我是
靠谱客的博主
温柔秋天,这篇文章主要介绍
vue封装局部组件,现在分享给大家,希望可以做个参考。
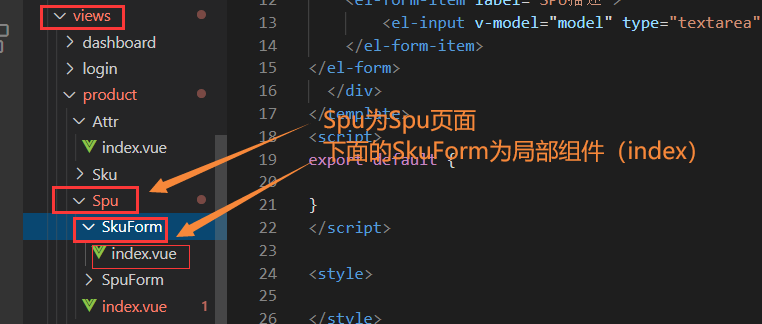
第一步:在对应文件夹下建文件夹(组件的名字)和文件(index.vue)

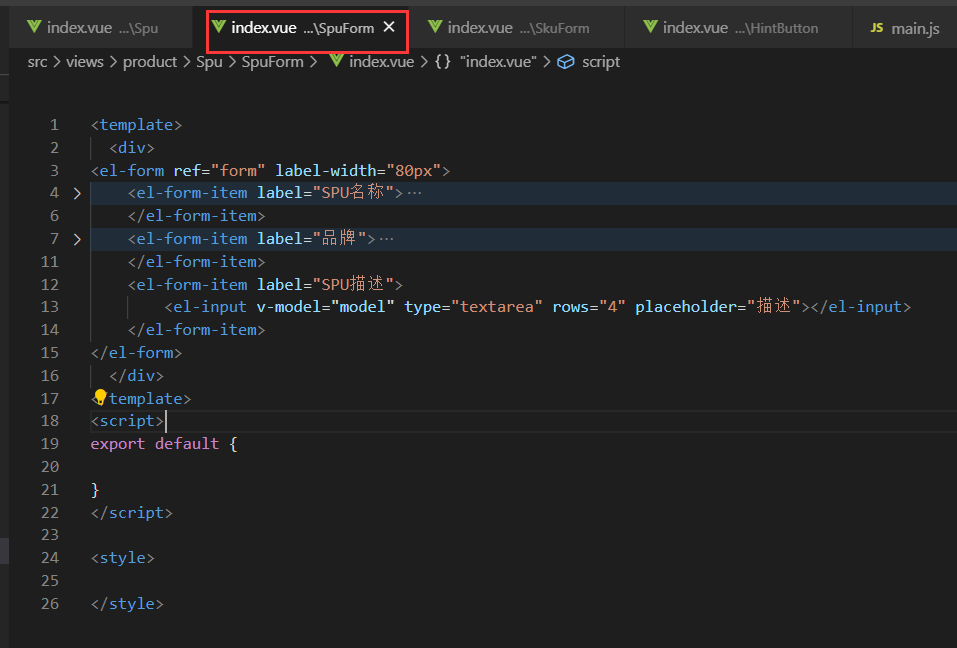
第二步: 在局部组件的index.vue中写上组件相应的代码

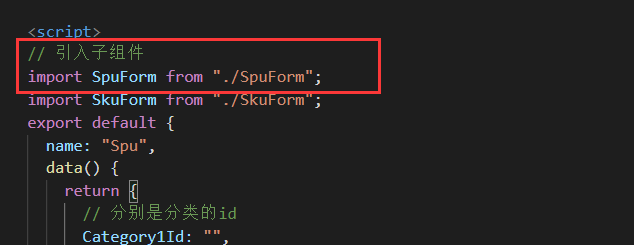
第三步: 在需要的页面引入局部组件

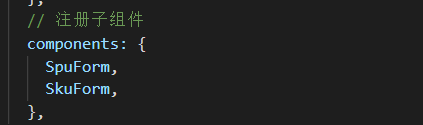
第四步: 注册局部组件,在<script>里面,与methods同级

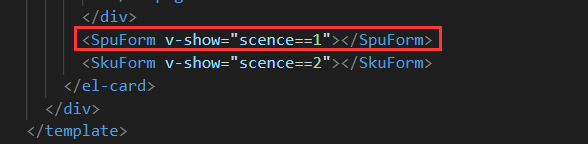
第五步:使用组件,用文件夹的名字引入(import),使用也同理

顺口溜:引入---注册---使用
最后
以上就是温柔秋天最近收集整理的关于vue封装局部组件的全部内容,更多相关vue封装局部组件内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。
发表评论 取消回复