使用骨架创建一个Maven的Web工程步骤如下:
-
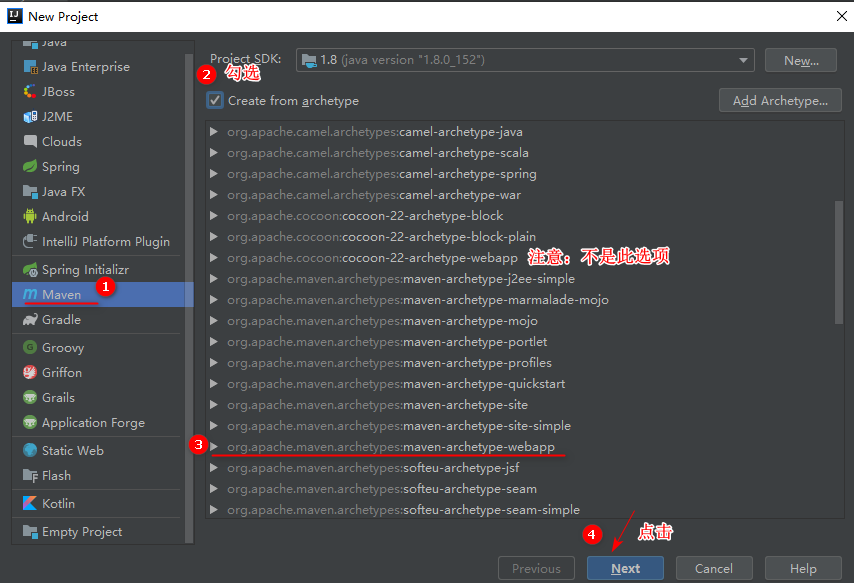
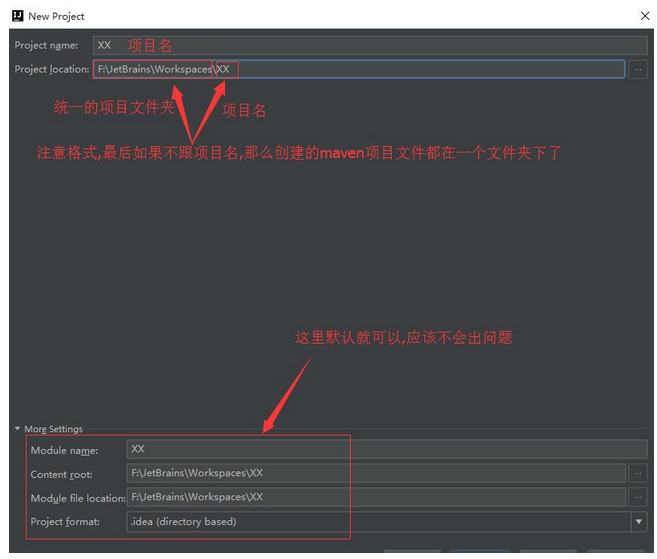
新建一个项目工程,在Maven选项下,进行下面的操作

-
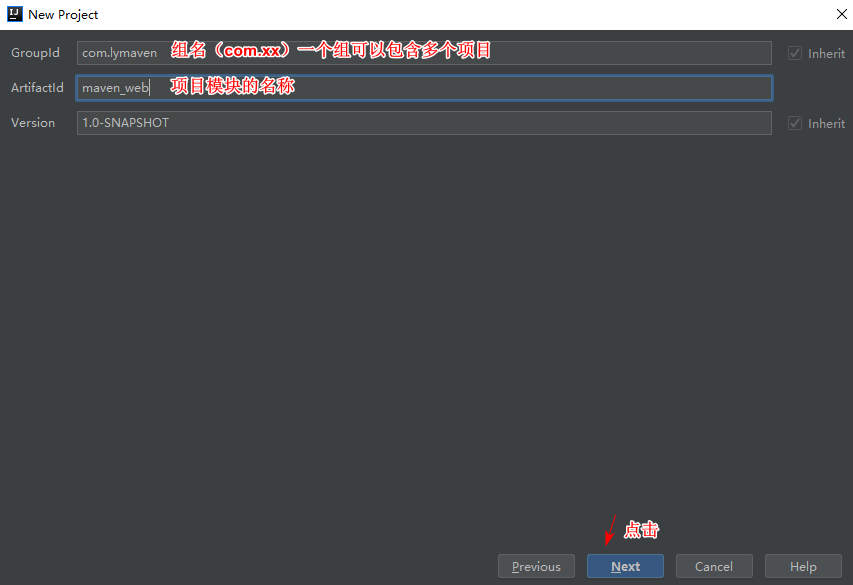
按照实际进行名称信息填写

-
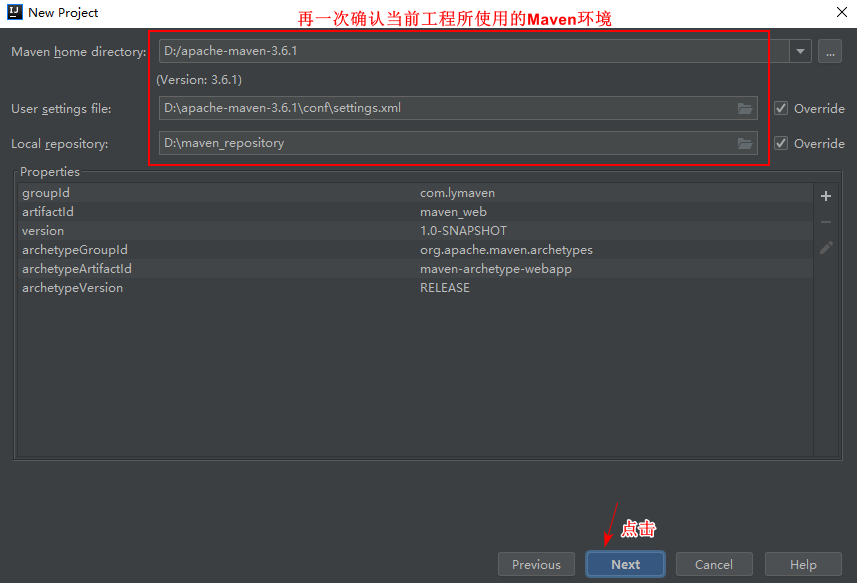
以下是有关Maven本地的位置信息选项
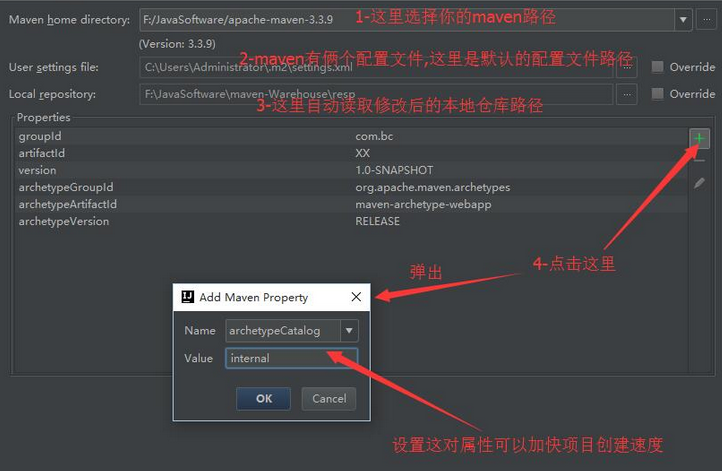
 补充:
补充:
添加的配置为 archetypeCatalog=internal

-
点击Next

-
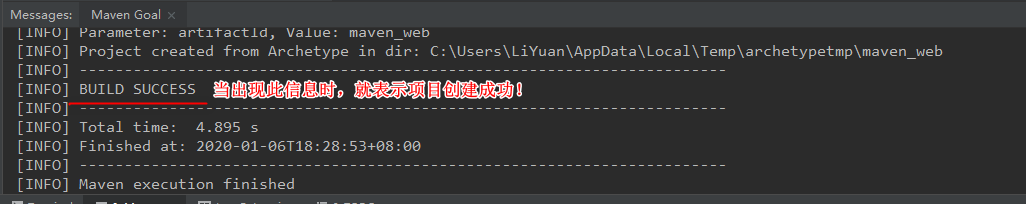
点击完成后,出现如下信息则表示项目创建成功

-
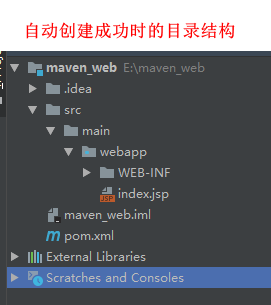
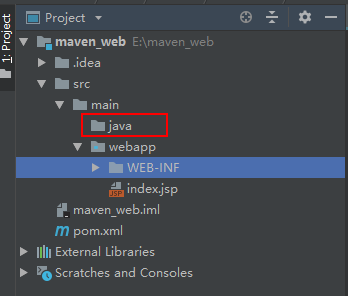
我们可以看到使用骨架创建一个Maven的Web工程的目录结构
此时还缺少一些文件夹,需要我们自己去创建

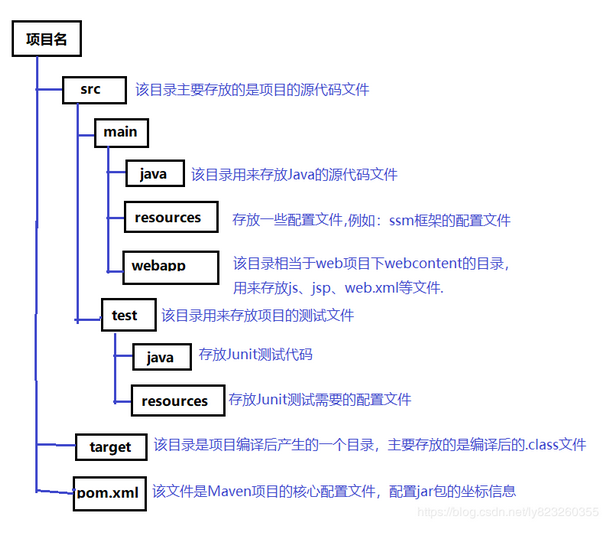
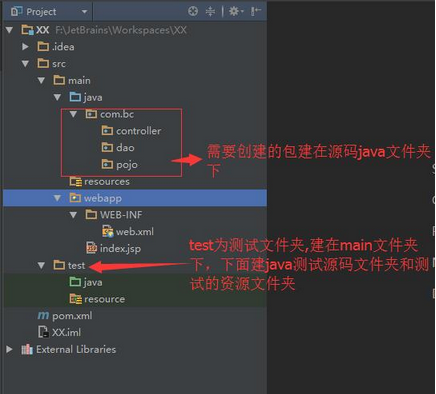
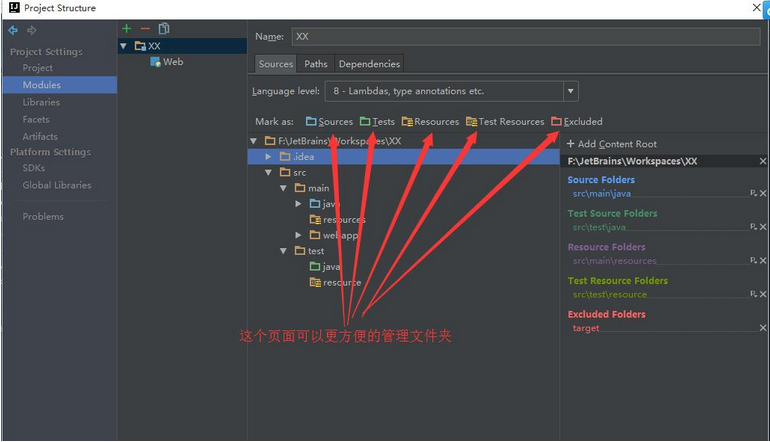
补充:下面是一张项目结构的参考图,按照自己的需求建立相应的文件夹

-
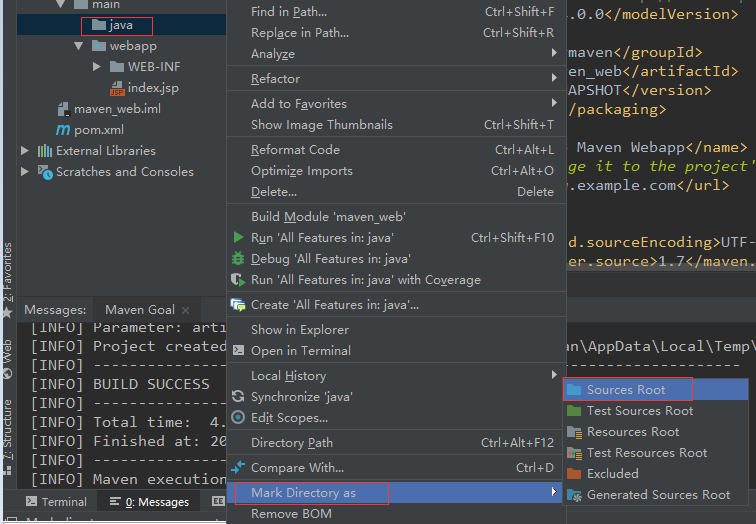
例如:我们建立一个进行java编码的java文件夹

-
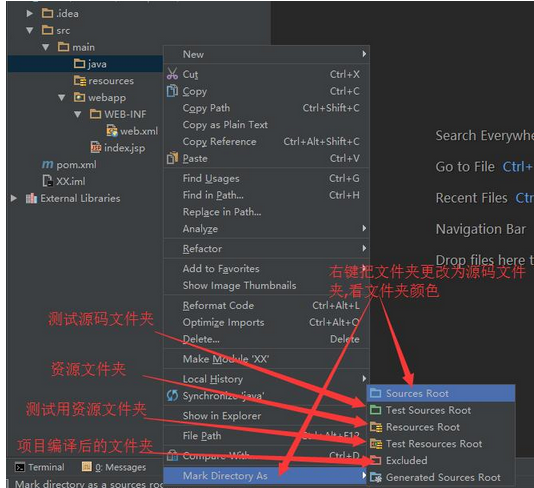
下一步,我们需要给这个文件夹进行功能设置
 补充一张选项参考图
补充一张选项参考图

-
同样在main下新建test测试文件夹,再在此文件夹下新建java测试源码文件夹和resource测试资源文件夹

-
也可以右键项目-选择Open Module Settings打开项目配置页面更改

-
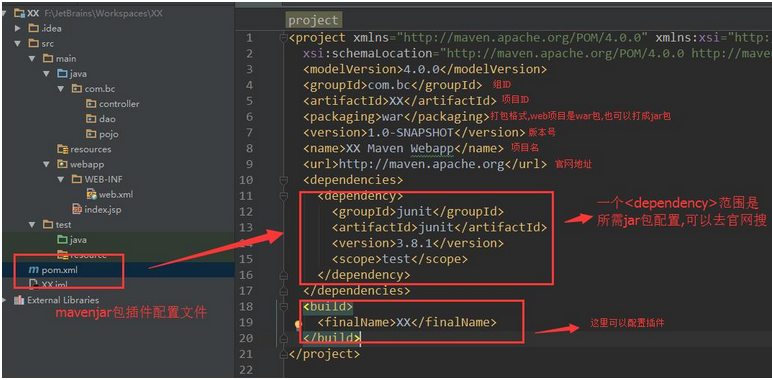
配置依赖jar包
 jar包配置搜索
jar包配置搜索
官方地址:http://mvnrepository.com/
最后
以上就是大气大白最近收集整理的关于使用骨架创建一个Maven的Web工程—Maven学习(5)的全部内容,更多相关使用骨架创建一个Maven内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复