原链接 https://www.jb51.net/css/735639.html
https://www.jb51.net/css/735639.html
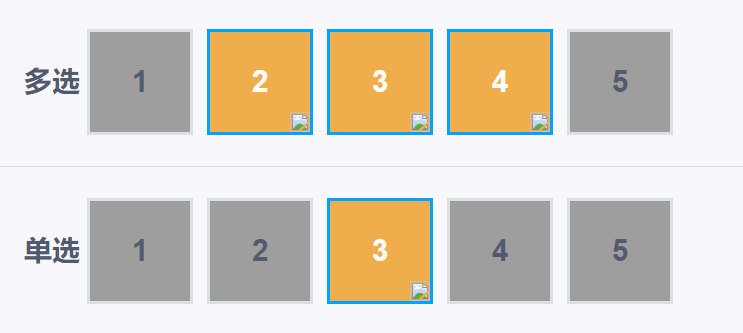
一、效果:

二、代码:
<template>
<div>
<div id="main">
<h1>多选</h1>
<div class="wrap">
<input type="checkbox" name="1" id="item1" />
<label for="item1">
<div class="item">
<div class="content">
1
</div>
<img src="ico_checkon.svg" />
</div>
</label>
</div>
<div class="wrap">
<input type="checkbox" name="1" id="item2" />
<label for="item2">
<div class="item">
<div class="content">
2
</div>
<img src="ico_checkon.svg" />
</div>
</label>
</div>
<div class="wrap">
<input type="checkbox" name="1" id="item3" />
<label for="item3">
<div class="item">
<div class="content">
3
</div>
<img src="ico_checkon.svg" />
</div>
</label>
</div>
<div class="wrap">
<input type="checkbox" name="1" id="item4" />
<label for="item4">
<div class="item">
<div class="content">
4
</div>
<img src="ico_checkon.svg" />
</div>
</label>
</div>
<div class="wrap">
<input type="checkbox" name="1" id="item5" />
<label for="item5">
<div class="item">
<div class="content">
5
</div>
<img src="ico_checkon.svg" />
</div>
</label>
</div>
<h1>单选</h1>
<div class="wrap">
<input type="radio" name="1" id="item6" />
<label for="item6">
<div class="item">
<div class="content">
1
</div>
<img src="ico_checkon.svg" />
</div>
</label>
</div>
<div class="wrap">
<input type="radio" name="1" id="item7" />
<label for="item7">
<div class="item">
<div class="content">
2
</div>
<img src="ico_checkon.svg" />
</div>
</label>
</div>
<div class="wrap">
<input type="radio" name="1" id="item8" />
<label for="item8">
<div class="item">
<div class="content">
3
</div>
<img src="ico_checkon.svg" />
</div>
</label>
</div>
<div class="wrap">
<input type="radio" name="1" id="item9" />
<label for="item9">
<div class="item">
<div class="content">
4
</div>
<img src="ico_checkon.svg" />
</div>
</label>
</div>
<div class="wrap">
<input type="radio" name="1" id="item10" />
<label for="item10">
<div class="item">
<div class="content">
5
</div>
<img src="ico_checkon.svg" />
</div>
</label>
</div>
</div>
</div>
</template>
<script>
export default {
name: "",
components: {
},
data() {
return {
}
},
props: {
},
methods: {
},
}
</script>
<style lang="scss" scoped>
#main {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
}
.wrap {
position: relative;
margin: 10px;
}
.item {
width: 100px;
height: 100px;
background-color: #9E9E9E;
position: relative;
box-shadow: 0 0 0 3px #dbe0e3;
transition: all 0.5s;
cursor: pointer;
}
.item img {
width: 20px;
height: 20px;
position: absolute;
bottom: 0px;
right: 0px;
opacity: 0;
}
input[type="radio"],
input[type="checkbox"] {
display: none;
}
input:checked+label .item {
box-shadow: 0 0 0 3px #00a3ff;
color: #FFFFFF;
background-color: #efad4c;
}
input:checked+label .item img {
opacity: 1;
}
.content {
font-size: 30px;
text-align: center;
line-height: 100px;
}
</style>
最后
以上就是生动铃铛最近收集整理的关于vue:手写一个单选框/多选框的全部内容,更多相关vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复