目录
一、框架搭建:
二、模块设计分析:
#globallink
横向菜单:
竖向菜单:
#left
#main
CSS小结

一、框架搭建:
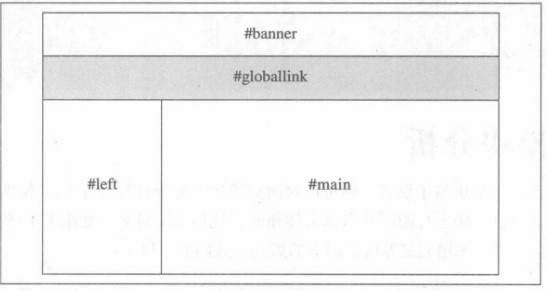
<div id="container">
<div id="banner">主题图片</div>
<div id="globallink">选择栏</div>
<div id="left">左侧目录栏</div>
<div id="main">右侧正文</div>
</div>
二、模块设计分析:
#banner:
就添加一个图即可<div id="banner"><img src="banner.jpg"></div>
#globallink
横向菜单:
![]()
- 导航条除了横向的还有竖向的如下,设置<li>的float属性实现
- 鼠标移动会变颜色:鼠标定位后,通过不同的背景图片显示 :a:link /a:visited /a:hover实现
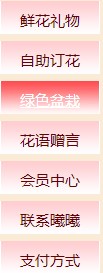
竖向菜单:

HTML样式
<div id="globallink">
<ul>
<li><a href="#">鲜花礼物</a></li>
<li><a href="#">自助订花</a></li>
<li><a href="#">绿色盆栽</a></li>
<li><a href="#">花语赠言</a></li>
<li><a href="#">会员中心</a></li>
<li><a href="#">联系曦曦</a></li>
<li><a href="#">支付方式</a></li>
</ul>
</div>CSS样式
#globallink {
margin: 0px;
padding: 0px;
}
#globallink ul {
list-style:none;
padding:0px;margin:0px;
}
#globallink li {
float:left;/*实现横向导航条*/
text-align:center;
width:100px;
}
#globallink a {/*默认情况下样式,浅粉色背景*/
display: block;
padding: 9px 6px 11px 6px;
background: url('lmmw/button1.jpg') no-repeat;
margin: 0px;
}
#globallink a:link, #globallink a:visited {/*鼠标未访问和已经点击访问后样式*/
color:#630002;
text-decoration:none;
}
#globallink a:hover {/*鼠标显示在导航条上的样式 深粉色背景*/
color: #FFFFFF;
text-decoration: underline;
background: url('lmmw/button1_bg.jpg') no-repeat ;
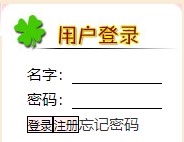
}#left

- 顶端圆角图片添加,其他部分设置成和图一个颜色即可
- 输入框呈现下划线的样式设计
- 按钮设计
html样式设计
<div id="login">
<form>
<p>名字:<input type="text" class="text"></p>
<p>密码:<input type="text" class="text"></p>
<p><input type="button" class="btn" value="登录"><input type="button" class="btn" value="注册"><a href="#">忘记密码</a></p>
</form>
</div>CSS具体样式设计
#login {
background: url('lmmw/login.jpg') no-repeat;/*添加圆角图,并设置距离*/
padding:55px 0px 0px 0px;
}
#login form {
padding:0px;margin:0px;
}
#login p {
margin:0px;text-align:left;
padding:5px 0px 0px 25px;
}
#login p input {
font-family:Arial, Helvetica, sans-serif;/*字体,考虑到兼容性问题*/
font-size:10px;
}
#login form input.text {
border-bottom:1px solid #000000;
/*text框的样式,只有下划线*/
border-left:none;border-right:none;border-top:none;
padding:0px;width:90px;
}
#login form input.btn {/*按钮样式设置*/
border:1px solid #000000;
background-color:#ffeff0;
height:17px;padding:0px;
}
#login p a:link, #login p a:visited {/*鼠标未访问和访问后样式*/
color:#333333;
text-decoration:none;
}
#login p a:hover {
color:#630002;
text-decoration:underline ;/*鼠标悬停上面的样式*/
}#main

同上:圆角图+三张图片横向排列即可,不重复写
CSS小结
(Cascading Style Sheets层叠样式表)CSS与HTML的关联引用,让页面的效果更佳舒服,对页面的布局设计更佳灵活,当前接触到的都是很表层基础的内容,也还没有达到熟练应用的境界,还需要不断练习强化,每一个东西的存在,都有他独特的意义和作用。
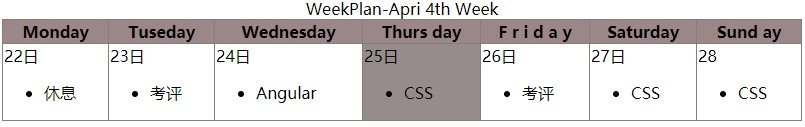
CSS的表格,div-span, 盒子模型在现在看来是比较重要的也是基础的部分,先来说一下表格:
表格:<tr> <th> <td> 和<ul><li>的混合应用(涉及到一个 vertical-align:top;属性让日期在上面显示)

div -span:都是为了表示一个块,在这个块内进行样式等内容设置,区别在于div 块会默认占据整个行,而span 只是划定的一个块,可以在一行内有多个span块

盒子模型:margin border padding :分别有四个方向top left right bottom,在布局样式中应用很多
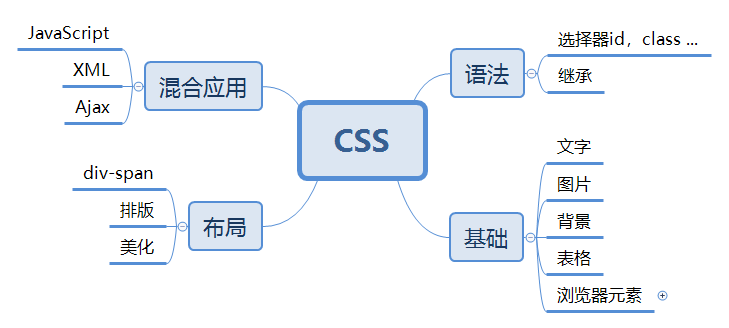
简单粗俗的认识和了解,先记录下,更多更全的内容,可以通过查找官网来学习,一下是CSS整体的简单导图——万丈高楼平地起

最后
以上就是英俊皮皮虾最近收集整理的关于CSS基础——页面设计思路及简单样式设计一、框架搭建:二、模块设计分析:CSS小结的全部内容,更多相关CSS基础——页面设计思路及简单样式设计一、框架搭建内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复