1.表单提交方式中的GET和POST,那个会修改网址?
GET:是把传的值显示在网址里面
POST:是把值放在http头里面
所以GET能修改网址
2.input标签不同类型的尝试
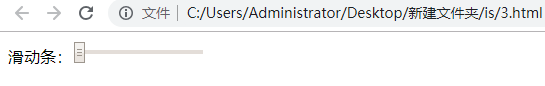
1.滑动条代码段
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>表单</title>
</head>
<body>
<form>
滑动条:<input type="range" value="0">
</form>
</body>
</html>
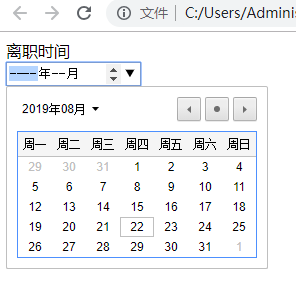
2.时期选择
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=<div id="date">
<div id="startTime">
<div class="Time" for=""><span id="TimeFont">离职时间</span></div>
<input type="month" v-model="startTime" style="">
<div id="TimeRight"></div>
</div>
</div>
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
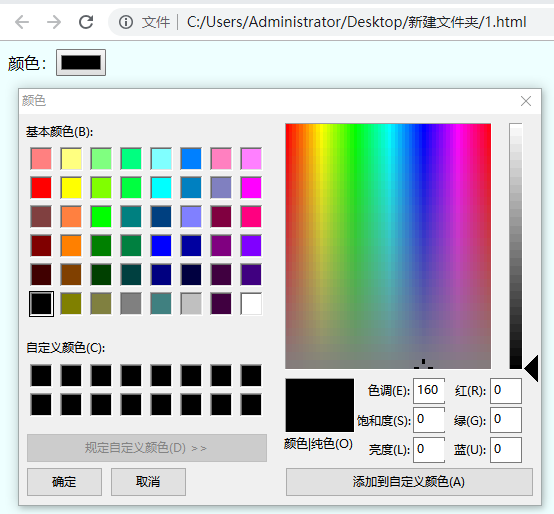
3.选颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>color</title>
</head>
<body style=" background: rgb(238, 255, 255);">
选颜色:<input type="color" id="onchange">
</body>
<script type="text/javascript">
document.getElementById('onchange').onchange = function(){
document.getElementById('onchange').click();
document.body.style.background = this.value;
};
</script>
</html>
最后
以上就是碧蓝发带最近收集整理的关于HTML——表单作业(一)的全部内容,更多相关HTML——表单作业(一)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复