HTTP
http一种无状态的网络协议
http的请求过程
1.建立TCP链接(当前电脑和服务器联网)
2.浏览器向服务器发送请求(请求头+请求体)
3.服务器应答(响应头+响应体)
4.关闭TCP链接(断开)
5.浏览器根据响应体渲染内容
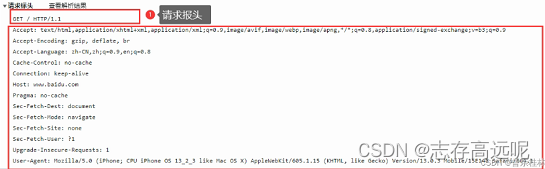
请求头的组成
请求行(请求报头)

- GET 请求方法
- / 请求的资源地址
- / HTTP/1.1协议
请求头信息
- Accept 浏览器接收的类型
- Cookie 会话信息
- UserAgent 浏览器头信息
空行
请求体
响应头的组成
响应行
- HTTP/1.1 协议
- 200 响应码
- ok 响应状态
响应头信息
- Content-Type 返回的数据类型
空行
响应体
请求的方法
参考链接:restFul
- get 获取
- post 添加
- put 修改
- delete 删除
- trace 回显
- head 只发请求头,不发请求体
- connect 处理管道
- options 测试
响应码
响应码大全
XMLHttpRequest(xhr)
ajax是一项综合技术,全Asynchronous Javascript And XML(异步JavaScript和XML)
核心是使用XMLHttpRequest与服务器异步交换数据,通过js动态操作dom实现页面无刷新更新视图
同步与异步
javascript默认是从上至下执行代码,上一行执行完毕,开始执行下一步,称为同步,阻塞式的
异步是非阻塞执行代码,实现方式:
1.事件响应
2.通过回调函数实现异步(setTimeOut)
3.promise
ajax优缺点
优点:
1.无刷新更新页面视图
2.异步加载(不影响其他代码执行)
缺点:
1.对搜索引擎SEO不友好(内容是通过JavaScript加载的,百度没办法收录你的内容)
get请求
var xhr=new XMLHttpRequest();
xhr.open("get","kongfu.txt")
xhr.send()
xhr.onreadystatechange=function(){
if(xhr.readyState===4){
if(xhr.status==200){
var p=document.createElement("p")
p.innerHTML=xhr.responseText
document.body.appendChild(p)
}
}
}
// open打开方法
// send 发送
// onreadystatechange 监听状态变化
// readyState 有0-4,5个状态,4代表的是服务器响应完成
// status 响应码 200代表成功
// responseText 服务器响应的文本
post请求
// 创建一个xhr对象
var xhr = new XMLHttpRequest();
// 打开txt
xhr.open("POST", "https://520mg.com/ajax/echo.php");
// 告诉服务器发送的编码形式
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
// 发送给服务器
xhr.send(`name=${uname.value}&age=${uage.value}`);
// 监听变化
xhr.onreadystatechange=function(){
if(xhr.readyState===4){
if(xhr.status==200){
var p=document.createElement("p")
p.innerHTML=xhr.responseText
document.body.appendChild(p)
}
}
}
Content-Type 内容类型
传送门
JQuery中的ajax
load方法
语法
el.load(url)
解释
把url内容通过ajax加载到el内部
示例
$(".content").load("kongfu.txt");
$.get( )方法
通过get请求方式,获取内容
语法
$.get(url)
.then(res=>res)
.catch(xhr=>xhr)
then的前面一行没有分号结尾
示例
向服务器请求一条笑话信息
$.get("http://520mg.com/mi/list.php?page=1")
.then(res=>{
// res就是服务器返回的内容
// then方法就是请求成功后获取内容的方法
})
.catch(xhr=>{
// catch就是请求失败(通常是网络错误)的响应方法
// xhr就是jquery封装的XMLHTTPRequest对象
})
$.post( )方法
以post的方法向服务器发起请求
语法
$.post(url,data)
.then(res=>res)
.catch(xhr=>xhr)
// url是请求的地址
// data请求体(发给服务器的数)
// .then 成功响应方法
// .catch网络失败响应方法
// res服务器返回的数据 response响应的内容,是一个形参
示例
$.post("http://520mg.com/ajax/echo.php","name=小小&age=18")
.then(res=>{
console.log(res)
})
.catch(xhr=>{
console.error(xhr)
})
$.ajax( )方法
$.ajax()方法是JQuery的底层方法,可以传入定义的参数最多,更加灵活
jq中的ajax方法分3层封装
- 第一层
$.ajax() - 第二层
$.get() ;
$.post() - 第三层
el.load() 加载
$.getJSON() 加载json的数据
$.getScript() 加载并执行js
语法
$.ajax({
url: //请求的地址
method: //请求的方法get,post,delete,put
data: //请求的数据
dataType: //请求的类型
xhrFields:{withCredentials:true},//用来跨域
success:function(res){},//成功回调函数res服务器返回的数据,等同于then
error:function(xhr){},//网络失败的回调函数,等同于catch
})
.then(res=>res)
.catch(xhr=>xhr)
案例
$.ajax({
url:'https://520mg.com/member/index_login2.php',
method:'GET',
data:{
dopost:'exit' // 退出的参数
},
dataType:'json',// 返回的数据格式是json
xhrFields:{
// 把本地的127.0.0.1的cookie发送给520mg.com
withCredentials:true,
}
})
.then(res=>{
alert(res.msg)
})
.catch(err=>console.error(err))
$.ajax的参数
| 参数名 | 解释 | 示例 |
|---|---|---|
| url | 请求的地址 | - |
| method | 请求的方法 | get,post,put,delete |
| data | 请求的数据 | {name:“xiaoxiao”,age:“18”} |
| dataType | 返回的数据类型 | xml,text,json,jsonp |
| xhrFields | 携带请求头信息 (用来跨域) | {widthCredentials:true} |
| success | 成功的回调函数 | - |
| error | 失败的回调函数 | - |
| beforeSend | 发送前的回调函数 显示加载提示 | - |
| complete | 加载完成回调函 关闭加载提示 | - |
最后
以上就是默默冰棍最近收集整理的关于ajax详解(在jquery中使用ajax访问接口地址)HTTPXMLHttpRequest(xhr)JQuery中的ajax的全部内容,更多相关ajax详解(在jquery中使用ajax访问接口地址)HTTPXMLHttpRequest(xhr)JQuery中内容请搜索靠谱客的其他文章。








发表评论 取消回复