本文详细介绍利用Vue.js实现todoList功能以及模块化方法的封装。todoList结合了vue的v-for、v-bing、v-on、v-if等等的指令,方便新手玩家入门vue的小练习。参考来源于IT营的大地老师关于Vue教程,需要的可留言邮箱,我会直接发百度云链接,无偿。
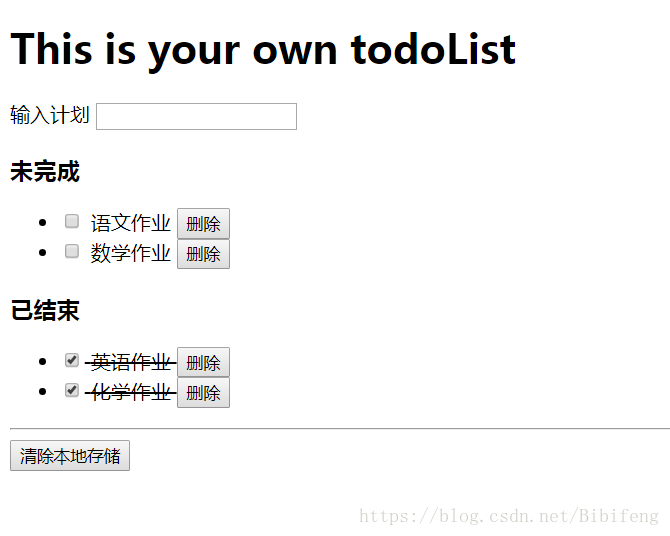
todoList功能介绍:

- 如图,文本框输入计划事件,回车之后,事件会出现在“未完成”区域中,文本框清空。
- 点击事件前对应的复选框,事件会移至“已结束”区域中,反之取消复选框勾选,事件会返回至“未完成”区域中。
- 点击删除按钮,对应事件将会被删除。
- 刷新页面,数据不会清空(本地存储)。
- 点击“清除本地存储”按钮,刷新页面,数据将会清空
下面是目录以及代码:

App.vue
<template>
<div id="app">
<h1>{{ msg }}</h1>
<label for="">输入计划</label>
<input type="text" v-model="doWhat" v-on:keydown="add($event)">
<h3>未完成</h3>
<ul>
<li v-for="(item,key) in todoList " v-if="!item.isOver">
<input type="checkbox" v-model="item.isOver" v-on:change="saveChange()">
{{ item.things }}
<button @click="del(key)">删除</button>
</li>
</ul>
<h3>已结束</h3>
<ul>
<li v-for="(item,key) in todoList " v-if="item.isOver" :class="{'overPlease':item.isOver}">
<input type="checkbox" v-model="item.isOver" @change="saveChange()">
{{ item.things }}
<button @click="del(key)">删除</button>
</li>
</ul>
<hr>
<button @click="delLocalStorage()">清除本地存储</button>
</div>
</template>
<script>
//导入模块
import storage from './model/storage'
// console.log(storage);
export default {
data () {
return {
msg:'This is your own todoList',
//输入框内容
doWhat:'',
//事件数组
todoList:[
/* {
things:'语文作业',
isOver:false
},
{
things:'数学作业',
isOver:true
},*/
],
}
},
methods:{
add:function (e) {
//监听是否按下回车键盘(keyCode为13)
if(e.keyCode==13){
//将输入事件push到todoList里面,给一个默认为false的isOver,代表未完成
this.todoList.push({
things:this.doWhat,
isOver:false
});
//输入框置为空
this.doWhat = '';
//本地保存
// localStorage.setItem('list',JSON.stringify(this.todoList));
storage.set('list',this.todoList);
}
},
del:function (key) {
//删除todoList中对应项
this.todoList.splice(key,1);
//本地保存
// localStorage.setItem('list',JSON.stringify(this.todoList));
storage.set('list',this.todoList);
},
saveChange:function () {
//checkbox改变时也要本地保存一下
//以JSON字符串形式存储
// localStorage.setItem('list',JSON.stringify(this.todoList));
storage.set('list',this.todoList);
},
delLocalStorage:function () { //清除本地存储
storage.remove('list');
if(!storage.get('list')){
alert('已清除,请刷新页面');
}else{
alert('清除本地存储失败,请重试');
}
}
},
mounted(){ //生命周期函数
//JSON字符串 => JSON对象
// var list = JSON.parse(localStorage.getItem('list'));
var list = storage.get('list');
if(list){
this.todoList = list;
}
}
}
</script>
<style>
.overPlease{
text-decoration: line-through;
}
</style>封装的storage.js
/**
* 封装本地存储的方法 模块化文件
*/
var storage={
set:function (key,val) {
localStorage.setItem(key,JSON.stringify(val));
},
get:function (key) {
return JSON.parse(localStorage.getItem(key));
},
remove:function (key) {
localStorage.removeItem(key);
}
}
//注意需要暴露出去
export default storage;
有几个点:
- data里面的doWhat需要与文本框进行双向数据绑定。
- 通过监听键盘的回车键,出发add方法,将输入的事件push进todoList中。其中,监听回车键是通过获取到keyCode判断是否为13来实现;push到todoList中的是一个对象,有things和isOver两个key值,其中things是事件内容,isOver是布尔类型,判断事件是否完成。
- 事件前面的checkbox需要与判断状态的变量(即data里面todoList的isOver)进行双向数据绑定,点击或取消勾选将会改变isOver的布尔值,通过此布尔值可以令事件有依据的出现在相应的区域中(未完成还是已结束)。未完成和已结束下的区域是两个不同的ui>li,利用v-for判断isOver的布尔值,从而对todoList中的数据进行渲染。
- 关于数据本地存储,通过localStorage.setItem()和localStorage.getItem()将todoList进行存储和获取。其中,当用户进行增加事件、删除事件、改变事件状态这三种操作时,均需要执行localStorage.setItem()。而获取本地存储的localStorage.getItem()则需要在mounted()生命周期函数中执行,实现打开网页时进行数据请求。
- 封装方法。在App.vue同级目录下新建model文件夹,在此文件夹中新建js,对本地存储中数据的设置、获取、删除三个方法进行封装,最后一行别忘记export default XXX;
- 注意数据存储时的类型,存时需要将数据转化成JSON字符串,获取时需要将数据转回JSON对象。
- 在取到localStorage中的list时,需要先判断是否存在,存在才能进行下一步的赋值给list[]数组,否则当list不存在的时候赋值会出错误。
以上。
最后
以上就是喜悦学姐最近收集整理的关于Vue.js之todoList案例详解的全部内容,更多相关Vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复