2018-12-26
闲着重新看到了这篇就来补充net.sf.json主要是pom导入jar包有一个冲突的问题而且导入的比较乱,所以也可以用别的json工具类比如阿里的fastjson
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.41</version>
</dependency>
用法都大同小异
单个对象转换
String json = "{"courseName":"空乘英语","score":"1"}";
T t = JSONObject.parseObject(json, T.class);
列表对象转换
String json = "[{"courseName":"空乘英语","score":"1"},{"courseName":"化学","score":"2"}]";
List<T> t = JSONArray.parseArray(json, T.class);
T为自定义实体类,这里为
public class T {
private String courseName;
private String score;
...
...
省略get/set
...
...
}
在开发中有多次使用到net.sf.json.JSONObject与net.sf.json.JSONArray对一些json对象进行解析并转换成实体类的经验。
使用这个工具类如果不引入它依赖的jar报或者引入错误都会导致很多的问题,在这里记录一下,特别注意的是那个jdk15,因为这个jar包是有库名要求的,不加的话会导入失败。
重新关注到这个问题是在我同学让我帮忙解决一个问题的时候,我会在后面简单的说明一下这个工具类我是怎么用的。
导入pom:
<dependency>
<groupId>commons-collections</groupId>
<artifactId>commons-collections</artifactId>
<version>3.2.1</version>
</dependency>
<dependency>
<groupId>commons-lang</groupId>
<artifactId>commons-lang</artifactId>
<version>2.5</version>
</dependency>
<dependency>
<groupId>commons-logging</groupId>
<artifactId>commons-logging</artifactId>
<version>1.1.1</version>
</dependency>
<dependency>
<groupId>net.sf.ezmorph</groupId>
<artifactId>ezmorph</artifactId>
<version>1.0.6</version>
</dependency>
<dependency>
<groupId>net.sf.json-lib</groupId>
<artifactId>json-lib</artifactId>
<version>2.4</version>
<classifier>jdk15</classifier>
</dependency>
使用情况
简单的说一下项目需求,需要做一个学校的在线评分系统,在同一张页面中对多门课程进行一个星级的选择,并将这些数据传入后台处理。
前端页面可以很轻松的通过c:forEach列出所有课程并添加一个单选框,如下:
<form id="starNumForm">
<c:forEach items="${curriculum}" var="cur">
${cur.courseName}
<input name="courseName" type="hidden" value="${cur.courseName}">
<input name="score" type="checkbox" value="4">
<input name="score" type="checkbox" value="3">
<input name="score" type="checkbox" value="2">
<input name="score" type="checkbox" value="1">
</c:forEach>
</form>

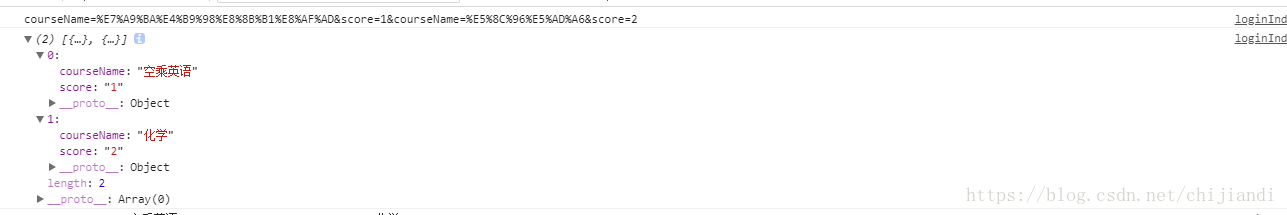
当然如果以这种形式直接将form编码格式化会是
courseName=%E7%A9%BA%E4%B9%98%E8%8B%B1%E8%AF%AD&score=1&courseName=%E5%8C%96%E5%AD%A6&score=4
后台如果定义两个String来接收当然也可以实现,(String courseName, String score)中得到的会是两个按逗号分割开的字符串
但这显然就违背了面向对象的思想,如果我们前端传过来的数据多了乱了,后台的逻辑处理是不是又会显得很复杂,数据与数据之间是不是容易导致出错。
所以前端传过来的应该是需要一个对象的json数据而不是两个简单的字符串。后台需要的是一个对象。
前端处理
所以我在前端对form表单提交的数据进行了一个简单的处理:
PS:这块处理的代码没过深的去考虑,可以尝试进行优化
$.prototype.serializeObject = function () {
var a, o, h, i, e;
var t = [];
var length = 0;
a = this.serializeArray();
o = {};
h = o.hasOwnProperty;
for (i = 0; i < a.length; i++) {
e = a[i];
if (!h.call(o, e.name)) {
o[e.name] = e.value;
} else {
t.push(o);
length++;
i--;
o = {};
}
}
t.push(o);
return t;
};
这个方法的意思就是将表单数据格式化成一个对象,我们可以对比看一下效果。

是不是就是一种类的思想了,我们只需要把json数据格式化成String传递给后台即可。
$.ajax({
url: "/demo4/submit/subStar",
data: {list: JSON.stringify($('#starNumForm').serializeObject())},
contentType: "application/json",
success: function (data) {
if (data == "success") {
alert("OK");
} else {
alert("No");
}
}
})
传递给后台的数据:
[{“courseName”:“空乘英语”,“score”:“1”},{“courseName”:“化学”,“score”:“2”}]
后端处理
后端拿到这个字符串后就需要用到JSONArray.fromObject()来对数据进行处理,并调用JSONArray.toList将其转化为实体类集合,后面的操作就是类与对象的方式了。
@RequestMapping("/subStar")
@ResponseBody
public String subStar(String list) {
JSONArray jsonArray = JSONArray.fromObject(list);
List<CourseScore> courseScoreList = JSONArray.toList(jsonArray, CourseScore.class);
return "success";
}
JSONArray的对象取出来的就是一个JSONObject,同样也可以单独将其转化成实体类。
最后
以上就是坚强微笑最近收集整理的关于json字符串转换java自定义对象导入pom:前端处理传递给后台的数据: [{“courseName”:“空乘英语”,“score”:“1”},{“courseName”:“化学”,“score”:“2”}] 后端处理的全部内容,更多相关json字符串转换java自定义对象导入pom:前端处理传递给后台的数据:内容请搜索靠谱客的其他文章。




![json字符串转换java自定义对象导入pom:前端处理传递给后台的数据: [{“courseName”:“空乘英语”,“score”:“1”},{“courseName”:“化学”,“score”:“2”}] 后端处理](https://www.shuijiaxian.com/files_image/reation/bcimg11.png)



发表评论 取消回复