文章目录
- 事件传递
- Code
事件传递
在iOS开发中,我们经常会通过hitTest:withEvent:方法来拦截 事件传递。
视图UIView在顶层会默认拦截掉事件。
但在Mac开发中,机制有些许差别,每一个视图都会遍历一次,即就算找了响应事件的视图,也会继续寻找其他满足条件的视图,并触发。通过addLocalMonitorForEventsMatchingMask拦截又太广泛了,容易全部拦截。
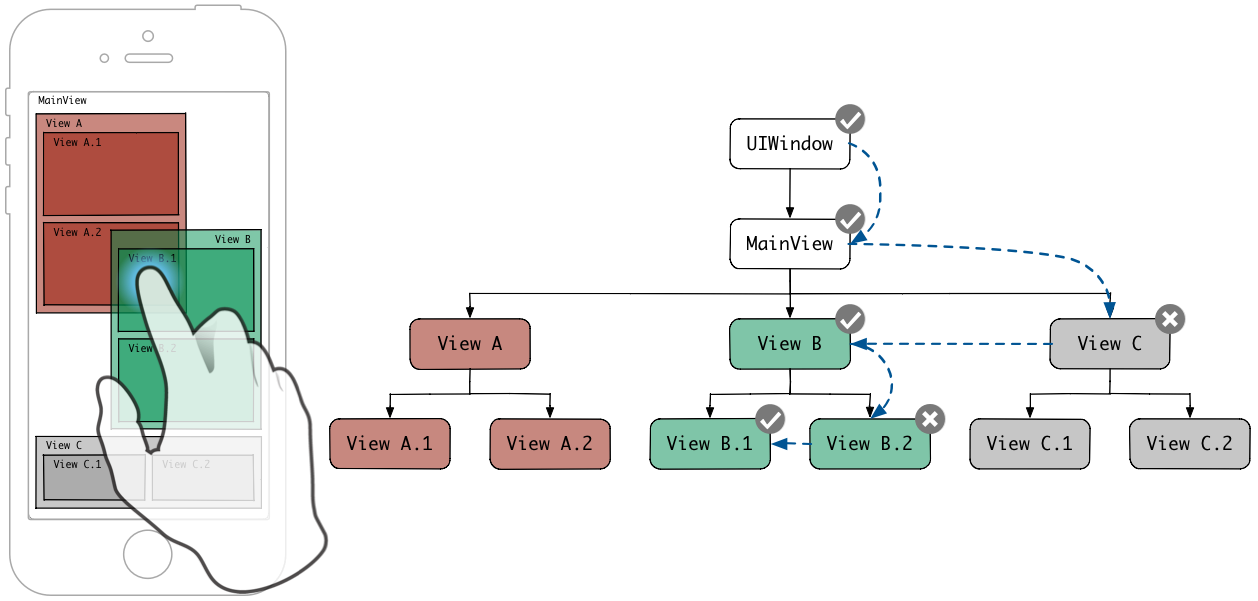
1.即如下图为iOS事件传递

找到B.1之后就不会再遍历查找了。
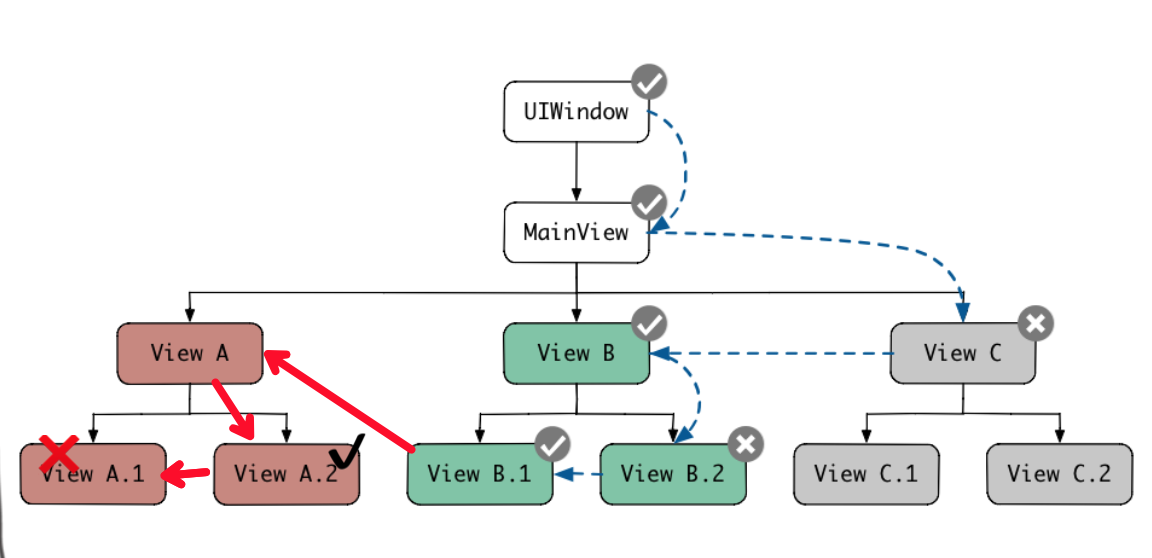
2.而osx的事件响应则会按照Index从上到下查找所有满足条件的视图,查找到另一个满足条件的A.2,并触发事件。

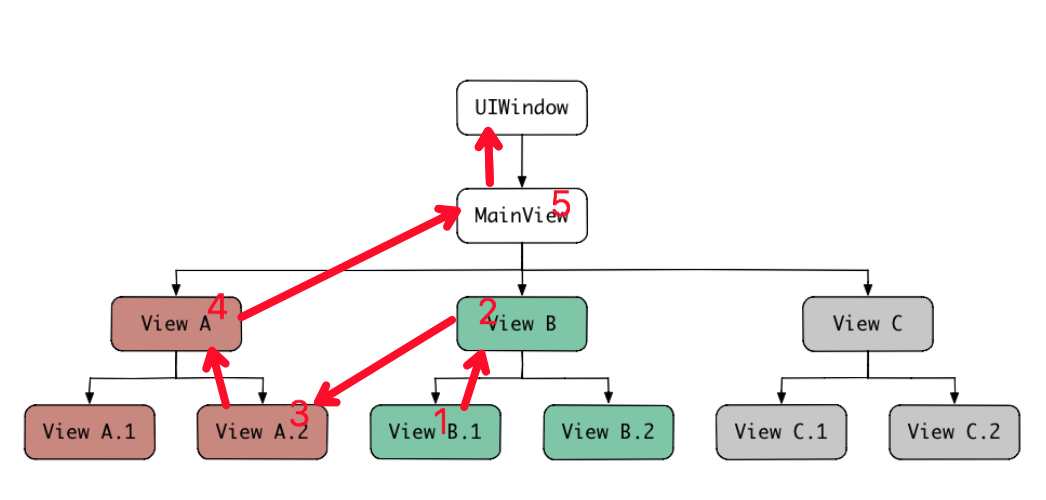
3. 响应链mouseDown:方法会按照Index从上到下传递所有可以响应的NSResponser后再传给父视图

参考文章 https://www.cnblogs.com/yongbufangqi1988/p/7756230.html
Code
其实重写NSView的事件方法就好了,就能创建遮罩视图。
#import "GSMaskView.h"
@implementation GSMaskView
- (void)mouseDown:(NSEvent *)event {
}
- (void)rightMouseDown:(NSEvent *)event {
}
- (void)drawRect:(NSRect)dirtyRect {
[super drawRect:dirtyRect];
// Drawing code here.
}
@end
不在方法中调用 [super mouseDown:event] 就阻止了其传递,这里拦截了鼠标左键和右键,又不会影响其上层的视图点击。
如果你需要的是点击旁边区域隐藏某个视图时,就最好使用addLocalMonitorForEventsMatchingMask全局监听。
可以见文章 Mac开发-监听全局点击事件,隐藏弹出视图
最后
以上就是美好电源最近收集整理的关于Mac开发-屏蔽点击事件的遮罩视图事件传递Code的全部内容,更多相关Mac开发-屏蔽点击事件内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复