一、html简介
html:hyper text markup language,即超文本标记语言
超文本:指页面内可以包含图片、链接,甚至音乐、程序等非文字元素
标记语言:标记(标签)构成的语言
网页:HTML文档,由浏览器解析,用来展示的
静态网页:静态的资源,如xxx.html
动态网页:html代码是由某种开发语言根据用户请求动态生成的
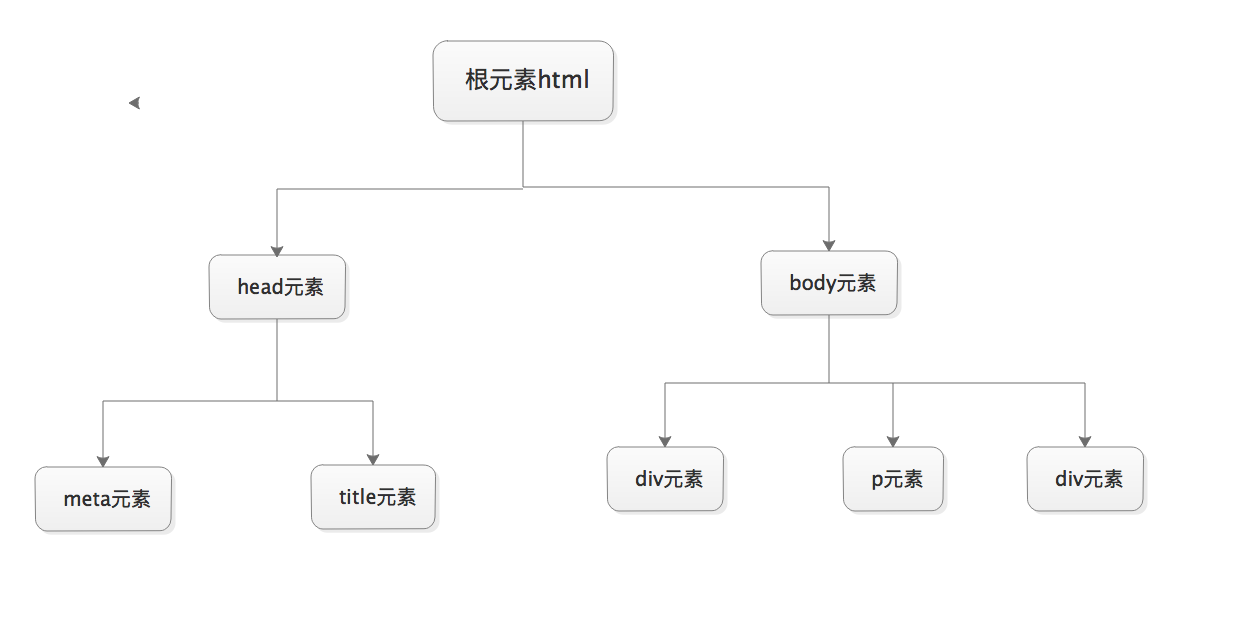
二、html文档树结构


2.1、什么是标签
1)是由一对尖括号包裹的单词构成 例如: <html> *所有标签中的单词不可能以数字开头
2)标签不区分大小写.<html> 和 <HTML>. 推荐使用小写
3)标签分为两部分: 开始标签<a> 和 结束标签</a>. 两个标签之间的部分 我们叫做标签体
4)有些标签功能比较简单.使用一个标签即可.这种标签叫做自闭和标签.例如: <br/> <hr/> <input /> <img />
<meta charset="UTF-8"> #自闭和标签
5)标签可以嵌套.但是不能交叉嵌套. <a><b></a></b>
2.2标签的属性
1)通常是以键值对形式出现的. 例如 name="AA"
2)属性只能出现在开始标签 或 自闭和标签中.
3)属性名字全部小写. *属性值必须使用双引号或单引号包裹 例如 name="AA"
4)如果属性值和属性名完全一样.直接写属性名即可. 例如 readonly
<input type="text" readonly="readonly"> #==><input type="text" readonly>三、<!DOCTYPE html>标签
1)由于历史的原因,各个浏览器在对页面的渲染上存在差异,甚至同一浏览器在不同版本中,对页面的渲染也不同。在W3C标准出台以前,浏览器在对页面的渲染上没有统一规范,产生了差异(Quirks mode或者称为CompatibilityMode);由于W3C标准的推出,浏览器渲染页面有了统一的标准(CSScompat或称为Strict mode也有叫做Standarsmode),这就是二者最简单的区别。
2)W3C标准推出以后,浏览器都开始采纳新标准,但存在一个问题就是如何保证旧的网页还能继续浏览,在标准出来以前,很多页面都是根据旧的渲染方法编写的,如果用的标准来渲染,将导致页面显示异常。为保持浏览器渲染的兼容性,使以前的页面能够正常浏览,浏览器都保留了旧的渲染方法(如:微软的IE)。这样浏览器渲染上就产生了Quircks mode和Standars mode,两种渲染方法共存在一个浏览器上。
window.top.document.compatMode:
//BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。
//CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat,这也就是恶魔的开始 -- 浏览器按照自己的方式解析渲染页面,那么,在不同的浏览器就会显示不同的样式。如果你的页面添加了<!DOCTYPE html>那么,那么就等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了。这就是<!DOCTYPE html>的作用。
四、head标签
4.1、<meta>标签
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能
1)name属性主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转">
<meta name="description" content="老男孩是由一个老的男孩创建的">2)http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值
<meta http-equiv="Refresh" content="2;URL=https://www.baidu.com"> #(注意后面的引号,分别在秒数的前面和网址的后面) ==>2s后跳转页面
<meta http-equiv="content-Type" charset=UTF8"> #字符集
<meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE7" /> #兼容ie74.2、非<meta>标签
<title>oldboy</title> #标题标签
<link rel="icon" href="http://www.jd.com/favicon.ico"> #标题左边的小图标
<link rel="stylesheet" href="css.css"> #引入css
<script src="hello.js"></script> #引入js五、body标签
5.1、基本标签
<hn> #n的取值范围是1~6; 从大到小. 用来表示标题.
<p> #段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白.
<b> <strong> #加粗标签.
<strike> #为文字加上一条中线.
<em> #文字变成斜体.
<sup>和<sub> #上角标 和 下角表.
<br> #换行
<hr> #水平线
<div><span>示例:
<h1>hello world</h1>
<h2>hello world</h2>
<h3>hello world</h3>
<h4>hello world</h4>
<h5>hello world</h5>
<h6>hello world</h6>
<h2>咏鹅</h2>
<p>鹅鹅鹅</p>
<p>曲项向天歌</p>
<p>白毛浮绿水</p>
<p>红掌拨清波</p>
鹅鹅鹅</br>
曲项向天歌</br>
白毛浮绿水</br>
红掌拨清波</br>
<strong>飞流直下三千尺</strong> #加粗
<b>飞流直下三千尺</b> #加粗
<strike>hello </strike> #中划线
<em style="background-color: firebrick">斜体</em> #斜体
3<sub>2</sub>
3<sup>2</sup>
<hr>
<h1 style="color: green; background-color: aquamarine;height: 100px;width: 100px">hello h1</h1>
<div style="color: green; background-color: aquamarine;height: 100px;width: 50%;font-size: 40px;text-align: center">hello</div>
<span style="background-color: rebeccapurple">hell span</span>
<h2 style="background-color: rebeccapurple;">h2h2h2h2h2hh</h2><p style="background-color:yellow">ppppppp</p>5.2、标签种类
1)块级标签:<p><h1><table><ol><ul><form><div>
块级标签特点:
- 总是在新行上开始,独占一行
- 宽度缺省是它的容器的100%,除非设定一个宽度
- 它可以容纳内联元素和其他块元素
2)内联标签:<a><input><img><sub><sup><textarea><span>
内联标签特点:
- 和其他元素都在一行上
- 宽度就是它的文字或图片的宽度,不可改变
- 内联元素只能容纳文本或者其他内联元素
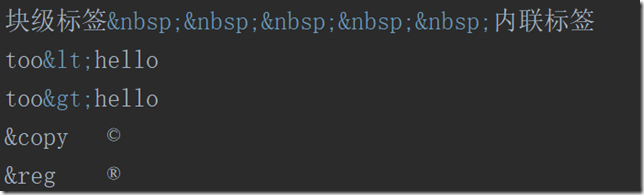
3)特殊字符

5.3、图形标签<img>
<img id="abc" src="123.png" alt="截图" title="京东" width="200px" height="200px">
src: #要显示图片的路径.
alt: #图片没有加载成功时的提示.
title: #鼠标悬浮时的提示信息.
width: #图片的宽
height: #图片的高 (宽高两个属性只用一个会自动等比缩放.)5.4、超链接标签(锚标签)<a>
<a href="http://www.xiaohuar.com" target="_blank"><img src="123.png" alt=""></a> #图片跳转连接
<a href="http://www.xiaohuar.com" target="_blank">笑话网</a> #文字跳转连接
href: #要连接的资源路径 格式如下: href="http://www.baidu.com"
target: _blank #在新的窗口打开超链接. 框架名称: 在指定框架中打开连接内容.
name: #定义一个页面的书签.
用于跳转 href : #id.(锚)5.5、列表标签
#有序列表
<ol>
<li>111</li>
<li>22</li>
<li>333</li>
</ol>
#自定义列表
<dl>
<dt>第一章</dt>
<dd>第一节</dd>
<dd>第二节</dd>
<dd>第三节</dd>
</dl>
#无序列表
<ul>
<li>111</li>
<li>22</li>
<li>333</li>
</ul>
#+++++++++++++++++++++++++++++++++++
<ul>: 无序列表
<ol>: 有序列表
<li>:列表中的每一项.
<dl> 定义列表
<dt> 列表标题
<dd> 列表项5.6、表单标签<form>
表单用于向服务器传输数据。
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label 元素。
1)表单属性
HTML 表单用于接收不同类型的用户输入,用户提交表单时向服务器传输数据,从而实现用户与Web服务器的交互。表单标签, 要提交的所有内容都应该在该标签中.
action: 表单提交到哪. 一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
method: 表单的提交方式 post/get ,默认取值就是 get
- get: 1.提交的键值对.放在地址栏中url后面. 2.安全性相对较差. 3.对提交内容的长度有限制.
- post: 1.提交的键值对 不在地址栏. 2.安全性相对较高. 3.对提交内容的长度理论上无限制.
- get/post是常见的两种请求方式.
2)表单元素
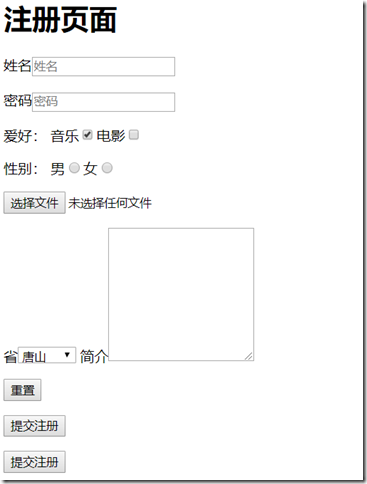
<h1>注册页面</h1>
<form action="http://127.0.0.1:8090/index" method="post" enctype="multipart/form-data">
<p>姓名<input type="text" name="username" placeholder="姓名"></p>
<p>密码<input type="password" name="password" placeholder="密码" readonly="readonly"></p>
<p>爱好: 音乐<input type="checkbox" name="hobby" value="music" checked="checked">电影<input type="checkbox" name="hobby" value="movie"></p>
<p>性别: 男<input type="radio" name="gender" value="men">女<input type="radio" name="gender" value="women"></p>
<p><input type="file" name="put_file"></p>
省<select name="province">
<optgroup label="河北省">
<option value="beijing">邯郸</option>
<option value="hebei">廊坊</option>
<option value="henan" selected="selected">唐山</option>
<option value="shanxi">保定</option>
</optgroup>
</select>
简介<textarea name="desc" rows="10" cols="20"></textarea>
<p><input type="reset" value="重置"></p>
<p><input type="button" value="提交注册"></p>
<p><input type="submit" value="提交注册"></p>
</form>
①<input> 标签的属性和对应值
type:
text 文本输入框
password 密码输入框
radio 单选框
checkbox 多选框
submit 提交按钮
button 按钮(需要配合js使用.)
file 提交文件:form表单需要加上属性enctype="multipart/form-data"
name:
表单提交项的键.注意和id属性的区别:name属性是和服务器通信时使用的名称;而id属性是浏览器端使用的名称,该属性主要是为了方便客户端编程,而在css和javascript中使用的
value:
表单提交项的值.对于不同的输入类型,value 属性的用法也不同
checked:
radio 和 checkbox 默认被选中
readonly:
只读. text 和 password
disabled:
对所用input都好使.上传文件注意点:
- 请求方式必须是post
- enctype="multipart/form-data"
def index(request):
print request.POST
print request.GET
print request.FILES
for item in request.FILES:
fileObj = request.FILES.get(item)
f = open(fileObj.name, 'wb')
iter_file = fileObj.chunks()
for line in iter_file:
f.write(line)
f.close()
return HttpResponse('ok')② <select> 下拉选标签属性
name:表单提交项的键.
size:选项个数
multiple:multiple 多选
<option> 下拉选中的每一项 属性:
value:表单提交项的值.
selected: selected下拉选默认被选中
<optgroup>为每一项加上分组③<textarea> 文本域
name: 表单提交项的键.
cols: 文本域默认有多少列
rows: 文本域默认有多少行 ④<label>
<label for="www">姓名</label>
<input id="www" type="text">⑤<fieldset>
<fieldset>
<legend>登录吧</legend>
<input type="text">
</fieldset>5.7、表格标签:<table>
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
width: 像素 百分比.(最好通过css来设置长宽)
<tr>: table row
<th>: table head cell
<td>: table data cell
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)
<th>: table header <tbody>(不常用): 为表格进行分区.示例:
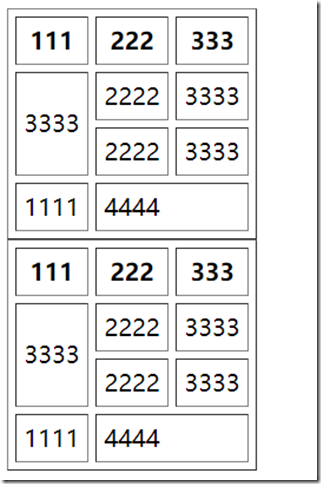
<table border="1px" cellpadding="5px" cellspacing="5px">
<thead>
<tr>
<th>111</th>
<th>222</th>
<th>333</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">3333</td> #独占两行
<td>2222</td>
<td>3333</td>
</tr>
<tr>
<td>2222</td>
<td>3333</td>
</tr>
<tr>
<td>1111</td>
<td colspan="2">4444</td> #独占两列
</tr>
</tbody>
</table>
#不需要 <thead>和<tbody>
<table border="1px" cellpadding="5px" cellspacing="5px">
<tr>
<th>111</th>
<th>222</th>
<th>333</th>
</tr>
<tr>
<td rowspan="2">3333</td>
<td>2222</td>
<td>3333</td>
</tr>
<tr>
<td>2222</td>
<td>3333</td>
</tr>
<tr>
<td>1111</td>
<td colspan="2">4444</td>
</tr>
</table>

转载于:https://www.cnblogs.com/hujinzhong/p/11523499.html
最后
以上就是神勇毛衣最近收集整理的关于html简介及应用的全部内容,更多相关html简介及应用内容请搜索靠谱客的其他文章。








发表评论 取消回复