图床一直是影响博客撰写体验的重要工具,之前我一直用的是sm.ms图床,配合Typora的图片上传功能,可谓写作体验极佳。sm.ms图床虽然才成立没几年,但作为免费图床,自带https,免账号上传,注册就有有后台管理,就已经吊打不少家了。总体而言,他的速度还算不错,但免不了有时候抽风,而且毕竟一小厂,现在又近乎用爱发电,万一哪天跑路了,博客里挂着的那些图岂不全没了。所以既想有稳定的体验,又想免费白嫖,可谓鱼和熊掌不可兼得啊。
不过最近我还真就发现了这近乎完美的解决方案。用GitHub作为存储,jsDelivr作为CDN加速,如有必要,还可加上国内的Coding作为跳板,提升稳定性。
首先这几个都是大厂完全不必担心跑路。GitHub就不必说了,jsDelivr由ProspectOne维护的公共库,免费提供了npm和GitHub仓库的静态文件加速服务,可以说非常的良心,而且它在中国大陆也有数百个节点,可以说访问速度极佳,一张3mb的图片加载速度不到1秒钟!
之所以我还多用了个腾讯的Coding,是因为国内的GitHub访问真的太不稳定了,上传失败的概率非常高。虽然Coding有放外链机制,速度也不是很快,但不妨让他做个跳板,帮我们自动把图片同步到GitHub仓库。
下面正式开始教程:
Github仓库配置
新建GitHub仓库
这一步就不必多说了,直接登录账号点击New新建一个仓库即可。可以选择放个readme作为初始化。注意一定要选择Public公开仓库,不然jsDelivr就无法访问你的仓库数据了。
生成Token
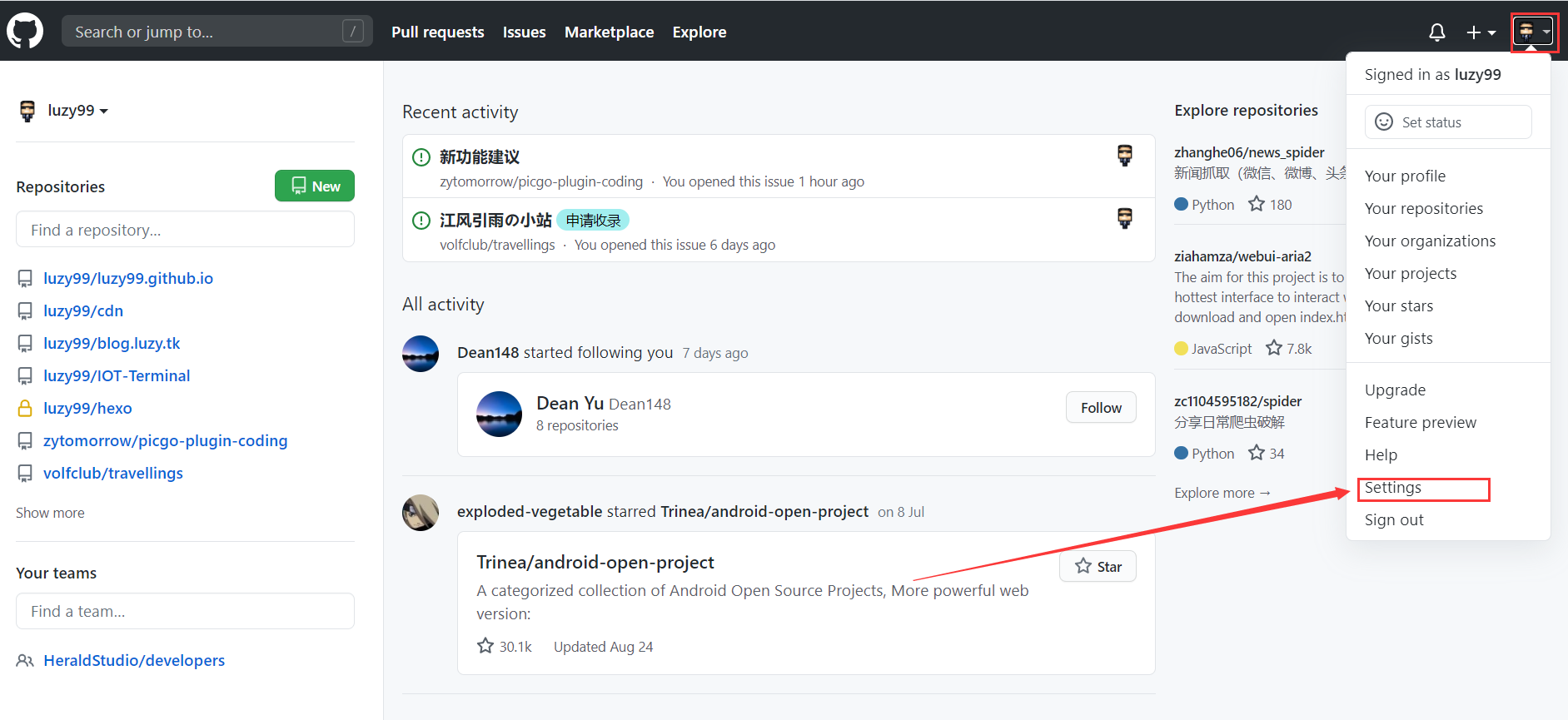
点击右上角头像选择setting

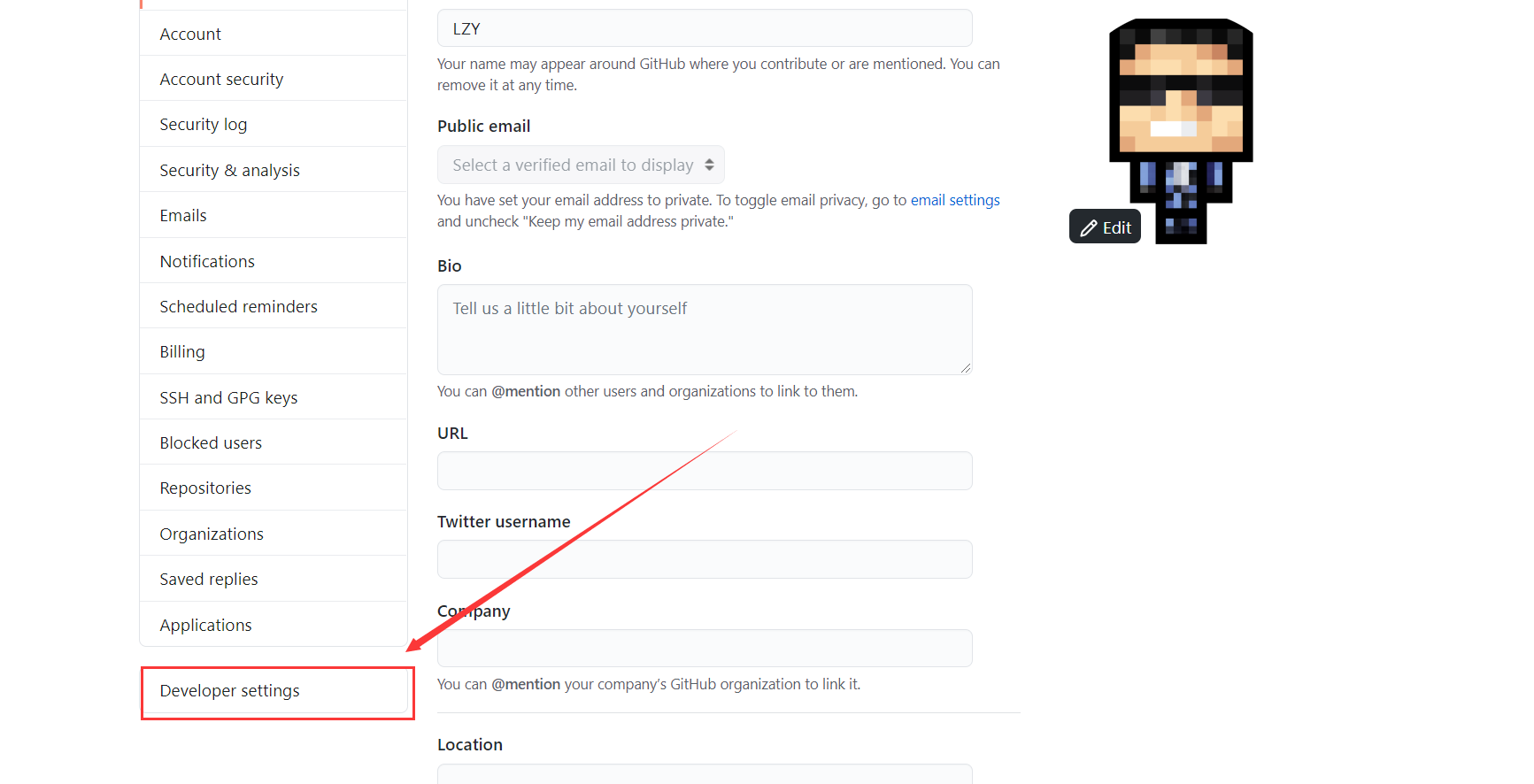
然后选择Developer settings

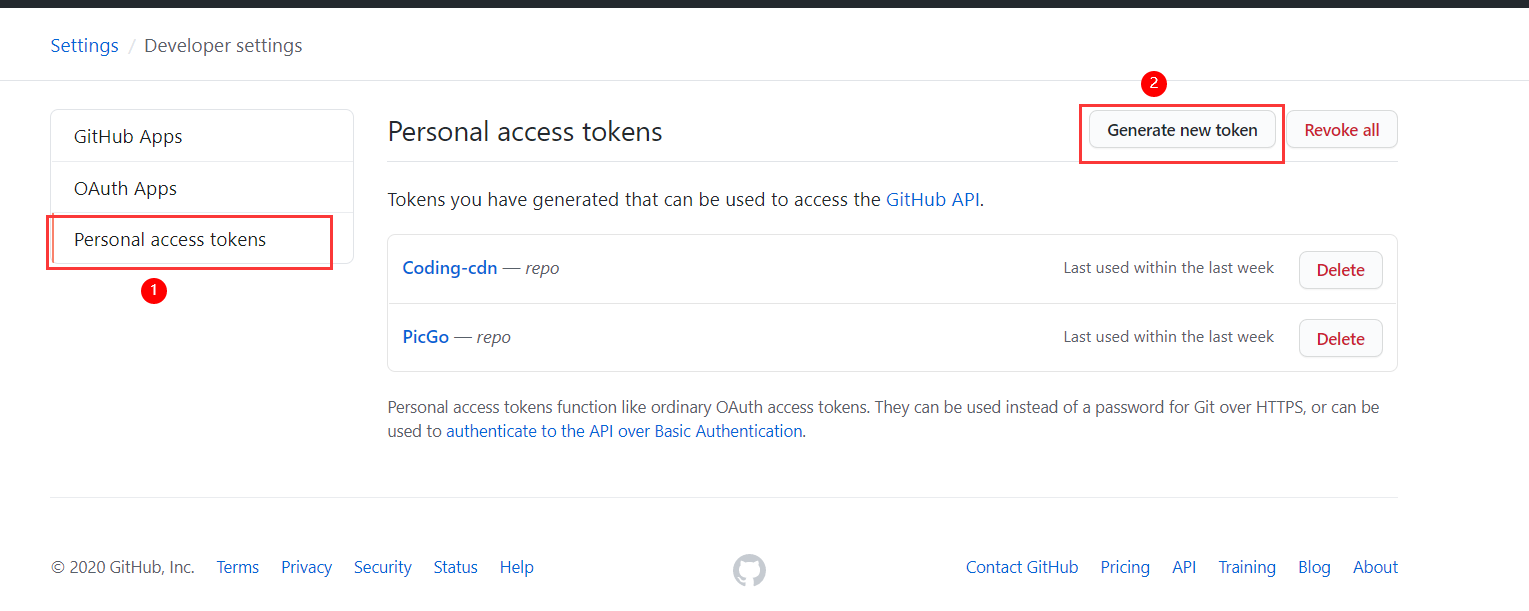
选择Personal access tokens,点击Generate new token

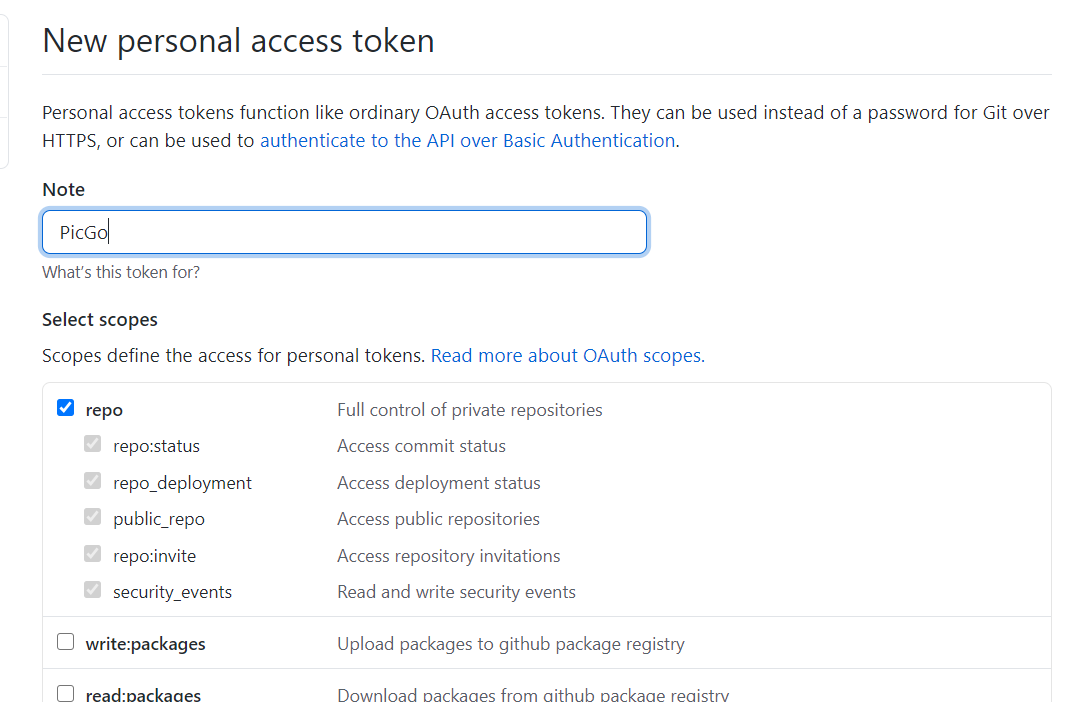
输入名称,勾选第一个repo权限,点击下方Generate token按钮

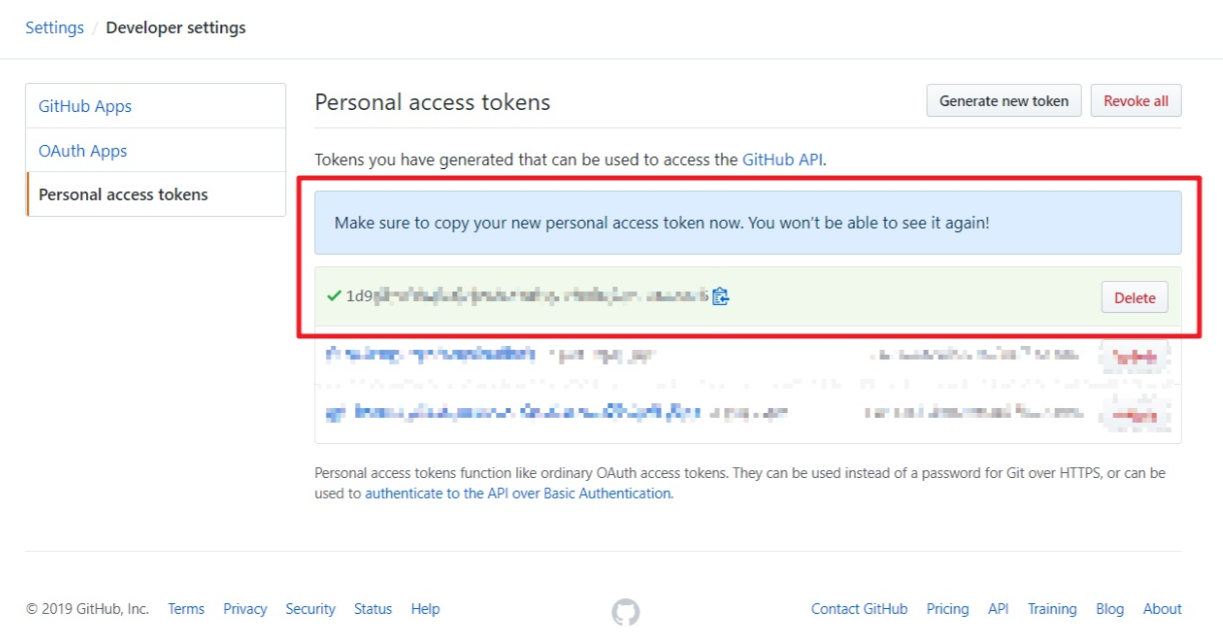
之后会显示出生成的token,⚠注意不要立刻关闭这个页面!注意不要立刻关闭这个页面!注意不要立刻关闭这个页面!这个token只显示一次!

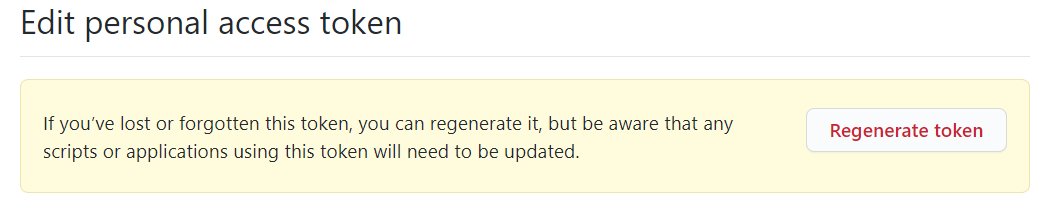
不过就算忘记保存了也没事,再点击那条记录,点Regenerate即可。

PicGo配置
安装
点击前往下载,根据readme里的安装教程即可。

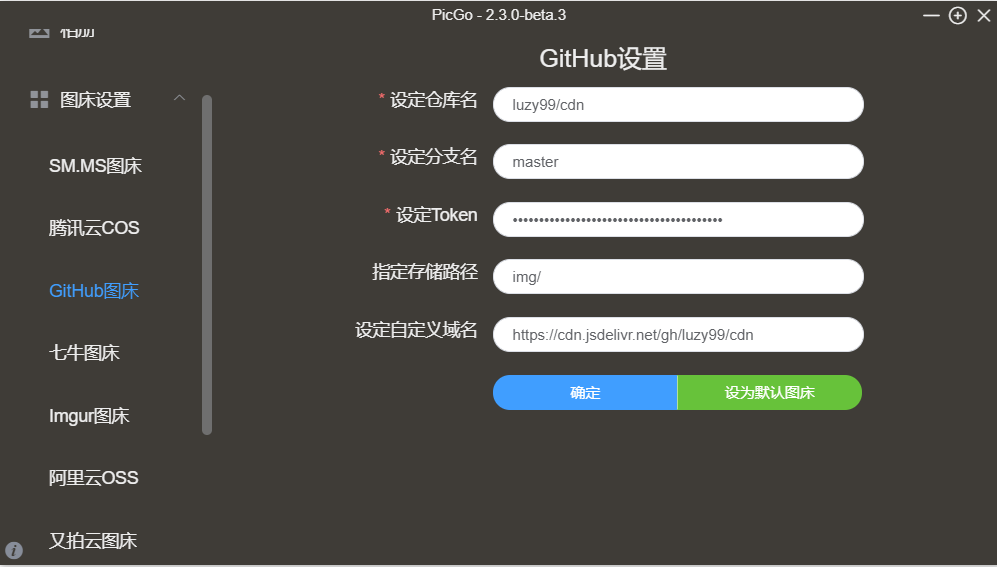
配置GitHub图床
填写如下配置:

-
设定仓库名:按照
用户名/图床仓库名的格式填写 -
设定分支名:
master -
设定Token:粘贴之前生成的
Token -
指定存储路径:填写想要储存的路径,如
img,这样就会在仓库下创建一个名为img的文件夹,图片将会储存在此文件夹中 -
设定自定义域名:它的的作用是,在图片上传后,PicGo会按照【自定义域名+上传的图片名】的方式生成访问链接,放到剪贴板上,因为我们要使用jsDelivr加速访问,所以可以设置为
https://cdn.jsdelivr.net/gh/用户名/图床仓库名关于jsDelivr引用资源的链接格式
-
访问仓库文件:https://cdn.jsdelivr.net/gh/user/repo/file
-
访问最新文件:https://cdn.jsdelivr.net/gh/user/repo@latest/file
-
按版本号访问:https://cdn.jsdelivr.net/gh/user/repo@1.2/file
- 需要在GitHub上发布release,作为图床不适用
注:jsDelivr缓存机制未知,格式2大部分时候是实时更新的,有时可能需要等待一段时间
-
到此为止,GitHub+jsDelivr图床已配置完毕,可以使用PicGo一键上传图片了~再设置好Typora自动上传图片,写作效率++!
注意事项
- GitHub图床不支持同名文件上传,可以在设置里调整为以时间戳命名。
- GitHub国内访问较不稳定,上传失败可能性较大,解决方案可参考下文配置Coding图床+GitHub自动同步
配置Coding图床+GitHub自动同步
Coding是基于腾讯云的一个在线项目管理平台,相比Gitee功能更丰富,以及拥有类似GItHub Action的功能,可以配置自动工作流。同时因其支持Pages服务,我将它作为了博客的国内的分流站点,提升国内访问速度。详情可参考我的另一篇文章:Hexo折腾系列(一)博客访问速度优化
这里我将把它作为一个中间跳板,解决GitHub图床上传不稳定的问题。
创建Coding仓库
如果你已经有腾讯云账号,从这个????链接 进入;
如果你没有腾讯云账号,可以直接从????Coding官网注册。
⚠注意这两个账号不互通!
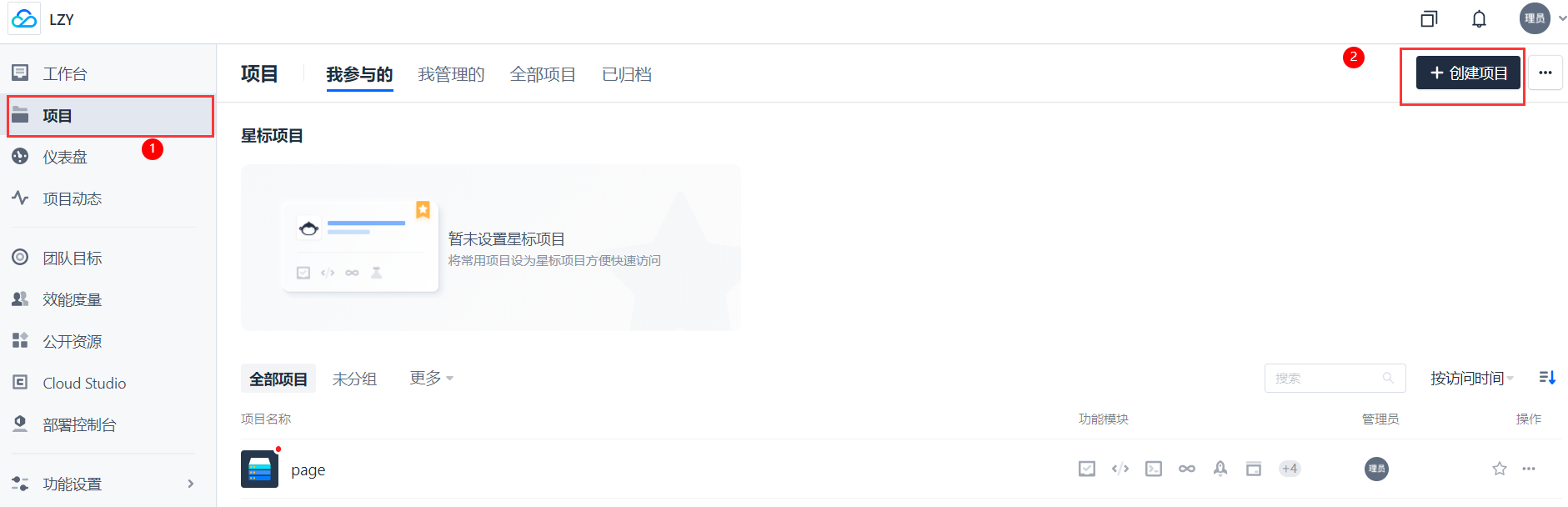
切换到项目一栏,点击右上角创建项目,一定是新建一个项目,不是原有项目里的一个仓库!

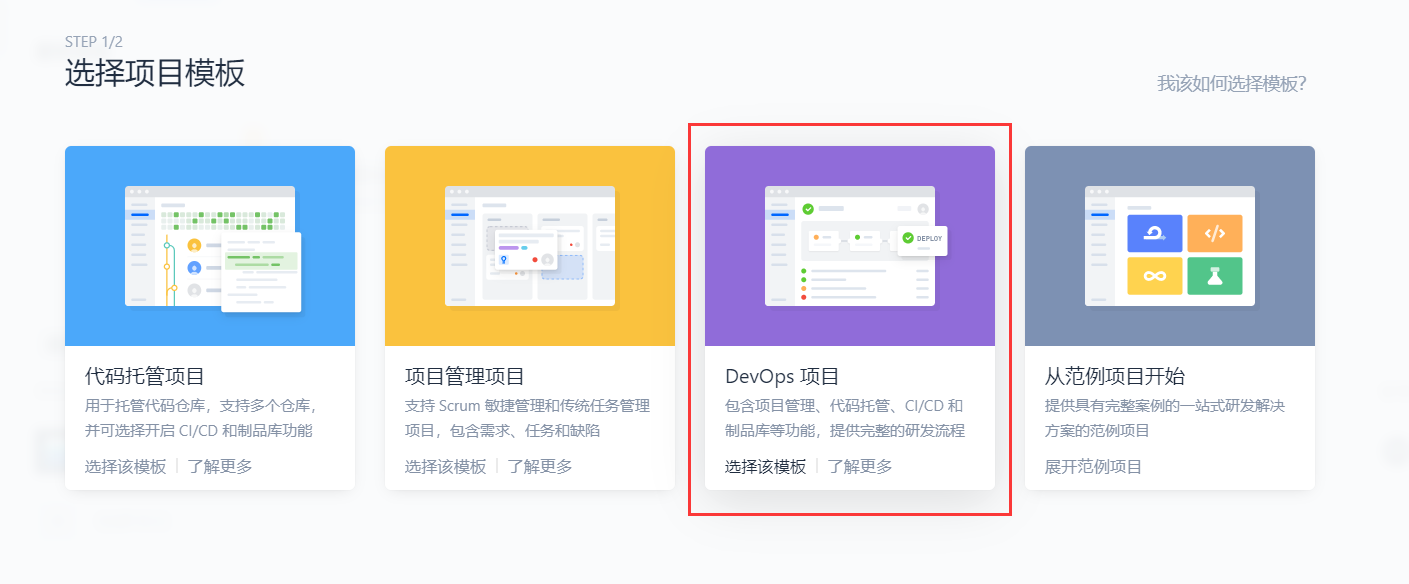
选择DevOps项目,注意要勾选开源仓库,不然外链无法访问!

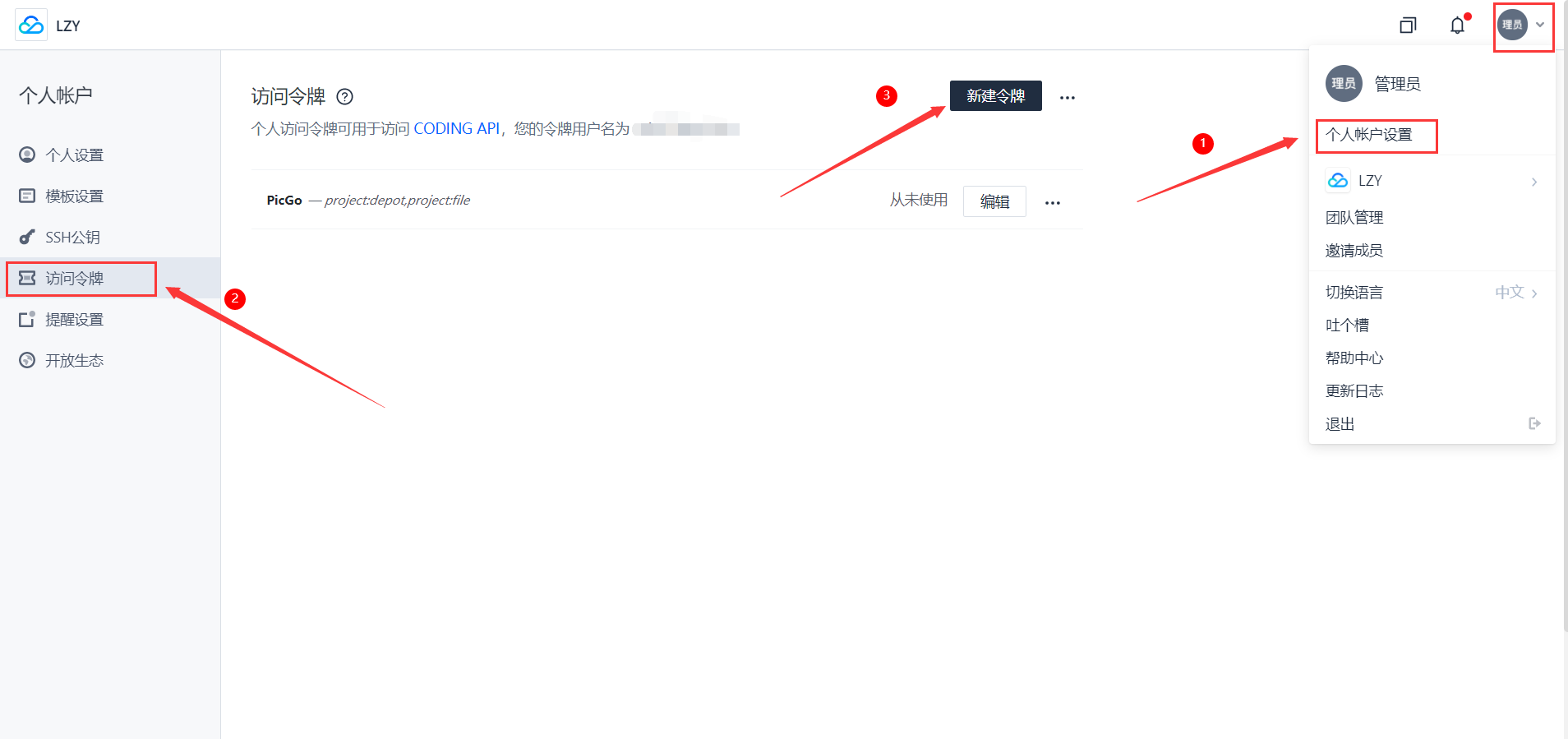
接下来申请token,步骤跟GitHub类似,同样这个token只显示一次,一定要记下来!!!

PicGo-Coding插件配置
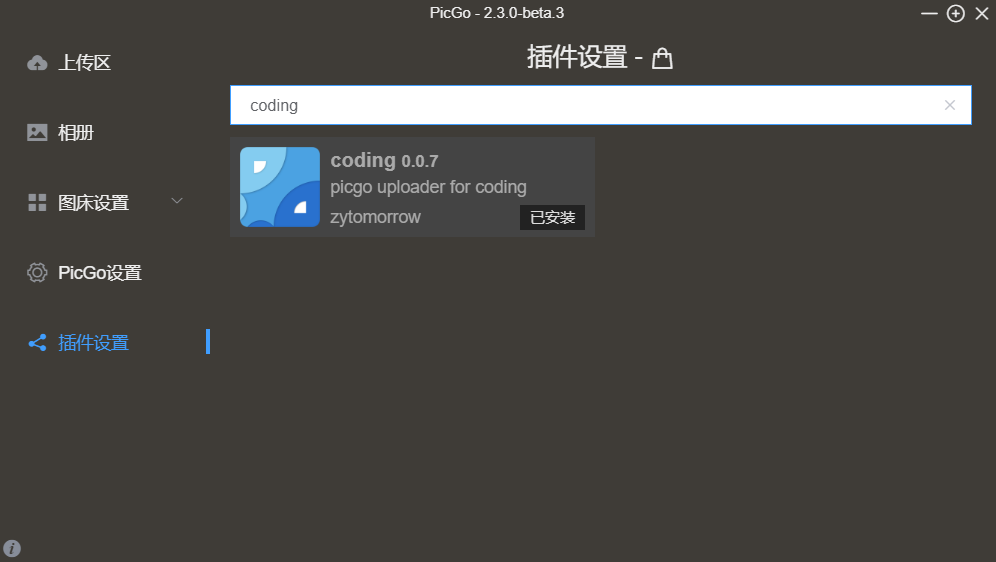
PicGo本体是不支持Coding的,但已经有大佬开发了插件,在插件中心搜索coding即可。????插件地址

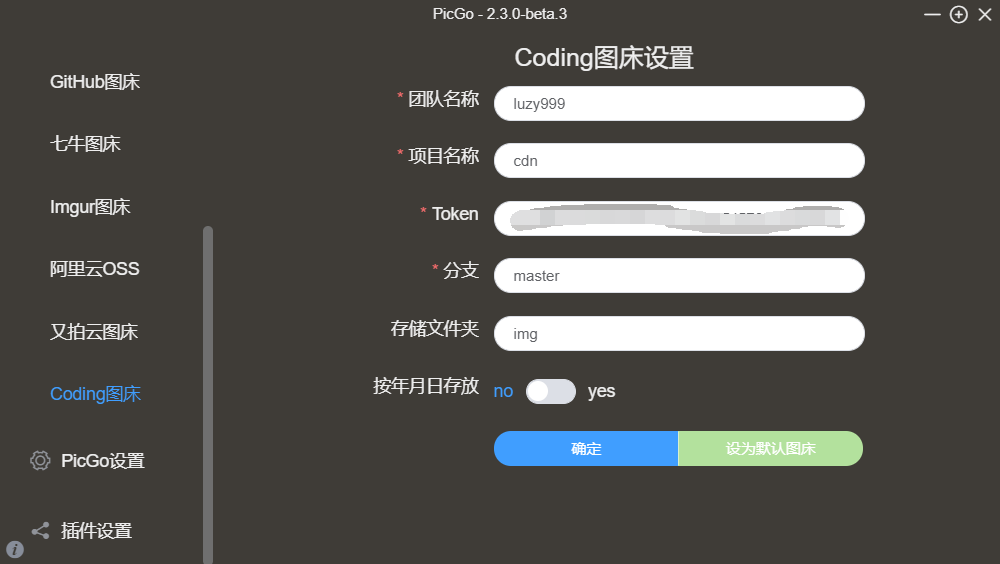
安装完成后重启一下PicGo,在图床设置里就能找到Coding图床了。

- 团队名称: coding.net团队名称
- 项目名称: 需要保存图片的库名
- token: coding.net’s api token
- 分支: 需要存放图片的分支。默认master
- 存储文件夹: 需要存放照片的指定文件夹
- 按年月日存放: 图片自动按日期路径存放与库中,可以存储文件夹混合使用
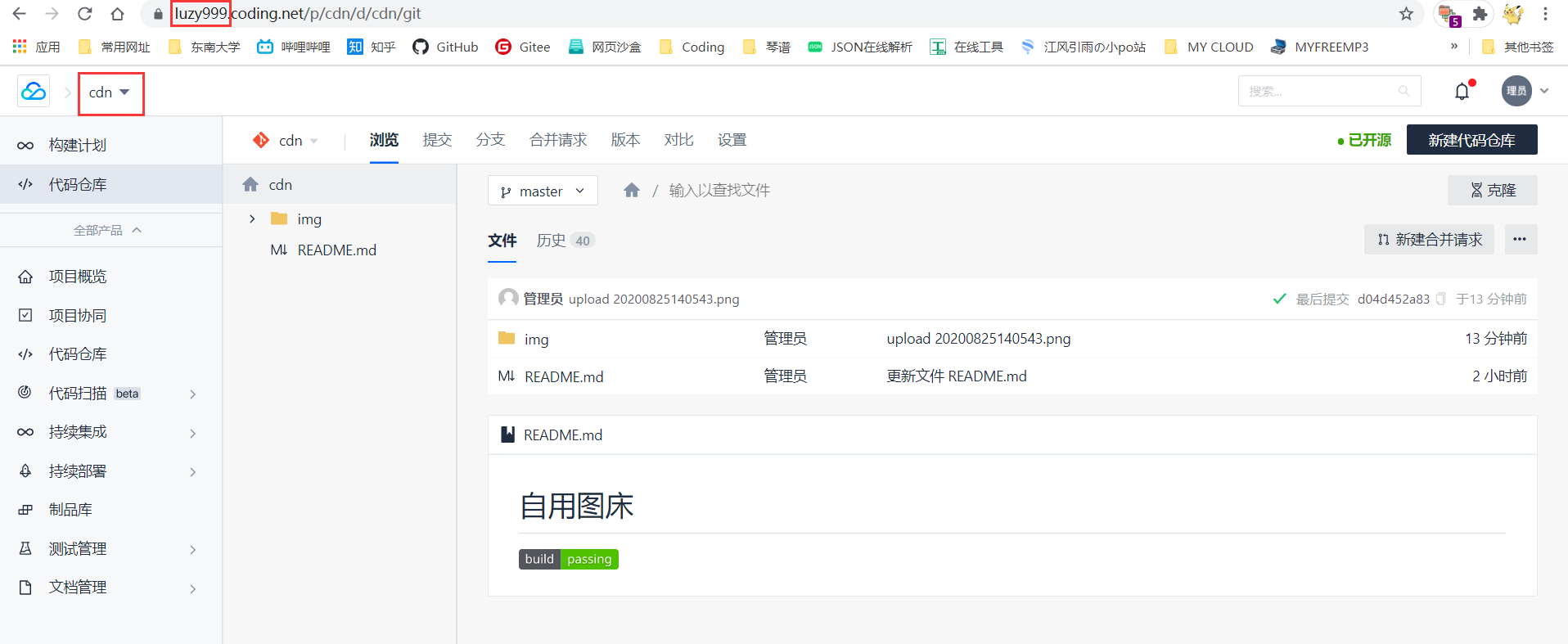
以我的仓库为例:

团队名称为luzy999,项目名称为cdn,分支为master,指定的文件夹为img
到此为止Coding图床已经搭建完毕了,可以上传图片试试。
但这还不是我的最终目的,Coding的国内访问速度还算可以,但相比强大的jsDelivr,差距还算不小的,但jsDelivr只提供GitHub仓库的加速。那有没有办法让他也加速Coding呢?
对此我想出了一个迂回方法,Coding不是有构建计划功能吗,那我每次提交图片到Coding,让他再自动同步到GitHub不就成了!
配置Coding自动同步功能
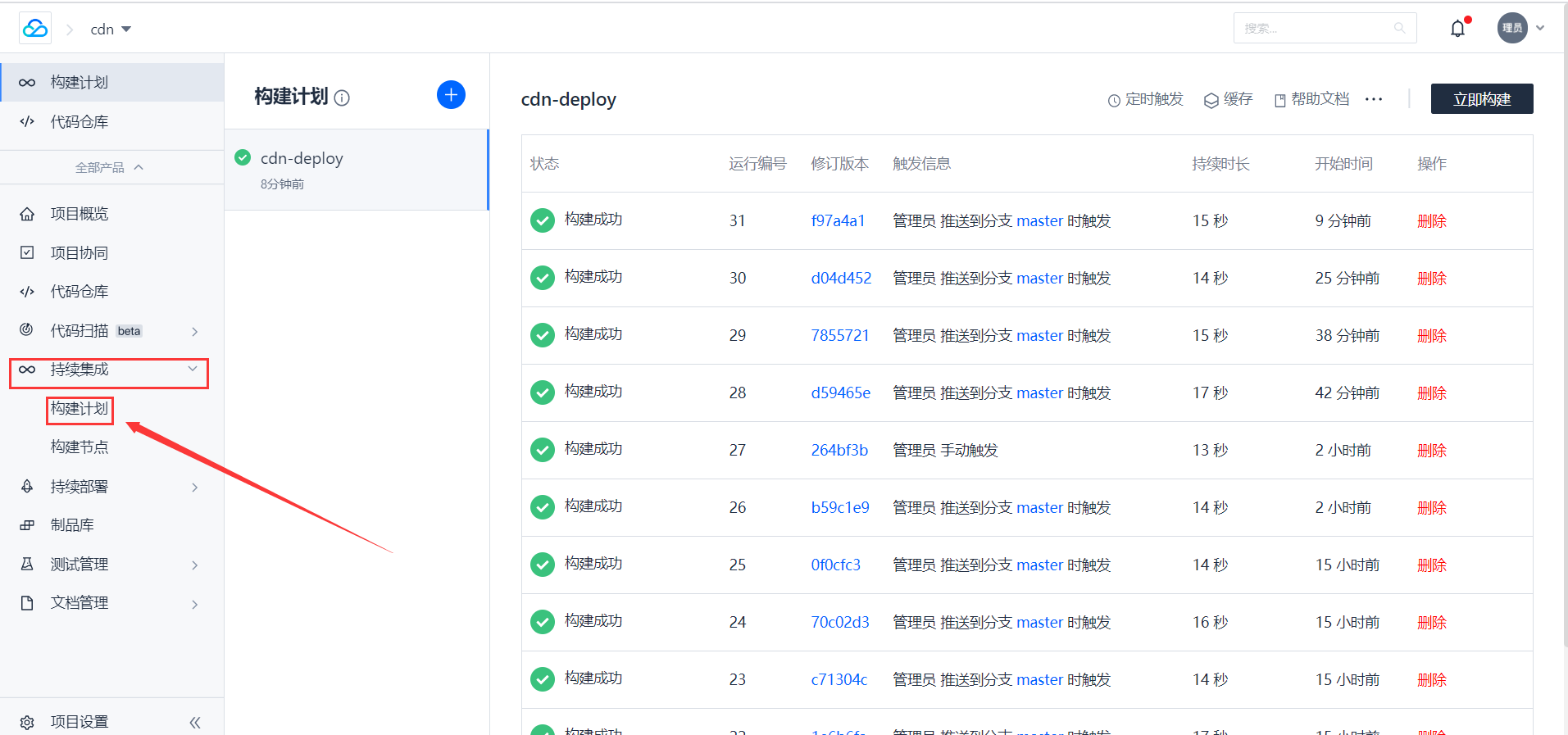
在持续集成菜单下有个构建计划功能,点击创建。

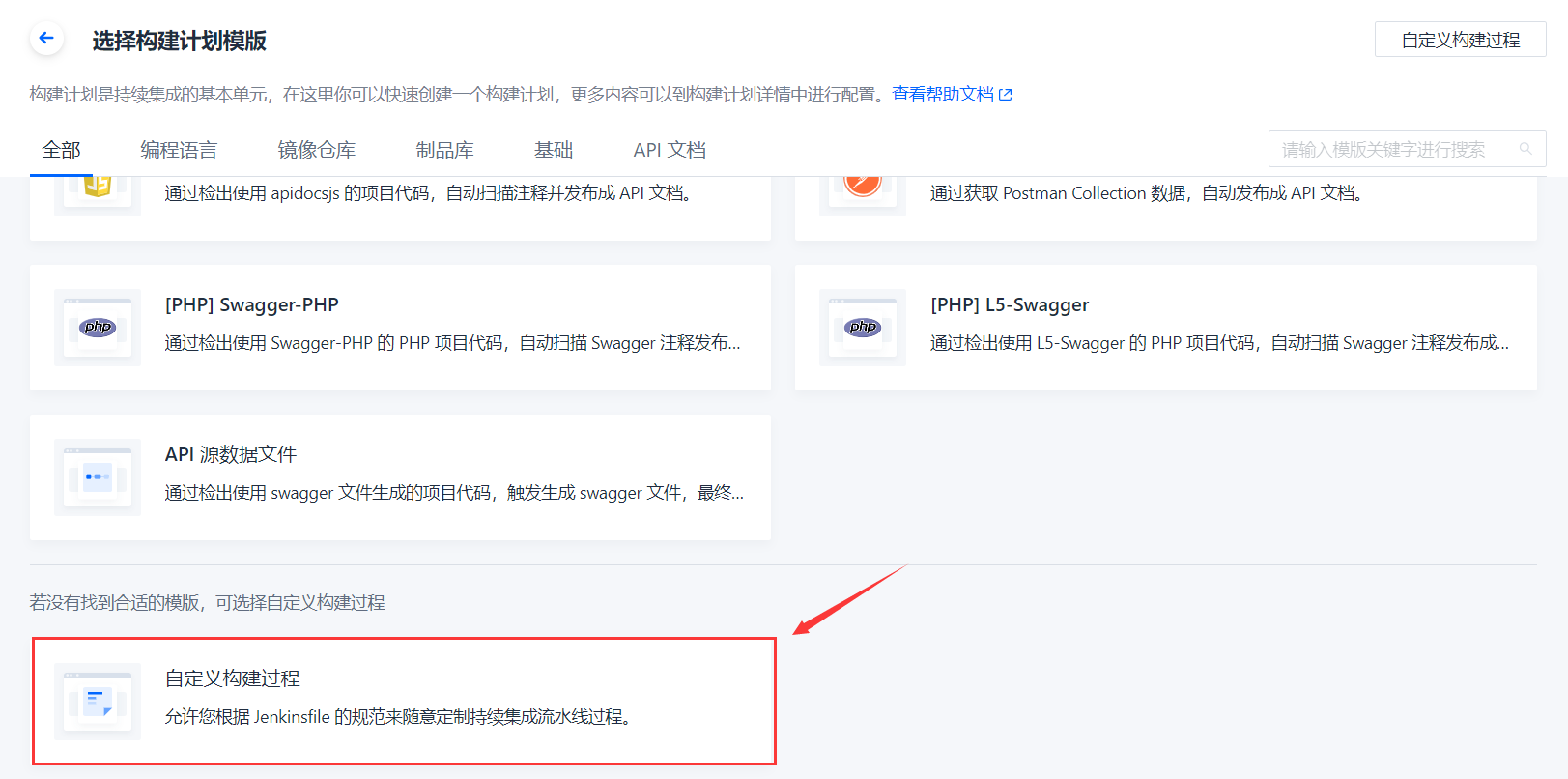
选择自定义构建过程

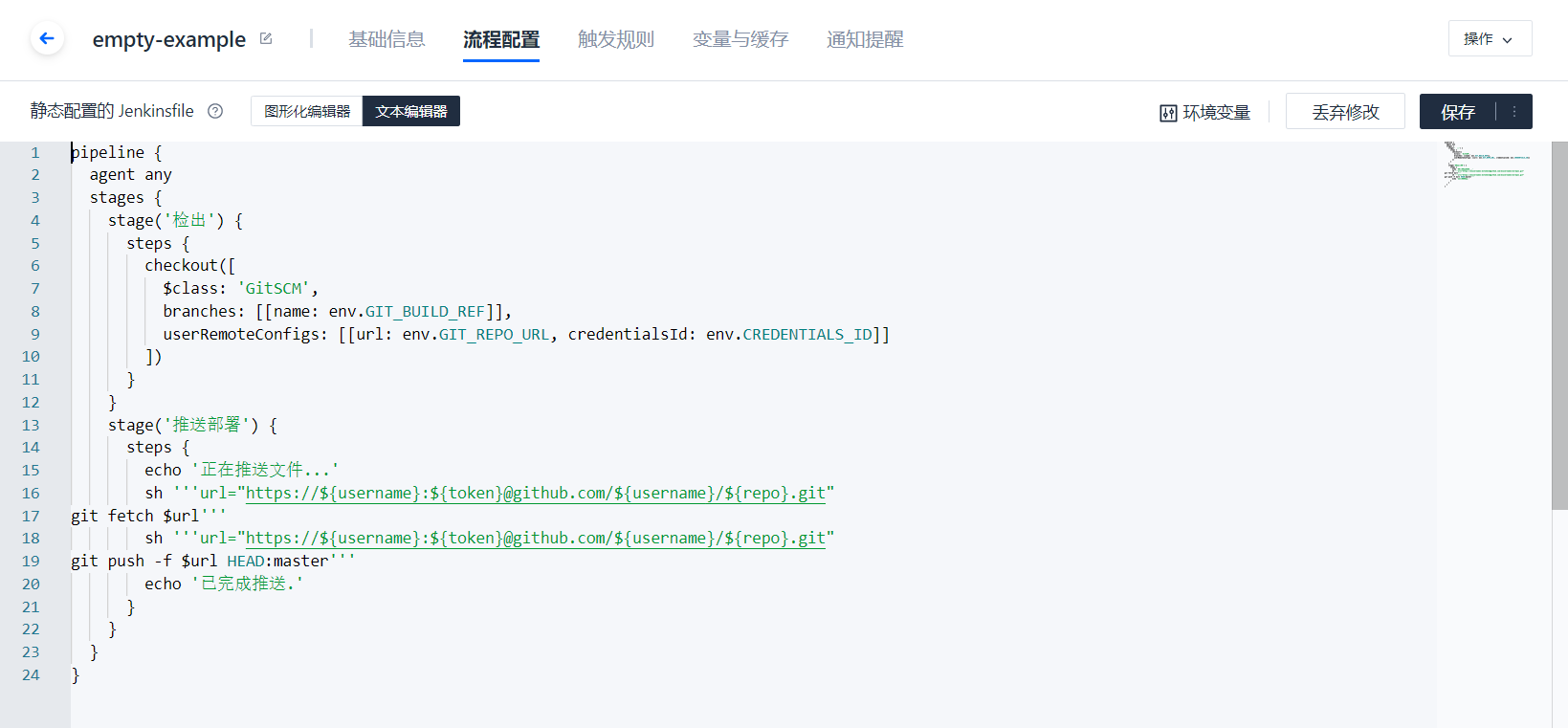
切换到文本编辑器:

输入以下代码:
pipeline {
agent any
stages {
stage('检出') {
steps {
checkout([
$class: 'GitSCM',
branches: [[name: env.GIT_BUILD_REF]],
userRemoteConfigs: [[url: env.GIT_REPO_URL, credentialsId: env.CREDENTIALS_ID]]
])
}
}
stage('推送部署') {
steps {
echo '正在推送文件...'
sh '''url="https://${username}:${token}@github.com/${username}/${repo}.git"
git fetch $url'''
sh '''url="https://${username}:${token}@github.com/${username}/${repo}.git"
git push -f $url HEAD:master'''
echo '已完成推送.'
}
}
}
}
添加环境变量

-
username为GitHub用户名
-
token为GitHub的token,注意是GitHub的,如果忘了,再去申请一个就行。????回上面看看
-
repo为GitHub上的仓库名
点击触发规则,设置推送到master时自动触发:

可以点击立即构建测试一下是否成功。
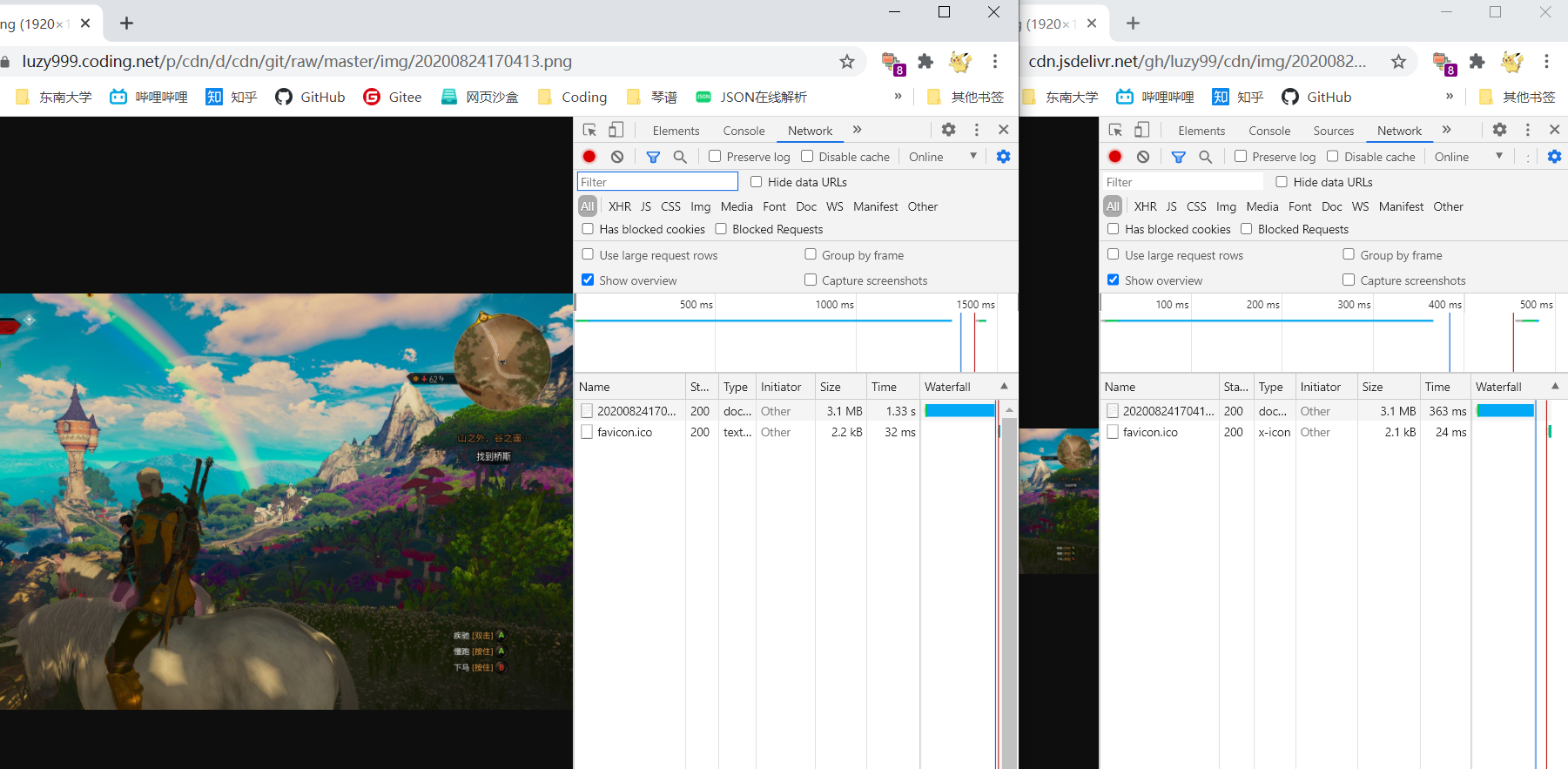
看看效果:

同样一张3.1mb的图片,Coding加载花了1.3s,而jsDelivr只花了363ms!加速效果还是很明显的!
最后再来提几点注意事项:
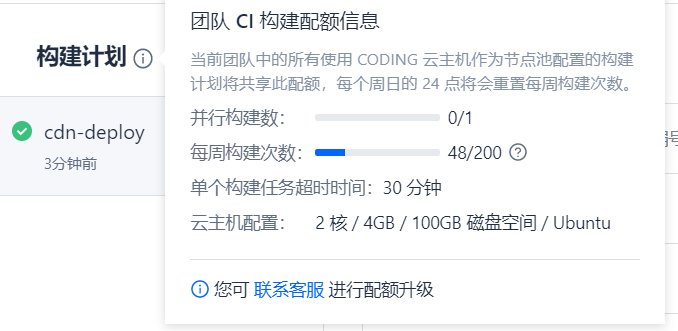
- Coding免费版每周可以免费构建200次,也就是说可以推送200张图片,也基本够用了。

- 由于picgo-coding插件暂时不支持自定义域名,所以返回的图片url还是Coding仓库的地址,如果要替换成jsDelivr的地址,只能写完后再全局搜索替换一下了,也不是很麻烦。
原博客地址:https://blog.luzy.top/posts/214001566/
最后
以上就是虚心白开水最近收集整理的关于PicGo+Github+jsDelivr+Coding 自建免费高速稳定图床的全部内容,更多相关PicGo+Github+jsDelivr+Coding内容请搜索靠谱客的其他文章。








发表评论 取消回复