graphviz dot初探
简介
现在文档都用markdown保存到github、gitlab这种代码仓库。markdown遇到最大的问题就是对图片的引用,
直接用工具绘制的图片可以引用,但是这样没法像md文件那样在git仓库中进行版本管理,而且既然文档用了描述语言,
引用图片源文件能用描述语言就更好了。
dot是graphviz的一种描述语言,可以通过graphviz提供的命令行工具生成图片文件。
安装
用gentoo(prefix)安装graphviz直接emerge即可,除了默认的选项,增加了svg格式的支持:
USE="svg" emerge media-gfx/graphviz绘图
dot的文档可以参考官方pdf
节点和箭头
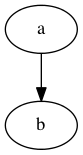
dot的节点创建和连接非常方便,直接a->b就可以创建节点a和b,并且用默认的箭头连接两个节点。
digraph e1 {
a->b;
}使用命令生成png图片:
dot -Tpng -o e1.png e1.dot生成的效果图片为: 
节点属性
节点也可以先“声明”再使用(连接),节点可以用方括号添加属性,比如节点标签、形状、填充、颜色等。
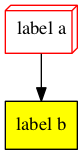
稍稍修改a、b的形状:
digraph e2 {
a[label="label a" shape="box3d" color="red"];
b[label="label b" shape="box" style="filled" fillcolor="yellow"];
a->b;
}生成效果图: 
集群(cluster)
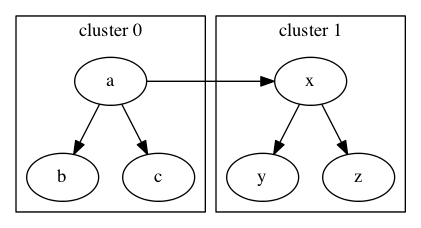
dot中可以设置子图,默认子图是不会显示边框和名称。除非子图的名字是cluster开头:
digraph e3 {
subgraph cluster0 {
a->{b c}
label="cluster 0"
}
subgraph cluster1 {
x->{y z}
label="cluster 1"
}
edge[constraint=false];
a->x;
}效果图: 
这里通过设置edge的constraint为false,不让右边的子图“掉下去”。
转载自:https://coolex.info/blog/487.html
最后
以上就是动听中心最近收集整理的关于graphviz dot初探graphviz dot初探的全部内容,更多相关graphviz内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复