CSS概述
1、什么是CSS?
CSS层叠样式表(Cascading Style Sheets),描述了如何在浏览器中显示HTML元素,其样式表存储在CSS文件中。
2、为何使用CSS?
CSS可以方便、高效地格式化HTML;并且样式表和标签分开地做法方便更改、维护。
3、CSS基本语法
CSS规则集由选择器和声明块组成;
选择器指明你要将样式用于哪些HTML元素。
生命块包含属性和值,指定样式。
p{ color:red; text-align:center; }该条指令指定
p元素颜色为红色,文本居中对齐。3、CSS注释方式
/*这是一条单行注释*/ /*这是一 条多行 的注释*/
CSS选择器
CSS选择器用于选取要设置样式地HTML元素。
共有五类CSS选择器:
选择器名称 特点 简单选择器 根据名称、id、类来选取元素 组合器选择器 根据元素间特定关系来选取 伪类选择器 选择元素一部分并设置元素 属性选择器 根据属性或属性值选取元素
CSS元素选择器
元素选择器根据元素名称来选择 HTML 元素。
实例:
p{
color:red;
text-align:center;
}
指定HTML文件中的p元素样式发生变化:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-co6ts0KS-1659961240419)(E:文章 前端CSS(1)]image-20220807210859567.png)
CSS id选择器
元素选择器根据元素id选取元素
实例:
#para1{
text-align:center;
color:red;
}
<p id="para1">Hello CSS!</p>
#意味着取值,选择;id为para1的类将会变红居中。
CSS类选择器
选择特定class属性的HTML元素。
实例(1):此例中所有带有class="center" 的 HTML 元素将为红色且居中对齐
.center{
text-align:center;
color:red;
}
实例(2):此例中指定了特定的元素和类,并引用了两个类
注意:HTML的类名不能以数字开头!
p.center {
text-align: center;
}
p.large{
font-size:300%;
}
<p class="center large">这个段落引用两个类</p>
CSS通用选择器
通用选择器选择页面上所有HTML元素。
实例:
*{
text-align:center;
color:red;
}
CSS分组选择器
分组选择器选取所有具有相同样式的HTML元素。
实例:
h1, h2, p {
text-align: center;
color: red;
}
CSS的使用
CSS有三种添加方法:
- 外部CSS
- 内部CSS
- 行内CSS
外部CSS
通过文件方式使用CSS,必须在HTML的
《head》部分的<link>元素声明文件引用。
实例:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
</html>
其中
link的属性值含义如下:
属性 含义 英文缩写 rel必填,表明当前文档和外部资源的关系 relative type外部资源的 MIME类型type href指明外部资源文件的路径 Hypertext Reference(超文本引用)
内部CSS
内部样式在
<head>部分内的<style>元素中定义。
实例:
<!DOCTYPE html>
<html>
<head>
body{
background-color:linen;
}
</head>
<body></body>
</html>
行内CSS
行内样式可用于单个元素。
***实例:***定义在元素的style属性中
<!DOCTYPE html>
<html>
<body>
<h1 style="color:blue;text-align:center;">This is a heading</h1>
<p style="color:red;">This is a paragraph.</p>
</body>
</html>
CSS样式表的顺序
当HTML元素使用多个样式时,优先级为:
- 行内样式
- 外部样式和内部样式
- 浏览器默认样式
即从里到外,优先级递减
CSS颜色
CSS中表示颜色常用有RGB、HEX、HSL三种方式。
颜色可用于背景,字体等多个方面。
实例(1):设置背景颜色
<h1 style="backgroud-color:DodgerBlue;">China</h1>
实例(2):设置文本颜色
<h1 style="color:DogerBlue">China</h1>
实例(3):设置边框颜色
<h1 style="border:2px solid DoderBlue">China</h1>
RGB颜色
rgb(red,green,blue)
每个参数的范围为(0,255),表示三种颜色对于的强度
其中黑色为rgb(0,0,0),白色为rgb(255,255,255)
rgba(red,green,bule,alpha)
其中alpha通道规定了颜色的不透明度,可表示更多颜色效果
在W3school上试色:CSS RGB 颜色 (w3school.com.cn)
HSL颜色
HSL(hue,saturation,lightness)
分别表示色彩的色相、饱和度、亮度,每个参数范围为(0360,0100,0~100)
- 色相:是色轮上0~360的度数
- 饱和度:0%表示灰色阴影,100%是全色
- 亮度:0%是黑色,100%是白色
CSS字体
在CSS中,有五个通用字体族:
衬线字体(Serif)- 在每个字母的边缘都有一个小的笔触。它们营造出一种形式感和优雅感。
无衬线字体(Sans-serif)- 字体线条简洁(没有小笔画)。它们营造出现代而简约的外观。
等宽字体(Monospace)- 这里所有字母都有相同的固定宽度。它们创造出机械式的外观。
草书字体(Cursive)- 模仿了人类的笔
迹。幻想字体(Fantasy)- 是装饰性/俏皮的字体。
CSS font-family属性
在 CSS 中,我们使用
font-family属性规定文本的字体。
font-family属性应包含多个字体名称作为“后备”系统,以确保浏览器/操作系统之间的最大兼容性。请需要的字体开始,并以通用系列结束注意:如果字体名称不止一个单词,则必须用引号引起来!
实例:
.p1{
font-family:"Times New Roman",Times,serif;
}
CSS字体样式
CSS font-style属性
font-style属性主要用于指定斜体文本。此属性可设三个值:
- normal - 文字正常显示
- italic - 文本以斜体显示
- oblique - 文本为“倾斜”(倾斜与斜体非常相似,但支持较少)
实例:
p.normal{
font-style:normal
}
CSS font-weight属性
font-weight主要用于指定文本的粗细
实例:
p.normal{
font-weight:normal;
}
p.thick{
font-weight:bold;/*字体加重*/
}
CSS font-variant属性
font-variant属性指定是否以small-caps(小型大写字母)显示文本在small-caps字体中,所有小写字母转换为大写字母,但转换的字母大小小于原文本大写字母大小。
实例:
p.normal{
font-family:normal;
}
p.small{
font-family:small-caps;
}

CSS字体大小
font-size属性设置文本的大小
font-size可设置为绝对大小和相对大小;绝对尺寸:
- 将文本设置为指定大小
- 不允许用户在所有浏览器中更改文本大小(可访问性不佳)
- 当输出的物理尺寸已知时,绝对尺寸很有用
相对尺寸:
- 设置相对于周围元素的大小
- 允许用户在浏览器中更改文本大小
像素设置字体大小、
使用
px为单位的像素设置字体大小
实例:
h1{
font-size:40px;/*未设置字体大小时,字体默认大小为16px*/
}
em设置 字体大小
属于相对尺寸的一种,1em等于当前字体大小,浏览器默认字体大小为16px,因此1em=16px,可以允许用户调整文本大小
实例:
h1{
font-size:2.5em;/* 40px/16=2.5em */
}
响应式字体大小
用
vw单位设置文本大小,意为“视口宽度”(viewport width)1vw=视口宽度的1%
CSS字体属性
为了缩短代码,或者使用内部CSS,font可代表所有font-属性。
属性 描述 font 简写属性。在一条声明中设置所有字体属性。 font-family 规定文本的字体系列(字体族)。 font-size 规定文本的字体大小。 font-style 规定文本的字体样式。 font-variant 规定是否以小型大写字母的字体显示文本。 font-weight 规定字体的粗细。
CSS文本
使用文本格式化使文本效果更佳多样。
文本和字体的区别:字体只在意文字的表达效果,文本在意包括字体在内的文本框内的表达效果。
文本颜色和背景颜色
color属性用于定义文本颜色。
background-color属性用于定义背景颜色适用RGB、HSL等所有颜色表达形式。
实例:
body{
background-color:crimson;
color:azure;/*在W3C标准中定义了color属性,必需定义backgroud-color属性*/
}

CSS文本对齐
text-align属性用于设置文本对齐格式,默认为左对齐;常用值有:
cener,left,right,justify。其中
justify可使每一行文本宽度相同:需设置边框作为宽度参考,默认以浏览器为主。
实例:
div{
border:1px solid black;
padding:10px;
width:200px;
height:200px;
text-align:justify;
}

CSS文本方向
direction和unicode-bidi属性可用于改变元素的文本方向。若想使用
direction则要设定unicode-bidi为bidi-override;ltr——>left to right——>文本流从左到右
rtl——>right to left——>文本流从右到左
实例:
p{
direction:rtl;
unicode-bidi:bidi-override;
}

CSS垂直对齐
vertical-align属性设置元素的垂直对齐方式;常用值有:top,middle,bottom;默认对齐方式为bottom
实例:
img.top{
vertical-align:top;
}
img.middle{
vertical-align:bottom;
}

CSS文字装饰
text-deecoration属性用于设置或删除文本装饰;常用取值有:
取值 效果 none 取消所有格式,常用于去除链接下划线 overline 上划线 line-through 删除线 underline 下划线;尽量不要在非链接文字使用下划线
CSS文本转换
text-transform属性用于指定文本的大写和小写;常用取值为:
取值 效果 uppercase 全部转换为大写 lowercase 全部转换为小写 capitalized 将单词首字母转换为大写
CSS文字间距
文字间距属性用于定义文字间间距以及文字与框的距离。
文字缩进
text-indent属性用于定义文本第一行的缩进,单位为px
实例:
p{
text-inedent:50px;
}
字母间距
letter-spacing属性用于指定文本中字符间的间距,可取正负,以px为单位。
实例:
h1{
letter-spacing:3px;
}
h2{
letter-spacing:-3px;
}

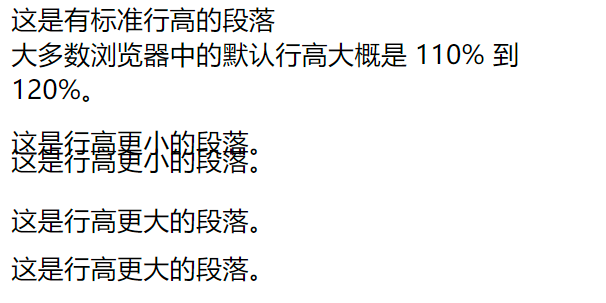
行间距
line-height属性用于指定行之间的间距,单位是百分比,即默认行高的百分之几
实例:
p.small{
line-height:0.8;
}
p.big{
line-height:1.8;
}

单词间距
word-spacing属性用于指定文本中单词之间的间距,与letter-spacing类似,以px为单位且有正负值
实例:
h1{
word-spacing:10px;
}
h2{
word-spacing:-5px;
}

文字阴影
text-shadow属性为文本添加阴影,可用的参数按照顺序分别为:(水平阴影,垂直阴影,模糊效果,颜色)
实例:
h1{
text-shadow:2px 2px 5px red
}

阶段性案例
效果图为:
实现代码html部分:
<!DOCTYPE html>
<html lang="zh">
<head>
<link rel="stylesheet" type="text/css" href="news.css">
<meta charset="utf-8" />
</head>
<body>
<h1>北方高温明日达鼎盛 京津冀多地地表温度将超60℃</h1>
<p class="date">
2019-07-03 16:31:47 来源:
<a class="web" href="http://www.weather.com.cn/">中国天气网</a>
<input type="text" value="请输入查询条件">
<input type="submit" value="搜索">
<br>
————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————
</p>
<p class="text">
中国天气网讯 今天(3日),华北、黄淮多地出现高温天气,截至下午2点,北京、天津、郑州等地气温突破35℃。预报显示,今后三天(3-5日),这一带的高温天气将继续发酵,高温范围以及强度将在4日达到鼎盛,预计北京、天津、石家庄、济南等地明天的最高气温有望突破38℃,其中北京和石家庄的最高气温还有望创今年以来的新高。
</p>
<p class="text1">
气温41.4℃!地温66.5!北京强势迎七月首个高温日
</p>
<p class="text2">今天,华北、黄淮一带的高温持续发酵,截至今天下午2点,陕西北部、山西西南部、河北南部、北京、天津、山东西部、河南北部最高气温已普遍超过35℃。大城市中,北京、天津、郑州均迎来高温日。</p>
<p style="text-align: center;">
<img src="pic.jpeg" alt="气温图" >
</p>
<p>
在阳光暴晒下,地表温度也逐渐走高。今天下午2点,华北黄淮大部地区的地表温度都在50℃以上,部分地区地表温度甚至超过60℃。其中,河北衡水地表温度高达68.3℃,天津站和北京站附近的地表温度分别高达66.6℃和66.5℃。
</p>
<p style="text-align: left; font-weight: bolder;text-indent: 0px;">
明日热度再升级!京津冀携手冲击38℃+
</p>
<p>
中国天气网气象分析师王伟跃介绍,明天(4日),华北、黄淮地区35℃以上的高温天气还将继续升级,并进入鼎盛阶段,高温强度和范围都将发展到最强。 明天,北京南部、天津大部、河北中部和南部、山东中部和西部、山西南部局地、河南北部、东北部分地区的最高气温都将达到或超过35℃。
</p>
<p>
不过,专家提醒,济南被雨水天气完美绕开,因此未来一周,当地的高温还会天天上岗。在此提醒当地居民注意防暑降温,防范持续高温带来的各种不利影响。(文/张慧 数据支持/王伟跃 胡啸 审核/刘文静 张方丽)
</p>
<p style="color: grey;font-size: 0.5em; text-indent: 0px;">
本文来源:中国天气网 责任编辑:刘京_NO5631
</p>
</body>
</html>
实现代码css部分:
h1{
text-align: center;
}
p.date{
text-align: center;
color: grey;
font-size: 0.5em;
}
p.text1{
font-weight: bolder;
line-height: 1.5;
text-indent: 0px;
}
p{
text-indent: 50px;
}
to be continued…
最后
以上就是认真面包最近收集整理的关于与前端新人一起学魔法 Day03 CSS基础(一)CSS概述CSS选择器CSS的使用CSS颜色CSS字体CSS文本文字阴影阶段性案例to be continued…的全部内容,更多相关与前端新人一起学魔法内容请搜索靠谱客的其他文章。













发表评论 取消回复