我是靠谱客的博主 和谐期待,这篇文章主要介绍element-ui二次封装表格(多选,操作,加载动画,斑马线)element-ui二次封装表格(多选,操作,加载动画,斑马线)总结,现在分享给大家,希望可以做个参考。
element-ui二次封装表格(多选,操作,加载动画,斑马线)
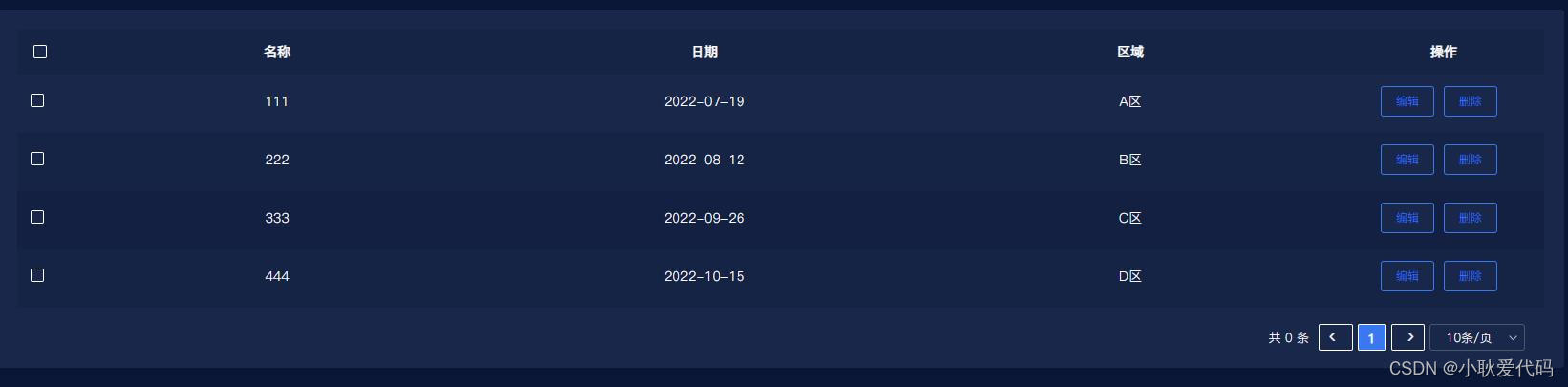
效果展示

代码部分
component文件夹下面新创建table文件并放入一下代码
<!--region 封装的分页 table-->
<template>
<div class="table">
<!-- <el-card shadow="always" class="card-table"> -->
<el-table
id="iTable"
ref="mutipleTable"
v-loading.iTable="options.loading"
highlight-current-row
:data="list"
:stripe="options.stripe"
:row-key="rowKey"
:row-class-name="tableRowClassName" //这里有用到斑马线所以直接写的方法,样式可根据项目自行去修改
:header-cell-style="{ //标题头部的颜色
'text-align': 'center',
background: '#152345',
color: '#FFF'
}"
@row-click="rowClick"
@selection-change="handleSelectionChange"
>
>
<!--region 选择框-->
<el-table-column v-if="options.mutiSelect" type="selection" :resizable="false" />
<!--endregion-->
<!--region 数据列-->
<template v-for="(column, index) in columns">
<el-table-column
:key="column.label"
:resizable="false"
:prop="column.prop"
:label="column.label"
:align="column.align ? column.align : 'center'"
:width="column.width"
:show-overflow-tooltip="column.showOverflowTooltip"
>
<template slot-scope="scope">
<template v-if="!column.render">
{{ column.render }}
<template v-if="column.formatter">
<span v-html="column.formatter(scope.row, column)" />
</template>
<template v-else>
<span v-if="scope.row[column.prop] && column.prop !== 'icon'">{{
scope.row[column.prop]
}}</span>
<span v-else-if="scope.row[column.prop] === 0">{{ scope.row[column.prop] }}</span>
<svg-icon
v-else-if="scope.row[column.prop] && column.prop === 'icon'"
:icon-class="scope.row[column.prop]"
class="header-svg"
/>
<span v-else>-</span>
</template>
</template>
<template v-else>
<expand-dom
:column="column"
:row="scope.row"
:render="column.render"
:index="index"
/>
</template>
</template>
</el-table-column>
</template>
<!--endregion-->
<!--region 按钮操作组-->
<el-table-column
v-if="operates.list.length > 0"
ref="fixedColumn"
:resizable="false"
label="操作"
align="center"
:width="operates.width"
:fixed="operates.fixed"
>
<template slot-scope="scope">
<div class="operate-group">
<template v-for="btn in operates.list">
<div v-if="!btn.show || btn.show(scope.row)" :key="btn.label" class="item">
<!-- v-if="!btn.isAuth || btn.isAuth()" -->
<el-button
v-if="!btn.isAuth || btn.isAuth()"
:type="btn.type"
size="small"
:icon="btn.icon"
:disabled="btn.disabled && btn.disabled(scope.row)"
:plain="btn.plain"
@click.native.prevent="btn.method(scope.row)"
>
{{ btn.label }}
</el-button>
</div>
</template>
</div>
</template>
</el-table-column>
<!--endregion-->
</el-table>
<!-- </el-card> -->
<!--region 分页-->
<el-pagination
v-show="showPagination"
v-if="pagination"
:page-size="tableCurrentPagination.pageSize"
:page-sizes="tableCurrentPagination.pageArray"
:current-page="tableCurrentPagination.page"
layout="total, prev, pager, next, sizes"
:total="total"
@size-change="handleSizeChange"
@current-change="handleIndexChange"
/>
<!--endregion-->
</div>
</template>
<!--endregion-->
<script>
const _pageArray = [10, 20, 50] // 每页展示条数的控制集合
export default {
name: 'Table',
components: {
expandDom: {
functional: true,
props: {
row: Object,
render: Function,
index: Number,
column: {
type: Object,
default: null,
},
},
render: (h, ctx) => {
const params = {
row: ctx.props.row,
index: ctx.props.index,
}
if (ctx.props.column) params.column = ctx.props.column
return ctx.props.render(h, params)
},
},
},
props: {
list: {
type: Array,
default: () => [], // prop:表头绑定的地段,label:表头名称,align:每列数据展示形式(left, center, right),width:列宽
}, // 数据列表
columns: {
type: Array,
default: () => [], // 需要展示的列 === prop:列数据对应的属性,label:列名,align:对齐方式,width:列宽
},
rowKey: {
type: String,
default: '',
},
rowClassName: {
type: Function,
default: () => {
return Function
},
},
operates: {
type: Object,
default: () => {}, // width:按钮列宽,fixed:是否固定(left,right),按钮集合 === label: 文本,type :类型(primary / success / warning / danger / info / text),show:是否显示,icon:按钮图标,plain:是否朴素按钮,disabled:是否禁用,method:回调方法
},
options: {
type: Object,
// eslint-disable-next-line vue/require-valid-default-prop
default: {
stripe: true, // 是否为斑马纹 table
loading: true, // 是否添加表格loading加载动画
highlightCurrentRow: true, // 是否支持当前行高亮显示
mutiSelect: false, // 是否支持列表项选中功能
},
},
showPagination: {
type: Boolean,
default: true,
},
pagination: {
type: Object,
default: {
page: 1,
pageSize: 10
}
},
total: {
type: Number,
default: 0,
},
// 总数
otherHeight: {
type: Number,
default: 160,
}, // 计算表格的高度
},
data() {
return {
tableCurrentPagination: {},
multipleSelection: [], // 多行选中
}
},
mounted() {
if (this.pagination && !this.pagination.pageSizes) {
this.tableCurrentPagination.pageArray = _pageArray // 每页展示条数控制
}
this.tableCurrentPagination = this.pagination || {
pageSize: this.total,
page: 1,
} // 判断是否需要分页
},
methods: {
rowClick(row) {
this.$emit('rowClick', row)
},
tableRowClassName({row, rowIndex}) {
if (rowIndex%2==0) {
return 'warning-row';
} else {
return 'success-row';
}
},
// 切换每页显示的数量
handleSizeChange(size) {
if (this.pagination) {
this.tableCurrentPagination = {
page: 1,
pageSize: size,
}
this.$emit('handleSizeChange', this.tableCurrentPagination)
// 跳转页面后回页面顶部
this.$nextTick(() => {
this.$refs.mutipleTable.bodyWrapper.scrollTop = 0
document.body.scrollTop = document.documentElement.scrollTop = 0
})
}
},
// 切换页码
handleIndexChange(currnet) {
if (this.pagination) {
this.tableCurrentPagination.page = currnet
this.$emit('handleIndexChange', this.tableCurrentPagination)
// 跳转页面后回页面顶部
this.$nextTick(() => {
this.$refs.mutipleTable.bodyWrapper.scrollTop = 0
document.body.scrollTop = document.documentElement.scrollTop = 0
})
}
},
// 多行选中
handleSelectionChange(val) {
this.multipleSelection = val
this.$emit('handleSelectionChange', val)
},
// 显示 筛选弹窗
showfilterDataDialog() {
this.$emit('handleFilter')
},
// 显示 表格操作弹窗
showActionTableDialog() {
this.$emit('handelAction')
},
},
}
</script>
<style lang="less" scoped>
::v-deep .el-table .warning-row {
background: #19274A;
}
::v-deep .el-table .success-row {
background: #152345;
}
::v-deep .hover-row td {
background-color: #111E3D !important;
}
::v-deep .el-table--striped .el-table__body tr.el-table__row--striped td.el-table__cell{
background: transparent;
}
::v-deep .el-pagination button:disabled{
color: #fff;
background-color: #19274A;
border: 1px solid #fff;
}
::v-deep.el-pagination.is-background .el-pager li,
::v-deep.el-pagination.is-background .btn-prev,
::v-deep.el-pagination.is-background .btn-next{
background-color: #19274A;
/* color: #8598B0; */
color: #fff;
/* border: 1px solid #8598B0; */
border: 1px solid #fff;
}
::v-deep .el-table td.el-table__cell div{
display: inline-block;
}
::v-deep .el-table__body tr.current-row>td.el-table__cell,
::v-deep .el-table__fixed-right::before,
::v-deep .el-table__fixed::before{
background-color: transparent;
}
::v-deep .el-pager li.active {
color: #fff;
background-color: #3A78F1;
border-radius: 2px;
}
::v-deep .el-pager li{
margin: 0 5px;
min-width: 30px;
border: 1px #fff solid;
border-radius: 2px;
}
::v-deep .el-pagination button{
border-radius: 2px;
}
::v-deep .el-button--mini, ::v-deep .el-button--small{
color: #3A78F1;
border: 1px solid #3A78F1;
background-color: #19274A;
margin-right: 10px;
}
</style>
main.js中引入
import Table from '@/components/table/index'
Vue.component('Table',Table)
在页面中去使用(例子)
<template>
<div>
<el-card>
<Table
:list="list"
:operates="operates"
:total="total"
:options="options"
:columns="columns"
:pagination="pagination"
>
</Table>
</el-card>
</div>
</template>
<script>
import Table from '@/components/table/index.vue'
export default {
name: "Test",
created(){},
mounted(){},
components: {
Table:Table
},
data() {
return{
list: [
{name: '111',date: '2022-07-19',address: 'A区'},
{name: '222',date: '2022-08-12',address: 'B区'},
{name: '333',date: '2022-09-26',address: 'C区'},
{name: '444',date: '2022-10-15',address: 'D区'},
],
pagination: {
page: 1,
pageSize: 10
},
total: 0,
loading: false,
columns: [
{prop: 'name',label: '名称'},
{prop: 'date',label: '日期'},
{prop: 'address',label: '区域'}
],
options:{
mutiSelect:true, //是否添加下拉框
stripe: true, // 是否为斑马纹 table
loading: false, // 是否添加表格loading加载动画
highlightCurrentRow: false, // 是否支持当前行高亮显示
},
operates: {
width: 210,
fixed: 'right',
list: [
{
label: '编辑',
type: '',
show: () => {
return true
},
method: (row) => {
this.addOrUpdateHandle(row)
},
},
{
label: '删除',
type: 'danger',
show: () => {
return true
},
method: row => {
this.deleteHandle(row)
}
}
]
}
}
},
methods: {
addOrUpdateHandle(row){
console.log('row', row)
}
},
watch:{
}
}
</script>
<style lang="less" scoped>
</style>
总结
提示:样式需自行去修改,可根据自己的需求去修改一些属性,文章参考某博主,原文链接在下方
链接在此:https://blog.csdn.net/qq_45903009/article/details/121537730
最后
以上就是和谐期待最近收集整理的关于element-ui二次封装表格(多选,操作,加载动画,斑马线)element-ui二次封装表格(多选,操作,加载动画,斑马线)总结的全部内容,更多相关element-ui二次封装表格(多选内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复