编辑器notepad++,比记事本好用多了,另存为所有文件中的*html那项,然后直接打开就是一个网页
html用成对的<>表示一个块
<html>
//表示html开始
<head>
//中间可以接一些参数的申明,例如title和charset等等
</hedd>
<body>
//接代码段,所有显示内容全在这个块里面
<p></p>//表示一个段落paragraph
<h></h>//表示一个标题headline
<a href="网址">//网址的描述</a>
</body>
</html>在某些个别的情况下,比如属性值本身就含有双引号,那么您必须使用单引号,例如:name=’John “ShotGun” Nelson’
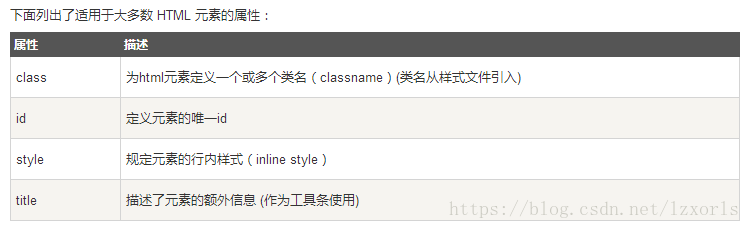
这些属性暂时还不知道有什么用,先码在这里

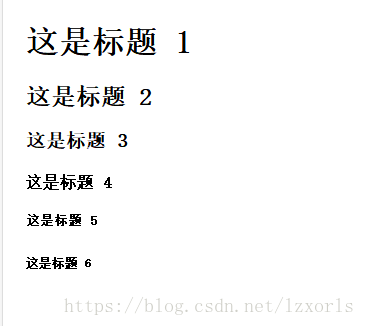
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
<h4>这是标题 4</h4>
<h5>这是标题 5</h5>
<h6>这是标题 6</h6>
浏览器会自动地在标题的前后添加空行。
HTML 标题 标签只用于标题。不要仅仅是为了生成粗体或大号的文本而使用标题。
搜索引擎使用标题为您的网页的结构和内容编制索引。
因为用户可以通过标题来快速浏览您的网页,所以用标题来呈现文档结构是很重要的。
应该将 h1 用作主标题(最重要的),其后是 h2(次重要的),再其次是 h3,以此类推。
<hr />可以生成水平分线
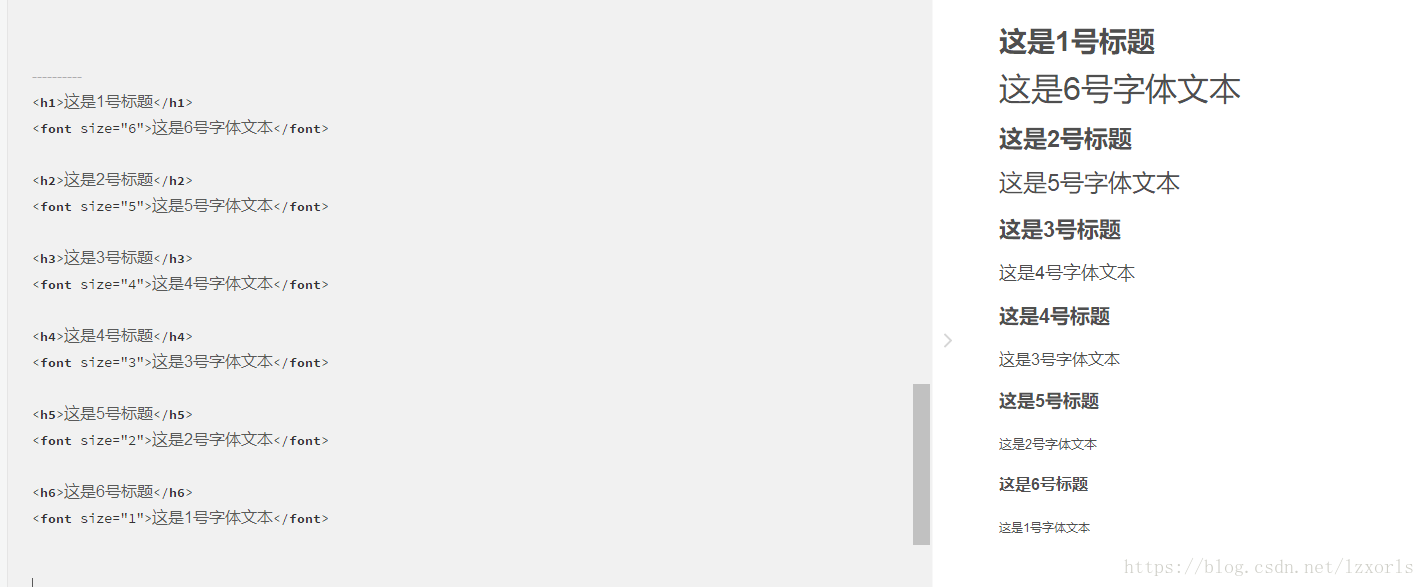
<!--中间是一个注释,注释在浏览器中不会显示-->这是1号标题
这是6号字体文本
这是2号标题
这是5号字体文本
这是3号标题
这是4号字体文本
这是4号标题
这是3号字体文本
这是5号标题
这是2号字体文本
这是6号标题
这是1号字体文本
发现一个很好玩的事情,html语言可以直接在这个编辑器里面执行。。。

这是1号字体文本
表示设置一个文本,并规定字体大小为1
用这个例子是为了说明标题大小序号和文本字体大小序号正好相反
由于无法确定 HTML 被显示的确切效果,屏幕的大小,以及对窗口的调整都可能导致不同的结果。
对于 HTML,您无法通过在 HTML 代码中添加额外的空格或换行来改变输出的效果。
当显示页面时,浏览器会移除源代码中多余的空格和空行。所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML 代码中的所有连续的空行(换行)也被显示为一个空格。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<b>加粗文本</b><br><br>
<i>斜体文本</i><br><br>
<code>电脑自动输出</code><br><br>
这是 <sub> 下标</sub> 和 <sup> 上标</sup>
</body>
</html>这里我对code:例如我在写这篇博客的时候如果直接将html代码粘上去,markdown编辑器就会自己把html代码执行,而我加一个代码片,告诉编辑器这是一段代码,不需要执行,显示出来的还是代码。
最后
以上就是跳跃飞机最近收集整理的关于html学习入门这是1号标题的全部内容,更多相关html学习入门这是1号标题内容请搜索靠谱客的其他文章。








发表评论 取消回复