typeof
typeof 返回数据类型,用于判断基本类型,有string,number,undefined,array,object,function,当判断object,array时都会判定为object,有局限性
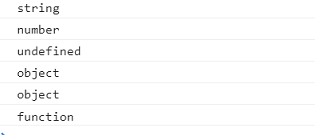
console.log(typeof('q'))
console.log(typeof(11))
console.log(typeof(a))
console.log(typeof([]))
console.log(typeof({}))
console.log(typeof(function(){}))

instanceof
在引用类型值判断类型的时候,typeof无论引用的是什么类型的对象,它都返回"object",ECMAScript引入了instanceof来解决这个问题。instanceof 运算符用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上,返回Boolean类型,instanceof检测的是原型
function a(){}
function b(){}
var u=new b;
console.log( u instanceof a ); //false
console.log( u instanceof b ); //true
Object.prototype.toString
它可以判断所有对象的类型,返回的类型格式为[object,xxx],xxx是具体的数据类型,
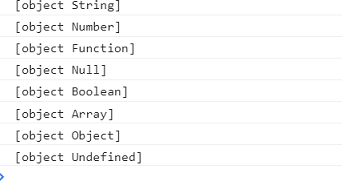
console.log(toString.call('aa'))
console.log(toString.call(11))
console.log(toString.call(function(){}))
console.log(toString.call(null))
console.log(toString.call(true))
console.log(toString.call([]))
console.log(toString.call({}))
console.log(toString.call(undefined))

最后
以上就是还单身荷花最近收集整理的关于js判断数据类型的方法的全部内容,更多相关js判断数据类型内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复