Vue Day 07——循环遍历
概述
- v-for基本使用
- v-for添加组件的key属性
- 哪些数组方法是响应式的
7.1. v-for基本使用
7.1.1. v-for遍历数组
当我们有一组数据需要进行渲染时,我们就可以使用v-for来完成。
- v-for的语法类似于JavaScript中的for循环。
- 格式如下:item in items的形式。
如果在遍历的过程中不需要使用索引值
- v-for=“movie in movies”
- 依次从movies中取出movie,并且在元素的内容中,我们可以使用Mustache语法,来使用movie
如果在遍历的过程中,我们需要拿到元素在数组中的索引值呢?
- 语法格式:v-for=(item, index) in items
- 其中的index就代表了取出的item在原数组的索引值。
7.1.2. v-for遍历对象
v-for可以用户遍历对象:
- 比如某个对象中存储着你的个人信息,我们希望以列表的形式显示出来。
7.1.3. 以上的代码
<div id="app">
<h2>{{message}}</h2>
<ul>
<li v-for="item in names">{{item}}</li>
</ul>
<!-- 加上下标值-->
<ul>
<li v-for="(item, index) in names">{{index+1}}.{{item}}</li>
</ul>
<!-- 遍历对象-->
<ul>
<li v-for="value in info">{{value}}</li>
</ul>
<!-- 加上下标值-->
<ul>
<li v-for="(value, key) in info">{{key}}-{{value}}</li>
</ul>
<ul>
<li v-for="(value, key, index) in info">{{key}}-{{value}}-{{index}}</li>
</ul>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
names: ['小心', '小八', '小小', '小正太'],
info: {
name: '老妖',
age: 232,
height: 3433
}
}
})
</script>
7.2. v-for添加组件的key属性
-
官方推荐我们在使用v-for时,给对应的元素或组件添加上一个:key属性。
-
为什么需要这个key属性呢(了解)?
-
这个其实和Vue的虚拟DOM的Diff算法有关系。
-
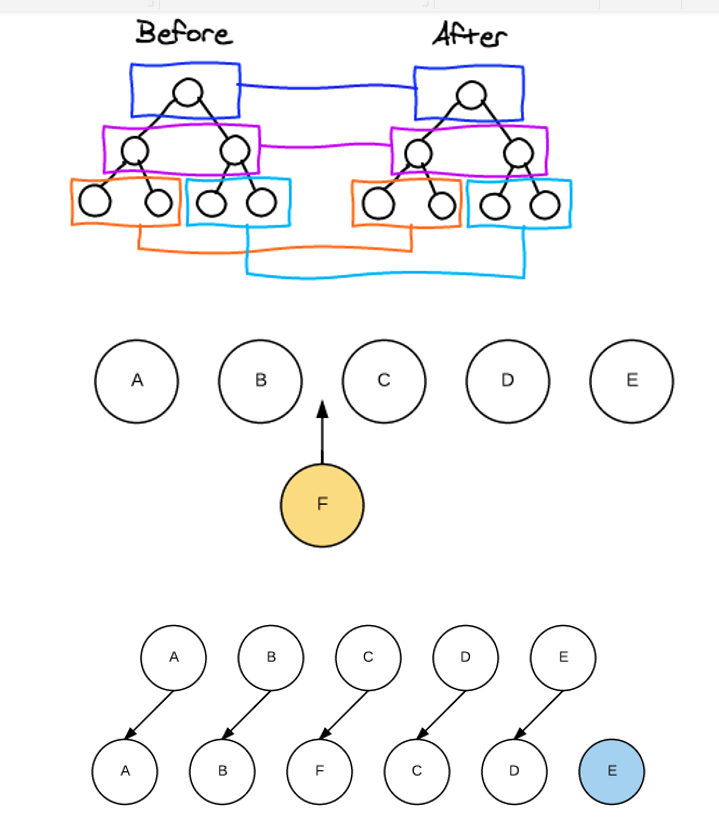
这里我们借用React’s diff algorithm中的一张图来简单说明一下:
-

-
当某一层有很多相同的节点时,也就是列表节点时,我们希望插入一个新的节点
- 我们希望可以在B和C之间加一个F,Diff算法默认执行起来是这样的。
- 即把C更新成F,D更新成C,E更新成D,最后再插入E,是不是很没有效率?
-
所以我们需要使用key来给每个节点做一个唯一标识
- Diff算法就可以正确的识别此节点
- 找到正确的位置区插入新的节点。
-
所以一句话,key的作用主要是为了高效的更新虚拟DOM。
代码示例:
<div id="app">
<ul>
<li v-for="item in letters" :key="item">{{item}}</li>
</ul>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
letters: ['A','B', 'C', 'D', 'E']
}
})
</script>
7.3. 哪些数组方法是响应式的
- 因为Vue是响应式的,所以当数据发生变化时,Vue会自动检测数据变化,视图会发生对应的更新。
- Vue中包含了一组观察数组编译的方法,使用它们改变数组也会触发视图的更新。
- push()
- pop()
- shift()
- unshift()
- splice()
- sort()
- reverse()
示例代码:
<div id="app">
<ul>
<li v-for="item in letters">{{item}}</li>
</ul>
<button></button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
letters: ['A','B', 'C', 'D', 'E']
},
methods: {
btnclick() {
//push 方法,可以一次加多个
this.letters.push('aaa');
//pop()是响应式,删除数组最后一个元素
this.letters.pop();
//shift(),删除数组第一个元素
this.letters.shift();
//unshift() 在数组最前面添加元素,可以一次加 多个,下面例子实现函数传入多个参数的写法
// function sum(...num) {
//
// }
this.letters.unshift('vvv');
//splce可以删除元素,可以插入元素,可以替换元素
//splice(start,[第二个参数])
//如果删除元素,第二个参数传入你要删除多少个元素
this.letters.splice(1, 2);
//如果是替换元素,第二个参数要替换几个元素,后面是用于替换的元素
this.letters.splice(1, 2, 's', 'q', 'w');
//如果是插入元素,第二个参数传入0,后面跟上要插入的元素
this.letters.splice(1, 2, 'g', '5');
//sort() 排序
this.letters.sort();
//reverse() 反转
this.letters.reverse();
//通多索引值修改数组中的元素-不是响应式
this.letters[0] = 'aaass';
//如果有这种需求,应该写下面的两种形式之一,变为响应式:'
this.letters.splice(0, 1, 'aaaass');
//set(要修改的对象,索引值,修好后的值)
Vue.set(this.letters, 0, 'aaaass');
}
}
})
</script>
最后
以上就是犹豫煎蛋最近收集整理的关于Vue学习篇(七)—循环遍历Vue Day 07——循环遍历的全部内容,更多相关Vue学习篇(七)—循环遍历Vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复