1.HTML部分
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" type="text/css" href="css/denglu.css">
<title></title>
</head>
<body>
<div id="yiqi">
<img src="img/伊奇03.png">
<div id="limian">
<h3>用户注册</h3>
<div id="zhuce">
<form action="#" method="POST">
<div class="xian01"><span class="zhishiweizhi01">昵称:</span><input class="tiaozheng" type="text" name="nicheng" placeholder="*"></div>
<div class="putongxian01"><span class="zhishiweizhi02">注册邮箱:</span><input class="tiaozheng" type="email" name="youxiang" placeholder="244@qq.com"></div>
<div class="putongxian"><span class="zhishiweizhi01">密码:</span><input class="tiaozheng" type="password" name="mima" placeholder="*"></div>
<div class="putongxian"><span class="zhishiweizhi01">性别:</span><input type="radio" name="xingbie" value="nan" checked>
男
<input type="radio" name="xingbie" value="nv"> 女</div>
<div class="putongxian"><span class="zhishiweizhi01">年龄:</span><input class="tiaozheng" type="text" name="nailing" placeholder="*"></div>
<div class="putongxian"><span class="zhishiweizhi02">兴趣爱好:</span><input type="checkbox" name="aihao01" value="xuexi"> 学习
<input type="checkbox" name="aihao02" value="youxi"> 游戏
<input type="checkbox" name="aihao03" value="changge"> 唱歌
<input type="checkbox" name="aihao04" value="tiaowu"> 跳舞</div>
<div class="weizhi01"><span>自我介绍:</span></div>
<div class="weizhi02"><textarea name="ziwojieshao" rows="10" cols="50" placeholder="请输入您的内容:"></textarea></div>
<div class="xian02"><input class="yanse" type="submit" value="立即注册"></div>
</form>
</div>
</div>
</div>
</body>
</html>2.CSS部分,这部分代码很繁琐,本人以后会做出相应的优化。
@charset "utf-8";
/* CSS Document */
*{
margin: 0;padding: 0;
}
#limian{
width:1000px;
height: 580px;
margin: 0 auto;
}
#limian h3{
margin-left: 10px;
padding-top: 5px;
}
#yiqi img{
width: 200px;
height: 200px;
margin-top: 350px;
margin-left: 1150px;
position: absolute;/*绝对定位*/
z-index: 0;/*使图片元素堆叠到表单上面*/
animation: move 3s linear infinite;/*使伊奇旋转起来!*/
}
@keyframes move{
0%{
transform: rotate(0deg);
}
100%{
transform: rotate(360deg);
}
}
#zhuce{
margin-top: 10px;
}
#zhuce::before{
width: 1000px;
height: 580px;
content: "";/*实现页面的插入*/
z-index: -1;/*使图片元素堆叠到表单下面*/
position: absolute;/*绝对定位*/
background-image: url("../img/老婆.jpg");
opacity: 0.5;/*老婆图片透明度的效果*/
}
#zhuce .xian01 ::placeholder{/*'*'颜色,以及位置的设置*/
padding-left: 160px;
color: red;
}
#zhuce .putongxian ::placeholder{
padding-left: 160px;
color: red;
}
#zhuce .xian01{
border-top: 2px solid gray;
border-bottom: 1px solid lightgray;
height: 45px;
padding-left: 10px;
line-height: 45px;
}
.zhishiweizhi01{
margin-right: 112px;
}
#zhuce .tiaozheng{/*文本框的大小*/
height: 20px;
}
#zhuce .putongxian{
border-bottom: 1px solid lightgray;
height: 45px;
padding-left: 10px;
line-height: 45px;
}
#zhuce .putongxian01{
border-bottom: 1px solid lightgray;
height: 45px;
padding-left: 10px;
line-height: 45px;
}
#zhuce .weizhi01{
width: 80px;
margin-left: 10px;
margin-top: 20px;
margin-bottom: 120px;
}
#zhuce .weizhi02{
border-bottom: 1px solid lightgray;
height: 200px;
margin-top: -120px;
}
.zhishiweizhi02{
margin-right: 80px;
}
textarea{
float: right;
margin-right: 465px;
}
#zhuce .xian02{
border-bottom: 2px solid gray;
height: 45px;
padding-left: 250px;
line-height: 45px;
}
.xian02 .yanse{
border: 1px solid hotpink;
width: 80px;
height: 25px;
background-color: pink;
text-align: center;
}
.yanse:hover{ /*实现鼠标悬停登录按钮缩小的效果*/
width: 75px;
height: 20px;
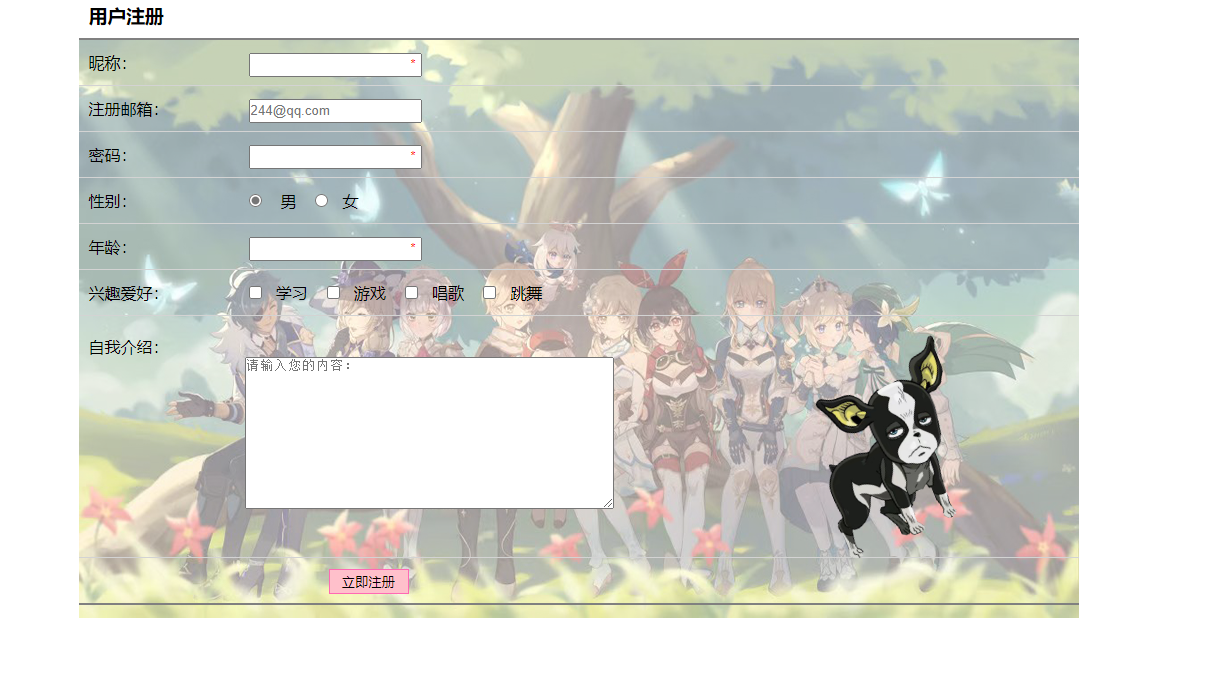
}3.网页效果

总结:经过这次作业的练习,我学习了表单的相关知识,以及调整背景图片透明的人相关知识,和使图片旋转起来的部分知识,深化了盒子模型的堆叠效果。
最后
以上就是清脆魔镜最近收集整理的关于HTML作业01——简易登录页面的全部内容,更多相关HTML作业01——简易登录页面内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复