本文转自https://ask.csdn.net/questions/259502,所有权力归原作者所有。
求大神支招,万分感谢!!!,如何可以经过jekyll编译好后显示正常的表格?
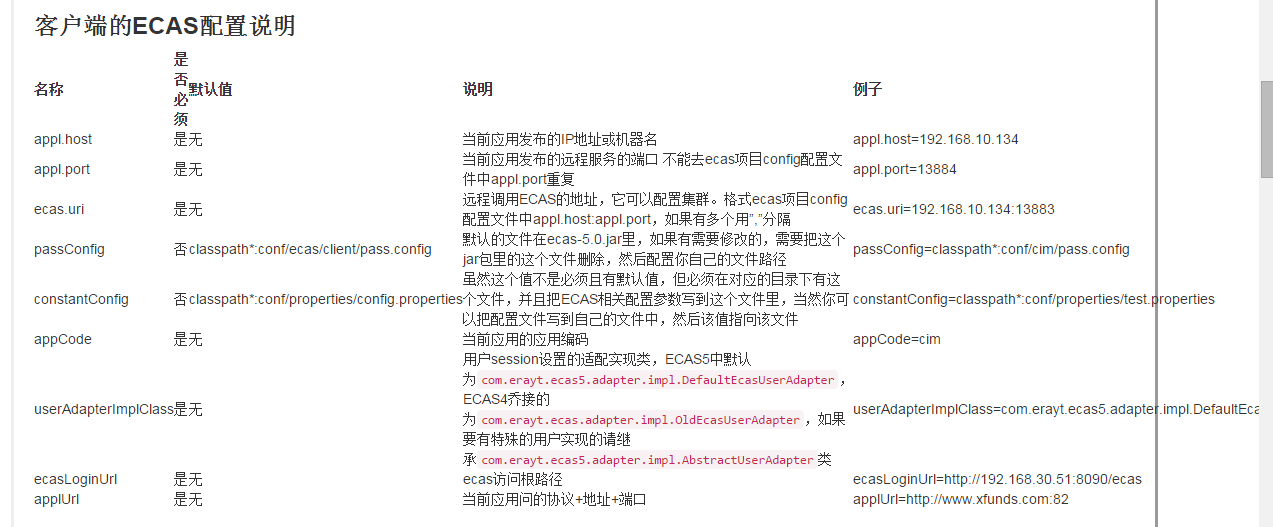
这是用markdown写的文档
|名称|是否必须|默认值|说明|例子|
|-|-|-|-|-|
|appl.host|是|无|当前应用发布的IP地址或机器名|appl.host=192.168.10.134|
|appl.port|是|无|当前应用发布的远程服务的端口 不能去ecas项目config配置文件中appl.port重复|appl.port=13884|
|ecas.uri|是|无|远程调用ECAS的地址,它可以配置集群。格式ecas项目config配置文件中appl.host:appl.port,如果有多个用","分隔|ecas.uri=192.168.10.134:13883|
|passConfig|否|classpath*:conf/ecas/client/pass.config|默认的文件在ecas-5.0.jar里,如果有需要修改的,需要把这个jar包里的这个文件删除,然后配置你自己的文件路径|passConfig=classpath*:conf/cim/pass.config|
|constantConfig|否|classpath*:conf/properties/config.properties|虽然这个值不是必须且有默认值,但必须在对应的目录下有这个文件,并且把ECAS相关配置参数写到这个文件里,当然你可以把配置文件写到自己的文件中,然后该值指向该文件|constantConfig=classpath*:conf/properties/test.properties|
|appCode|是|无|当前应用的应用编码|appCode=cim|
|userAdapterImplClass|是|无|用户session设置的适配实现类,ECAS5中默认为``com.erayt.ecas5.adapter.impl.DefaultEcasUserAdapter``,ECAS4乔接的为``com.erayt.ecas.adapter.impl.OldEcasUserAdapter``,如果要有特殊的用户实现的请继承``com.erayt.ecas5.adapter.impl.AbstractUserAdapter``类|userAdapterImplClass=com.erayt.ecas5.adapter.impl.DefaultEcasUserAdapter|
|ecasLoginUrl|是|无|ecas访问根路径|ecasLoginUrl=http://192.168.30.51:8090/ecas|
|applUrl|是|无|当前应用问的协议+地址+端口|applUrl=http://www.xfunds.com:82|
在markdown编辑器中可是正常显示表格;但是用jekyll编译后生成博客,然而表格不能在博客正常显示,不能显示边框,而且排版不好看?
显示成如下效果:
在markdown编辑器中显示还是可以的:
花了老半天,弄到现在,总算解决了表格的问题;
刚开始到jekyll官网去,看到了有个Table of Content Generator: 生成包含表格( TOC )的 HTML 代码的插件,结果安装步骤安装,出错了,网上查遍没多少热用
,查不到答案;结果被坑了一个下午;最后转换思想,直接在_layout文件中的header.html中写上下面的代码,就搞定了:
<style>
table{
border-left:1px solid #000000;border-top:1px solid #000000;
width: 100%;
word-wrap:break-word; word-break:break-all;
}
table th{
text-align:center;
}
table th,td{
border-right:1px solid #000000;border-bottom:1px solid #000000;
}
</style>最后
以上就是孝顺火车最近收集整理的关于MarkDown中的表格在jekyll的pages博客中不能正常显示的全部内容,更多相关MarkDown中内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复