列表标签
表单标签用于展示数据
英文缩写为:
- 《li》 ————List Item
- 《ul》————Unordered List
- 《ol》————Ordered List
- 《dd》————Definition Description
- 《dl》————Definition LIst
- 《dt》————Definition Term
无序列表
无序列表始于 《ul》标签。每个列表项始于 《li》
<ul>
<li>Coffee</li>
<li>Milk</li>
</ul>
显示为:
- Coffe
- Milk
有序列表
有序列表始于《ol》标签。每个列表始于《li》
<ol>
<li>Coffe</li>
<li>Milk</li>
</ol>
显示为:
- Coffe
- Milk
定义列表
定义列表始于《dl》,自定义列表的列表项始于《dt》,列表项的定义始于《dd》;
《dt》和《dd》存在换行和缩进
<dl>
<dt>Coffe</dt>
<dd>Black hot drink</dd>
<dt>Milk</dt>
<dd>White cold drink</dd>
</dl>
显示如下:
Coffee
Black hot drink
Milk
White cold drink
嵌套列表
列表中的不同元素可以互相嵌套,形成递进关系
<ul>
<li>咖啡</li>
<li>茶</li>
<ol>
<li>红茶</li>
<li>绿茶</li>
<ol>
<li>中国茶</li>
<li>非洲茶</li>
</ul>
</ul>
<li>牛奶</li>
</ul>
-
咖啡
-
茶
1.红茶
2.绿茶
- 中国茶
- 非洲茶
-
牛奶
表格标签
表格由 《table》标签来定义。每个表格均有若干行(由 《tr》标签定义),每行被分割为若干单元格(由 《td》标签定义)。
英文缩写:
标签 英文 翻译 《tr》 table row 表格行 《td》 table data cell 表格数据单元 《th》 table head 表格头
1、以下示例展示如何定义一个表格:
<table border="1">
<tr>
<th>Heading</th>
<th>Another Heading</th>
</tr>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
| Heading | Another Heading |
|---|---|
| row 2,cell 1 | row 2,cell 2 |
| row 1,cell 1 | row 1,cell 2 |
表单标签
HTML 表单用于收集用户输入。
《form》元素
《《form》》用于定义HTML表单
其中form元素具有以下几种属性。
属性 描述 accept-charset 规定用于表单提交的字符编码。 action 规定提交表单时将表单数据发送到何处。 autocomplete 规定表单是否应打开自动完成(填写)功能。 enctype 规定将表单数据提交到服务器时应如何编码(仅供 method=“post”)。 method 规定发送表单数据时要使用的 HTTP 方法。 name 规定表单名称。 novalidate 规定提交时不应验证表单。 rel 规定链接资源和当前文档之间的关系。 target 规定提交表单后在何处显示接收到的响应。
<form>
.
form elements
.
</form>
Action属性
action属性定义提交表单时要执行的操作。
下面例子中。表单数据被发送到名为 “action_page.php” 的文件。
<form action="/action_page.php">
<input type="text" id="fname" name="fname" value="Bill"><br>
<input type="text" id="lname" name="lname" value="Gates"><br><br>
<input type="submit" value="Submit">
</form>
Target属性
target属性规定表单提交后显示响应的位置。
target可设置如下值:
值 描述 _blank 响应显示在新窗口或选项卡中。 _self 响应显示在当前窗口中。 _parent 响应显示在父框架中。 _top 响应显示在窗口的整个 body 中。 framename 响应显示在命名的 iframe 中。
提交结果在新的浏览器显示:
<form action="/action_page.php" target="_blank">
Autocomplete属性
autocomplete属性规定表单是否应打开自动完成功能。启用自动完成功能后,浏览器会根据用户之前输入的值自动填写值。
启用自动填写表单:
<form action="/action_page.php" autocomplete="on">
《input》元素
《《input》》元素是最重要的表单元素,根据其不同
type属性有不同形态其
type常用取值为:
属性 描述 text 提供文本输入的单行输入字段 password 与text类似,但其字符会做掩码处理(显示为星号或圆) submit 定义提交表单数据至表单处理程序的按钮 radio 定义单选按钮 checkbox 定义复选按钮 button 按钮 number 定义输入数字值的字段,可对输入数字进行限制 date 定义用于应该包含日期的输入字段 color 用于用改包含颜色的输入字段,根据不同浏览器有不同颜色选择器 range 用于应该包含一定范围内的值的输入字段,输入字段能够显示为滑块控件 用于应该包含电子邮件地址的输入字段,有些浏览器会自动补全 search 用于搜索字段(搜索字段的表现类似常规文本字段)
text属性
text属性定义供文本输入的单行输入字段
<form>
First name:<br>
<input type="text" name="firstname">
<br>
Last name:<br>
<input type="text" name="lastname">
</form>
显示效果为:

submit属性
submit属性定义提交表单数据至表单处理程序的按钮。
下面的示例定义了表单处理程序:
<form action="action_page.php">
First name:<br>
<input type="text" name="firstname" value="Mickey">
<br>
Last name:<br>
<input type="text" name="lastname" value="uniguri">
<br><br>
<input type="submit" value="Submit">
</form>
显示为:

radio属性
radio属性定义一个单选的按钮其中
checked属性为默认选择项
<form>
<input type="radio" name="sex" value="male" checked>Male
<br>
<input type="radio" name="sex" value="female">Female
</form>
显示为:

textarea属性
textarea属性定义多行输入字段(文本域)
<input type="textarea" name="message" rows="10" cols="30">
do not go gentle into that good night
</input>

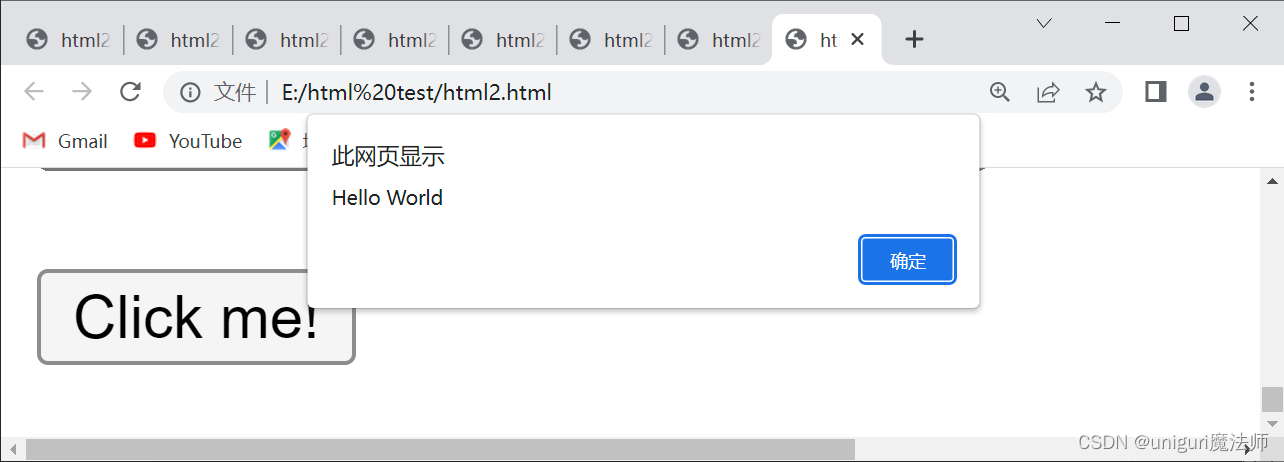
botton属性
button属性定义可点击的按钮
<input type="button" name = "Click me!" value = "Click me!"onclick="alert('hello world')">

输入限制
可在《input》元素中定义输入限制属性,对于用户输入文本做出限制
常用属性为:
属性 描述 disabled 规定输入字段应该被禁用。 max 规定输入字段的最大值。 maxlength 规定输入字段的最大字符数。 min 规定输入字段的最小值。 pattern 规定通过其检查输入值的正则表达式。 readonly 规定输入字段为只读(无法修改)。 required 规定输入字段是必需的(必需填写)。 size 规定输入字段的宽度(以字符计)。 step 规定输入字段的合法数字间隔。 value 规定输入字段的默认值。
value属性
value属性规定输入字段的初始值
<from action="">
First name:<br>
<input type="text" name ="firstname" value="Bill">
<br>
Lats name:<br>
<input type="text" name ="lastname">
</from>
展示效果为:

disabled和readonly属性
disabled 属性规定输入字段是禁用的
readonly 属性规定输入字段为只读
两者区别在于一个数据会被提交,一个数据不可用不会被提交
<form action="">
First name:<br>
<input type="text" name="firstname" value="Bill" disabled>
<!--<input type="text" name="firstname" value="Bill" readonly>-->
<br>
Last name:<br>
<input type="text" name="lastname">
</form>
阶段性作业
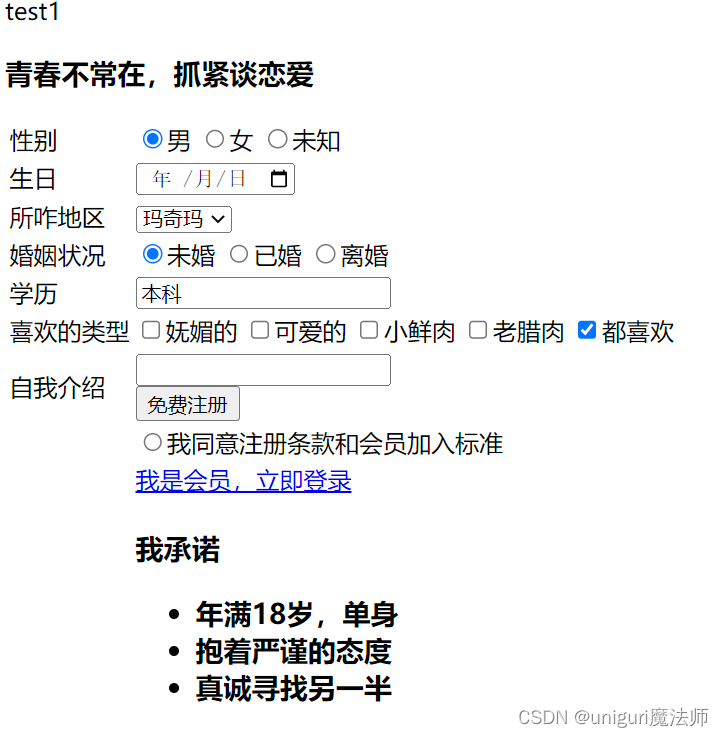
完成一个婚姻公司的注册页面
效果图为:
遇到问题:无法使自我介绍部分对齐
解决方案:使用表格标签,使整个页面用表格呈现
代码为:
<!DOCTYPE html>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--设置网页在ie上观看时,按照浏览器的最高版本的IE观看-->
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta charset="utf-8"> <!--这是设置网页编码-->
<head>test1</head>
<body>
<h3>青春不常在,抓紧谈恋爱</h3>
<table>
<tr>
<td>性别</td>
<td><input type ="radio" name="sex" value="male" checked>男
<input type ="radio" name="sex" value="female" >女
<input type ="radio" name="sex" value="undefined" >未知</td>
</tr>
<tr>
<td>生日</td>
<td><input type="date" name="birthday"></td>
</tr>
<tr>
<td>所咋地区</td>
<td> <select name ="chainsaw men">
<option value="1">玛奇玛</option>
<option value="2">帕瓦</option>
<option value="3">那由多</option>
<option value="4">蕾塞</option>
</select></td>
</tr>
<tr>
<td>婚姻状况</td>
<td><input type="radio" name="marrige" value="unmarried" checked>未婚
<input type="radio" name="marrige" value="married">已婚
<input type="radio" name="marrige" value="been married">离婚</td>
</tr>
<tr>
<td>学历</td>
<td><input type ="text" name="text" value="本科"></td>
</tr>
<tr>
<td>喜欢的类型</td>
<td> <input type="checkbox" name="like" value="妩媚的">妩媚的
<input type="checkbox" name="like" value="可爱的">可爱的
<input type="checkbox" name="like" value="小鲜肉">小鲜肉
<input type="checkbox" name="like" value="老腊肉">老腊肉
<input type="checkbox" name="like" value="都喜欢" checked>都喜欢</td>
</tr>
<tr>
<td align="">自我介绍</td>
<td><input type="textarea" name="intruction" >
<br>
<input type="submit" name="login" value="免费注册"></td>
</tr>
<tr>
<td> </td>
<td><input type="radio" name="agree" value="agree">我同意注册条款和会员加入标准</td>
</tr>
<tr>
<td> </td>
<td><a href="../html2.html">我是会员,立即登录</a></td>
</tr>
<tr>
<td> </td>
<td><h3>我承诺<h3>
<ul>
<li>年满18岁,单身</li>
<li>抱着严谨的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
</table>
</body>
</html>
to be continued…
最后
以上就是开心绿茶最近收集整理的关于与前端新人一起学魔法 Day02 HTML基础(二)列表标签表单标签to be continued…的全部内容,更多相关与前端新人一起学魔法内容请搜索靠谱客的其他文章。










发表评论 取消回复