自定义过滤器
可以多源数据进行处理,并返回处理好的数据结果
过滤器的本质是一个函数,放在methods就是函数,放在filters就是过滤器.
将函数写在filters结构中,与普通函数的区别
1.过滤器有默认参数的传递
2.过滤器的调用方式与普通函数不一样
局部过滤器
在组件内部创建的过滤器,语法:
filters:{
过滤器名称:function(源数据,[其他参数…]){
业务处理
return结果
}
}
<template>
<div>
<!-- 使用:源数据|过滤器名称
它会默认将|管道符前面的数据传递给过滤器,
这时候括号内写入的参数默认第二个 -->
<p>{{ time | dateFormat("-") }}</p>
</div>
</template>
<script>
export default {
data() {
return {
time: new Date(),
};
},
// 局部过滤器:在组件内部创建的过滤器
// filters:{
// 过滤器名称:function(源数据,[其他参数...]){
// 业务处理
// return 结果
// }
// }
filters: {
dateFormat: function (value, spe) {
// console.log("value");
let year = value.getFullYear();
let month = value.getMonth() + 1;
let day = value.getDay();
return `${year}${spe}${month}${spe}${day}`;
},
},
};
</script>
<style>
</style>
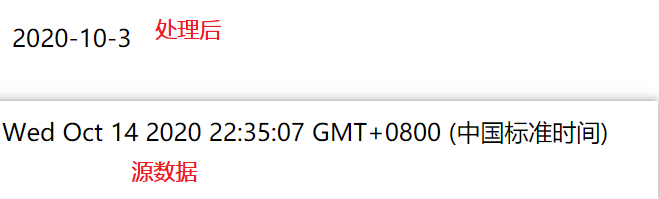
示例

全局过滤器
全局过滤器:在组件外部创建
单独创建js文件
语法:
Vue.filter(过滤器,function(源数据,[其他参数…]){
//业务处理
return结果
})
注意:是filter,没有s,代表创建一个,而局部可以多个
// 封装时间过滤器
// export:暴露
export const dateFormat = function (value, spe) {
let year = value.getFullYear();
let month = value.getMonth() + 1;
let day = value.getDay();
return `${year}${spe}${month}${spe}${day}`;
}
三步骤:
1.引入
2.注册
3.使用
<template>
<div>
<!-- 3.使用:源数据|过滤器名称
它会默认将|管道符前面的数据传递给过滤器,
这时候()内写入的参数默认第二个 -->
<p>{{ time | dateFormat("-") }}</p>
</div>
</template>
<script>
// 1.引入:如果js中使用Vue.filter来创建过滤器,name就不用再注册
//如果是使用函数的方式定义过滤器那么在引入的时候需要进行解构
import { dateFormat } from "./utils/myfilters";
export default {
data() {
return {
time: new Date(),
};
},
filters: {
// 2.注册
dateFormat: dateFormat,
},
};
</script>
<style>
</style>
最终效果如局部
最后
以上就是鲤鱼流沙最近收集整理的关于vue-----自定义过滤器------局部/组件外封装------时间示例(引入/注册/使用)自定义过滤器的全部内容,更多相关vue-----自定义过滤器------局部/组件外封装------时间示例(引入/注册/使用)自定义过滤器内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复