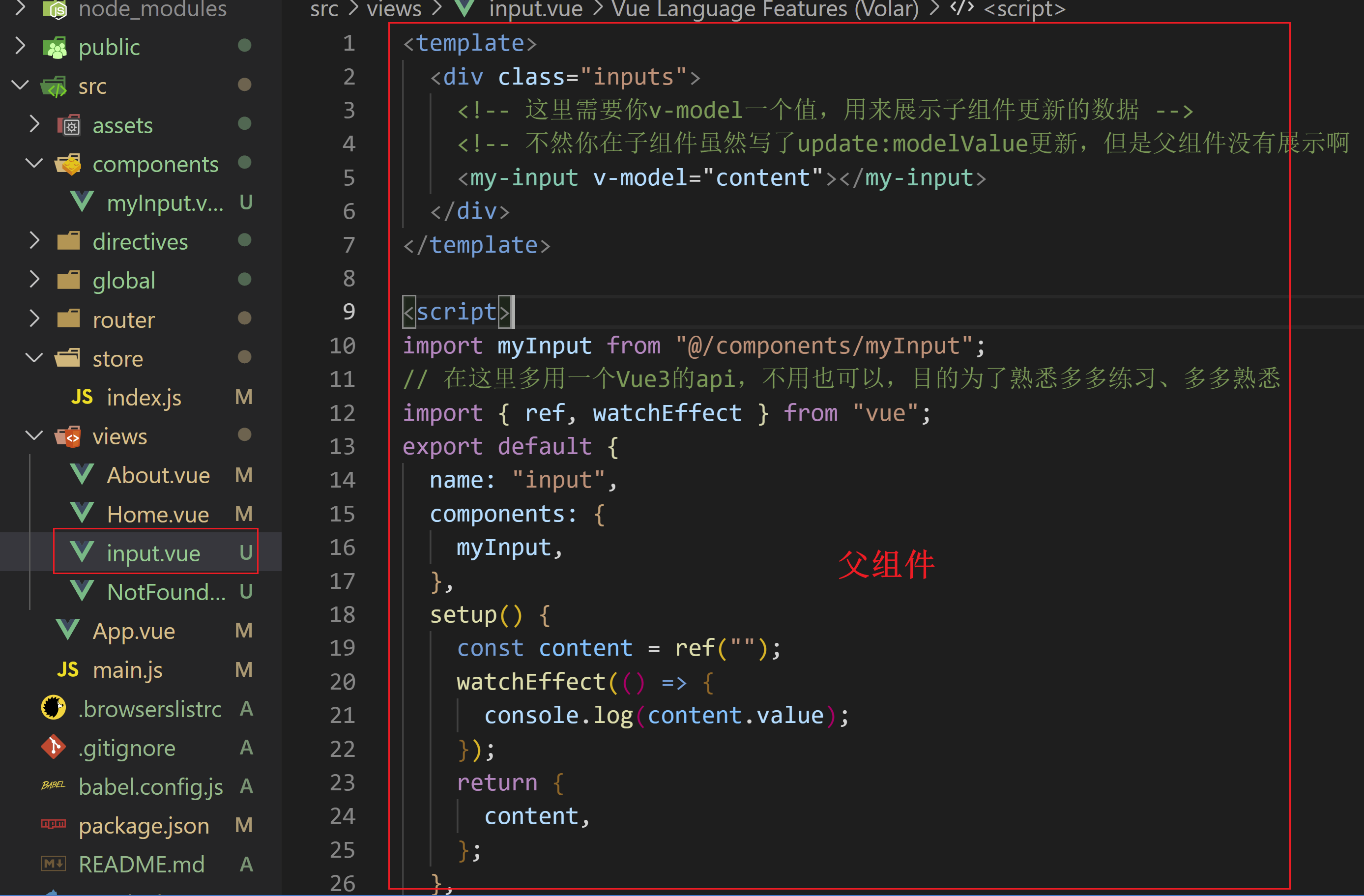
父组件:

<template>
<div class="inputs">
<!-- 这里需要你v-model一个值,用来展示子组件更新的数据 -->
<!-- 不然你在子组件虽然写了update:modelValue更新,但是父组件没有展示啊 -->
<my-input v-model="content"></my-input>
{{ content }}
</div>
</template>
<script>
import myInput from "@/components/myInput";
// 在这里多用一个Vue3的api,不用也可以,目的为了熟悉多多练习、多多熟悉
import { ref, watchEffect } from "vue";
export default {
name: "input",
components: {
myInput,
},
setup() {
const content = ref("");
watchEffect(() => {
console.log(content.value);
});
return {
content,
};
},
};
</script>
这是vue3的api,还是挺详细的
同事都说我卷,趁着午休我 —— 彻底熟练使用《Vue3的选项APi》_技术前端,忠于热爱 @0.活在分浪里-CSDN博客
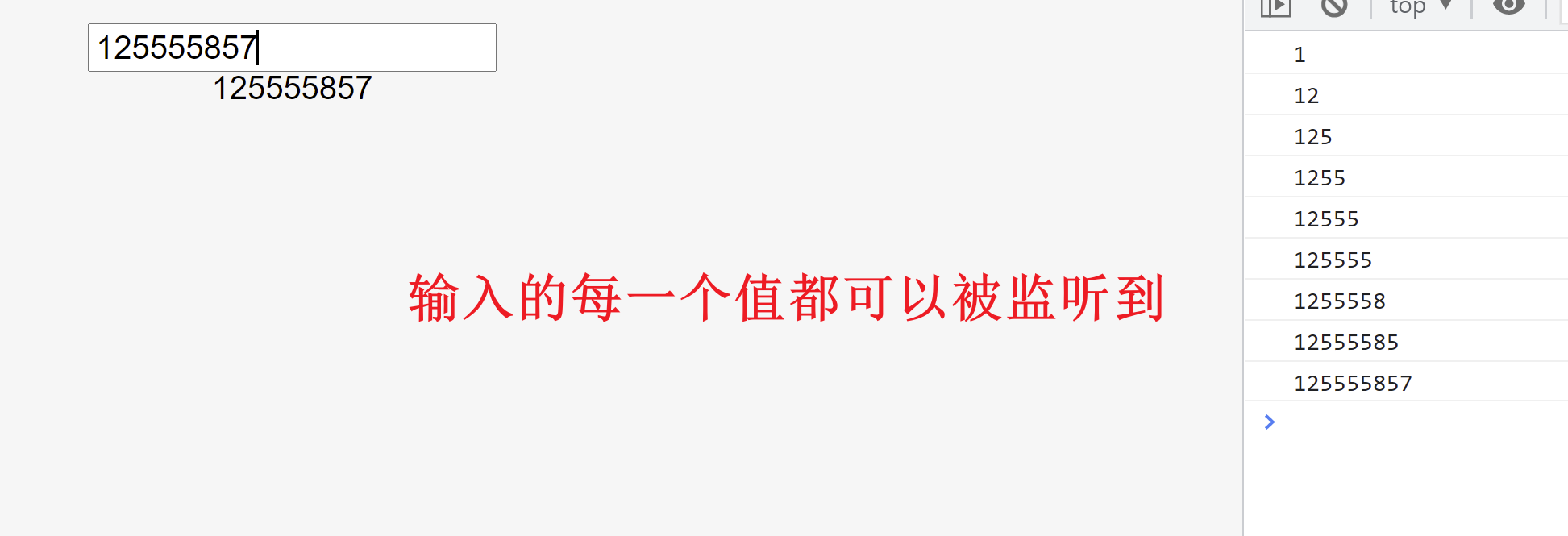
效果图例: 

最后
以上就是虚幻猎豹最近收集整理的关于快下班了我用 《Vue3 封装了一个input框》子组件: 父组件: 效果图例: 的全部内容,更多相关快下班了我用内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复