1.需要注册为全局组件
//main.js
// 封装分页器为全局组件
Vue.component(Pagination.name,Pagination);2.父组件的使用分页器,需要传递相应的参数和自定义事件
<Pagination :pageNo="searchParam.pageNo" :pageSize="searchParam.pageSize" :total="searchList.total" :continues="5" @getPageNo="getPageNo"/>3.分页器组件内的实现代码
①需要接收来自父组件的数据,pageNo是当前页面,pageSize是每个页面展示的数量,total是一共多少条数据,continues是会连续展示的数字
props:['pageNo','pageSize','total','continues'],
②我们需要确定总的页数totalPage,在计算属性里面设置
// 一共多少页,总数据除以每页的数据向上取整
totalPage()
{
return Math.ceil(this.total/this.pageSize);
},③我们需要确定连续页码的起始数字和结尾数字,我们首先考虑当
startNumAndEndNum()
{
// 解构赋值
const { continues, pageNo, totalPage} = this;
// 进行计算
let start = 0,end = 0
if(continues>totalPage)
{
start = 1;
end = totalPage;
}
else
{
start = pageNo - parseInt(continues/2);
end = pageNo + parseInt(continues/2);
}
//当start小于1的时候,就直接是1了,然后结尾的数字就是continues
if(start<1)
{
start = 1;
end = continues;
}
// 和start一样的
if(end > totalPage)
{
end = totalPage;
start = totalPage-continues+1;
}
//返回对象
return {start,end};
},③定义点击事件,当点击的时候,就会触发自定义事件将当时的点击的页数发给父组件,就会去改变pageNo,然后在发给子组件
methods:{
sendPageNo(pageNum)
{
this.$emit('getPageNo',pageNum);
}
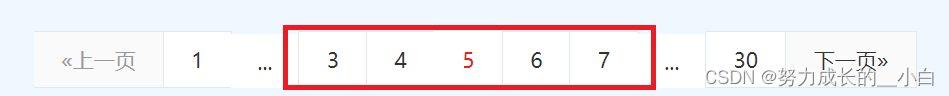
}④动态的展示分页器,分为三个部分,开头,连续的页面,结尾,当start等于1的时候会有两个1,
于是需要加入v-if来显示开头是否要显示,还有开头放入点点,当start为2的时候,1和2中间是没有其他的页码,所以不用展示‘点’,结尾也是一样的,v-for是可以遍历数字,字符串,对象的,还有上一页和下一页当到头了,点击是没有效果的,需要加入动态disable,最后是动态加入类名,当前页面的数字是别的样式
<div>
<div class="fr page">
<div class="sui-pagination clearfix">
<ul>
<li class="prev disabled">
<a href="#" @click="sendPageNo(pageNumber-1)" :disable="pageNumber=1">«上一页</a>
</li>
<!-- 1是否展示出来 -->
<li :class="{active:pageNo==1}">
<a href="#" v-if="startNumAndEndNum.start > 1" @click="sendPageNo(1)">1</a>
</li>
<li class="dotted" v-if="startNumAndEndNum.start > 2" ><span>...</span></li>
<!-- 使用v-for进行遍历 将小于起始位置的数字不显示-->
<li v-for="num in startNumAndEndNum.end" v-if ="num >= startNumAndEndNum.start" :class="{active:pageNo==num}">
<a href="#" @click="sendPageNo(num)">{{num}}</a>
</li>
<li class="dotted" v-if="startNumAndEndNum.end < totalPage-1"><span>...</span></li>
<li>
<a href="#" v-if="startNumAndEndNum.end < totalPage" @click="sendPageNo(totalPage)" :class="pageNo==totalPage">{{totalPage}}</a>
</li>
<li class="next">
<a href="#" @click="sendPageNo(pageNumber+1)" :disable="pageNumber=totalPage">下一页»</a>
</li>
</ul>
<div><span>共{{total}}条记录 </span></div>
</div>
</div>
</div>最后
以上就是简单钢笔最近收集整理的关于vue分页器的封装的全部内容,更多相关vue分页器内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复