子由风:webpack打包原理入门探究(一)zhuanlan.zhihu.com
![]() 子由风:webpack打包原理入门探究(二)基本配置zhuanlan.zhihu.com
子由风:webpack打包原理入门探究(二)基本配置zhuanlan.zhihu.com
![]() 子由风:webpack打包原理入门探究(三)入口探究zhuanlan.zhihu.com
子由风:webpack打包原理入门探究(三)入口探究zhuanlan.zhihu.com
![]() 子由风:webpack打包原理入门探究(四)插件探究(上)zhuanlan.zhihu.com
子由风:webpack打包原理入门探究(四)插件探究(上)zhuanlan.zhihu.com
![]() 子由风:webpack打包原理入门探究(四)插件探究(中)zhuanlan.zhihu.com
子由风:webpack打包原理入门探究(四)插件探究(中)zhuanlan.zhihu.com
![]() 子由风:webpack打包原理入门探究(四)插件探究(下)zhuanlan.zhihu.com
子由风:webpack打包原理入门探究(四)插件探究(下)zhuanlan.zhihu.com
![]() Babel · The compiler for next generation JavaScriptbabeljs.io
Babel · The compiler for next generation JavaScriptbabeljs.io












我们这一节会准备一些文件夹,之前的配置当作不存在,

layer.html
<layer.scss
.layer.js
import src/app.js
import 添加 webpack.app.config.js 文件, 配置 module, 用于加载 loader
let 你需要安装 babel-loader, babel-core, babel-preset-env



配置 package.json
{
你还得配置一下 .babelrc 配置文件,配置 一下 preset-env, 根目录新建一个 .babelrc 文件
{
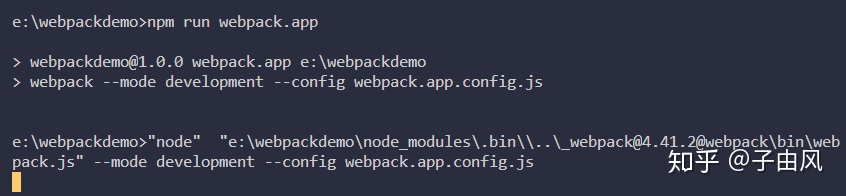
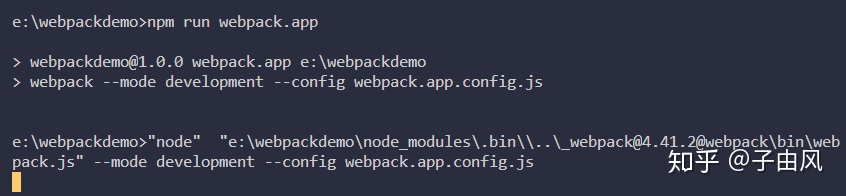
接着就是 npm run webpack.app

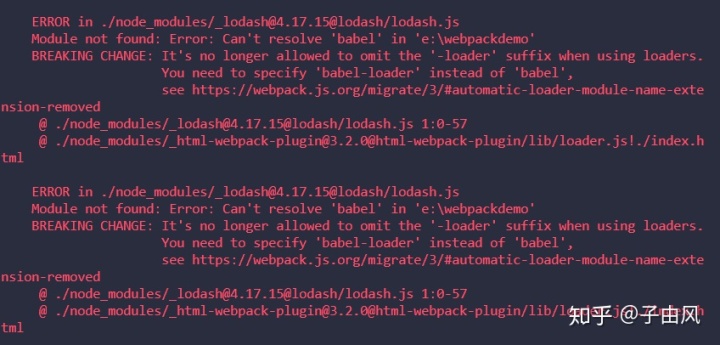
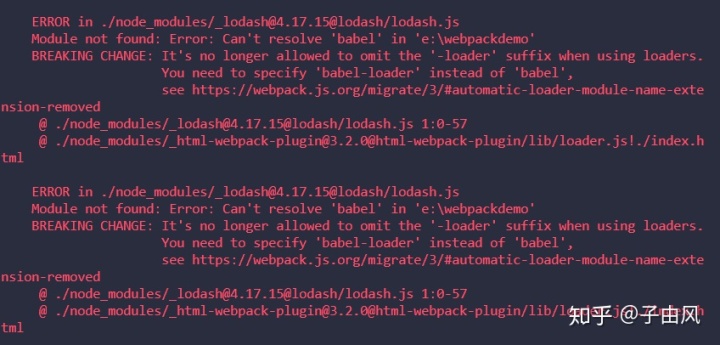
发现报错了,

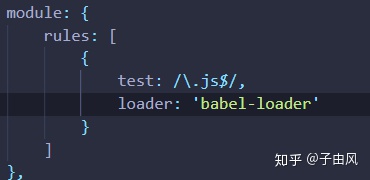
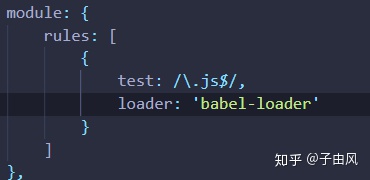
我们要修改一下 webpack.app.config.js:

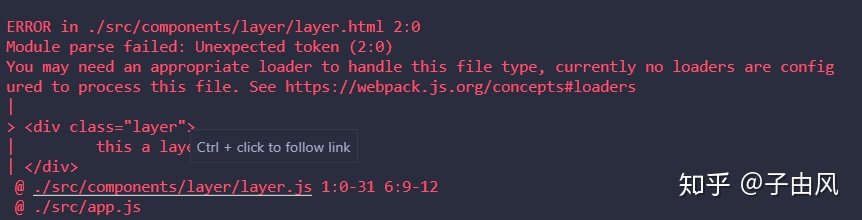
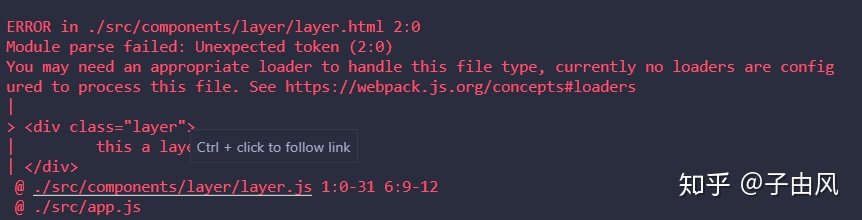
再跑一边

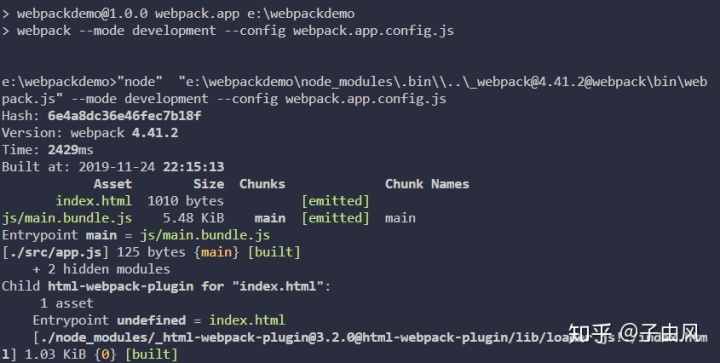
原来是缺少一个 loader 去加载 html
npm install --save-dev html-loader
修改一下 webpack.app.config.js

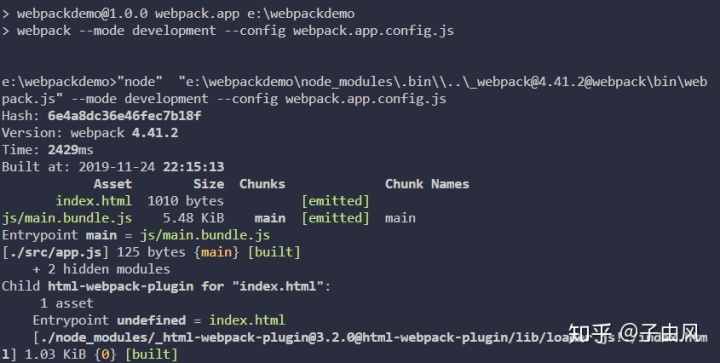
再来跑一遍

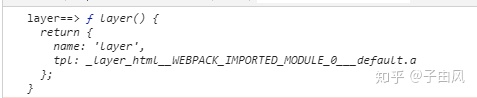
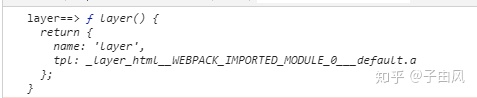
生成的 main.bundle.js
/******/ dist/index.html
<!DOCTYPE html>

嗯,loader 的初步探究就到此为止了
最后
以上就是文静棒棒糖最近收集整理的关于python打包 缺少module_webpack打包原理入门探究(五)loader初探(一)的全部内容,更多相关python打包内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复