注意事项:写法从extend替换成了createApp
阅前须知:
vue2 和 vue3 的书写方式有点不一样
vue2 是 extend 去生成实例去挂载,
vue3 不再支持 extend 了,要用createApp生成实例去挂载
(不支持 extend, 我也是看文章才知道,大家可以去搜下)
上一篇:vue3自定义指令链接小白视角:vue3自定义指令开发,一步步那种, 看不懂打我好吧
不对的地方大家多多体谅哈~小编是小萌新
第一步: 创建Toast.vue组件
创建一个.vue 文件,写出你Toast的样式,这里我就不写了,大家可以网上找下(毕竟需求不一样)。
第二步: 创建ts文件
创建一个.ts文件,作为一个导出文件。
第三步: 挂载与导出
我们需要在.ts文件引入我们写好的
Toast.vue 文件、
createApp方法:
下面展示一些 示例。
import toast from "./toast.vue"
import { createApp } from "vue";
随后我们定义一个默认导出的构造函数实例,用来暴露在main中的进行原型挂载,然后方就可以全局使用了。
class Toast {
}
export default new Toast();
小白角度理解下createApp的作用:
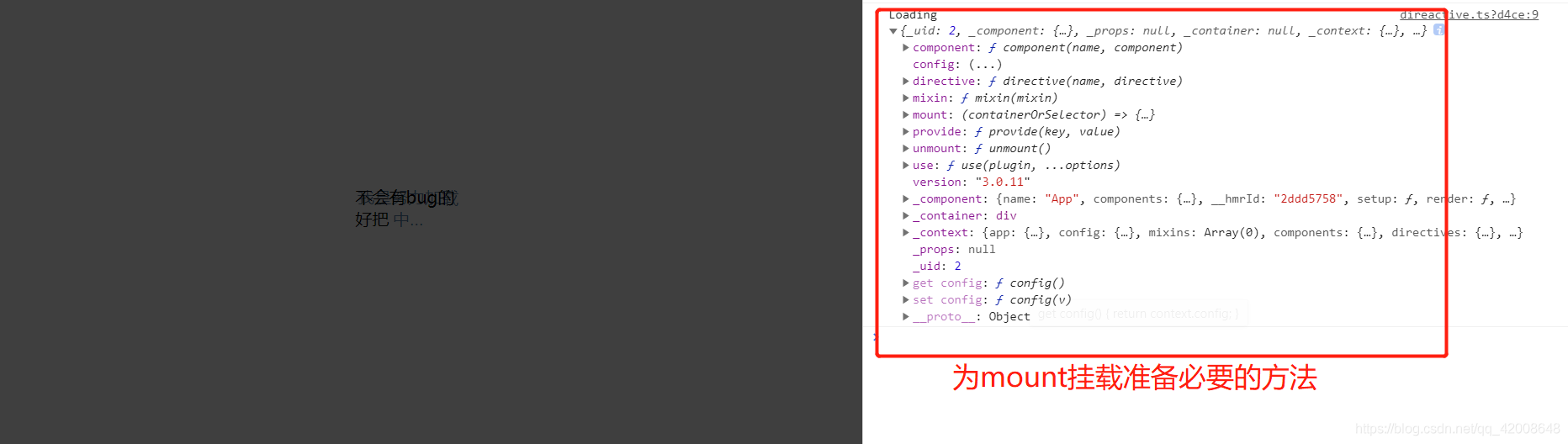
创建app实例,这个时候是处于游荡阶段,等待挂载。
这个时候的app实例属于Vue的一个准备阶段,为后面的mount等操作准备好了所需要使用到的函数。

mount是比较核心,和vue2差不多,反正一句话就是进行渲染该组件

接下来写下代码~(AnyScript了解一下)
// 这段代码可以放在mounted里面挂载在el身上,方便操作。但是我试过放在顶部也是可以用的
const app = createApp(Loading);
const instance:any = app.mount(document.createElement("div")); // 你也可以挂载在全局的app下,反正就给个dom它
然后我们简单的写一下内部实现的逻辑
// 第一步:引入需要的组件与方法
import { createApp } from "vue";
import toast from "./toast.vue";
// 第二步:挂载到你想要的dom身上
// 创建app实例,此时处于游荡阶段
const app = createApp(toast);
// 这样会挂在到toast这个dom上(项目中有个public文件,在里面的index.html中写入该dom
// 或者你也可以像下面那样创建一个dom元素,然后挂载到body身上,到时候再处理)
// const instant:any = app.mount("#toast");
// 当然你可以试试链式操作
const dom = document.createElement("div");
document.body.appendChild(dom)
// 这个是为了获取组件实例,方便后面对组件变量动态操作
const instant:any = app.mount(dom);
// 写内部实现方法
class Toast {
constructor(mes="暂无"){
this.info(mes)
}
info(mes:string) {
// 操作组件的方法更新配置的消息
instant.setLoading(mes)
}
}
export default new Toast();
(vue3 需要以下属性中去挂载,vue2直接挂载vue原型上即可)
接下来是在main.ts中全局挂载vue3如下:
import { createApp } from 'vue'
import App from './App.vue'
import Toast from "./toast/toast";
const app = createApp(App);
app.config.globalProperties.$Toast = Toast;
vue2如下:
// import Vue from "vue"
// vue.prototype.xxx = Toast
然后在需要的地方就可以直接调用了:
// import Vue from "vue"
// vue.prototype.xxx = Toast
对了,vue3没有this (vue2直接调用this.$toast即可) ,如果想象this一样用,要引进api (getCurrentInstance) 才行:
import { getCurrentInstance } from 'vue';
setup(){
const instance:any = getCurrentInstance();
instance.proxy.$Toast.info("不会有bug的好把");
return{
}
}
贴个全图:
**toast.vue **
<template>
<div v-show="visible" class="loading-wrap">
<div class="loading-box">{{loading}}</div>
</div>
</template>
<script lang="ts">
import { reactive ,toRefs } from 'vue';
interface DataProps {
loading:string,
visible:boolean
}
export default ({
name: 'App',
components:{
},
setup(){
const data :DataProps = reactive({
loading:"你写的可能有错误...",
visible: true
})
const refData = toRefs(data);
const setLoading = (val:string) =>{
data.loading = val;
}
return {
...refData,setLoading
}
}
});
</script>
<style>
.loading-wrap {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
background: rgba(0, 0, 0, 0.5);
}
.loading-box {
position: absolute;
left: 50%;
top: 50%;
width: 100px;
transform: translate(-50%, -50%);
}
</style>
**ts文件**
import { createApp } from "vue";
import toast from "./toast.vue";
const app = createApp(toast);
const dom = document.createElement("div");
const instant:any = app.mount(dom);
document.body.appendChild(dom)
class Toast {
constructor(mes="暂无"){
this.info(mes)
}
info(mes:string) {
console.log("toast",instant);
instant.setLoading(mes)
}
}
export default new Toast();
**main.ts**
import { createApp } from 'vue'
import App from './App.vue'
import Toast from "./toast/toast";
const app = createApp(App);
app.config.globalProperties.$Toast = Toast;
app.mount('#app')
不对的地方大家多多体谅哈~小编是小萌新, 欢迎大佬指导
最后
以上就是碧蓝大侠最近收集整理的关于小白视角:vue3编程式调用组件,全局toast开发,一步步那种的全部内容,更多相关小白视角:vue3编程式调用组件内容请搜索靠谱客的其他文章。








发表评论 取消回复