该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
第5章 系统实现
5.1 APP端
用户登录,用户通过输入用户名和密码,并点击登录进行系统登录操作,如图5-1所示。

图5-1用户登录界面图
用户注册,在用户注册页面通过填写用户名、密码、姓名、性别、手机、邮箱等信息进行注册操作;如图5-2所示。

图5-2用户注册界面图
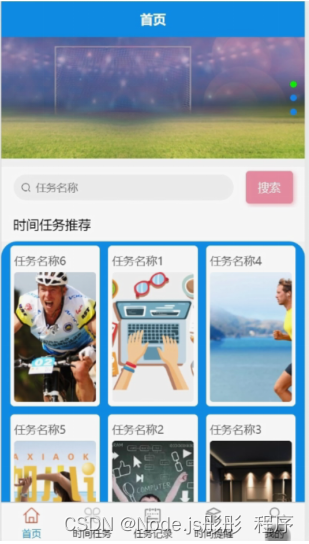
用户登陆app后,可以对首页、时间任务、任务记录、时间提醒、我的等功能进行操作,如图5-3所示。

图5-3 app首页界面图
时间任务,在时间任务页面可以查看任务名称、倒计时、任务类型、任务图片、任务周期、任务要求、任务备注、点击次数、任务内容等信息进行参与任务、评论或收藏,如图5-4所示。

图5-4时间任务界面图
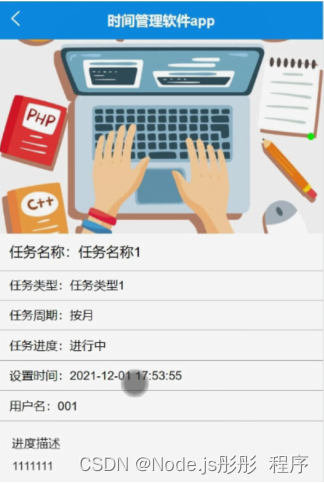
任务记录,在任务记录页面可以查看任务名称、任务类型、任务图片、任务周期、任务进度、设置时间、用户名、进度描述等信息,如图5-5所示。

图5-5任务记录界面图
时间提醒,在时间提醒页面可以查看任务名称、任务类型、任务图片、任务周期、设置时间、提醒内容、用户名等信息,如图5-6所示。

图5-6时间提醒界面图
我的,在我的页面可以对时间任务、任务记录、时间提醒、我的收藏管理、反馈中心等详细信息进行操作,如图5-7所示。

图5-7我的界面图
用户信息,在用户信息页面通过填写用户名、密码、姓名、性别、头像、手机、邮箱等详细信息进行保存操作,如图5-8所示。

图5-8用户信息界面图
5.2管理员功能模块
管理员登录,管理员通过输入账号、密码,选择角色并点击登录进行系统登录操作,如图5-9所示。

图5-9管理员登录界图面
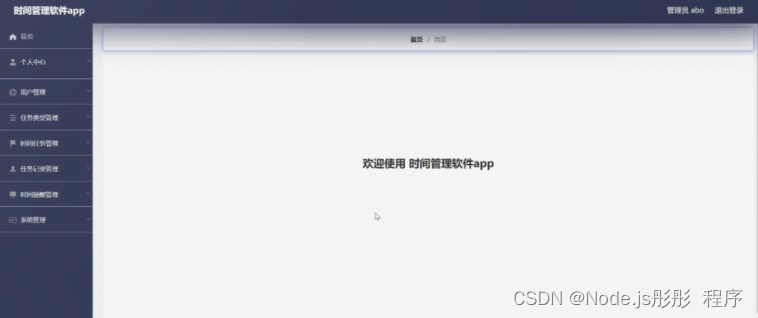
管理员登陆系统后,可以对首页、个人中心、用户管理、任务类型管理、时间任务管理、任务记录管理、时间提醒管理、系统管理等功能模块进行相应操作,如图5-10所示。

图5-10管理员功能界图面
用户管理,在用户管理页面可以对索引、用户名、姓名、性别、头像、手机、邮箱等内容进行详情、修改或删除等操作,如图5-11所示。

图5-11用户管理界面图
任务类型管理,在任务类型管理页面可以对索引、任务类型、类型备注等内容进行详情,修改或删除等操作,如图5-12所示。

图5-12任务类型管理界面图
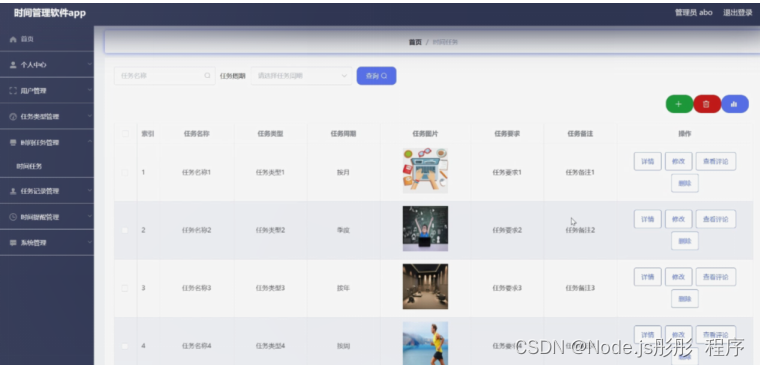
时间任务管理,在时间任务管理页面可以对索引、任务名称、任务类型、任务周期、任务图片、任务要求、任务备注等内容进行详情、修改、查看评论或删除等操作,如图5-13所示。

图5-13时间任务管理界面图
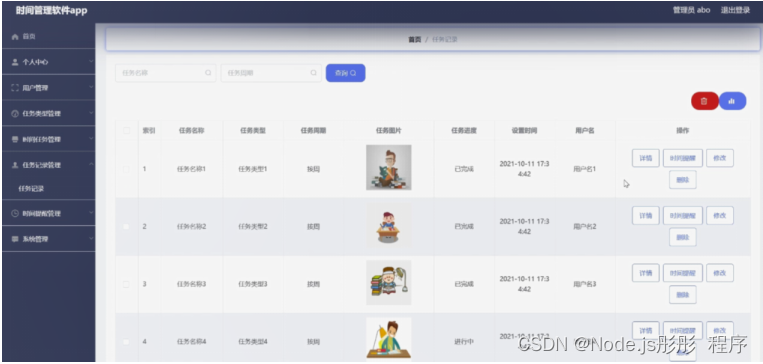
任务记录管理,在任务记录管理页面可以对索引、任务名称、任务类型、任务周期、任务图片、任务进度、设置时间、用户名等内容进行详情、时间提醒、修改或删除等操作,如图5-14所示。

图5-14任务记录管理界面图
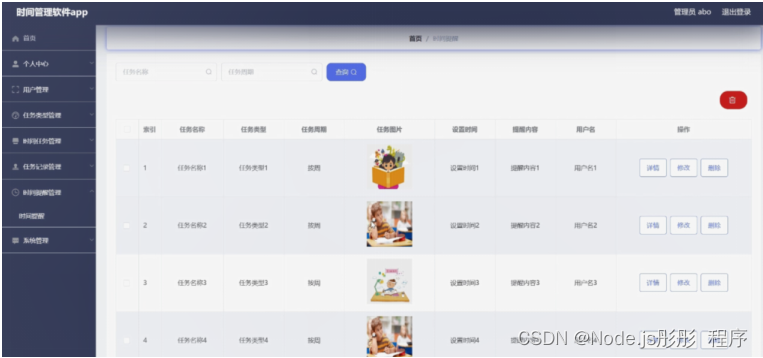
时间提醒管理,在时间提醒管理页面可以对索引、任务名称、任务类型、任务周期、任务图片、设置时间、提醒内容、用户名等内容进行详情、修改或删除等操作,如图5-15所示。

图5-15时间提醒管理界面图
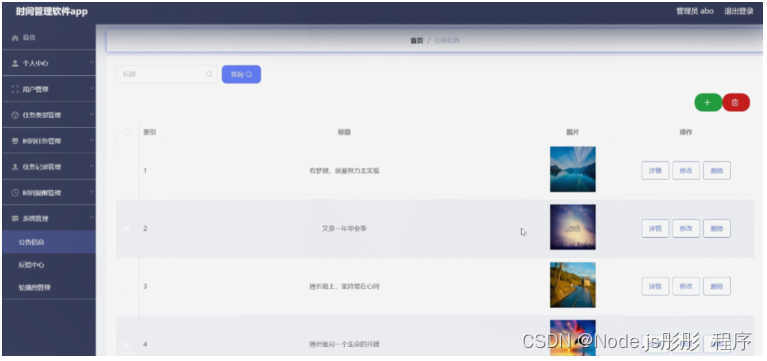
系统管理,在公告信息页面可以对索引、标题、图片等内容进行详情、修改或删除等操作;还可以对反馈中心,轮播图管理进行相应操作;如图5-16所示。

图5-16系统管理界面图
Node.js毕设帮助,指导,源码获取,调试部署
最后
以上就是碧蓝小兔子最近收集整理的关于计算机毕业设计Node.js+Vue时间管理软件app(程序+源码+LW+部署)第5章 系统实现的全部内容,更多相关计算机毕业设计Node.js+Vue时间管理软件app(程序+源码+LW+部署)第5章内容请搜索靠谱客的其他文章。

![[附源码]计算机毕业设计时间管理软件appSpringboot程序](https://www.shuijiaxian.com/files_image/reation/bcimg13.png)






发表评论 取消回复