1.参考:HTML DOM 事件对象 | 菜鸟教程 (runoob.com)
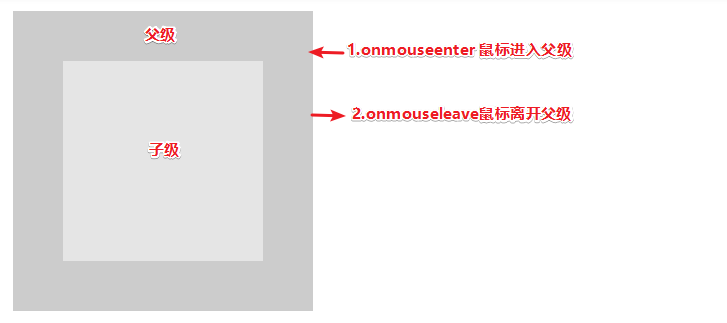
2.onmouseenter 事件在鼠标指针移动到元素上时触发。onmouseleave , 在鼠标指针移出元素上时触发。这两者通常一起使用。
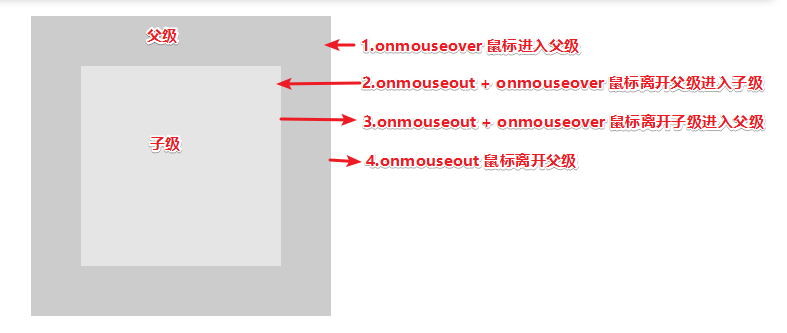
3.onmouseover 事件鼠标在元素上。onmouseout 事件鼠标在元素外。这两者通常一起使用。
4.onmouseenter与onmouseover区别:
onmouseenter是鼠标移入元素触发,当元素内有子元素时,依然只会触发一次移入事件,不受子元素边界影响

onmouseover是在鼠标停留在元素时触发,当元素内有子元素时,子元素边界会再次触发一次over事件,(当有移入展示弹框要求时,会造成弹框闪烁)

最后
以上就是温婉向日葵最近收集整理的关于onMouse 鼠标移入移出事件的全部内容,更多相关onMouse内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复