1.使用webpack搭建好项目框架
2.进入mail.js 文件中
// 安装element
npm i element-ui -S
/* 引入element */
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
/* 运用 ElementUI */
Vue.use(ElementUI)
3.模板文件中开始使用
<el-button type="primary">主要按钮</el-button>

备注:下拉框出现一行出现
主要是因为原有的hello class被引入
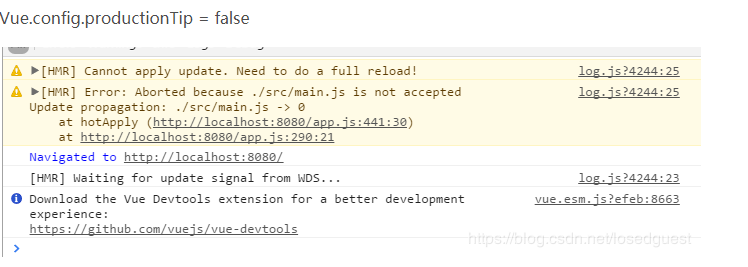
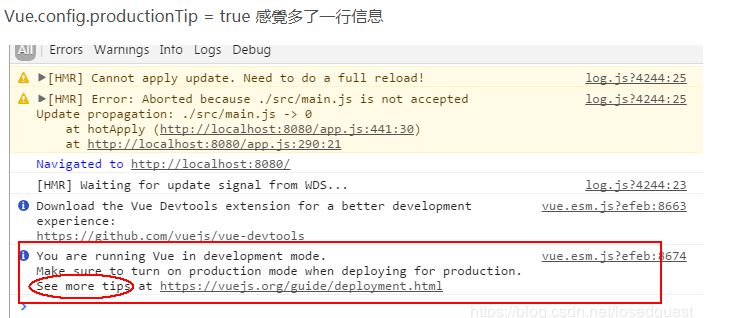
备注:Vue.config.productionTip = false 作用是“阻止启动生产消息”
例如:


最后
以上就是秀丽金针菇最近收集整理的关于Element引入和使用的全部内容,更多相关Element引入和使用内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复