HTML基础教程1
HTML中的注释

HTML 提示 - 如何查看源代码
HTML 提示 - 如何查看源代码
你是否看过一些网页然后惊叹它是如何实现的的。
如果您想找到其中的奥秘,只需要单击右键,然后选择"查看源文件"(IE)或"查看页面源代码"(Firefox),其他浏览器的做法也是类似的。这么做会打开一个包含页面 HTML 代码的窗口。






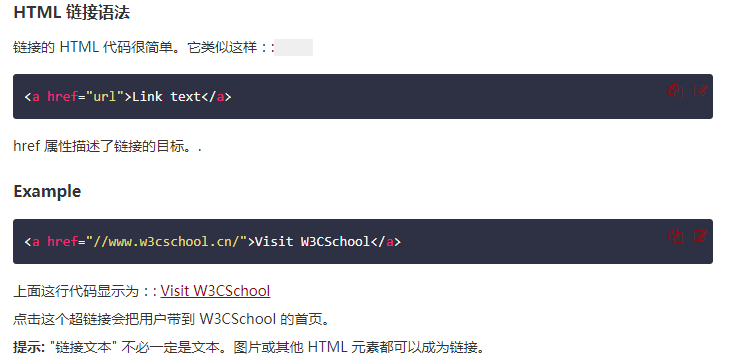
HTML链接



提示:默认的被链接文档会在原有的窗口中打开的。如果将 target 属性设置为 “_blank” 则文档就会在新窗口打开。

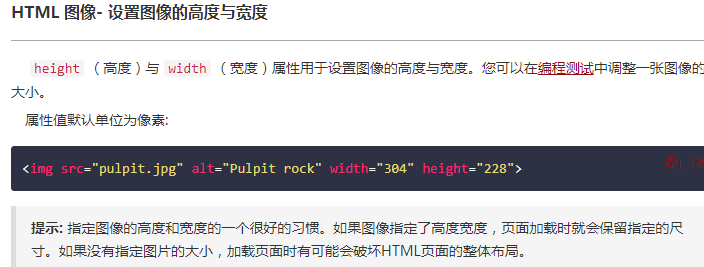
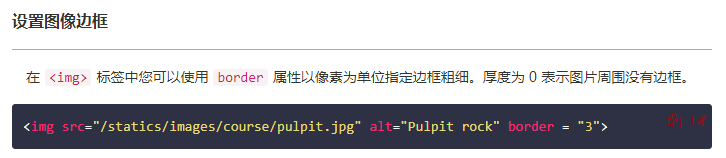
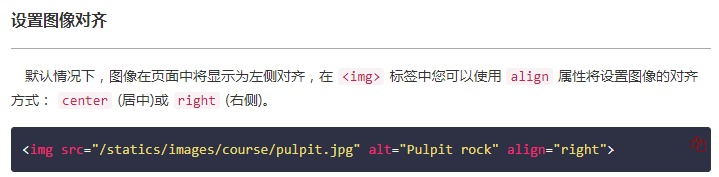
HTML 图像
使用标签定义 HTML 页面中的图像。标签有两个必需的属性:src和alt。


在浏览器无法载入图像时,替换文本属性告诉读者他们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。为页面上的图像都加上替换文本属性是个好习惯,这样有助于更好的显示信息,并且对于那些使用纯文本浏览器的人来说是非常有用的。



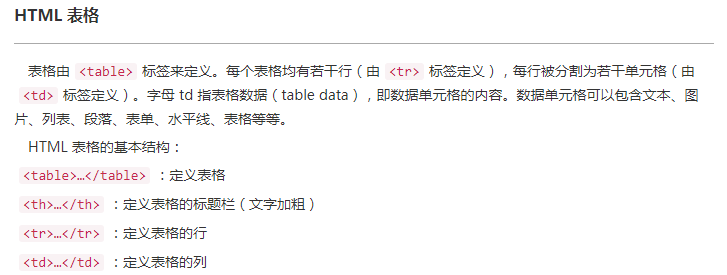
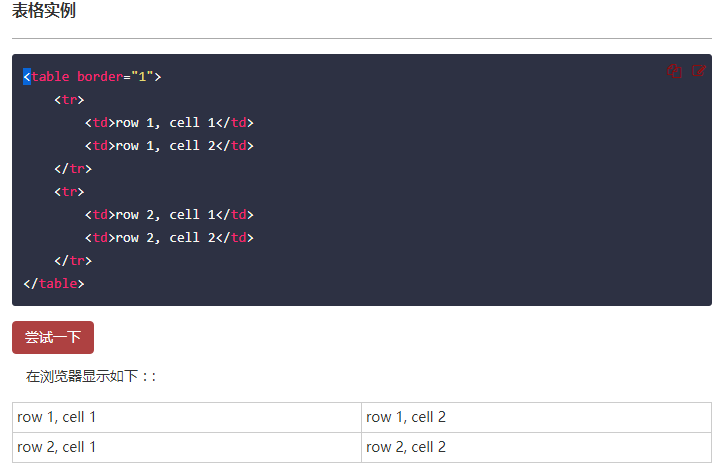
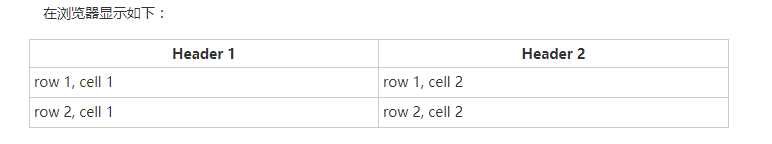
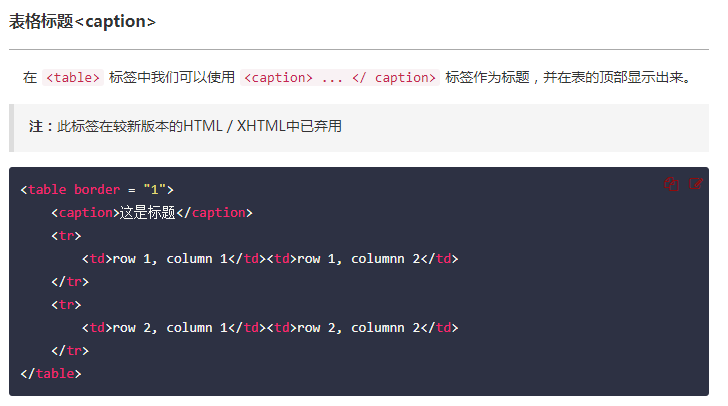
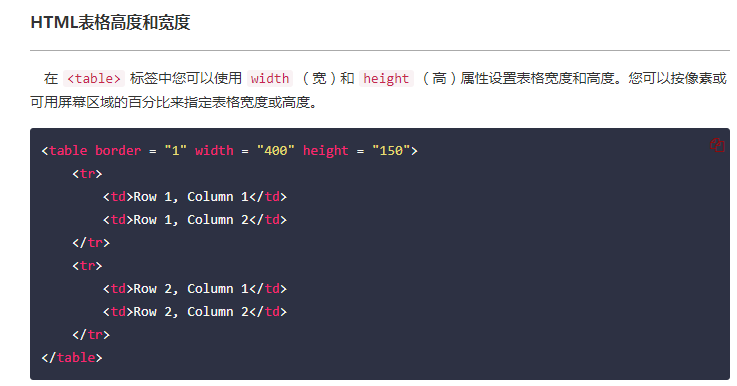
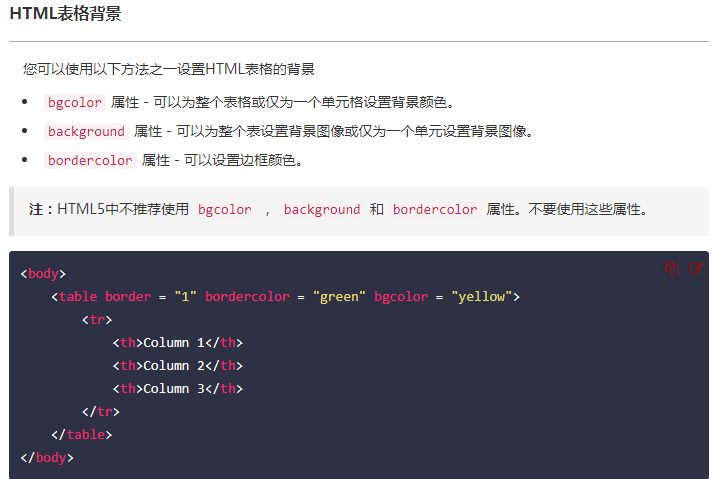
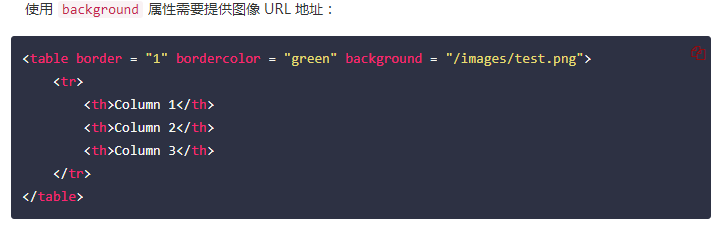
HTML 表格









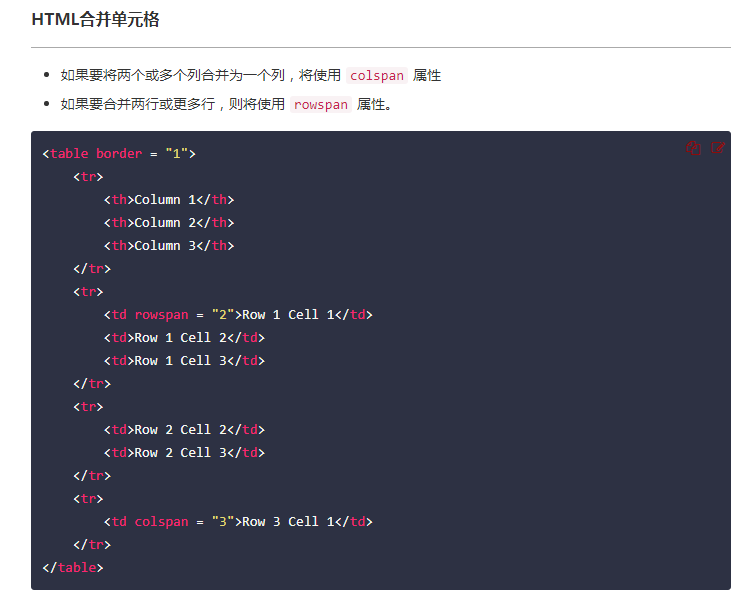
 在这里插入图片描述
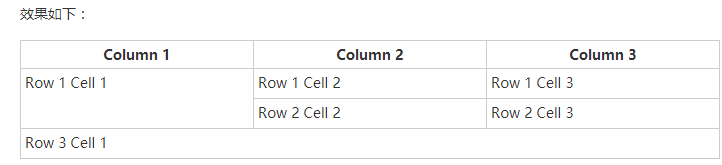
在这里插入图片描述
rowspan行合并内的,要注意变化; colspan列合并不需要
最后
以上就是光亮秀发最近收集整理的关于HTML基础教程1的全部内容,更多相关HTML基础教程1内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复