文章目录
- 一、window对象
- 二、frames
- 三、窗口位置
- 四、窗口大小
- 五、导航和打开窗口
- 六、定时器
- 七、系统对话框
- 八、location对象
- 九、查询字符串参数
- 九、位置操作
- 十、navigator对象
- 十一、插件检测
- 十二、screen对象(几乎不用)
- 十三、history对象
- 总结
一、window对象
BOM核心对象是window,代表浏览器实例!
window有双重意思。1:是指JS访问浏览器窗口的接口。2:是ECMAScript规定的Global对象。
*window(Global)对象 特点是全局作用域,并且在全局创建的变量是无法被删除的*
因为在创建全局变量的时候 该属性有一个configurable的属性,值为false
(configurable参考javascript访问器属性Object.defineProperties)
let newName = "crethy";
let person = {
name:"bobra"
};
window.newName //crethy
delete window.newName; //false
window.person.name //bobra
delete window.person.name //true
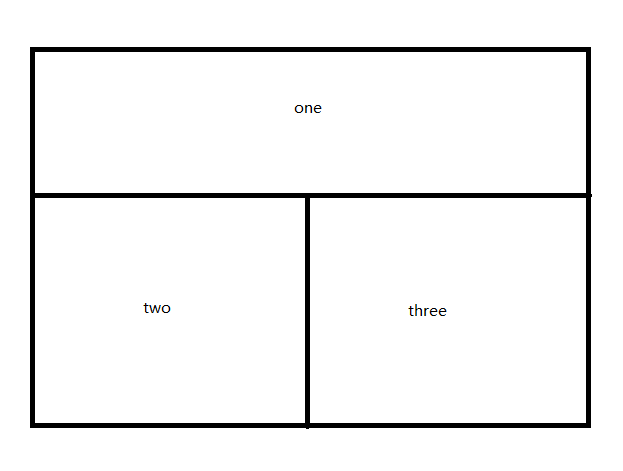
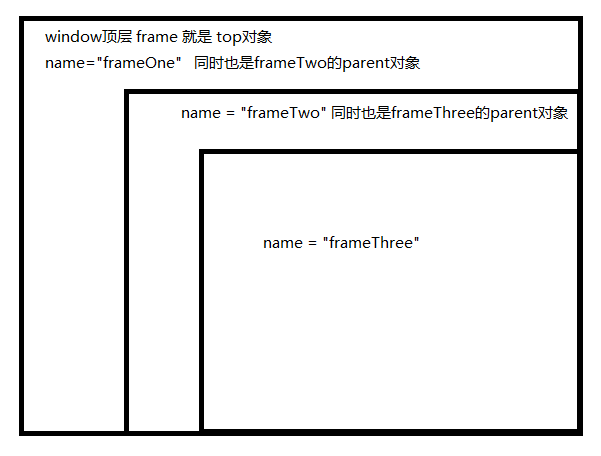
二、frames
如果页面上包含多个框架,则每个框架都有自己的window对象,并且保存在frames集合中
可以通过window.frames[0] 或者 frames[0] 去访问
也可以通过frame标签的 name属性来访问 window.frames[“one”] 或者 frames[“one”]
<html>
<frameset row="160,*">
<!--frames[0] -->
<frame src="one.html" name="one"></frame>
<frameset cols="50%,50%">
<!--frames[1] -->
<frame src="two.html" name="two"></frame>
<!--frames[2] -->
<frame src="three.html" name="three"></frame>
</frameset>
</frameset>
</html>

window都有个name属性。这个属性通常情况下没有信息,
window.name // ’ ’
只有在最高层窗口 调用window.open() 打开的窗口这个name才有值
顺便提一下top对象和parent对象
top对象始终只想最外围的框架
parent对象表示包含当前框架的框架

三、窗口位置
因为opra和chrom支持的属性不一样所以要做一下判断
在IE、Opra中,screenLeft和screenTop中保存的是从屏幕左边和上边到浏览器左上角的距离px
在Chrome、Firefox、Safari中screenX或者screenLeft, screenY或者screenTop保存的是浏览器左上角相对于屏幕的坐标值(X,Y)
移动窗口这需要用到moveTo() 或者moveBy()函数 ***IE7以下版本是被禁止的
//获取浏览器window对象的位置
let leftPosition = (typeof window.screenLeft == "number")?window.screenLeft:window.screenX:
let topPosition = (typeof window.screenLeft == "number")?window.screenLeft:window.screenX:
//将窗口移动到左上角(参照坐标屏幕左上角)
window.moveTo(0,0);
//将窗口当前位置向下移动100PX (参照坐标浏览器左上角)
window.moveBy(0,100);
四、窗口大小
innerWidth innerHerght 保存的是浏览器 页面区域尺寸
outerWidth outerHeight 保存的是浏览器本身尺寸
document.documentElement.clientWidth document.documentElement.clientHeight 保存的是页面可视区域尺寸
let pageWidth = window.innerWidth;
let pageHeight = window.innerHeight;
//BackCompat:标准兼容模式关闭;CSS1Compat:标准兼容模式开启
if(typeof pageWidth != "number"){
if(document.compatMode === "CSS1Compat"){
pageWidth = document.document.documentElement.clientWidth;
pageHeight = document.document.documentElement.clientHeight;
}else{
//混杂模式下兼容IE用的
pageWidth = document.document.body.clientWidth;
pageHeight = document.document.body.clientHeight;
}
}
resizeTo()和resizeBy()可以调整浏览器窗口的大小
window.resizeTo(100,100) // 调整到100*100
window.resizeBy(100,50) // 从目前大小新增 100 50
五、导航和打开窗口
window.open()可以导航到一个指定的URL,也可以打开一个新的浏览器窗口。这个函数可能接收4个参数
URL,窗口目标,一个特性字符串,一个表示新页面是否取代浏览器历史记录中当前加载页面的布尔值
最后一个参数只在不打开新窗口的情况下使用
在只传递两个参数的情况下
window.open(“https://www.xxxx.com”,“frameName”) 等同于
<a href=“https://www.xxxx.com” target=“frameName”>
window.open()第三个参数则是传递一串字符串包括以下属性
| 设置 | 值 | 说明 |
|---|---|---|
| fillscreen | yes/no | 代表浏览器窗口是否最大化 |
| height | 数值 | 代表新窗口的高度 最低100px |
| width | 数值 | 代表新窗口的宽度 最低100px |
| location | yes/no | 代表浏览器窗口中是否显示地址栏(有的浏览器会禁用) |
| menu把人 | yes/no | 代表浏是否在览器窗口显示菜单栏 默认no |
| resizable | yes/no | 代表浏览器窗口是否最大 |
| scrollbars | yes/no | 代表浏览器窗口是否最大化 |
| status | yes/no | 代表浏览器窗口是否最大化 |
| toolbar | yes/no | 代表浏览器窗口是否最大化 |
| top | 数值 | 代表新开浏览器的上坐标 不能为负值(参照点屏幕左上角) |
| left | 数值 | 代表新开浏览器的左坐标 不能为负值(参照点屏幕左上角) |
window.open("https://www.xxxx.com","frameName","height=400,width=400,top=10,left=10");
window.open()函数不只是执行还会返回一个新窗口实例
可以通过实例对象属性去调整窗口
window.close() 关闭窗口函数,顶层窗口是不生效的,只能关闭顶层窗口调用window.open()新开的窗口
window.opener 这个属性保存着打开他的原始窗口对象,如果新开窗口和上层窗口存在通信的话那么
新的标签页就不能运行在独立的进程中,将此属性设置为null 就可以就表示在单独的进程中运行新的标签页
window.opener = null 一旦设置将无法恢复
let newWindow = window.open("https://www.xxxx.com","frameName","width=100","height=100");
//调整窗口大小为(500px,500px)
newWindow.resizeTo(500,500)
//移动到距离屏幕左上角 20,20的位置
newWindow.moveTo(20,20)
//关闭这个新窗口
newWindow.close()
//切断和上一层窗口的通信,独立开一个进程
newWindow.opener = null
六、定时器
setTimeOut() 一次性定时器
setInterval() 周期性定时器
两者都是可以接受两个参数
第一个参数是 类似于eval()的功能的参数,无论输入什么都回去执行。
第二个参数是 需要执行的时间
两者都会返回一个定时器数值ID 可以通过接收这个返回数值去控制定时器的执行
let timeOut = setTimeout(fucntion(){
console.log('666')
},5000)
//如果要清除它则需要在它触发之前调用
clearTimeout(timeOut)
//周期性定时器 每3秒执行一次
let interval = setInterval(fucntion(){
console.log('666')
},3000)
clearInterval (interval)
七、系统对话框
浏览器通过alert()、confirm()、prompt() 函数可以调用系统对话框向用户展示消息。
系统对话框是浏览器自带的 跟网页没有任何关系,也无法通过CSS去更改样式。
好用的是这三个对话框是 同步执行的 ,也就是说显示这些对话框的时候代码会停止运行,关掉对话框代码才会继续运行
//只有一个OK 调用完继续执行代码
alert('isOk?');
//一个cancel和一个OK 返回bool值可控制后续代码执行或者停止
let alertRes = confirm('isOk?');
//prompt('','') 接受两个参数 并且提供一个输入框 和OK cancel
//第一个参数是提示信息,第二个参数类似input的palaceholder起到提示作用
let promptRes = prompt('Are you ok?','crethy'); //cancel返回null,OK返回用户输入的值
另外还有两个浏览器对话框可以通过JavaScript打开
window.print() //功能是 鼠标右键 打印当前网页
window.find() //功能是 键盘Ctrl + F 搜索当前页相同的字段
八、location对象
location是最有用的BOM对象之一,并且还是一个特殊的对象,既是BOM属性也是DOM属性
window.location ==>代表的就是BOM属性
document.location ==>代表的是DOM属性
但是 它们两引用的是同一个对象,所以属性key是一样的
- 图标省略了开头的location
| 属性名 | 例子 | 说明 |
|---|---|---|
| hash | “#content” | 返回URL中的hash(也就是#后跟0或者多个字符),如果URL不包含散列,则返回空字符串 ‘ ’ |
| host | www.xxxx.com:80 | 返回服务器名称和端口号(如果有的话) |
| hostname | www.xxxx.com | 返回服务器名称 |
| href | http://www.xxxx.com | 返回完整的URL |
| pathname | /pageOne/ | 返回RUL中的目录或者(文件名) |
| port | “8080” | 返回端口号 |
| protocal | “http” | 返回页面使用的通信协议 |
| search | “?name=father” | 返回URL的查询字符串,以?号开头 |
九、查询字符串参数
虽然location对象可以访问大多数信息,但是对方问URL包含的查询字符串并不方便。尽管有location.search但是只是返回URL末尾的所有内容,没办法逐个返回,因此需要封装一个函数
//转行查询字符串为对象
let getQueryString = function(){
//获取查询的字符串
let queryStr = (location.search.length > 0 ? location.search.substring(1) : '');
//创建空的的查询对象
let queryObj = {};
let items = queryStr.length ? queryStr.split('&') : [];
for(let i = 0;i < items.length; i++){
let item = items[i].split('=');
let name = decodeURIComponent(item[0]);
let value = decodeURIComponent(item[0]);
name.length && queryObj[name] = value;
}
return queryObj;
}
//调用
//假设location.search的查询字符串是'?name=crethy&age=28';
let { name,age } = getQueryString()
console.log(name); //creathy,28
九、位置操作
location对象可以通过很多方式改变浏览器的位置地址,通常用的以下三种方式
location.assign(url) 打开新的URL并在浏览器的历史记录中生成一条新的记录
location.href = url 该方式是最常用的
window.location = url
三种方式作用都是一样的,其实本质上都是调用了第一种方法 location.assign()
每次修改location的属性(hash除外),页面都会以新的URL重新加载
//假设初始URL为 https://www.baidu.com/date/
//将URL修改为 https://www.baidu.com/date/#section1
location.hash = "#section1";
//将URL修改为 https://www.baidu.com/date/?name=crethy
location.search = "?name=crethy";
//将URL修改为 https://www.CSDN.com/date/
location.hostname = "CSDN";
//将URL修改为 https://www.CSDN.com/newdate/
location.pathname = "newdate";
//将URL修改为 https://www.baidu.com:8080/date/
location.port = 8080;
使用以上的方法修改URL后,用户铁锅单机“后退”按钮,可以导航到上一个页面。要禁止这种行为的话可以使用replace()方法
replace()方法也能改变当前加载的URL,但不会在浏览器的历史记录中产生新的记录
location.replace('URL');
与位置有关的最后一个方法是reload()
作用是重新加载当前页面,reload可以传递一个参数true,区别如下
- 最好将reload方法放在最后一行,因为reload调用后的代码可能会执行也有可能不会执行。这取决于网络延迟或者系统资源等因素
location.reload(); //重新加载(有可能从缓存中加载)
location.reload(true); //重新加载(从服务器重新加载)
十、navigator对象
navigator对象是所有支持javascript的浏览器所共有的对象,下表列出了存在于所有浏览器中的属性和方法
navigator对象的信息通常用来检测浏览器类型,是开发中浏览器兼容必要的信息
| 属性或方法 | 说明 | IE | Firefox | Safari/Chrome | Opera |
|---|---|---|---|---|---|
| appCodeName | 浏览器的名称 | 3.0+ | 1.0+ | 1.0+ | 7.0+ |
| appMinorVersion | 次版本信息 | 4.0+ | - | - | 9.5+ |
| appName | 完整的浏览器名称 | 3.0+ | 1.0+ | 1.0+ | 7.0+ |
| appVersion | 浏览器版本 | 3.0+ | 1.0+ | 1.0+ | 7.0+ |
| buildID | 浏览器编译版本 | - | 2.0+ | - | - |
| cookieEnabled | 表示cookie是否启用 | 4.0+ | 1.0+ | 1.0+ | 7.0+ |
| cpuClass | 计算机的CPU类型 | 4.0+ | - | - | - |
| javaEnabled() | 表示浏览器中是否启用了Java | 4.0+ | 1.0+ | 1.0+ | 7.0+ |
| language | 浏览器的主语言 | - | 1.0+ | 1.0+ | 7.0+ |
| mimeTypes | 在浏览器中注册的MIME类型数组 | 4.0+ | 1.0+ | 1.0+ | 7.0+ |
| onLoine | 表示浏览器是否联网 | 4.0+ | 1.0+ | - | 9.5+ |
| opsProfile | 4.0+ | - | - | - | |
| oscpu | 客户端的操作系统或者使用的CPU | - | 1.0+ | - | - |
| platform | 浏览器所在的系统平台 | 4.0+ | 1.0+ | 1.0+ | 7.0+ |
| plugins | 浏览器安装的插件信息数组 | 4.0+ | 1.0+ | 1.0+ | 7.0+ |
| preference() | 设置用户的首选项 | - | 1.5+ | - | - |
| product | 产品名称 | - | 1.0+ | 1.0+ | - |
| prudoctSub | 关于产品的次要信息 | - | 1.0+ | 1.0+ | - |
| register-ContentHandler() | 针对特定的MIME类型将一个站点注册为处理程序 | - | 2.0+ | - | - |
| register-ProtocalHandler() | 针对特定协议将一个站点注册为处理程序 | - | 2.0 | - | - |
| securityPolicy | 已废弃 | - | - | - | - |
| systemLanguage | 操作系统的语言 | 4.0+ | - | - | - |
| taintEnabled() | 已废弃 | - | - | - | - |
| userAgent | 浏览器的用户代理字符串 | 3.0+ | 1.0+ | 1.0+ | 7.0+ |
| userLanguage | 操作系统默认语言 | 4.0+ | - | - | 7.0+ |
| userProfile | 介意访问用户个人信息的对象 | 4.0+ | - | - | - |
| vendor | 浏览器品牌 | - | 1.0+ | 1.0+ | - |
| venderSub | 有关供应商的次要信息 | - | 1.0+ | 1.0+ | - |
十一、插件检测
检测浏览器中是否安装了特定的插件是一种最常见的流程。可以使用plugins数组来达到这个目的(IE除外)
name:插件的名字
describtion:插件的描述
filename:插件的文件名
length:查检所处理的MIME类型数量
原始检测方法如下
let hasPlugin = function(name){
let name = name.toLowerCase();
for(let i = 0;i < navigator.plugins.length;i++){
if(navigator.plugins[i].name.toLowerCase().indexOf(name) > -1){
return true;
}
}
return false;
}
//检测Falsh插件
console.log(hasPlugin('Falsh'));
IE浏览器比较特殊,只有一种方法检测插件
IE是以COM对象方法实现插件的,而COM对象使用唯一标识符来标识
let hasPlugin = function(name){
try{
//尝试创建一个特定的插件实例
new ActiveXObject(name);
return true; //成功则为true
} catch(err){
return false; //失败就是false
}
}
//检测Falsh Falsh的唯一标识符是ShockwaveFlash.ShockwaveFlash
console.log(hasPlugin('ShockwaveFlash.ShockwaveFlash'));
十二、screen对象(几乎不用)
W3C查看,菜鸟教程,或者《javascript高级程序设计》上面都有介绍
十三、history对象
每个窗口,每个框架(frame)都有自己的history对象,它可以通过go()方法在不知道URL的情况下做出浏览器前进后退的功能
history.go() 可以传递数字也可以传递字符串
//后退一页
history.go(-1)
//前进一页
history.go(1)
//前进两页
history.go(2)
//传递字符串的的话 有可能前进,也有可能后退
history.go("baidu.com") //跳转到距离当前页最近的baidu.com网页
另外还有两个简写的history.go()方法
history.back() //等于history.go(-1)
history.forward() //等于history.go(1)
总结
文章有点长,参考《javaScript高级程序设计这本书》。
毕竟谁会拒绝在摸鱼的时候复习一下以前忘掉的知识呢。
最后
以上就是鲤鱼哈密瓜最近收集整理的关于前端BOM详解的全部内容,更多相关前端BOM详解内容请搜索靠谱客的其他文章。


![[附源码]计算机毕业设计时间管理软件appSpringboot程序](https://www.shuijiaxian.com/files_image/reation/bcimg13.png)





发表评论 取消回复