工作一年,终于要写第一篇博客了,多交流多学习,慢慢积累技术知识~ 从比较简单的maven web项目入手来试试水~
下面开始介绍使用Maven创建Web项目的详细步骤:
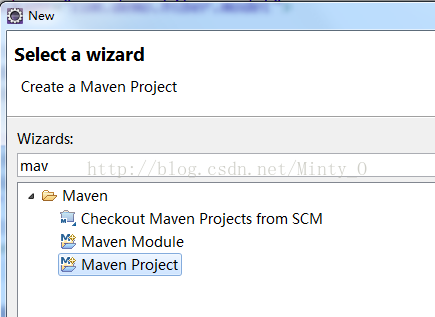
1、“New”——“Maven Project”——“Next”;

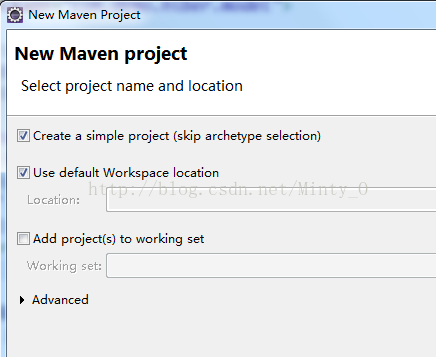
2、勾选“Create a simple project”(不使用骨架)——“Next”;

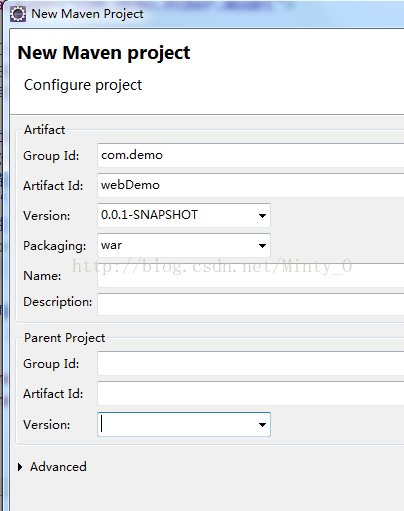
3、填写“Group Id”和“Artifact Id”,“Packaging”选择“war”——“Finish”;

这里,项目就已经生成了,但因为需要把项目发布在tomcat,所以我们还需要把它转化为“dynamic web project”;
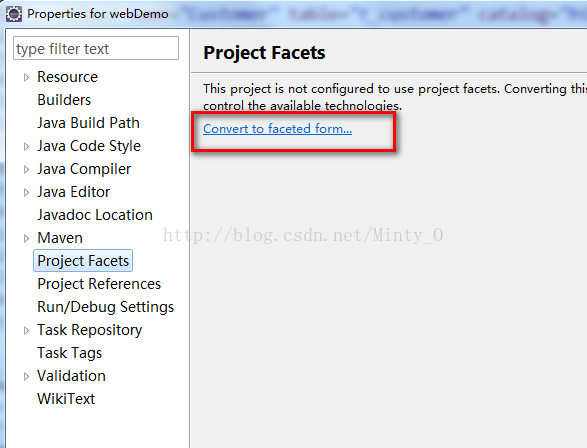
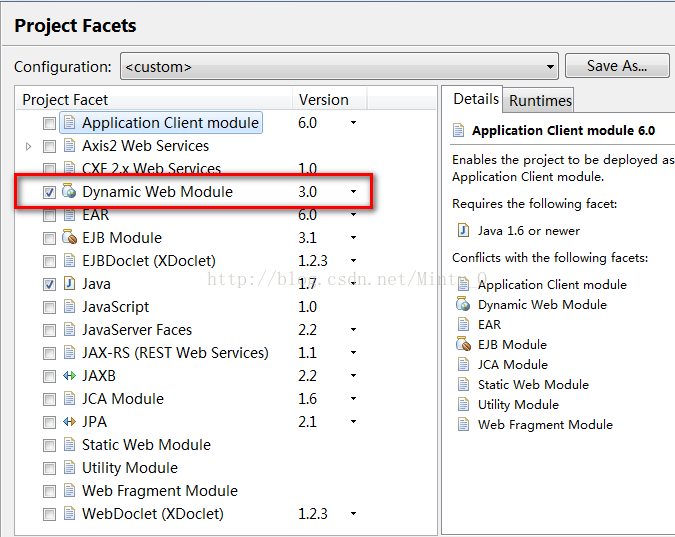
4、项目右键——“Properties”——“Project Facets”——“Convert to faceted form”;

5、勾选“Dynamic Web Module”——“OK”;

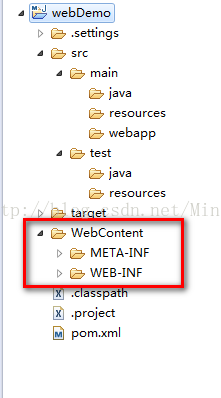
这时候发现项目结构发生了变化,多了一个“WebContent”的目录。

下面是将项目转化符合maven项目的结构。
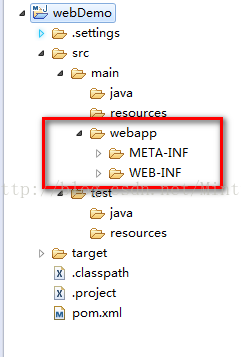
6、将“WebContent”下的“META-INF”和“WEB-INF”都移放在“src/main/webapp”下,并将“WebContent”目录删掉;

接下来,要修改项目的发布规则:
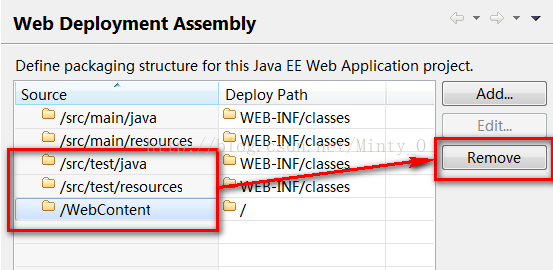
7、项目右键——“Properties”——“Deployment Assembly”,将“/WebContent”和两个test都remove;

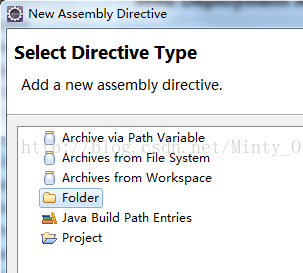
8、点击“Add”——“Folder”——“Next”;

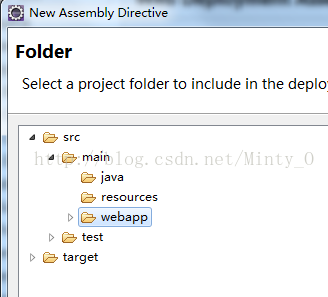
9、选择“src/main/webapp”——“Finish”;

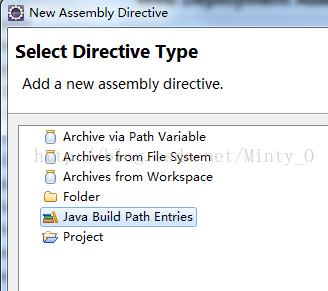
10、点击“Add”——“Java Build Path Entries”——“Next”;

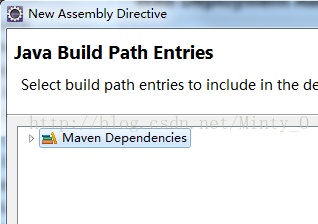
11、选择“Maven Dependencies”——“Finish”;

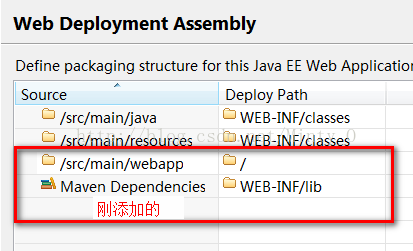
完成后:

至此一个基于maven的webapp就建立好了,并可以发布到tomcat中。
补充:我们需要在src/main/webapp/WEB-INF下面创建一个web.xml,项目要用到哪些jar包就在pom.xml中引进去。
最后
以上就是等待野狼最近收集整理的关于使用Maven创建Web项目的全部内容,更多相关使用Maven创建Web项目内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复