使用 Vue 脚手架
3.1 初始化脚手架
3.1.1 说明
1. Vue 脚手架是 Vue 官方提供的标准化开发工具(开发平台)。
2. 最新的版本是 4.x。
3. 文档: https://cli.vuejs.org/zh/。
3.1.2 具体步骤
第一步(仅第一次执行):全局安装@vue/cli。
npm install -g @vue/cli
第二步:切换到你要创建项目的目录,然后使用命令创建项目
cd "你想要的目录"
vue create xxxx(项目名)
第三步:启动项目 (开启一个服务,默认开启一个8080端口)
npm run serve
备注:
1. 如出现下载缓慢请配置 npm 淘宝镜像:
npm config set registry https://registry.npm.taobao.org
2.利用nrm指令
-
nrm是针对于npm改变下载镜像源的
-
用 npm 全局安装 nrm
npm i -g nrm查看所有的可用的源
nrm ls添加源
nrm add 源的名称 https/http://地址删除源
nrm del 源的名称切换源
nrm use 源的名称测试源的速度,和当前所在源
nrm test
2.Vue 脚手架隐藏了所有 webpack 相关的配置,若想查看具体的webpakc 配置,请执行:
vue inspect > output.js
3.1.3 模板项目的结构
├── node_modules
├── public
│ ├── favicon.ico: 页签图标
│ └── index.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │── component: 存放组件
│ │ └── HelloWorld.vue
│ │── App.vue: 汇总所有组件
│ │── main.js: 入口文件
├── .gitignore: git 版本管制忽略的配置
├── babel.config.js: babel 的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
├── package-lock.json:包版本控制文件
3.2 ref 与 props
ref :
1.作用:用于给节点打标识
2.读取方式:this.$refs.xxxxxx
props:
1.作用:用于父组件给子组件传递数据
2.读取方式一: 只指定名称
3. 读取方式二: 指定名称和类型
props: {
name: String,
age: Number,
setNmae: Function
}
4. 读取方式三: 指定名称/类型/必要性/默认值
props: {
name: {type: String,
required: true,
default:xxx},
}
3.3 混入
-
Vue 插件是一个包含 install 方法的对象
-
通过 install 方法给 Vue 或 Vue 实例添加方法, 定义全局指令等
3.4 插件
-
Vue 插件是一个包含 install 方法的对象
-
通过 install 方法给 Vue 或 Vue 实例添加方法, 定义全局指令等
3.5 组件化编码流程(通用)
1.实现静态组件:抽取组件,使用组件实现静态页面效果
2.展示动态数据:
数据的类型、名称是什么?
数据保存在哪个组件?
3.交互——从绑定事件监听开始
3.6 Vue 中的自定义事件
绑定事件监听
<Header @addTodo="addTodo"/>
或者
<Header ref="header"/>
this.$refs.header.$on('addTodo', this.addTodo)
触发事件
this.$emit('addTodo', todo)
3.7 全局事件总线
3.7.1 理解
-
Vue 原型对象上包含事件处理的方法
$on(eventName, listener): 绑定自定义事件监听
$emit(eventName, data): 分发自定义事件
$off(eventName): 解绑自定义事件监听
$once(eventName, listener): 绑定事件监听, 但只能处理一次
-
所有组件实例对象的原型对象的原型对象就是 Vue 的原型对象
1.所有组件对象都能看到 Vue 原型对象上的属性和方法2
2.Vue.prototype. b u s = n e w V u e ( ) , 所 有 的 组 件 对 象 都 能 看 到 bus = new Vue(), 所有的组件对象都能看到 bus=newVue(),所有的组件对象都能看到bus 这个属性对象
3.7.2 指定事件总线对象
new Vue({
beforeCreate () { // 尽量早的执行挂载全局事件总线对象的操作
Vue.prototype.$globalEventBus = this
},
}).$mount('#root')
3.7.3 绑定事件
this.$globalEventBus.$on('deleteTodo', this.deleteTodo)
3.7.4 分发事件
this.$globalEventBus.$emit('deleteTodo', this.index)
3.7.5 解绑事件
this.$globalEventBus.$off('deleteTodo')
3.8 消息订阅与发布
3.8.1 理解
- 这种方式的思想与全局事件总线很相似
- 它包含以下操作
- 订阅消息 --对应绑定事件监听
- 发布消息 --分发事件
- 取消消息订阅 --解绑事件监听
- 需要引入一个消息订阅与发布的第三方实现库: PubSubJS
3.8.2 使用 PubSubJS
- 在线文档: https://github.com/mroderick/PubSubJS
- 下载: npm install -S pubsub-js
- 相关语法
- import PubSub from ‘pubsub-js’ // 引入
- PubSub.subscribe(‘msgName’, functon(msgName, data){ })
- PubSub.publish(‘msgName’, data): //发布消息, 触发订阅的回调函数调用
- PubSub.unsubscribe(token): //取消消息的订阅
3.9 过度与动画
3.9.1 效果
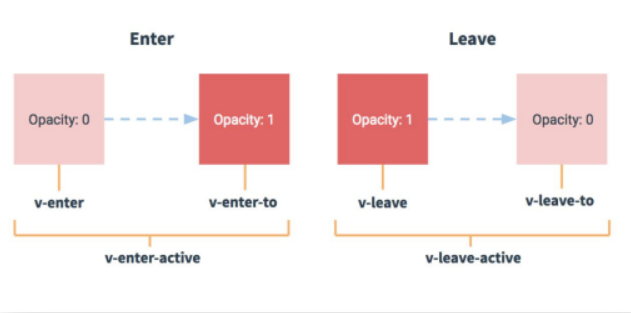
3.9.2 vue 动画的理解
- 操作 css 的 trasition 或 animation
- vue 会给目标元素添加/移除特定的 class
- 过渡的相关类名:
- xxx-enter-active: 指定显示的 transition
- xxx-leave-active: 指定隐藏的 transition
- xxx-enter/xxx-leave-to: 指定隐藏时的样式

3.9.3 基本过渡动画的编码
- 在目标元素外包裹
- 定义 class 样式
- 指定过渡样式: transition
- 指定隐藏时的样式: opacity/其它
最后
以上就是平常柜子最近收集整理的关于3.Vue 脚手架的使用使用 Vue 脚手架的全部内容,更多相关3.Vue内容请搜索靠谱客的其他文章。








发表评论 取消回复