目标:实现 文字、图标 、背景色 可配置 可复用(将按钮样式统一管理)
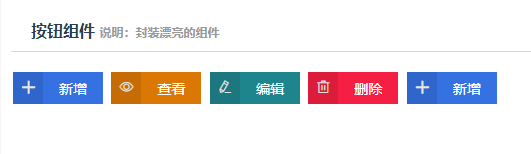
先上样式看看效果

1.在component下定义建好文件夹和对应得文件名称:
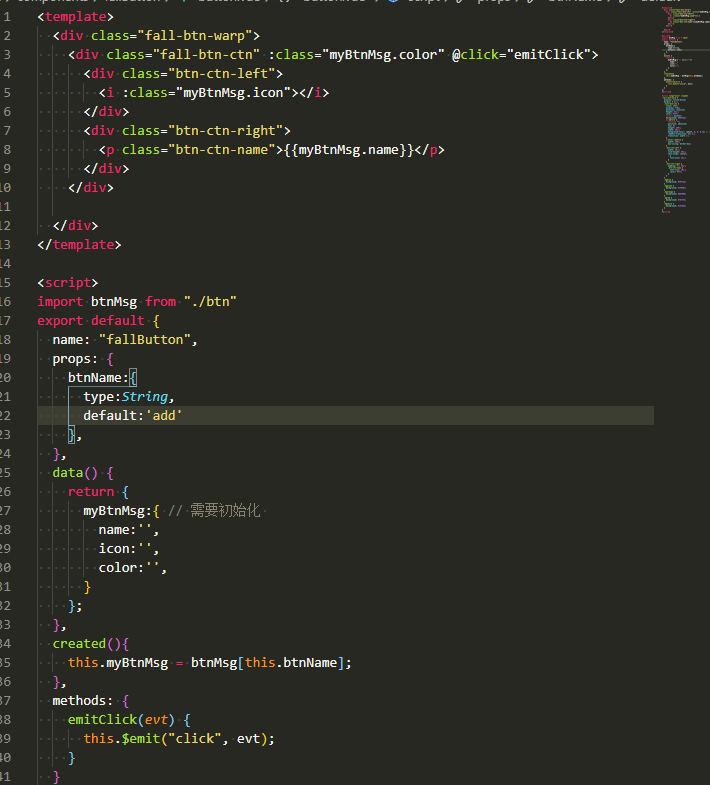
2. button.vue中写静态通用样式 且引入btn.js 中得配置

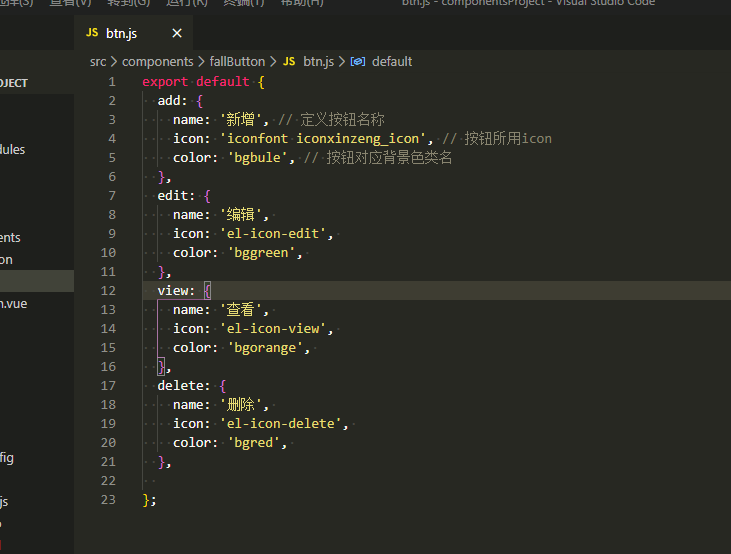
3.在btn.js中 管理这些按钮

4.main.js中 注册全局组件
import Button from "@/components/fallButton/button.vue"
Vue.component(Button.name, Button)
5. vue文件中引入且传入配置项中对应的值即可
<fall-button btnName="add" @click="addClick(1)"/>
button.vue 全码:
<template>
<div class="fall-btn-warp">
<div class="fall-btn-ctn" :class="myBtnMsg.color" @click="emitClick">
<div class="btn-ctn-left">
<i :class="myBtnMsg.icon"></i>
</div>
<div class="btn-ctn-right">
<p class="btn-ctn-name">{{myBtnMsg.name}}</p>
</div>
</div>
</div>
</template>
<script>
import btnMsg from "./btn" // 引入配置项
export default {
name: "fallButton",
props: {
btnName:{
type:String,
default:'add'
},
},
data() {
return {
myBtnMsg:{ // 需要初始化
name:'',
icon:'',
color:'',
}
};
},
created(){
this.myBtnMsg = btnMsg[this.btnName]; // 这里利用传过来的btnName 取出配置项对应的配置
},
methods: {
emitClick(evt) {
this.$emit("click", evt);
}
}
};
</script>
<style lang="scss" scoped>
.fall-btn-warp {
display: inline-block;
margin: 0 2px;
.fall-btn-ctn {
float: left;
display: flex;
position: relative;
height: 32px;
color: #fff;
cursor: pointer;
background: #3671e2;
&::before {
content: "";
position: absolute;
top: 0;
height: 100%;
width: 30px;
background-color: rgba(0, 0, 0, 0.1); // css3 属性 设置
-webkit-transition: all 1s;
transition: width 1s;
}
&:hover::before {
width: 100%;
box-sizing: border-box;
}
.btn-ctn-left {
width: 30px;
line-height: 30px;
text-align: center;
i {
font-size: 14px;
}
}
.btn-ctn-right {
padding: 7px 16px;
.btn-ctn-name {
font-size: 14px;
color: #fff;
}
}
}
// 背景风格
.bgblue {
background: #3671e2;
}
.bggreen {
background: #1f858c;
}
.bgorange {
background: #db7804;
}
.bgred {
background: #f41f42;
}
.bgwhite {
background: #c5cdde;
}
}
</style>
最后
以上就是漂亮绿茶最近收集整理的关于自定义按钮组件vue cli element scss的全部内容,更多相关自定义按钮组件vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复