
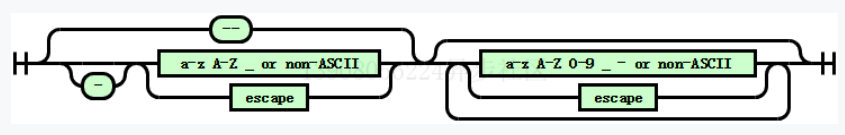
左边是选择器首字符,右边是选择器后面的字符
- 首字符支持的字符类型是a~z、A~Z、下划线(_)以及非ASCII字符(中文、全角字符等)
- 后面的字符支持的字符类型是a~z、A~Z、0~9、下划线(_)、短横线(-)以及非ASCII字符
- 可以直接以短横线开头,如果是一根短横线(-),那么短橫线后面必须有其他字符、字母或下划线或者其他编码字符;如果是连续两根短横线(–),则它的后面不跟任何字符也是合法的。
.-- { color: red; } /* 有效 */
.-a-b- { color: red; } /* 有效 */
“escape” —— 对于其他没有出现的字符,只要对它们执行转义重新编码一下也能使其成为支持的字符类型,详情如下:
-
不合法的ASCII字符,如
!、"、#、$、%、&;、'、(、)、*、+、,、-、.、/、:、;、<、=、>、?、@、[、、]、^、`、{、|、}以及~。
使用斜杠转义即可使用
.+foo { color: red; }
在IE7浏览器下,直接使用:不被支持,可以使用3a加上空格代替。
2. 中文和中文标点符号
.我是foo { color: red; }
.。foo { color: red; }
- emoji表情
.☺ { color: red; }
- 数字
效果见 https://demo.cssworld.cn/selector/3/2-1.php
<span class="1-foo">颜色是?</span>
.31 -foo { border: 10px dashed; padding: 10px; }
- 31外加空格是CSS中字符1的十六进制转码表示。其中31就是字符1的Unicode值
- 字符0的Unicode值是30,字符9的Unicode值是39,0~9这10个数字对应的Unicode值正好是30~39。
- 31前面用4个0进行补全,这样31后面就不用加空格。
.�00031-foo { border: 10px dashed; padding: 10px; }
- 如果选择器中有父子关系,则需要打两个空格:
.31 em { margin-right: 10px; }
- CSS压缩工具会乱压空格,所以,实际开发时,如果想使用数字,建议使用非空格完整表示法:
.�00031 em { margin-right: 10px; }
最后
以上就是心灵美小蘑菇最近收集整理的关于css 选择器命名规范的全部内容,更多相关css内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复