web布局
- 普通文档流
- flex布局(弹性布局)
- 主要属性
- 元素的对齐
- 适用场景
- CSS定位
- 综合布局
- 响应式布局
- 响应式设计
- meta标签
- 媒体查询
- 长度单位
- 参考资料
普通文档流
块级元素:block
行内元素:inline
行内块级元素:inline-block
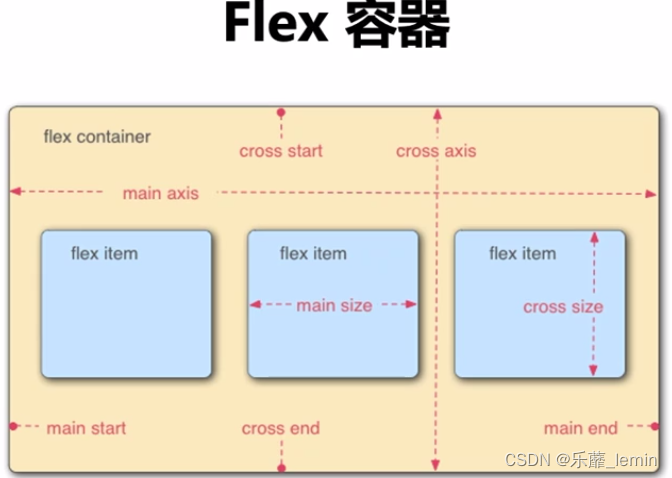
flex布局(弹性布局)

应用:父元素display:flex;
主轴:元素排列方向上的轴
交叉轴:与元素排列方向垂直的轴
main-size:元素在主轴上占据的大小
主要属性
flex-direction:主轴的方向
flex-wrap:换行
flex-flow:以上两个的简写
扩展知识:flex-flow
flex-direction: row | row-reverse | column | column-reverse;
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
flex-wrap: nowrap | wrap | wrap-reverse;
nowrap(默认):不换行。
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
flex-flow属性默认值为row nowrap。
flex-basis:默认width属性为最小值
flex-grow:容器剩余空间的处理(将剩余空间分配给哪个元素,取值0-1,默认0)
flex-shrink:容器溢出空间的处理(挤压谁的空间,取值0-1,默认1,对父元素赋值flex-shrink=0可清零)
flex:以上三个的简写
扩展知识:子元素属性
order属性:定义项目的排列顺序。数值越小,排列越靠前,默认为0。
flex属性是flex-grow, flex-shrink 和 flex-basis的合写,默认值为0 1 auto。后两个属性可选。
flex: none | flex-grow flex-shrink flex-basis;
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
元素的对齐
align-items:交叉轴上的对齐方式(center垂直居中)
justify-content:主轴上的对齐方式
扩展知识
align-items: flex-start | flex-end | center | baseline | stretch;
justify-content: flex-start | flex-end | center | space-between | space-around;
适用场景
- 导航justify-content:space-between;空白居中
- 拆分导航
- 元素居中
- 绝对底部:正文内容flex-grow取1;
CSS定位
position:static/relative/absolute/fixed/sticky
static
默认值,标准流
relative
相对定位,依据left、right、top、bottom等属性在正常文档流中偏移自身位置;不会改变其他元素的布局,会在此元素本来位置留下空白
absolute
绝对定位,相对于父元素;脱离文档流
fixed
固定定位,相对于浏览器窗口;常用于固定头部、侧边栏
sticky
页面滚动时,当元素到达父元素顶部时粘在父元素顶部
综合布局
css transform
扩展知识:transform属性
属性值:scale:缩放;translate 位移;rotate 旋转;skew 倾斜
scale 缩放
格式: transform:scale(x,y)
x:表示水平方向上的缩放倍数
y:表示垂直方向上的缩放倍数
如果只写一个值表示等比例缩放;取值大于1表示放大,小于1表示缩小。
translate 位移
格式:transform:translate(水平位移量,垂直位移量)
rotate 旋转
格式:transform:rotate(角度(deg))
单位:deg,正值:顺时针,负值:逆时针。
转换原点:
transform-origin:水平坐标,垂直坐标。
【注意】只是一种视觉效果,不会对别的盒子造成影响。
鼠标悬浮显示不同内容:hover下子元素display:none;或display:block;
flex布局下元素采取与父元素不同的对齐方式:align-self:flex-end;不脱离文档流;
响应式布局
响应式设计
web页面适应不同的屏幕宽度
实现方式:
- 设置meta标签
- 媒体查询
- 长度单位的合理使用
meta标签
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
使用设备的初始宽度作为视图的宽度,并禁止缩放。
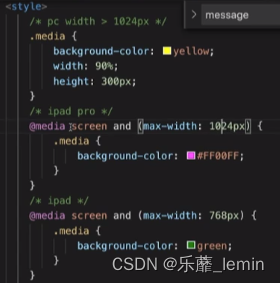
媒体查询
 随着屏幕宽度的增大或减小,后面的样式会覆盖前面的样式。所以针对的目标不同,样式的顺序也会不同。
随着屏幕宽度的增大或减小,后面的样式会覆盖前面的样式。所以针对的目标不同,样式的顺序也会不同。
移动端优先使用min-width,PC端优先使用max-width。
长度单位
- rem(font size of the root element)
- 百分比(适用于设置宽度)
- 视口单位vh、vw、vmin、vmax(vh适用于设置高度)
参考资料
- 百度前端技术实战训练营
- transform属性_雪碧不加冰এ的博客-CSDN博客
- flex布局详解(配图-简洁易懂)_由本的博客-CSDN博客_flex布局
- CSS的几种定位详解_墨染枫林的博客-CSDN博客_css定位
最后
以上就是纯情方盒最近收集整理的关于【百度前段路线学习笔记】1.4web布局的全部内容,更多相关【百度前段路线学习笔记】1内容请搜索靠谱客的其他文章。








发表评论 取消回复