地图圈系统——微信小程序(14)
- 一、天气附加功能
- 二、项目代码
- 三、效果展示
一、天气附加功能
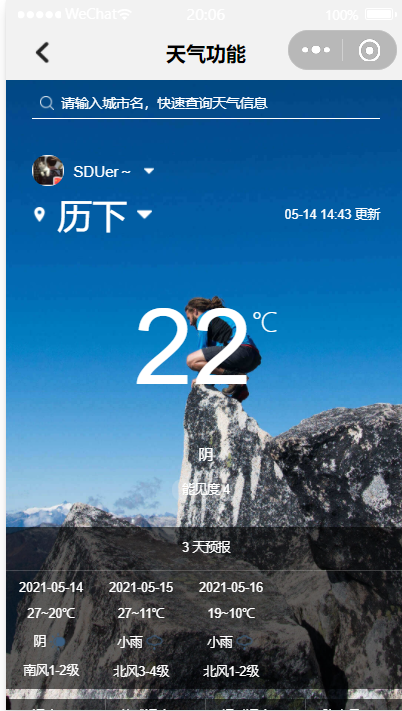
上次的项目进度是实现了天气功能,这次实现了两个附加功能,功能一为可以更换天气页面的背景图片,功能二是可以进行城市的搜索以及选择。
进行功能二的实现需要获取所有的城市信息,在此把所有城市信息展示出来:
module.exports = {
cities: [{ “letter”: “B”, “name”: “北京市” }, { “letter”: “T”, “name”: “天津市” }, { “letter”: “S”, “name”: “石家庄市” }, { “letter”: “T”, “name”: “唐山市” }, { “letter”: “Q”, “name”: “秦皇岛市” }, { “letter”: “H”, “name”: “邯郸市” }, { “letter”: “X”, “name”: “邢台市” }, { “letter”: “B”, “name”: “保定市” }, { “letter”: “Z”, “name”: “张家口市” }, { “letter”: “C”, “name”: “承德市” }, { “letter”: “C”, “name”: “沧州市” }, { “letter”: “L”, “name”: “廊坊市” }, { “letter”: “H”, “name”: “衡水市” }, { “letter”: “T”, “name”: “太原市” }, { “letter”: “D”, “name”: “大同市” }, { “letter”: “Y”, “name”: “阳泉市” }, { “letter”: “C”, “name”: “长治市” }, { “letter”: “J”, “name”: “晋城市” }, { “letter”: “S”, “name”: “朔州市” }, { “letter”: “J”, “name”: “晋中市” }, { “letter”: “Y”, “name”: “运城市” }, { “letter”: “X”, “name”: “忻州市” }, { “letter”: “L”, “name”: “临汾市” }, { “letter”: “L”, “name”: “吕梁市” }, { “letter”: “H”, “name”: “呼和浩特市” }, { “letter”: “B”, “name”: “包头市” }, { “letter”: “W”, “name”: “乌海市” }, { “letter”: “C”, “name”: “赤峰市” }, { “letter”: “T”, “name”: “通辽市” }, { “letter”: “E”, “name”: “鄂尔多斯市” }, { “letter”: “H”, “name”: “呼伦贝尔市” }, { “letter”: “B”, “name”: “巴彦淖尔市” }, { “letter”: “W”, “name”: “乌兰察布市” }, { “letter”: “X”, “name”: “兴安盟” }, { “letter”: “X”, “name”: “锡林郭勒盟” }, { “letter”: “A”, “name”: “阿拉善盟” }, { “letter”: “S”, “name”: “沈阳市” }, { “letter”: “D”, “name”: “大连市” }, { “letter”: “A”, “name”: “鞍山市” }, { “letter”: “F”, “name”: “抚顺市” }, { “letter”: “B”, “name”: “本溪市” }, { “letter”: “D”, “name”: “丹东市” }, { “letter”: “J”, “name”: “锦州市” }, { “letter”: “Y”, “name”: “营口市” }, { “letter”: “F”, “name”: “阜新市” }, { “letter”: “L”, “name”: “辽阳市” }, { “letter”: “P”, “name”: “盘锦市” }, { “letter”: “T”, “name”: “铁岭市” }, { “letter”: “C”, “name”: “朝阳市” }, { “letter”: “H”, “name”: “葫芦岛市” }, { “letter”: “Z”, “name”: “长春市” }, { “letter”: “J”, “name”: “吉林市” }, { “letter”: “S”, “name”: “四平市” }, { “letter”: “L”, “name”: “辽源市” }, { “letter”: “T”, “name”: “通化市” }, { “letter”: “B”, “name”: “白山市” }, { “letter”: “S”, “name”: “松原市” }, { “letter”: “B”, “name”: “白城市” }, { “letter”: “Y”, “name”: “延边朝鲜族自治州” }, { “letter”: “H”, “name”: “哈尔滨市” }, { “letter”: “Q”, “name”: “齐齐哈尔市” }, { “letter”: “J”, “name”: “鸡西市” }, { “letter”: “H”, “name”: “鹤岗市” }, { “letter”: “S”, “name”: “双鸭山市” }, { “letter”: “D”, “name”: “大庆市” }, { “letter”: “Y”, “name”: “伊春市” }, { “letter”: “J”, “name”: “佳木斯市” }, { “letter”: “Q”, “name”: “七台河市” }, { “letter”: “M”, “name”: “牡丹江市” }, { “letter”: “H”, “name”: “黑河市” }, { “letter”: “S”, “name”: “绥化市” }, { “letter”: “D”, “name”: “大兴安岭地区” }, { “letter”: “S”, “name”: “上海市” }, { “letter”: “N”, “name”: “南京市” }, { “letter”: “W”, “name”: “无锡市” }, { “letter”: “X”, “name”: “徐州市” }, { “letter”: “C”, “name”: “常州市” }, { “letter”: “S”, “name”: “苏州市” }, { “letter”: “N”, “name”: “南通市” }, { “letter”: “L”, “name”: “连云港市” }, { “letter”: “H”, “name”: “淮安市” }, { “letter”: “Y”, “name”: “盐城市” }, { “letter”: “Y”, “name”: “扬州市” }, { “letter”: “Z”, “name”: “镇江市” }, { “letter”: “T”, “name”: “泰州市” }, { “letter”: “S”, “name”: “宿迁市” }, { “letter”: “H”, “name”: “杭州市” }, { “letter”: “N”, “name”: “宁波市” }, { “letter”: “W”, “name”: “温州市” }, { “letter”: “J”, “name”: “嘉兴市” }, { “letter”: “H”, “name”: “湖州市” }, { “letter”: “S”, “name”: “绍兴市” }, { “letter”: “J”, “name”: “金华市” }, { “letter”: “Q”, “name”: “衢州市” }, { “letter”: “Z”, “name”: “舟山市” }, { “letter”: “T”, “name”: “台州市” }, { “letter”: “L”, “name”: “丽水市” }, { “letter”: “H”, “name”: “合肥市” }, { “letter”: “W”, “name”: “芜湖市” }, { “letter”: “B”, “name”: “蚌埠市” }, { “letter”: “H”, “name”: “淮南市” }, { “letter”: “M”, “name”: “马鞍山市” }, { “letter”: “H”, “name”: “淮北市” }, { “letter”: “T”, “name”: “铜陵市” }, { “letter”: “A”, “name”: “安庆市” }, { “letter”: “H”, “name”: “黄山市” }, { “letter”: “C”, “name”: “滁州市” }, { “letter”: “F”, “name”: “阜阳市” }, { “letter”: “S”, “name”: “宿州市” }, { “letter”: “L”, “name”: “六安市” }, { “letter”: “B”, “name”: “亳州市” }, { “letter”: “C”, “name”: “池州市” }, { “letter”: “X”, “name”: “宣城市” }, { “letter”: “F”, “name”: “福州市” }, { “letter”: “S”, “name”: “厦门市” }, { “letter”: “P”, “name”: “莆田市” }, { “letter”: “S”, “name”: “三明市” }, { “letter”: “Q”, “name”: “泉州市” }, { “letter”: “Z”, “name”: “漳州市” }, { “letter”: “N”, “name”: “南平市” }, { “letter”: “L”, “name”: “龙岩市” }, { “letter”: “N”, “name”: “宁德市” }, { “letter”: “N”, “name”: “南昌市” }, { “letter”: “J”, “name”: “景德镇市” }, { “letter”: “P”, “name”: “萍乡市” }, { “letter”: “J”, “name”: “九江市” }, { “letter”: “X”, “name”: “新余市” }, { “letter”: “Y”, “name”: “鹰潭市” }, { “letter”: “G”, “name”: “赣州市” }, { “letter”: “J”, “name”: “吉安市” }, { “letter”: “Y”, “name”: “宜春市” }, { “letter”: “F”, “name”: “抚州市” }, { “letter”: “S”, “name”: “上饶市” }, { “letter”: “J”, “name”: “济南市” }, { “letter”: “Q”, “name”: “青岛市” }, { “letter”: “Z”, “name”: “淄博市” }, { “letter”: “Z”, “name”: “枣庄市” }, { “letter”: “D”, “name”: “东营市” }, { “letter”: “Y”, “name”: “烟台市” }, { “letter”: “W”, “name”: “潍坊市” }, { “letter”: “J”, “name”: “济宁市” }, { “letter”: “T”, “name”: “泰安市” }, { “letter”: “W”, “name”: “威海市” }, { “letter”: “R”, “name”: “日照市” }, { “letter”: “L”, “name”: “莱芜市” }, { “letter”: “L”, “name”: “临沂市” }, { “letter”: “D”, “name”: “德州市” }, { “letter”: “L”, “name”: “聊城市” }, { “letter”: “B”, “name”: “滨州市” }, { “letter”: “H”, “name”: “菏泽市” }, { “letter”: “Z”, “name”: “郑州市” }, { “letter”: “K”, “name”: “开封市” }, { “letter”: “L”, “name”: “洛阳市” }, { “letter”: “P”, “name”: “平顶山市” }, { “letter”: “A”, “name”: “安阳市” }, { “letter”: “H”, “name”: “鹤壁市” }, { “letter”: “X”, “name”: “新乡市” }, { “letter”: “J”, “name”: “焦作市” }, { “letter”: “P”, “name”: “濮阳市” }, { “letter”: “X”, “name”: “许昌市” }, { “letter”: “L”, “name”: “漯河市” }, { “letter”: “S”, “name”: “三门峡市” }, { “letter”: “N”, “name”: “南阳市” }, { “letter”: “S”, “name”: “商丘市” }, { “letter”: “X”, “name”: “信阳市” }, { “letter”: “Z”, “name”: “周口市” }, { “letter”: “Z”, “name”: “驻马店市” }, { “letter”: “J”, “name”: “济源市” }, { “letter”: “W”, “name”: “武汉市” }, { “letter”: “H”, “name”: “黄石市” }, { “letter”: “S”, “name”: “十堰市” }, { “letter”: “Y”, “name”: “宜昌市” }, { “letter”: “X”, “name”: “襄阳市” }, { “letter”: “E”, “name”: “鄂州市” }, { “letter”: “J”, “name”: “荆门市” }, { “letter”: “X”, “name”: “孝感市” }, { “letter”: “J”, “name”: “荆州市” }, { “letter”: “H”, “name”: “黄冈市” }, { “letter”: “X”, “name”: “咸宁市” }, { “letter”: “S”, “name”: “随州市” }, { “letter”: “E”, “name”: “恩施土家族苗族自治州” }, { “letter”: “X”, “name”: “仙桃市” }, { “letter”: “Q”, “name”: “潜江市” }, { “letter”: “T”, “name”: “天门市” }, { “letter”: “S”, “name”: “神农架林区” }, { “letter”: “C”, “name”: “长沙市” }, { “letter”: “Z”, “name”: “株洲市” }, { “letter”: “X”, “name”: “湘潭市” }, { “letter”: “H”, “name”: “衡阳市” }, { “letter”: “S”, “name”: “邵阳市” }, { “letter”: “Y”, “name”: “岳阳市” }, { “letter”: “C”, “name”: “常德市” }, { “letter”: “Z”, “name”: “张家界市” }, { “letter”: “Y”, “name”: “益阳市” }, { “letter”: “C”, “name”: “郴州市” }, { “letter”: “Y”, “name”: “永州市” }, { “letter”: “H”, “name”: “怀化市” }, { “letter”: “L”, “name”: “娄底市” }, { “letter”: “X”, “name”: “湘西土家族苗族自治州” }, { “letter”: “G”, “name”: “广州市” }, { “letter”: “S”, “name”: “韶关市” }, { “letter”: “S”, “name”: “深圳市” }, { “letter”: “Z”, “name”: “珠海市” }, { “letter”: “S”, “name”: “汕头市” }, { “letter”: “F”, “name”: “佛山市” }, { “letter”: “J”, “name”: “江门市” }, { “letter”: “Z”, “name”: “湛江市” }, { “letter”: “M”, “name”: “茂名市” }, { “letter”: “Z”, “name”: “肇庆市” }, { “letter”: “H”, “name”: “惠州市” }, { “letter”: “M”, “name”: “梅州市” }, { “letter”: “S”, “name”: “汕尾市” }, { “letter”: “H”, “name”: “河源市” }, { “letter”: “Y”, “name”: “阳江市” }, { “letter”: “Q”, “name”: “清远市” }, { “letter”: “D”, “name”: “东莞市” }, { “letter”: “Z”, “name”: “中山市” }, { “letter”: “C”, “name”: “潮州市” }, { “letter”: “J”, “name”: “揭阳市” }, { “letter”: “Y”, “name”: “云浮市” }, { “letter”: “N”, “name”: “南宁市” }, { “letter”: “L”, “name”: “柳州市” }, { “letter”: “G”, “name”: “桂林市” }, { “letter”: “W”, “name”: “梧州市” }, { “letter”: “B”, “name”: “北海市” }, { “letter”: “F”, “name”: “防城港市” }, { “letter”: “Q”, “name”: “钦州市” }, { “letter”: “G”, “name”: “贵港市” }, { “letter”: “Y”, “name”: “玉林市” }, { “letter”: “B”, “name”: “百色市” }, { “letter”: “H”, “name”: “贺州市” }, { “letter”: “H”, “name”: “河池市” }, { “letter”: “L”, “name”: “来宾市” }, { “letter”: “C”, “name”: “崇左市” }, { “letter”: “H”, “name”: “海口市” }, { “letter”: “S”, “name”: “三亚市” }, { “letter”: “S”, “name”: “三沙市” }, { “letter”: “D”, “name”: “儋州市” }, { “letter”: “W”, “name”: “五指山市” }, { “letter”: “Q”, “name”: “琼海市” }, { “letter”: “W”, “name”: “文昌市” }, { “letter”: “W”, “name”: “万宁市” }, { “letter”: “D”, “name”: “东方市” }, { “letter”: “D”, “name”: “定安县” }, { “letter”: “T”, “name”: “屯昌县” }, { “letter”: “C”, “name”: “澄迈县” }, { “letter”: “L”, “name”: “临高县” }, { “letter”: “B”, “name”: “白沙黎族自治县” }, { “letter”: “C”, “name”: “昌江黎族自治县” }, { “letter”: “L”, “name”: “乐东黎族自治县” }, { “letter”: “L”, “name”: “陵水黎族自治县” }, { “letter”: “B”, “name”: “保亭黎族苗族自治县” }, { “letter”: “Q”, “name”: “琼中黎族苗族自治县” }, { “letter”: “C”, “name”: “重庆市” }, { “letter”: “C”, “name”: “成都市” }, { “letter”: “Z”, “name”: “自贡市” }, { “letter”: “P”, “name”: “攀枝花市” }, { “letter”: “L”, “name”: “泸州市” }, { “letter”: “D”, “name”: “德阳市” }, { “letter”: “M”, “name”: “绵阳市” }, { “letter”: “G”, “name”: “广元市” }, { “letter”: “S”, “name”: “遂宁市” }, { “letter”: “N”, “name”: “内江市” }, { “letter”: “L”, “name”: “乐山市” }, { “letter”: “N”, “name”: “南充市” }, { “letter”: “M”, “name”: “眉山市” }, { “letter”: “Y”, “name”: “宜宾市” }, { “letter”: “G”, “name”: “广安市” }, { “letter”: “D”, “name”: “达州市” }, { “letter”: “Y”, “name”: “雅安市” }, { “letter”: “B”, “name”: “巴中市” }, { “letter”: “Z”, “name”: “资阳市” }, { “letter”: “A”, “name”: “阿坝藏族羌族自治州” }, { “letter”: “G”, “name”: “甘孜藏族自治州” }, { “letter”: “L”, “name”: “凉山彝族自治州” }, { “letter”: “G”, “name”: “贵阳市” }, { “letter”: “L”, “name”: “六盘水市” }, { “letter”: “Z”, “name”: “遵义市” }, { “letter”: “A”, “name”: “安顺市” }, { “letter”: “B”, “name”: “毕节市” }, { “letter”: “T”, “name”: “铜仁市” }, { “letter”: “Q”, “name”: “黔西南布依族苗族自治州” }, { “letter”: “Q”, “name”: “黔东南苗族侗族自治州” }, { “letter”: “Q”, “name”: “黔南布依族苗族自治州” }, { “letter”: “K”, “name”: “昆明市” }, { “letter”: “Q”, “name”: “曲靖市” }, { “letter”: “Y”, “name”: “玉溪市” }, { “letter”: “B”, “name”: “保山市” }, { “letter”: “Z”, “name”: “昭通市” }, { “letter”: “L”, “name”: “丽江市” }, { “letter”: “P”, “name”: “普洱市” }, { “letter”: “L”, “name”: “临沧市” }, { “letter”: “C”, “name”: “楚雄彝族自治州” }, { “letter”: “H”, “name”: “红河哈尼族彝族自治州” }, { “letter”: “W”, “name”: “文山壮族苗族自治州” }, { “letter”: “X”, “name”: “西双版纳傣族自治州” }, { “letter”: “D”, “name”: “大理白族自治州” }, { “letter”: “D”, “name”: “德宏傣族景颇族自治州” }, { “letter”: “N”, “name”: “怒江傈僳族自治州” }, { “letter”: “D”, “name”: “迪庆藏族自治州” }, { “letter”: “L”, “name”: “拉萨市” }, { “letter”: “R”, “name”: “日喀则市” }, { “letter”: “C”, “name”: “昌都市” }, { “letter”: “L”, “name”: “林芝市” }, { “letter”: “S”, “name”: “山南市” }, { “letter”: “N”, “name”: “那曲地区” }, { “letter”: “A”, “name”: “阿里地区” }, { “letter”: “X”, “name”: “西安市” }, { “letter”: “T”, “name”: “铜川市” }, { “letter”: “B”, “name”: “宝鸡市” }, { “letter”: “X”, “name”: “咸阳市” }, { “letter”: “W”, “name”: “渭南市” }, { “letter”: “Y”, “name”: “延安市” }, { “letter”: “H”, “name”: “汉中市” }, { “letter”: “Y”, “name”: “榆林市” }, { “letter”: “A”, “name”: “安康市” }, { “letter”: “S”, “name”: “商洛市” }, { “letter”: “L”, “name”: “兰州市” }, { “letter”: “J”, “name”: “嘉峪关市” }, { “letter”: “J”, “name”: “金昌市” }, { “letter”: “B”, “name”: “白银市” }, { “letter”: “T”, “name”: “天水市” }, { “letter”: “W”, “name”: “武威市” }, { “letter”: “Z”, “name”: “张掖市” }, { “letter”: “P”, “name”: “平凉市” }, { “letter”: “J”, “name”: “酒泉市” }, { “letter”: “Q”, “name”: “庆阳市” }, { “letter”: “D”, “name”: “定西市” }, { “letter”: “L”, “name”: “陇南市” }, { “letter”: “L”, “name”: “临夏回族自治州” }, { “letter”: “G”, “name”: “甘南藏族自治州” }, { “letter”: “X”, “name”: “西宁市” }, { “letter”: “H”, “name”: “海东市” }, { “letter”: “H”, “name”: “海北藏族自治州” }, { “letter”: “H”, “name”: “黄南藏族自治州” }, { “letter”: “H”, “name”: “海南藏族自治州” }, { “letter”: “G”, “name”: “果洛藏族自治州” }, { “letter”: “Y”, “name”: “玉树藏族自治州” }, { “letter”: “H”, “name”: “海西蒙古族藏族自治州” }, { “letter”: “Y”, “name”: “银川市” }, { “letter”: “S”, “name”: “石嘴山市” }, { “letter”: “W”, “name”: “吴忠市” }, { “letter”: “G”, “name”: “固原市” }, { “letter”: “Z”, “name”: “中卫市” }, { “letter”: “W”, “name”: “乌鲁木齐市” }, { “letter”: “K”, “name”: “克拉玛依市” }, { “letter”: “T”, “name”: “吐鲁番市” }, { “letter”: “H”, “name”: “哈密市” }, { “letter”: “C”, “name”: “昌吉回族自治州” }, { “letter”: “B”, “name”: “博尔塔拉蒙古自治州” }, { “letter”: “B”, “name”: “巴音郭楞蒙古自治州” }, { “letter”: “A”, “name”: “阿克苏地区” }, { “letter”: “K”, “name”: “克孜勒苏柯尔克孜自治州” }, { “letter”: “K”, “name”: “喀什地区” }, { “letter”: “H”, “name”: “和田地区” }, { “letter”: “Y”, “name”: “伊犁哈萨克自治州” }, { “letter”: “T”, “name”: “塔城地区” }, { “letter”: “A”, “name”: “阿勒泰地区” }, { “letter”: “S”, “name”: “石河子市” }, { “letter”: “A”, “name”: “阿拉尔市” }, { “letter”: “T”, “name”: “图木舒克市” }, { “letter”: “W”, “name”: “五家渠市” }, { “letter”: “B”, “name”: “北屯市” }, { “letter”: “S”, “name”: “双河市” }, { “letter”: “K”, “name”: “可克达拉市” }]
}
二、项目代码
citychoose.wxml文件:
<navBar
title-text="选择城市"
back-icon="../../src/images/back@3x.png"
background="#f2f2f2"
bindback="back"/>
<view class='container'>
<view class="wrapper">
<view class='search'>
<view class="inner">
<image class='icon' src='/img/search_grey.png'></image>
<input value='{{inputText}}' placeholder='请输入城市名,快速查询天气信息' maxlength='20' confirm-type='搜索' bindinput='inputFilter' bindconfirm='inputFilter' bindfocus='inputFilter'></input>
</view>
<text class='cancel' catchtap='cancel'>清空</text>
</view>
</view>
<!-- <view class='top' wx:if='{{hotCities.length}}'>
<view class='title'>热门城市</view>
<view class='items'>
<view class='item' hover-class='hover-ddd' catchtap='choose' data-item='{{item}}' wx:key='{{index}}' wx:for='{{hotCities}}'>{{item.name}}</view>
</view>
</view> -->
<view class='hot'>
<view class='title'>猜你想找</view>
<view class='cities'>
<view class='item active' catchtap='choose'>
<image class='icon' src='/img/location_s_w.png'></image>
<view>定位</view>
</view>
<view class='item' hover-class='active' catchtap='choose' wx:for='{{hotCities}}' wx:key='{{index}}' data-name='{{item.name}}'>{{item.name}}</view>
</view>
</view>
<view class='bottom'>
<view wx:key='{{index}}' wx:for='{{showItems}}'>
<view class='key'>{{index}}</view>
<view class='values'>
<view wx:key='{{index}}' class='value' hover-class='hover' wx:for='{{item}}' catchtap='choose' data-name='{{item.name}}'>{{item.name}}</view>
</view>
</view>
</view>
<view class='empty' wx:if='{{!showItems}}'>暂无城市可以选择</view>
</view>
citychoose.wxss文件:
.container {
min-height: 100vh;
display: flex;
flex-direction: column;
margin-bottom: 20rpx;
}
.wrapper {
font-size: 0;
background: #fff;
padding: 30rpx;
position: relative;
height: 128rpx;
box-sizing: border-box;
}
.wrapper .search {
display: flex;
justify-content: flex-start;
align-items: center;
}
.inner {
background: #f4f6f9;
font-size: 30rpx;
padding: 16rpx 0 16rpx 20rpx;
box-sizing: border-box;
border-radius: 8rpx;
flex: 1;
display: flex;
align-items: center;
}
.inner input {
background: #f4f6f9;
font-size: 30rpx;
height: 38rpx;
/* 覆盖默认样式 min-height */
min-height: 38rpx;
line-height: 38rpx;
width: 100%;
box-sizing: border-box;
}
.icon {
width: 28rpx;
height: 28rpx;
margin-right: 10rpx;
}
.cancel {
font-size: 30rpx;
display: inline-block;
color: #666;
width: 2.5em;
text-align: right;
}
.items {
display: flex;
flex-direction: row;
justify-content: flex-start;
flex-wrap: wrap;
}
.items .item {
border: 1rpx solid rgb(242, 242, 242);
background: #efefef;
border-radius: 10rpx;
padding: 8rpx 40rpx;
margin-right: 30rpx;
margin-bottom: 36rpx;
}
.top .title {
margin-bottom: 30rpx;
}
.top {
padding: 30rpx 96rpx 20rpx 30rpx;
}
.top,
.bottom {
font-size: 32rpx;
color: #333;
background: #fff;
}
.hot {
background: #fff;
margin-top: 10rpx;
padding: 30rpx 30rpx 20rpx;
}
.hot .title {
font-size: 32rpx;
}
.hot .cities {
display: flex;
align-items: center;
flex-wrap: wrap;
}
.hot .item {
display: flex;
justify-content: center;
align-items: center;
width: 30%;
height: 60rpx;
background: #f4f6f9;
border-radius: 8rpx;
color: #333;
font-size: 28rpx;
margin-top: 20rpx;
margin-left: 2.5%;
margin-right: 2.5%;
}
.hot .item .icon {
width: 24rpx;
height: 24rpx;
margin-right: 8rpx;
}
.hot .item.active {
background: #40a7e7;
color: #fff;
}
.hot .item:nth-child(3n+1) {
margin-left: 0;
}
.hot .item:nth-child(3n) {
margin-right: 0;
}
.bottom .key {
background: #f4f6f9;
height: 50rpx;
display: flex;
align-items: center;
padding: 0 30rpx;
}
.bottom .values .value {
border-bottom: 1rpx solid #efefef;
height: 104rpx;
display: flex;
align-items: center;
padding: 0 30rpx;
}
.bottom .values .value:last-child {
border-bottom: none;
}
.hover {
background: #f4f6f9;
}
.empty {
margin-top: 100rpx;
font-size: 30rpx;
text-align: center;
color: #666;
}
citychoose.js文件:
let staticData = require('../../data/staticData.js')
let utils = require('../../utils/utils.js')
Page({
data: {
alternative: null,
cities: [],
// 需要显示的城市
showItems: null,
inputText: '',
hotCities: [],
},
cancel() {
this.setData({
inputText: '',
showItems: this.data.cities,
})
},
inputFilter(e) {
let alternative = {}
let cities = this.data.cities
let value = e.detail.value.replace(/s+/g, '')
if (value.length) {
for (let i in cities) {
let items = cities[i]
for (let j = 0, len = items.length; j < len; j++) {
let item = items[j]
if (item.name.indexOf(value) !== -1) {
if (utils.isEmptyObject(alternative[i])) {
alternative[i] = []
}
alternative[i].push(item)
}
}
}
if (utils.isEmptyObject(alternative)) {
alternative = null
}
this.setData({
alternative,
showItems: alternative,
})
} else {
this.setData({
alternative: null,
showItems: cities,
})
}
},
// 按照字母顺序生成需要的数据格式
getSortedAreaObj(areas) {
// let areas = staticData.areas
areas = areas.sort((a, b) => {
if (a.letter > b.letter) {
return 1
}
if (a.letter < b.letter) {
return -1
}
return 0
})
let obj = {}
for (let i = 0, len = areas.length; i < len; i++) {
let item = areas[i]
delete item.districts
let letter = item.letter
if (!obj[letter]) {
obj[letter] = []
}
obj[letter].push(item)
}
// 返回一个对象,直接用 wx:for 来遍历对象,index 为 key,item 为 value,item 是一个数组
return obj
},
choose(e) {
let name = e.currentTarget.dataset.name
let pages = getCurrentPages()
let len = pages.length
let indexPage = pages[len - 2]
if (name) {
indexPage.search(name, () => {
wx.navigateBack({})
})
} else {
indexPage.init({}, () => {
wx.navigateBack({})
})
}
},
onLoad() {
let cities = this.getSortedAreaObj(staticData.cities || [])
this.setData({
cities,
showItems: cities,
})
},
})
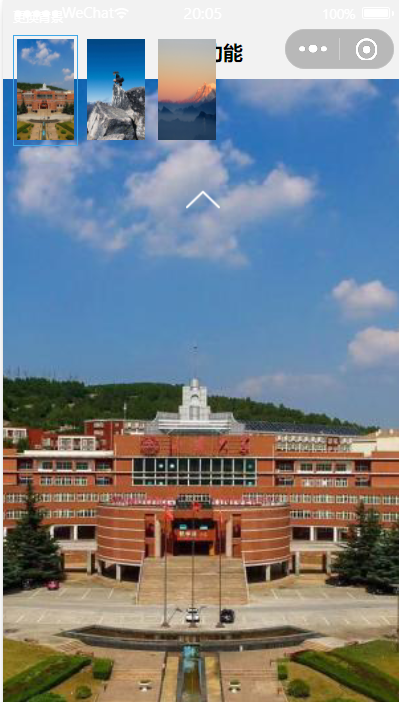
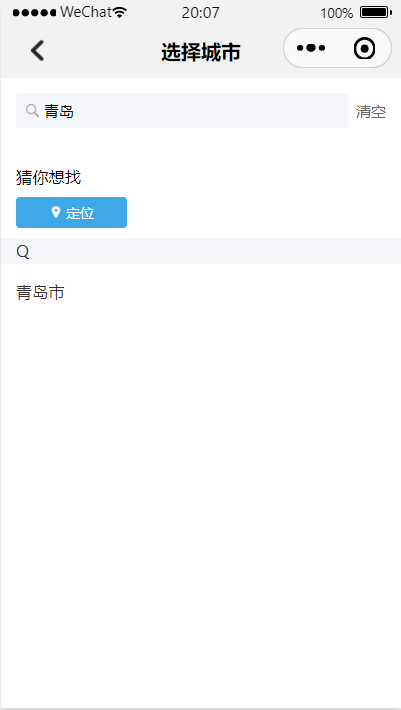
三、效果展示
点击头像右边的小箭头:


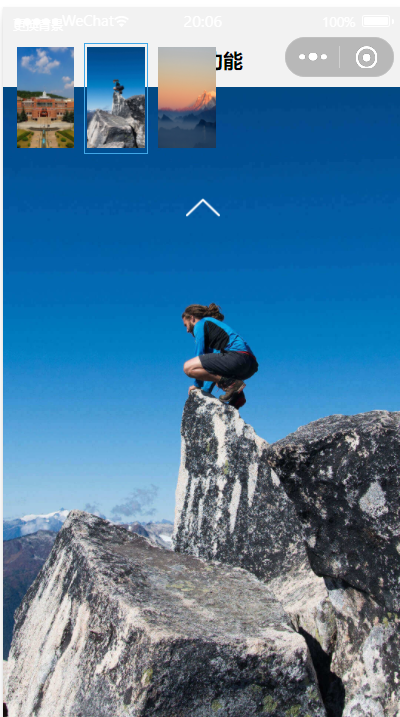
点击任意图片:


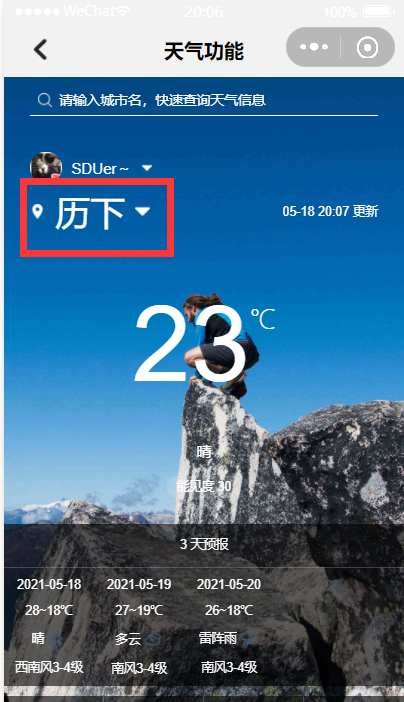
点击地点:




最后
以上就是飘逸咖啡豆最近收集整理的关于山东大学项目实训——地图圈系统——微信小程序(14)的全部内容,更多相关山东大学项目实训——地图圈系统——微信小程序(14)内容请搜索靠谱客的其他文章。








发表评论 取消回复