一、CSS简介
1. 概念
CSS (Cascading Style Sheets) ,通常称为 CSS样式表 或 层叠样式表(级联样式表)。
它定义了如何显示 HTML 元素。
HTML 标签原本被设计为用于定义文档内容,样式表定义如何显示 HTML 元素。
2. 作用
- 主要用于设置 HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
- CSS以HTML为基础,提供了丰富的功能,如字体、颜色、背景的控制及整体排版等,而且还可以针对不同的浏览器设置不同的样式。
- 解决内容与表现分离的问题。
二、引入CSS样式表
根据css样式书写的位置可分为以下3类:
1. 行内式 / 内联样式表
是通过标签的style属性来设置元素的样式。(任何HTML标签都拥有style属性)
- 语法格式:
<html标签 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;">
显示的内容
</html标签>
- 案例:
<h2 style="font-size: 30px; color: red; background-color: pink;"> css引入方式1:行内式 / 内联样式(Inline Styles)
</h2>
显示效果如下:

- 注意:
- style其实就是标签的属性
- 样式属性和值中间是冒号
: - 多组属性值之间用分号
;隔开。
- 缺点:
- 当我们给一个html标记设置很多样式的时候,这个HTML标记就会变得很长,以后修改起来不方便
- 只能控制当前的标签和以及嵌套在其中的字标签,造成代码冗余
- 没有实现样式和结构相分离
2. 内嵌式 / 内部样式表
是将CSS代码集中写在HTML文档的head头部标签中,并且用<style>标签定义。
- 语法格式:
<head>
<style type="text/CSS">
选择器(选择的标签) {
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
}
</style>
</head>
- 案例:
<head>
<style>
.h2 {
font-size: 30px;
background-color: skyblue;
}
</style>
</head>
<body>
<h2 class="h2">css引入方式2:内嵌式 / 内部样式表</h2>
</body>
显示效果如下:

- 注意:
- style标签一般位于head标签中,当然理论上他可以放在HTML文档的任何地方。
- type=“text/css” 在html5中可以省略。
- 缺点:
- 当我们设置的样式很多的时候,会让html网页的头部显得很多
- 只能控制当前的页面
- 样式和结构没有彻底分离
3. 外链式 / 外部样式表
是将所有的样式放在一个或多个以 .css 为扩展名的外部样式表文件中,通过<link>标签将外部样式表文件链接到HTML文档中。
- 具体步骤
- 在html文件之外建立一个独立的样式表文件【.css】
- 编辑具体样式代码
- 在当前的html文件中的head标记中通过link标记将样式表文件【.css】链接进入
- 语法格式:
<head>
<link rel="stylesheet" type="text/css" href="css文件路径">
</head>
- 注意:
- link 是个单标签
- link标签需要放在head头部标签中,并且指定link标签的三个属性:
rel——定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件。
type——定义所链接文档的类型,在这里需要指定为“text/CSS”,表示链接的外部文件为CSS样式表。可以省略
href——定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。
- 案例:
<!-- html页面 -->
<head>
<link rel="stylesheet" type="text/css" href="./test.css">
</head>
<body>
<h3>css引入方式3:外链式 / 外部样式表</h3>
</body>
/* test.css页面 */
h3 {
font-size: 40px;
background-color: coral;
}
显示效果如下:

- 优点: 这种方式可以做到html与css的分离控制。
三、语法格式
平时我们在html文件中使用CSS,用的最多的方式是内部样式块和链入样式表。
这两种css的操作语法都是一样的,由两个主要的部分构成:选择器和一条或多条声明【具体样式设置】

- 选择器用于指定CSS样式作用的HTML标签
- 花括号内是对该对象设置的具体样式
- 属性和属性值以“键值对”的形式出现
- 属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
- 属性和属性值之间用英文冒号 : 进行连接
- 多个“键值对”之间用英文分号 ; 进行分隔
- 为了让CSS可读性更强,尽量每行只描述一个属性
四、CSS注释
注释是用来解释说明你的代码的含义。
语法格式:
/* 这是个注释 */
注意:
- CSS的注释不能用来注释html元素,只能作用在css上
- 注释往往都出现在具体样式属性设置的后面
- 可以一次性注释多行内容,但是不能嵌套
- 注释的内容不会被执行,可以用来调试程序
五、CSS选择器
选择器的作用:得到需要被控制的html元素
选择器分为基础选择器和复合选择器
1. CSS基础选择器
1)标签选择器 / 元素选择器
根据html元素的名称得到需要设置样式的html元素。
-
作用:
标签选择器 可以把某一类标签全部选择出来 比如所有的div标签 和 所有的 span标签
-
优点:
能快速为页面中同类型的标签统一样式
-
缺点:
不能设计差异化样式
<head>
<style>
h2 {
color: red;
}
p {
background-color: pink;
}
div {
/* 设置字体加粗 */
font-weight: 700;
}
</style>
</head>
<body>
<h2>标签选择器 / 元素选择器</h2>
<p>根据html元素的名称得到需要设置样式的html元素</p>
<p>作用:标签选择器可以把某一类标签全部选择出来,比如所有的div标签和所有的span标签</p>
<div>优点:能快速为页面中同类型的标签统一样式</div>
<div>缺点:不能设计差异化样式</div>
</body>
显示效果如下:

2)id 选择器
根据html元素的id属性值得到需要设置样式的html元素。
需要为html元素设置id属性,
在样式文件中使用#表示id属性,后面紧跟id名。
<head>
<style>
h2 {
color: red;
}
#p1 {
font-size: 20px;
font-weight: 700;
}
#p2 {
color: blue;
}
#p3 {
background-color: pink;
}
</style>
</head>
<body>
<h2>id 选择器</h2>
<p id="p1">根据html元素的id属性值得到需要设置样式的html元素</p>
<p id="p2">需要为html元素设置id属性</p>
<p id="p3">在样式文件中使用#表示id属性,后面紧跟id名。</p>
</body>
显示效果如下:

3)class 选择器 / 类选择器
根据html元素的class属性值得到需要设置样式的html元素。
需要为html元素设置class属性,
在样式文件中通过.表示class属性,后面紧跟class名。
-
优点:
可以为元素对象定义单独或相同的样式,可以选择一个或者多个标签
-
注意:
长名称或词组可以使用中横线
-连接来为选择器命名。不要纯数字、中文等命名, 尽量使用英文字母来表示。
<head>
<style>
h2 {
color: red;
}
.p1 {
font-weight: 700;
background-color: skyblue;
}
.p2 {
font-size: 20px;
}
.p3 {
color: blue;
}
.p4 {
background-color: pink;
}
</style>
</head>
<body>
<h2>class 选择器 / 类选择器</h2>
<p class="p1">根据html元素的class属性值得到需要设置样式的html元素。</p>
<p class="p2">需要为html元素设置class属性,</p>
<p class="p3">在样式文件中通过 . 表示class属性,后面紧跟class名。</p>
<p class="p4">优点:可以为元素对象定义单独或相同的样式,可以选择一个或者多个标签</p>
</body>
显示效果如下:

ps:类选择器特殊用法 - 多类名
我们可以给标签指定多个类名,从而达到更多的选择目的。
各个类名中间用空格隔开。
<head>
.pink {
background-color: pink;
}
.strong {
font-weight: 700;
}
.big {
font-size: 30px;
}
</style>
</head>
<body>
<div class="pink strong big">我们可以给标签指定多个类名,从而达到更多的选择目的。</div>
</body>
显示效果如下:

4)通配符选择器
通配符选择器用*号表示,*就是选择所有的标签,它是所有选择器中作用范围最广的,能匹配页面中所有的元素。
一般用于清除所有HTML标记的默认边距:
* {
margin: 0; /* 定义外边距 */
padding: 0; /* 定义内边距 */
}
2. CSS复合选择器
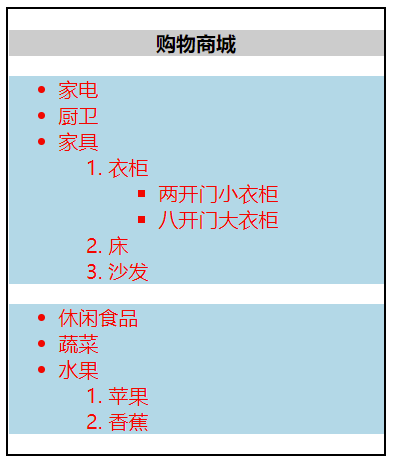
1)后代选择器 / 包含选择器
得到被父元素包含的所有子元素,包含嵌套在内的所有的子孙后代元素。
其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔,先写父亲爷爷,再写儿子孙子。
<head>
<style>
.shopping {
width: 300px;
border: 2px solid #000;
}
.shopping .title {
font-weight: 700;
text-align: center;
background-color: #ccc;
}
.shopping ul {
color: red;
background-color: lightblue;
}
</style>
</head>
<body>
<div class="shopping">
<p class="title">购物商城</p>
<ul>
<li>家电</li>
<li>厨卫</li>
<li>家具
<ol>
<li>衣柜
<ul>
<li>两开门小衣柜</li>
<li>八开门大衣柜</li>
</ul>
</li>
<li>床</li>
<li>沙发</li>
</ol>
</li>
</ul>
<div>
<ul>
<li>休闲食品</li>
<li>蔬菜</li>
<li>水果
<ol>
<li>苹果</li>
<li>香蕉</li>
</ol>
</li>
</ul>
</div>
</div>
</body>
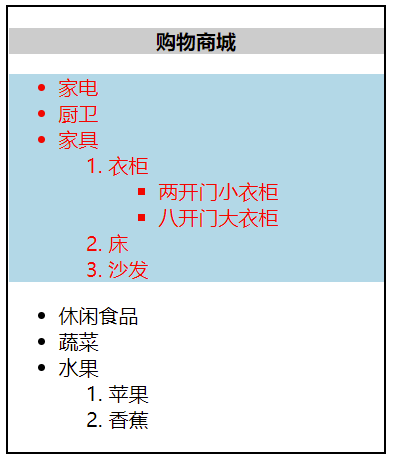
显示效果如下:

2)子元素选择器
得到指定父元素的直接子元素,而不是所有子元素。即只能选择作为某元素**子元素(亲儿子)**的元素。
其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个 > 进行连接。
<head>
<style>
.shopping {
width: 300px;
border: 2px solid #000;
}
.shopping .title {
font-weight: 700;
text-align: center;
background-color: #ccc;
}
.shopping>ul {
color: red;
background-color: lightblue;
}
</style>
</head>
<body>
<div class="shopping">
<p class="title">购物商城</p>
<ul>
<li>家电</li>
<li>厨卫</li>
<li>家具
<ol>
<li>衣柜
<ul>
<li>两开门小衣柜</li>
<li>八开门大衣柜</li>
</ul>
</li>
<li>床</li>
<li>沙发</li>
</ol>
</li>
</ul>
<div>
<ul>
<li>休闲食品</li>
<li>蔬菜</li>
<li>水果
<ol>
<li>苹果</li>
<li>香蕉</li>
</ol>
</li>
</ul>
</div>
</div>
</body>
显示效果如下:

3)并集选择器
如果某些选择器定义的相同样式,就可以利用并集选择器,可以让代码更简洁。
并集选择器(CSS选择器分组)是各个选择器通过逗号,连接而成的(逗号可以理解为 和的意思),通常用于集体声明。
任何形式的选择器(包括标签选择器、class类选择器id选择器等),都可以作为并集选择器的一部分。
<head>
<style>
.sitenav .site-r a {
color: red;
}
.nav a {
color: #aaa;
}
.nav,
.sitenav {
font: 18px "microsoft yahei";
}
</style>
</head>
<body>
<!-- 主导航栏 -->
<div class="nav">
<ul>
<li><a href="#">公司首页</a></li>
<li><a href="#">公司简介</a></li>
<li><a href="#">公司产品</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</div>
<!-- 侧导航栏 -->
<div class="sitenav">
<div class="site-l">左侧导航栏</div>
<div class="site-r"><a href="#">登录</a></div>
</div>
</body>
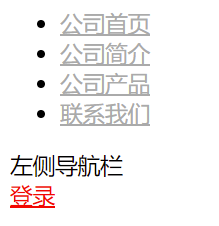
显示效果如下:

4)伪类选择器
伪类选择器用2个点——就是冒号:表示,比如 :link{}
作用:
用于向某些选择器添加特殊的效果。比如给链接添加特殊效果, 比如可以选择 第1个,第n个元素。
伪类选择器很多,以下介绍链接伪类和结构伪类:
① 链接伪类选择器
- a:link /* 未访问的链接 */
- a:visited /* 已访问的链接 */
- a:hover /* 鼠标移动到链接上(悬停) */
- a:active /* 选定的链接(正在被点击的链接) */
<head>
<style>
* {
margin: 0;
padding: 0;
}
.nav {
margin: 50px;
overflow: hidden;
text-align: center;
}
li {
list-style: none;
float: left;
}
a {
text-decoration: none;
display: block;
width: 150px;
height: 30px;
line-height: 30px;
background-color: pink;
}
a:link {
color: black;
}
a:visited {
color: red;
}
a:hover {
font-weight: 700;
background-color: orange;
}
a:active {
background-color: purple;
}
</style>
</head>
<body>
<div class="nav">
<ul>
<li><a href="#1">公司首页</a></li>
<li><a href="#2">公司简介</a></li>
<li><a href="#3">公司产品</a></li>
<li><a href="#4">联系我们</a></li>
</ul>
</div>
</body>
显示效果如下:

② 结构伪类选择器

nth-child:
<head>
<style>
li {
width: 200px;
box-sizing: border-box;
}
/* 选择ul里面的第一个孩子li */
ul li:first-child {
color: red;
}
/* 选择ul里面的最后一个孩子li */
ul li:last-child {
color: blue;
}
/* nth-child */
/* 1. n可以是数字,选择ul里面的第几个孩子 li */
ul li:nth-child(4) {
font-weight: 700;
font-size: 20px;
}
/* 2. n可以是关键词:even偶数、odd奇数 */
ul li:nth-child(even) {
background-color: pink;
}
ul li:nth-child(odd) {
background-color: skyblue;
}
/* 3. n可以是公式(n从0开始计算,2n类似于even,2n+1类似于odd) */
/* 3n选择3的倍数 */
ul li:nth-child(3n) {
border: 3px solid orangered;
}
/* n+5 从第5个(包含第5个)往后面选择 */
ol li:nth-child(n+5) {
background-color: aquamarine;
}
/* -n+4 选择前面4个(包含第4个) */
ol li:nth-child(-n+4) {
background-color: lightpink;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
</ul>
<ol>
<li>ol里的第1个li</li>
<li>ol里的第2个li</li>
<li>ol里的第3个li</li>
<li>ol里的第4个li</li>
<li>ol里的第5个li</li>
<li>ol里的第6个li</li>
<li>ol里的第7个li</li>
<li>ol里的第8个li</li>
</ol>
</body>
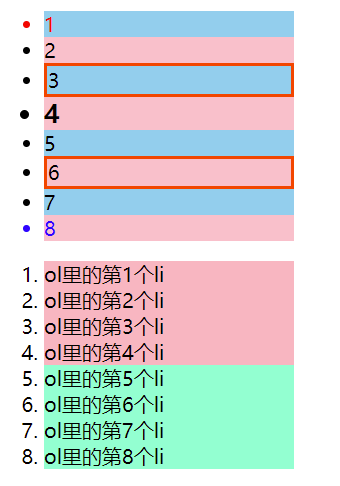
显示效果如下:

nth-of-type:
<head>
<style>
/* 注意:nth-child 先选第几个孩子 再看类型 */
/* 1. 当类型不相匹,则谁都选不到 */
div span:nth-child(1) {
background-color: blue;
}
/* 2. 当类型相匹,则根据是父元素的第几个孩子选择 */
/* 以下选择到的是div的第2个孩子,即第一个span */
div span:nth-child(2) {
background-color: pink;
}
/* 注意:nth-of-type 先选类型,再看第几个 */
/* 1. 选择div里面的span 的第一个 */
div span:first-of-type {
background-color: skyblue;
}
/* 2. 选择div里面的span 的最后一个 */
div span:last-of-type {
background-color: purple;
}
/* 3. 选择div里面的span 的第3个 */
div span:nth-of-type(3) {
background-color: orange;
}
/* 4. 选择div里面的i 的偶数/奇数 */
div i:nth-of-type(even) {
background-color: lightcoral;
}
div i:nth-of-type(odd) {
background-color: greenyellow;
}
</style>
</head>
<body>
<div>
<p>我是div里的p</p>
<span>我是div里的第1个span</span><br>
<span>我是div里的第2个span</span><br>
<span>我是div里的第3个span</span><br>
<span>我是div里的第4个span</span><br><br>
<i>我是div里的第1个i</i><br>
<i>我是div里的第2个i</i><br>
<i>我是div里的第3个i</i><br>
<i>我是div里的第4个i</i><br>
</div>
</body>
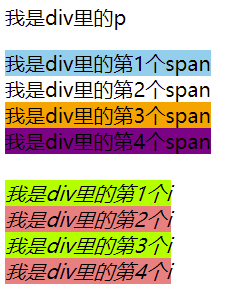
显示效果如下:

nth-child 和 nth-of-type 的区别:
- nth-child 先选第几个孩子 再看类型
- 当类型不相匹,则谁都选不到
- 当类型相匹,则根据是父元素的第几个孩子选择
- nth-of-type 先选类型,再看第几个
- 当父元素里面只有同一种类型的子元素时,nth-child 和 nth-of-type选择结果一致
- eg:在ul / ol 里面只允许放li,所以 nth-child 和 nth-of-type 就一样了
③ 伪元素选择器
| 选择符 | 表示 |
|---|---|
::before | 在元素内部的前面插入内容 |
::after | 在元素内部的后面插入内容 |
-
伪类选择器注意事项
before和after必须有content属性before在内容前面,after 在内容后面before和after创建的是一个元素,但是属于行内元素- 创建出来的元素在
Dom中查找不到,所以称为伪元素 - 伪元素和标签选择器一样,权重为 1
-
代码演示
<style> div { width: 100px; height: 100px; border: 1px solid lightcoral; } div::after, div::before { width: 20px; height: 50px; text-align: center; display: inline-block; } div::after { content: '德'; background-color: lightskyblue; } div::before { content: '道'; background-color: mediumaquamarine; } </style> -
伪元素的使用案例——添加字体图标
p {
width: 220px;
height: 22px;
border: 1px solid lightseagreen;
margin: 60px;
position: relative;
}
p::after {
content: 'ea50';
font-family: 'icomoon';
position: absolute;
top: -1px;
right: 10px;
}
5)属性选择器
根据html元素的设置的属性名称得到需要设置样式的html元素。

<head>
<style>
input {
display: block;
margin: 10px;
}
div {
width: 100px;
}
/* 选择有placeholder属性的input标签 */
input[placeholder] {
background-color: pink;
}
/* 选择type属性值为text的input标签 */
input[type="text"] {
font-size: 18px;
}
/* 选择有type属性和value属性,且value属性值为"搜索" 的input标签*/
input[type][value="搜索"] {
border: 3px solid red;
}
/* 选择class属性值以icon开头的div元素 */
div[class^=icon] {
color: red;
}
/* 选择class属性值以left结尾的div元素 */
div[class$=left] {
background-color: yellow;
}
/* 选择class属性值里面包含new的div元素 */
div[class*=new] {
font-weight: 700;
}
</style>
</head>
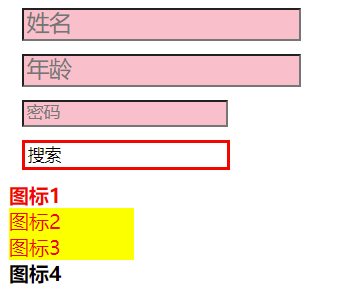
<body>
<input type="text" placeholder="姓名">
<input type="text" placeholder="年龄">
<input type="password" placeholder="密码">
<input type="search" value="搜索">
<div class="icon1new">图标1</div>
<div class="icon2-left">图标2</div>
<div class="icon3-left">图标3</div>
<div class="newiicon4">图标4</div>
</body>
显示效果如下:

六、font字体属性
1. font-family 字体
font-family属性用于设置哪一种字体。
网页中常用的字体有宋体、微软雅黑、黑体等,
可以同时指定多个字体,中间以逗号,隔开,表示如果浏览器不支持第一个字体,则会尝试下一个,直到找到合适的字体; 如果都没有,则以电脑默认的字体为准。
p {font-family: "Times New Roman", "Microsoft Yahei", Times, serif;}
注意:
- 各种字体之间必须使用英文状态下的逗号隔开。
- 中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。
- 如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如font-family: “Times New Roman”;。
- 尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。
<head>
<style>
div p:nth-child(1) {
font-family: "宋体";
}
div p:nth-child(2) {
font-family: "Times New Roman", "Microsoft Yahei", Times, serif;
}
</style>
</head>
<body>
<div>
<!-- 1. font-family 字体 -->
<p>font-family属性用于设置哪一种字体。</p>
<p>网页中常用的字体有宋体、微软雅黑、黑体等</p>
</div>
</body>
显示效果如下:

2. font-size 字体大小
font-size属性用于设置字号。
p {font-size:20px;}
-
单位:
可以使用相对长度单位【em / px】,也可以使用绝对长度单位【cm / mm】。
相对长度单位比较常用,一般较多使用像素单位px,绝对长度单位使用较少。
谷歌浏览器默认的文字大小为16px。
一般给body指定整个页面文字的大(标题标签比较特殊,需要单独指定文字大小)。
<head>
<style>
div p:nth-child(1) {
font-size: 20px;
}
div p:nth-child(2) {
font-size: 1em;
}
</style>
</head>
<body>
<div>
<!-- 2. font-size 字体大小 -->
<p>font-size属性用于设置字号。</p>
<p>相对长度单位比较常用,一般较多使用像素单位px,绝对长度单位使用较少。</p>
</div>
</body>
显示效果如下:

3. font-style 字体风格(斜体)
- 在html中,可以使用 i 和 em 标签实现字体倾斜的样式;
- 也可以使用CSS 来实现字体倾斜,但是CSS 是没有语义的。
font-style属性用于定义字体风格,设置斜体或正常字体,其可用属性值如下:
- normal——默认值,浏览器会显示标准的字体样式 font-style: normal;
- italic——浏览器会显示斜体的字体样式。
p {font-style:italic;}
平时我们很少给文字加斜体,反而喜欢给斜体标签(em,i)改为普通模式。
<head>
<style>
div p:nth-child(1) {
font-style: italic;
}
div p:nth-child(2) {
font-style: normal;
}
</style>
</head>
<body>
<div>
<!-- 3. font-style 字体风格(斜体) -->
<p>font-style属性用于定义字体风格,设置斜体或正常字体</p>
<p>属性值:normal——默认值,显示标准的字体样式;italic——斜体</p>
</div>
</body>
显示效果如下:

4. font-weight 字体粗细
- 在html中,可以使用 b 和 strong 标签实现字体加粗的样式;
- 也可以使用CSS 来实现,但是CSS 是没有语义的。
font-weight 属性设置字体的粗细,常用数字来表示加粗和不加粗。
| 属性值 | 描述 |
|---|---|
| normal | 默认值(不加粗的) |
| bold | 粗体(加粗的) |
| lighter | 定义更细的字符 |
| 100~900 | 400 等同于 normal,700 等同于 bold |
<head>
<style>
div p:nth-child(1) {
font-style: normal;
}
div p:nth-child(2) {
font-weight: 700;
}
</style>
</head>
<body>
<div>
<!-- 4. font-weight 字体粗细 -->
<p>font-weight 属性设置字体的粗细,常用数字来表示加粗和不加粗。</p>
<p>400 等同于 normal,700 等同于 bold</p>
</div>
</body>
显示效果如下:

5. font 简写
font属性用于对字体样式进行综合设置。
- 基本语法格式如下:
选择器 { font: font-style font-weight font-size/line-height font-family;}
-
注意:
使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以空格隔开。
其中不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用。
<head>
<style>
div p:nth-child(1) {
font: italic 700 20px/30px "楷体";
}
div p:nth-child(2) {
font: 20px "microsoft yahei";
}
</style>
</head>
<body>
<div>
<!-- 5. font 简写 -->
<p>使用font属性时,必须按: font-style font-weight font-size/line-height font-family 的顺序书写,不能更换顺序。</p>
<p>其中不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用。</p>
</div>
</body>
显示效果如下:

七、文本属性
1. color 颜色
color属性用于定义文本的颜色,其取值方式有如下3种:
| 表示 | 属性值 |
|---|---|
| 预定义的颜色值 | red,green,blue |
| 十六进制 | #FF0000,#FF6600,#29D794 |
| RGB代码 | rgb(255,0,0),rgb(100%,0%,0%) |
<head>
<style>
.color {
color: red;
}
</style>
</head>
<body>
<!-- 1. color 颜色 -->
<p class="color">测试color 颜色</p>
</body>
显示效果如下:

2. line-height 行高
line-height属性用于设置行间距,就是行与行之间的距离,即字符的垂直间距,一般称为行高。
line-height常用的属性值单位有三种:
- 像素px
- 相对值em
- 百分比%
实际工作中使用最多的是像素px
<head>
<style>
.lh {
line-height: 35px;
}
</style>
</head>
<body>
<!-- 2. line-height 行高 -->
<p class="moren">默认行高</p>
<p class="lh">测试line-height 行高</p>
</body>
显示效果如下:

3. text-align 水平对齐方式
text-align属性用于设置文本内容的水平对齐,相当于html中的align对齐属性。
| 属性值 | 解释 |
|---|---|
| left | 左对齐(默认值) |
| right | 右对齐 |
| center | 居中对齐 |
注意:是让盒子里面的内容水平居中, 而不是让盒子居中对齐
<head>
<style>
.tar {
text-align: right;
}
.tac {
text-align: center;
}
</style>
</head>
<body>
<!-- 3. text-align 水平对齐方式 -->
<p>测试text-align 水平对齐方式--默认left左对齐</p>
<p class="tar">测试text-align 水平对齐方式--right右对齐</p>
<p class="tac">测试text-align 水平对齐方式--center居中对齐</p>
</body>
显示效果如下:

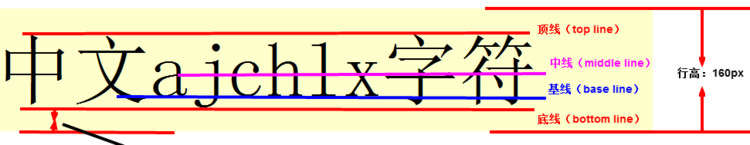
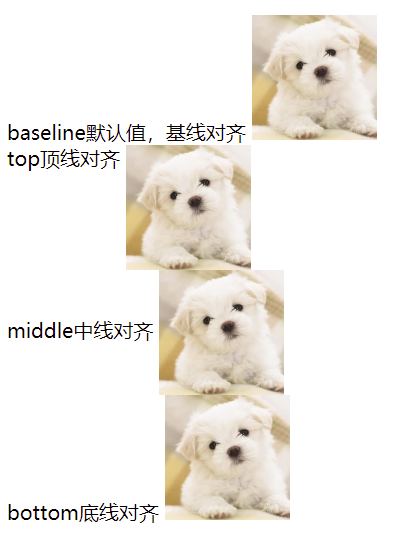
4. vertical-align 垂直对齐方式
vertical-align 属性设置一个元素的垂直对齐方式,它只针对于行内元素或者行内块元素
| 属性值 | 描述 |
|---|---|
| baseline | 默认值,基线对齐 |
| top | 顶线对齐 |
| middle | 中线对齐 |
| bottom | 底线对齐 |

<head>
<style>
.vat {
vertical-align: top;
}
.vam {
vertical-align: middle;
}
.vab {
vertical-align: bottom;
}
</style>
</head>
<body>
<!-- 4. vertical-align 垂直对齐方式 -->
<span>baseline默认值,基线对齐</span>
<img src="../imgs/dog.webp" width="100px"> <br>
<span>top顶线对齐</span>
<img src="../imgs/dog.webp" width="100px" class="vat"> <br>
<span>middle中线对齐</span>
<img src="../imgs/dog.webp" width="100px" class=" vam"> <br>
<span>bottom底线对齐</span>
<img src="../imgs/dog.webp" width="100px" class=" vabm"> <br>
</body>
显示效果如下:

5. text-decoration 装饰线
text-decoration 通常用于给链接修改装饰效果
| 属性值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 取消下划线(最常用) |
| underline | 定义文本下的一条线。下划线 也是我们链接自带的(常用) |
| overline | 定义文本上的一条线。(不用) |
| line-through | 定义穿过文本下的一条线。(不常用) |
<head>
<style>
.tdu {
text-decoration: underline;
}
.tdo {
text-decoration: overline;
}
.tdlh {
text-decoration: line-through;
}
.tdn {
text-decoration: none;
}
</style>
</head>
<body>
<!-- 5. text-decoration 装饰线 -->
<p class="tdu">测试text-decoration 装饰线--underline下划线</p>
<p class="tdo">测试text-decoration 装饰线--overline上划线</p>
<p class="tdlt">测试text-decoration 装饰线--line-through删除线</p>
<a class="tdn" href="#">测试text-decoration 装饰线--none 取消下划线</a>
</body>
显示效果如下:

6. text-indent 首行缩进
text-indent属性用于设置首行文本的缩进
- 其属性值可为不同单位的数值、em字符宽度的倍数、或相对于浏览器窗口宽度的百分比%,允许使用负值,
- 建议使用em作为设置单位。
- 1em 就是一个字的宽度 如果是汉字的段落, 1em 就是一个汉字的宽度
<head>
<style>
.ti32px {
text-indent: 32px;
}
.ti2em {
text-indent: 2em;
}
</style>
</head>
<body>
<!-- 6. text-indent 首行缩进 -->
<p>测试text-indent 首行缩进:标准不缩进</p>
<p class="ti32px">测试text-indent 首行缩进:32px</p>
<p class="ti2em">测试text-indent 首行缩进:2em</p>
</body>
显示效果如下:

7. text-transform 字母大小写
文本转换属性是用来指定在一个文本中的大写和小写字母。
可用于所有字句变成 大写uppercase 或 小写lowercase,或每个单词的首字母大写capitalize。
<head>
<style>
.ttu {
text-transform: uppercase;
}
.ttl {
text-transform: lowercase;
}
.ttc {
text-transform: capitalize;
}
</style>
</head>
<body>
<!-- 7. text-transform 字母大小写 -->
<p class="ttu">测试text-transform 字母大小写--大写uppercase</p>
<p class="ttl">测试text-transform 字母大小写--小写lowercase</p>
<p class="ttc">测试text-transform 字母大小写--首字母大写capitalize</p>
</body>
显示效果如下:

8. letter-spacing 字符间距
letter-spacing 属性增加或减少字符间的空白(字符间距),
对单词和汉字都有效果。
<head>
<style>
.ls {
letter-spacing: 10px;
}
</style>
</head>
<body>
<!-- 8. letter-spacing 字符间距 -->
<p class="ls">测试letter-spacing 字符间距</p>
</body>
显示效果如下:

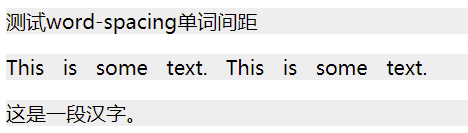
9. word-spacing 单词间距
word-spacing属性增加或减少单词与单词之间的空白,
以单词间空格为依据,只对单词有效果,对汉字无效果。
<head>
<style>
.ws {
word-spacing: 10px;
}
</style>
</head>
<body>
<!-- 9. word-spacing 单词间距 -->
<p class="ws">测试word-spacing单词间距</p>
<p class="ws">This is some text. This is some text.</p>
<p class="ws">这是一段汉字。</p>
</body>
显示效果如下:

10. text-shadow 文字阴影
在css3中,我们可以使用text-shadow属性将阴影应用于文本。
语法:
text-shadow: h-shadow v-shadow blur color;
| 属性值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊的距离。 |
| color | 可选。阴影的颜色。 |
<head>
<style>
.ts1 {
font-size: 25px;
text-shadow: 10px 10px 5px rgba(0, 0, 0, .7);
}
.ts2 {
font-size: 25px;
text-shadow: -5px -5px 10px;
}
</style>
</head>
<body>
<!-- 10. text-shadow 文字阴影 -->
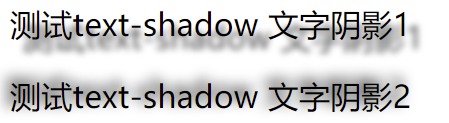
<p class="ts1">测试text-shadow 文字阴影1</p>
<p class="ts2">测试text-shadow 文字阴影2</p>
</body>
显示效果如下:

八、CSS背景
1. background-color 背景颜色
background-color:颜色值;
默认的值是 transparent 透明的
| 表示 | 属性值 |
|---|---|
| 预定义的颜色值 | red,green,blue |
| 十六进制 | #FF0000,#FF6600,#29D794 |
| RGB代码 | rgb(255,0,0),rgb(100%,0%,0%) |
<head>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div></div>
</body>
2. background-image 背景图片
<head>
<style>
div {
width: 300px;
height: 300px;
border: 1px solid red;
background-image: url(../imgs/cute.png);
}
</style>
</head>
<body>
<div></div>
</body>
显示效果如下:默认铺满整个盒子大小

CSS3 渐变(gradients)可以在两个或多个指定的颜色之间显示平稳的过渡。
以前,你必须使用图像来实现这些效果。但是,通过使用 CSS3 渐变(gradients),你可以减少下载的时间和宽带的使用。此外,渐变效果的元素在放大时看起来效果更好,因为渐变(gradient)是由浏览器生成的。
1)linear-gradient( ) 线性渐变
linear-gradient() 函数用于创建一个表示两种或多种颜色线性渐变的图片。
-
指定方向:向下 / 向上 / 向左 / 向右 / 对角方向 / 指定角度
如果不指定方向,默认从上到下渐变
-
指定至少两种颜色
-
CSS3 渐变也支持透明度(transparent),可用于创建减弱变淡的效果。
为了添加透明度,我们使用 rgba() 函数来定义颜色节点。rgba() 函数中的最后一个参数可以是从 0 到 1 的值,它定义了颜色的透明度:0 表示完全透明,1 表示完全不透明。
<style>
div {
width: 200px;
height: 100px;
margin-bottom: 10px;
border: 1px solid black;
}
/* 1. 默认:从上到下 */
.div1 {
background-image: linear-gradient(red, yellow, green);
}
/* 2. 指定方向:从左到右 (to bottom向下 / to top向上 / to left向左) */
.div2 {
background-image: linear-gradient(to right, red, yellow, green);
}
/* 3. 指定不均匀分布占比 */
.div3 {
background-image: linear-gradient(to right, red 5%, yellow 25%, green 70%);
}
/* 4. 对角线:向右下角 */
.div4 {
background-image: linear-gradient(to bottom right, red, yellow, green);
}
/* 5. 使用角度:角度是指水平线和渐变线之间的角度 */
.div5 {
background-image: linear-gradient(45deg, red, yellow, green);
}
/* 6. 使用透明度 */
.div6 {
background-image: linear-gradient(to right, rgba(255, 0, 0, 0), rgba(255, 0, 0, 1));
}
</style>
<body>
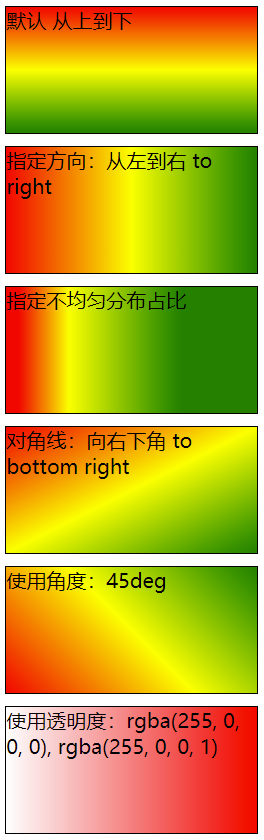
<div class="div1">默认 从上到下</div>
<div class="div2">指定方向:从左到右 to right</div>
<div class="div3">指定不均匀分布占比</div>
<div class="div4">对角线:向右下角 to bottom right</div>
<div class="div5">使用角度:45deg</div>
<div class="div6">使用透明度:rgba(255, 0, 0, 0), rgba(255, 0, 0, 1)</div>
</body>
显示效果如下:

2)radial-gradient( ) 径向渐变
radial-gradient() 函数用径向渐变创建 “图像”。径向渐变由中心点定义。
/* 语法: */
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
/* shape 形状:ellipse (默认 椭圆形) / circle(圆形)
size 大小:farthest-corner (默认 从圆心到离圆心最远的角)
position 位置:center(默认)/ top / bottom */
案例:
<head>
<style>
div {
width: 200px;
height: 100px;
margin-bottom: 10px;
border: 1px solid black;
}
/* 1. 默认形状:椭圆形ellipse */
.div1 {
background-image: radial-gradient(red, yellow, green);
}
/* 2. 指定为圆形circle */
.div2 {
background-image: radial-gradient(circle, red, yellow, green);
}
/* 3. 指定不均匀分布占比 */
.div3 {
background-image: radial-gradient(red 5%, yellow 25%, green 70%);
}
/* 4. 设置中心点为顶部 */
.div4 {
background-image: radial-gradient(farthest-corner at top, red, yellow, green);
}
/* 5. 设置中心点为右上角 */
.div5 {
background-image: radial-gradient(farthest-corner at top right, red, yellow, green);
}
</style>
</head>
<body>
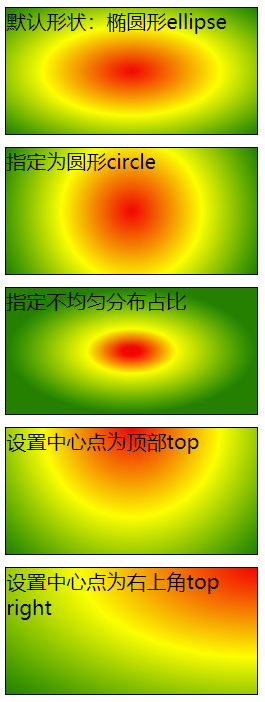
<div class="div1">默认形状:椭圆形ellipse</div>
<div class="div2">指定为圆形circle</div>
<div class="div3">指定不均匀分布占比</div>
<div class="div4">设置中心点为顶部</div>
<div class="div5">设置中心点为右上角</div>
</body>
显示效果如下:

ps:插入图片和背景图片区别
- 插入图片 我们用的最多 比如产品展示类 移动位置只能靠盒模型 padding margin
- 背景图片我们一般用于小图标背景 或者 超大背景图片 背景图片 只能通过 background-position
3. background-repeat 背景平铺
| 参数 | 作用 |
|---|---|
| repeat | 在x轴和y轴上平铺(默认的) |
| no-repeat | 不平铺 |
| repeat-x | 在x轴上平铺 |
| repeat-y | 在y轴上平铺 |
<style>
div {
width: 300px;
height: 300px;
border: 1px solid red;
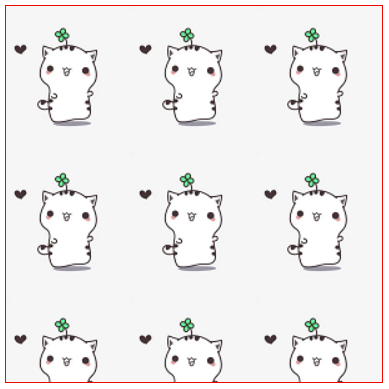
background-image: url(../imgs/cute.png);
background-repeat: no-repeat;
}
</style>
显示效果如下:

background-repeat: repeat-x;
显示效果如下:

background-repeat: repeat-y;
显示效果如下:

4. background-position 背景位置
| 参数 | 值 |
|---|---|
| length | 百分数 | 由浮点数字和单位标识符组成的长度值 |
| position | top | center | bottom | left | center | right 方位名词 |
注意:
-
必须先指定background-image属性
-
position 后面是x坐标和y坐标。 可以使用方位名词或者 精确单位。
-
实际上指定的是图片左上角相对于元素左上角的位置
-
如果指定两个值,两个值都是方位名字,则两个值前后顺序无关,比如left top和top left效果一致
background-position: center top; /* background-position: top center; */

-
如果只指定了一个方位名词,另一个值默认居中对齐。
background-position: center;

-
如果position 后面是精确坐标, 那么第一个肯定是 x,第二个一定是y
background-position: 50px 50px;

-
如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中
background-position: 150px;

-
如果指定的两个值是 精确单位和方位名字混合使用,则第一个值是x坐标,第二个值是y坐标
background-position: 50px bottom;

5. background-attachment 背景附着
背景附着就是解释背景是滚动的还是固定的
| 属性值 | 描述 |
|---|---|
| scroll | 默认值,背景图像随对象内容滚动 |
| fixed | 背景图像固定 |
body {
background-image: url(../cat.jpeg);
background-size: 300px;
background-repeat: no-repeat;
background-attachment: scroll;
}
显示效果如下:

body {
background-attachment: fixed;
}
显示效果如下:

6. background 背景简写
/* background: 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置; */
/* background: transparent url(image.jpg) repeat-y scroll center top ; */
background: pink url(../imgs/cat.png) no-repeat fixed center 100px;
/* 不需要指定每一个值。如果省略值的话,就使用属性地默认值 */
background: url(../imgs/cat.png) no-repeat 50% 100px;
7. 背景透明
background: rgba(0, 0, 0, 0.3);
- 最后一个参数是alpha 透明度 取值范围 0~1之间
- 我们习惯把0.3 的 0 省略掉 这样写 background: rgba(0, 0, 0, .3);
- 注意: 背景半透明是指盒子背景半透明,盒子里面的内容不受影响
- 因为是CSS3 ,所以 低于 ie9 的版本是不支持的。
8. background-size 背景大小
background-size指定背景图像的大小。
CSS3以前,背景图像大小由图像的实际大小决定。
CSS3中可以指定背景图片,属性值:
-
像素
-
百分比大小(相对于父元素的宽高)
-
cover——把背景图片等比例缩放,直到短的一边也缩放到能覆盖掉盒子的对应边的大小。
问题:可能有部分背景图片显示不全
-
contain——把背景图片等比例缩放,直到长的一边缩放到能覆盖掉盒子的对应边的大小。
问题:可能有部分空间是背景图片未覆盖到的,即有部分空白区域。
<style>
div {
width: 200px;
height: 100px;
margin-bottom: 10px;
border: 1px solid black;
background: url(../dog.webp) no-repeat;
}
div:nth-child(1) {
background-size: 200px 100px;
}
div:nth-child(2) {
background-size: 100% 100%;
}
div:nth-child(3) {
background-size: cover;
}
div:nth-child(4) {
background-size: contain;
}
</style>
<div>
<p>测试像素单位</p>
</div>
<div>
<p>测试百分比单位</p>
</div>
<div>
<p>测试cover</p>
</div>
<div>
<p>测试contain</p>
</div>
显示效果如下:

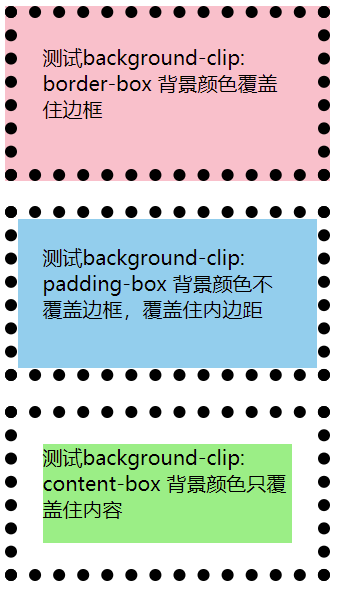
9. background-clip 背景修剪
background-clip属性指定背景绘制区域。
| 值 | 说明 |
|---|---|
| border-box | 默认值。背景绘制在边框方框内(背景颜色覆盖住边框)。 |
| padding-box | 背景绘制在衬距方框内(背景颜色不覆盖边框,覆盖住内边距)。 |
| content-box | 背景绘制在内容方框内(背景颜色只覆盖住内容)。 |
<style>
div {
margin-bottom: 20px;
width: 200px;
height: 80px;
border: 10px dotted black;
padding: 20px;
}
.border {
background-clip: border-box;
background-color: pink;
}
.padding {
background-clip: padding-box;
background-color: skyblue;
}
.content {
background-clip: content-box;
background-color: lightgreen;
}
</style>
<div class="border">测试background-clip: border-box 背景颜色覆盖住边框</div>
<div class="padding">测试background-clip: padding-box 背景颜色不覆盖边框,覆盖住内边距</div>
<div class="content">测试background-clip: content-box 背景颜色只覆盖住内容</div>
显示效果如下:

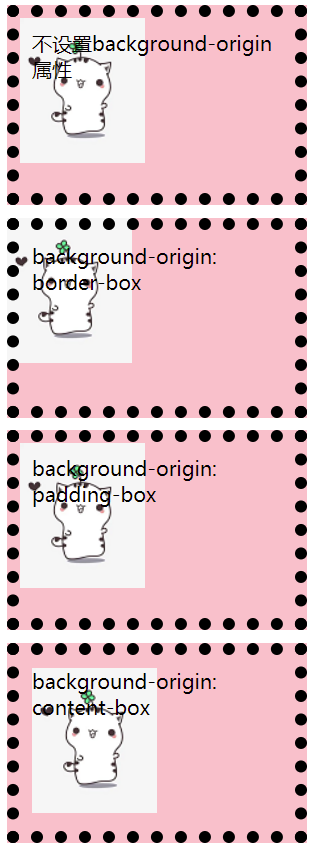
10. background-origin 背景起点
origin是原点、起源的意思
| 值 | 描述 |
|---|---|
| padding-box | 默认值,背景图像不覆盖边框,覆盖内边距 |
| border-box | 背景图像覆盖边框 |
| content-box | 背景图像只覆盖内容区域 |
background-origin属性指定background-position属性应该是相对位置。
注意: 如果背景图像background-attachment是"固定",这个属性没有任何效果。
<style>
div {
width: 200px;
height: 120px;
margin-bottom: 10px;
padding: 10px;
border: 10px dotted black;
background: pink url(../cute.png) no-repeat;
}
div:nth-child(2) {
background-origin: border-box;
}
div:nth-child(3) {
background-origin: padding-box;
}
div:nth-child(4) {
background-origin: content-box;
}
</style>
<div>不设置background-origin属性</div>
<div>background-origin: border-box</div>
<div>background-origin: padding-box</div>
<div>background-origin: content-box</div>
显示效果如下:

九、CSS列表
1. list-style-type 列表项标记类型
| 属性值 | 描述 |
|---|---|
| none | 无标记。 |
| disc | 默认。标记是实心圆。 |
| circle | 空心圆 |
| square | 实心方块 |
| decimal | 数字 |
| decimal-leading-zero | 0开头的数字标记。(01 02 03) |
| lower-roman / upper-roman | 小 / 大写罗马数字 (i ii iii iv v / I II III IV V) |
| lower-alpha / upper-alpha | 小 / 大写英文字母 (a b c / A B C) |
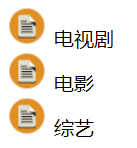
<style>
/* 把列表项标记的类型设置为实心方块。 */
.square {list-style-type: square;}
</style>
<ul class="square">
<li>电视剧</li>
<li>电影</li>
<li>综艺</li>
</ul>
2. list-style-image 将图像设置为列表项标志
ul {
list-style-image: url(img/icon.png)
}

3. list-style-position 列表项标记位置
- outside——默认值。保持标记位于文本的左侧。列表项目标记放置在文本以外,且环绕文本不根据标记对齐。
- inside——列表项目标记放置在文本以内,且环绕文本根据标记对齐。
<head>
<style>
ul,
ol {
width: 15%;
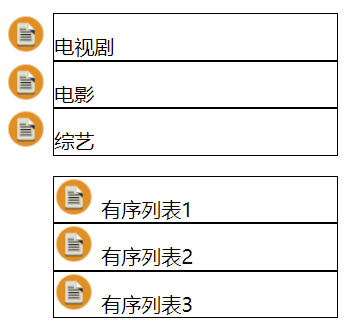
list-style-image: url(../imgs/列表.png);
}
ol {
list-style-position: inside;
}
li {
border: 1px solid black;
}
</style>
</head>
<body>
<ul>
<li>电视剧</li>
<li>电影</li>
<li>综艺</li>
</ul>
<ol>
<li>有序列表1</li>
<li>有序列表2</li>
<li>有序列表3</li>
</ol>
</body>
显示效果如下:

4. list-style 列表属性简写
list-style 简写属性在一个声明中设置所有的列表属性。
可以设置的属性(按顺序): list-style-type, list-style-position, list-style-image.
可以不设置其中的某个值,比如 “list-style:circle inside;” 也是允许的。未设置的属性会使用其默认值。
/* 去掉列表的项目符号标记 */
list-style: none;
十、CSS表格
1. border 边框
table, th, td
{
border: 1px solid black;
}
以上设置表格有双边框,这是因为表和th/ td元素有独立的边界,需显示为单个边框,可使用 border-collapse属性。
2. border-collapse 合并边框
设置表格的边框是否被折叠成一个单一的边框或隔开
table
{
border-collapse:collapse;
/* border-collapse:separate 单元格与单元格边框分开 */
}
table,th, td
{
border: 1px solid black;
}
3. width / height 宽/高
Width和height属性定义表格的宽度和高度。
table {
width: 30%;
}
td {
height: 30px;
}
4. text-align 水平对齐方式
text-align属性设置水平对齐方式,属性值:
- left:左对齐
- center:居中对齐
- right:右对齐
text-align: center;
5. vertical-align 垂直对齐方式
垂直对齐属性设置垂直对齐方式,属性值:
- top:顶部对齐
- center:居中对齐
- bottom:底部对齐
vertical-align:bottom;
6. padding 内边距
如需控制边框和表格内容之间的间距,应使用td和th元素的填充属性:
th {
padding: 10px;
}
7. background-color 背景颜色
tr:nth-child(even) {
background-color: lightblue;
}
tr:nth-child(odd) {
background-color: pink;
}
8. background-img 背景图片
background: url(../imgs/flower.webp) no-repeat;
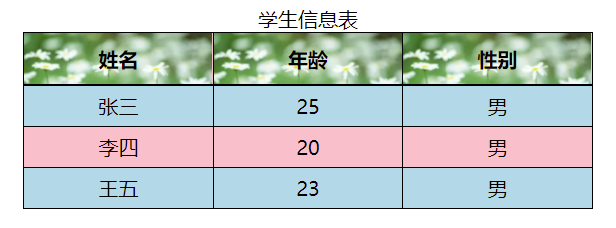
综合简单案例:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table,
tr,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
table {
width: 30%;
/* 让表格在页面中水平居中 */
margin: 0 auto;
/* 表格内文本水平居中 */
text-align: center;
}
th {
padding: 10px;
background: url(../imgs/flower.webp) no-repeat;
background-size: 100%;
}
td {
height: 30px;
/* 单元格垂直居中对齐 */
vertical-align: center;
}
tr:nth-child(even) {
background-color: lightblue;
}
tr:nth-child(odd) {
background-color: pink;
}
</style>
</head>
<body>
<table>
<caption>学生信息表</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>张三</td>
<td>25</td>
<td>男</td>
</tr>
<tr>
<td>李四</td>
<td>20</td>
<td>男</td>
</tr>
<tr>
<td>王五</td>
<td>23</td>
<td>男</td>
</tr>
</table>
</body>
显示效果如下:

最后
以上就是炙热小伙最近收集整理的关于css基础(1)一、CSS简介二、引入CSS样式表三、语法格式四、CSS注释五、CSS选择器六、font字体属性七、文本属性八、CSS背景九、CSS列表十、CSS表格的全部内容,更多相关css基础(1)一、CSS简介二、引入CSS样式表三、语法格式四、CSS注释五、CSS选择器六、font字体属性七、文本属性八、CSS背景九、CSS列表十、CSS表格内容请搜索靠谱客的其他文章。








发表评论 取消回复