01.概念-浏览器&服务器
浏览器
浏览器概念
安装并运行在电脑上的一个软件,常见浏览器软件如下

提问:浏览器自己有这些内容吗?
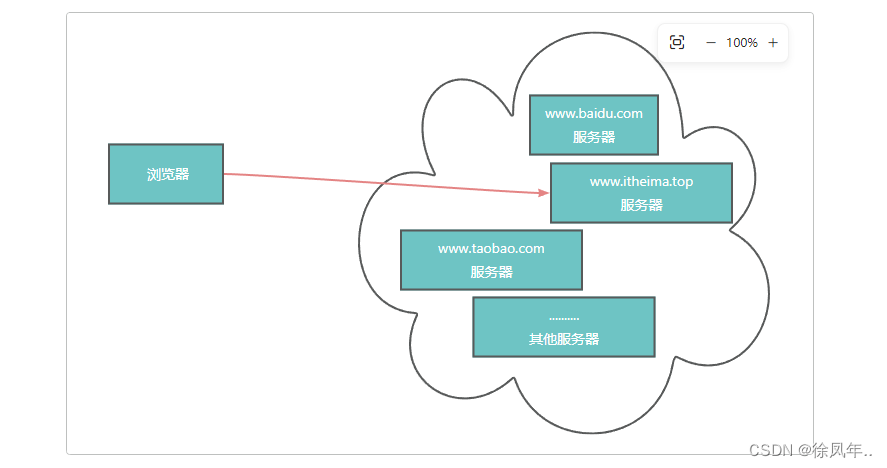
肯定是没有的! 那浏览的这些网页文件在哪里? 答案: 在服务器上
服务器
服务器概念: 一台24小时开机的电脑, 拥有更大的磁盘空间和访问速度, 一般只有主机和系统

服务器作用: 为访问者提供各种资源 。资源: html文件, css文件, js文件, 视频文件, 音频文件, 数据等

02.概念-url网址
url概念
前面说, 浏览器用于浏览资源, 服务器用于提供资源,那浏览器想要访问需要看到的资源, 就得知道资源的url网址
概念:url, 统一资源定位符, 标记资源在网络中的位置。也称网址
作用: 标记某个资源在网络中的唯一地址。只有通过URL地址,浏览器才能定位资源的存放位置,从而成功访问到对应的资源。
url网址组成

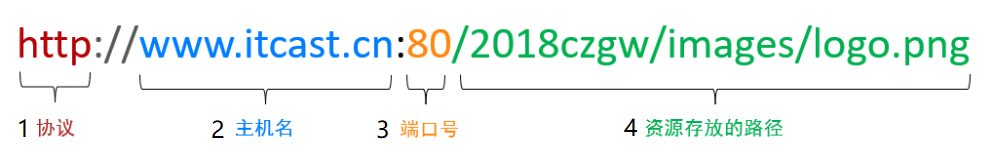
4个部分组成:
- 协议
- 主机名
- 端口号(可省略)
- 资源存放的路径
示例:
http://www.itcast.cn:80/2018czgw/images/logo.png
协议: 协议就是浏览器和服务器之间传输数据的规则, 保证都能读懂对方发来的内容
主机名: 标识服务器在互联网中的唯一地址, 确保能够访问到他

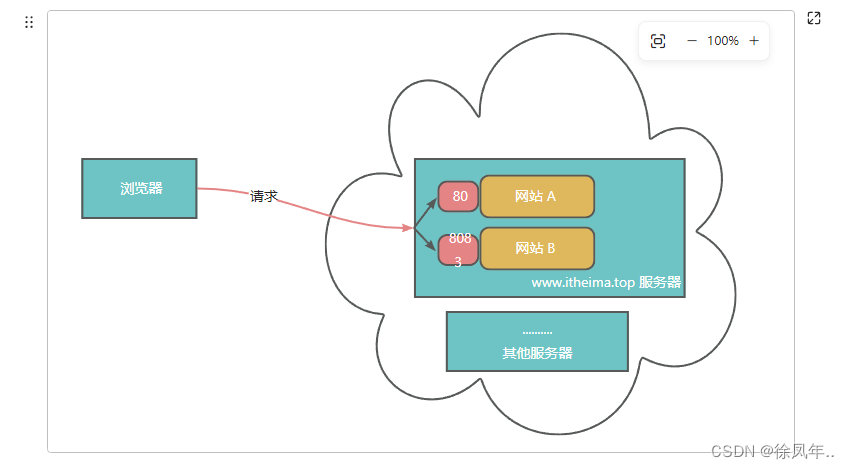
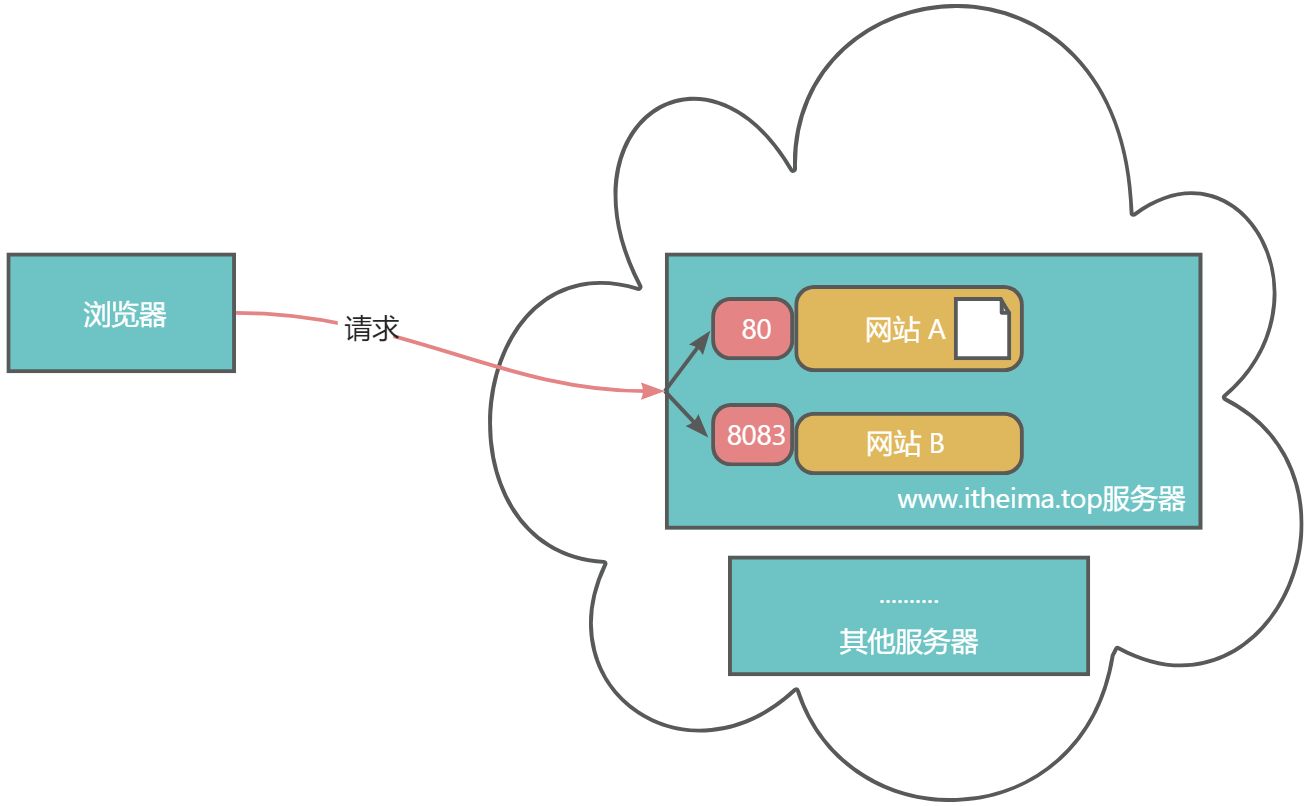
端口号解释:
- 端口号有效范围默认在0-65535之间的整数
- 标识服务器里的不同服务
- 浏览器默认访问的都是80端口
- 类比: 主机名是一个商场,端口号就一个个具体的门店号,想要买东西,就要具体到门店号。

路径: 确定在服务器上的具体位置
类比: 主机名是一个商场,端口号就一个个具体的门店号,想要买东西,就要具体到门店号。路径就是柜台信息

03.概念-请求和响应
目标
掌握请求和响应的概念,会用浏览器自带的调试工具查看。request: 请求; response: 响应
概念
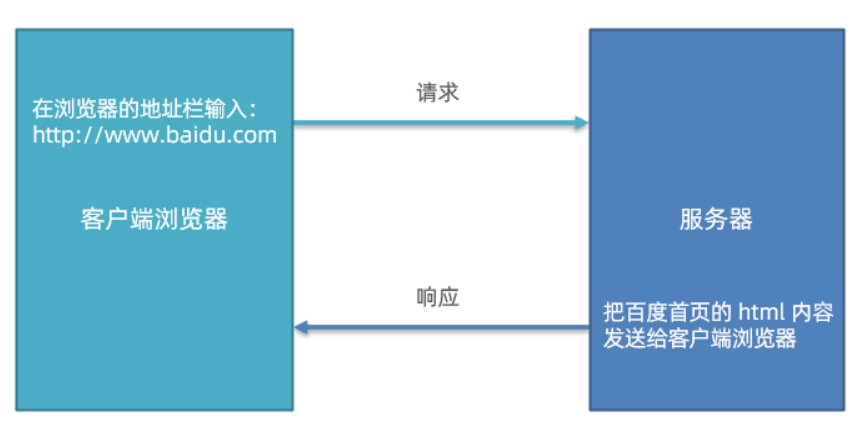
浏览器和服务器之间的通信过程, 分为两个步骤: 请求和响应,
- 请求: 浏览器, 通过网络去服务器要资源的过程, 叫做"请求"
- 响应: 服务器, 通过网络给浏览器返回资源的过程, 叫做"响应"

在这个过程中,浏览器是主动的,服务器是被动的。
实操验证
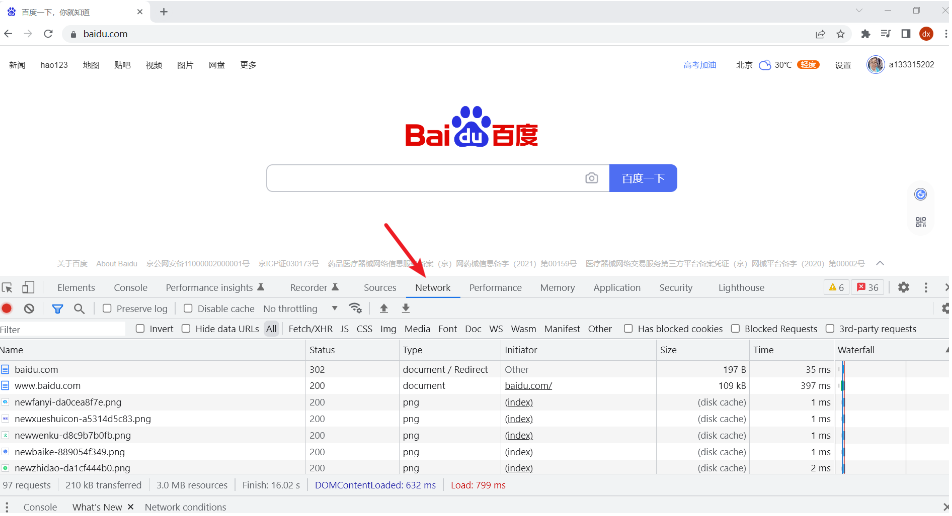
目标: 要学会使用浏览器自带的Network调试工具查看请求和响应过程
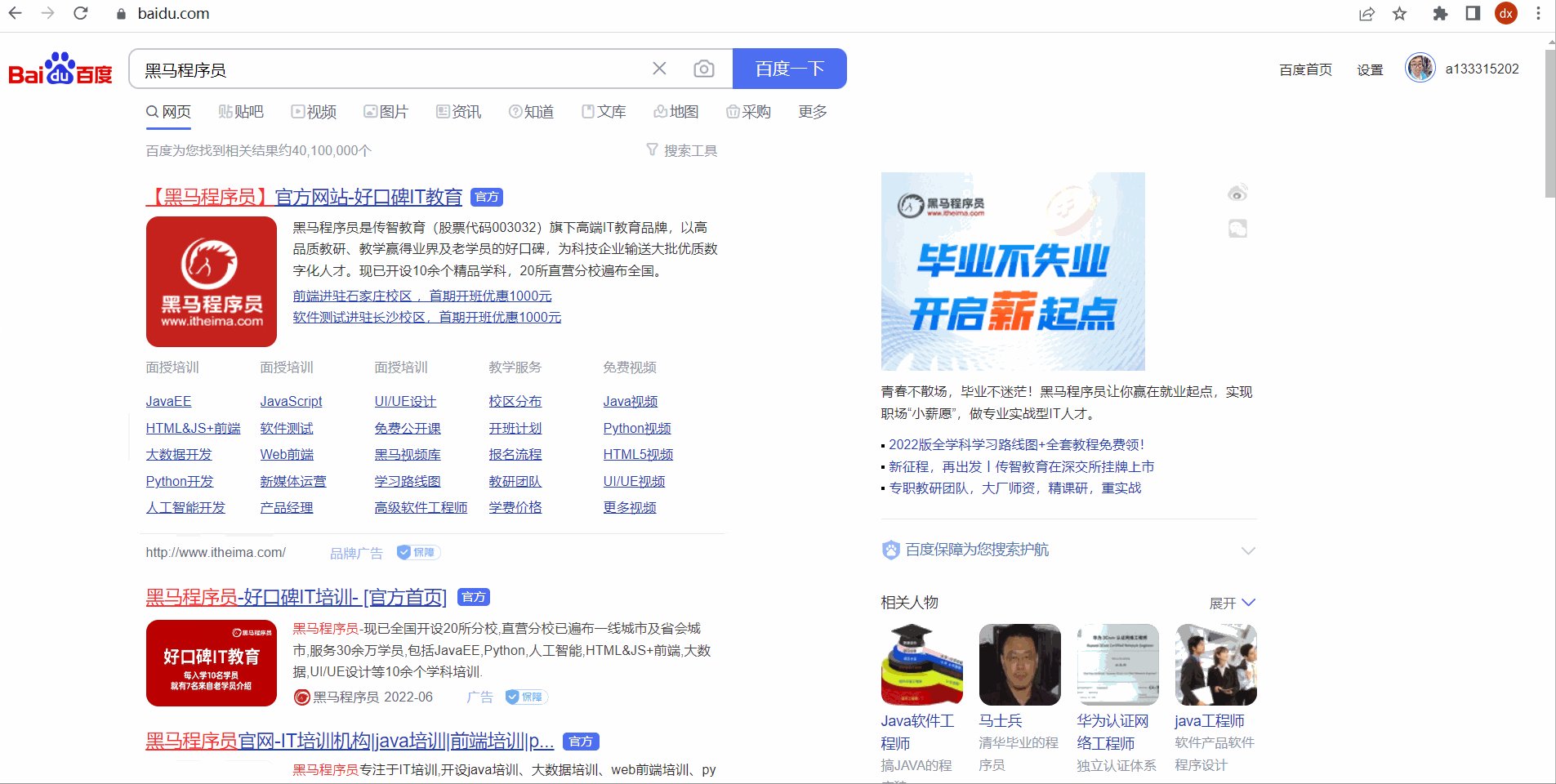
- 打开浏览器, 访问http://www.baidu.com, 并右键检查, 选择Network选项卡

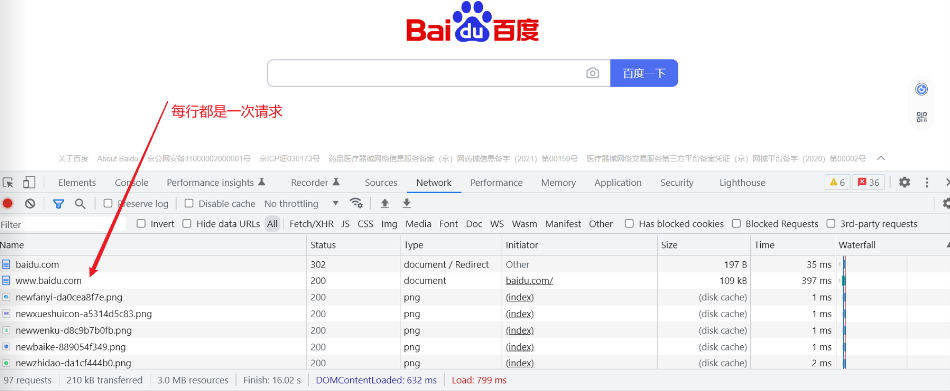
- 这里每一行, 都是浏览器发送的一次请求

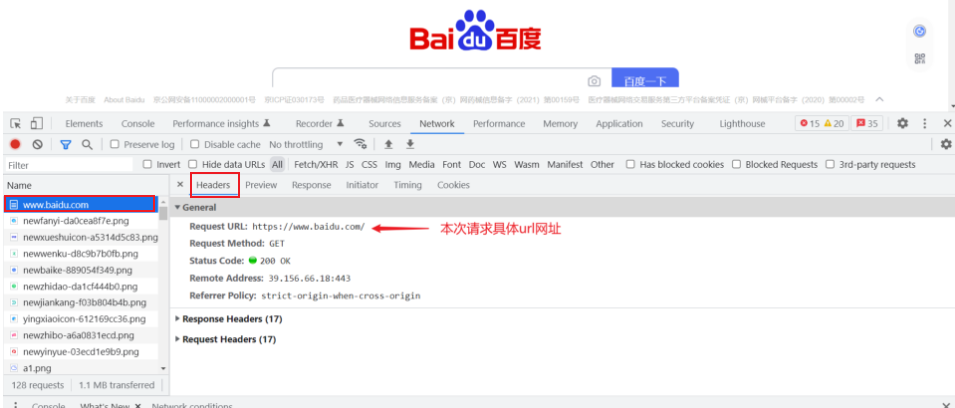
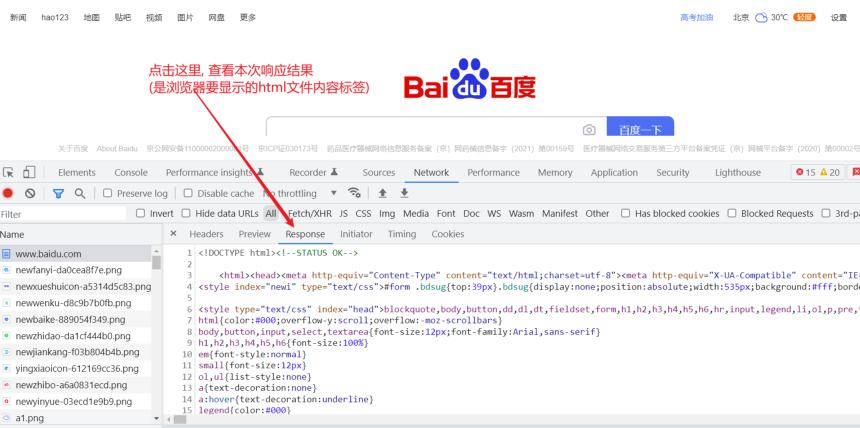
- 点击后, 会先看到请求的具体url网址

request: 请求; response: 响应
- 点击右侧response是响应的结果

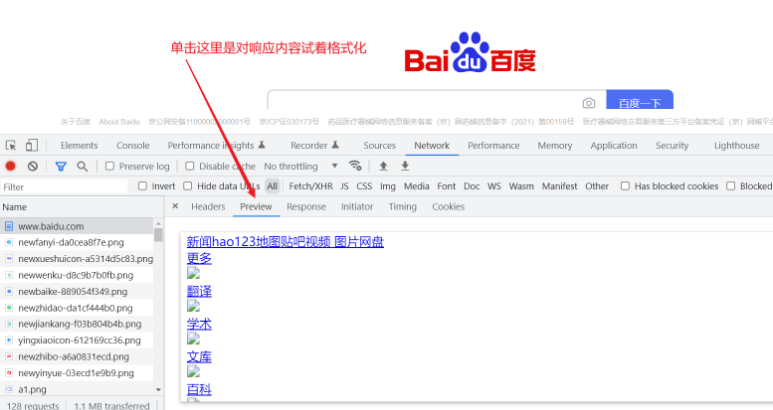
- 点击右侧preview, 是浏览器试着对响应内容进行格式化

- 为何一个主页有这么多次请求?
- 首先请求回来的主页html里, 还有一些引用其他文件的语法, 例如script的src和link的href, 还有img的src, 都会让浏览器单独再发几次请求
- 大家记住: 一次请求对应一次响应, 响应回来的内容浏览器会进行解析
04.概念-响应资源划分
目标
了解url网址都能返回哪些类型资源
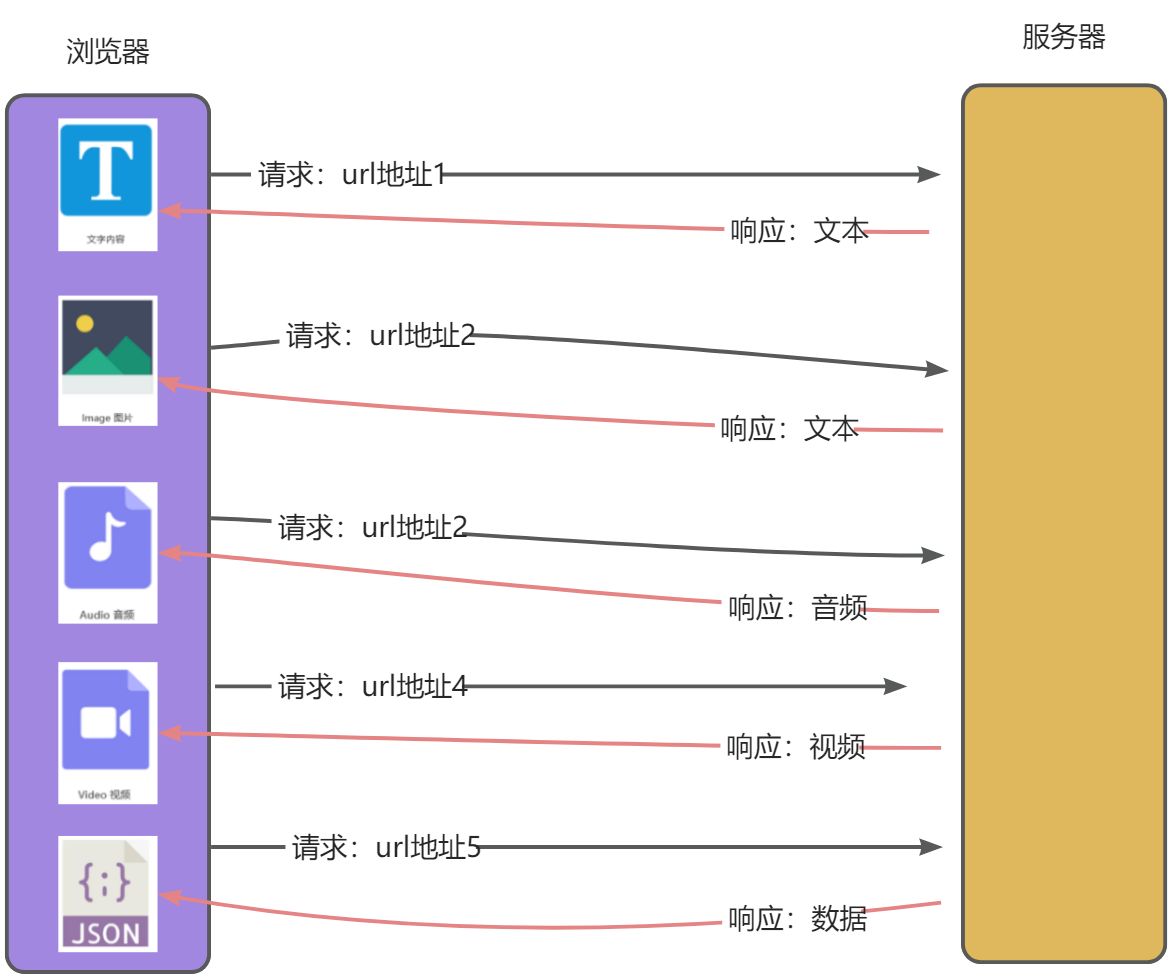
提问:访问网页时,能获取到几种类型资源?
大家看看访问百度的首页, 返回了哪几种类型的资源呢?

- 那还有一些URL地址可以返回一些JSON格式的字符串数据
例如: 图书列表: http://ajax-base-api-t.itheima.net/api/getbooks
例如: 网易新闻-头条: http://c.m.163.com/nc/article/headline/T1348647853363/0-40.html
重要: 这些url地址不变, 但是数据会在服务器端自动随着时间自动更新,他们也叫数据地址

示意图

提问:数据对于一个网页是否重要呢?
重要,重要,重要!
以前, 我们写的网页都是html+css+js, 而且数据都是固定在文件里的, 无法动态变化
离开数据之后,哪怕这个网页做的再漂亮,也没有实际的作用。
那我们能不能在自己的项目里, 用一些技术请求一些数据铺设到我们自己的网页中呢?
- 那就是接下来的Ajax技术了
05.概念-JSON
目标
掌握什么是JSON
JSON
- JSON(全称:JavaScript Object Notation)是一种数据交换格式,它本质上是用字符串的方式来表示对象或数组
- JSON 数据:用字符串的方式来表示的对象或数组类型的数据
- 对象格式JSON字符串
-
- key必须用双引号包起来
- value 的值只能是字符串、数字、布尔值、null、数组、对象类型(可选类型只有这 6 种)
const user = `{
"name": "小红",
"age": 20,
"marry": true,
"weight": 80,
"hobby": ["吃饭", "睡觉", "打豆豆"],
"address": {
"province": "辽宁省",
"city": "大连市"
}
}`
- 数组格式的 JSON 数据,最外层使用 [ ] 进行包裹,内部的每一项数据之间使用英文的 , 字符串双引号, 数据项用逗号隔开。
- 其中:每一项的值类型只能是字符串、数字、布尔值、null、数组、对象这 6 种类型之一。
const array = `["前端", 2022, true, null, ["html", "CSS"], {"name": "小马", "age": 20}]`
配套API
JSON.stringify(JS数据类型); JSON.parse(JSON字符串)
// 目标: 把JS数据类型 ==> 转成JSON字符串
// 语法: JSON.stringify(JS数据类型)
// 返回值: JSON字符串
let obj = {
username: '小马',
age: 16,
sex: '男'
}
let resultStr = JSON.stringify(obj)
console.log(resultStr); // '{"username":"小马","age":16,"sex":"男"}'
// 目标: 把JSON字符串 ==> 转成JS数据类型
// 语法: JSON.parse(JSON字符串)
// 返回值: JS数据类型
let jsonStr = '{"username":"小马","age":16,"sex":"男"}'
let result = JSON.parse(jsonStr)
console.log(result); // {username: '小马', age: 16, sex: '男'}
小结
1. JSON是什么?
以字符串的形式来表现对象/数组的数据格式
2. JSON字符串和JS数据类型如何互相转换?
- JSON.stringify() JS数据类型转JSON字符串
- JSON.parse() JSON字符串转成JS数据类型
06.概念-Ajax讲解
目标
了解Ajax概念和作用
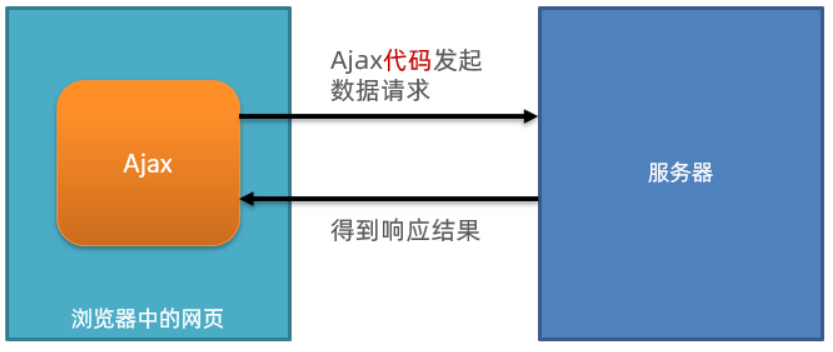
Ajax是什么
Ajax[ˈeɪdʒæks], 是一种在JS代码中发请求并获取响应数据的技术

使用场景
不刷新页面的情况,从服务器获取数据,以局部更新页面
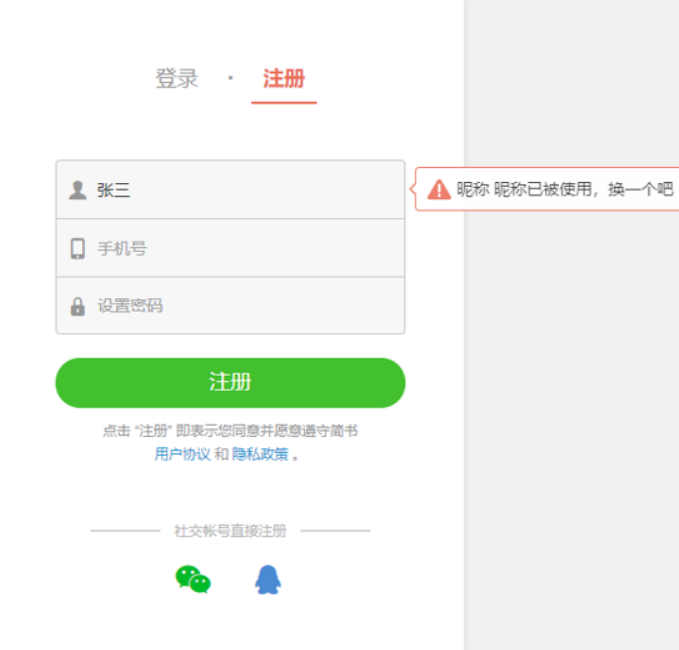
- 比如验证手机号是否在服务器已经注册过了

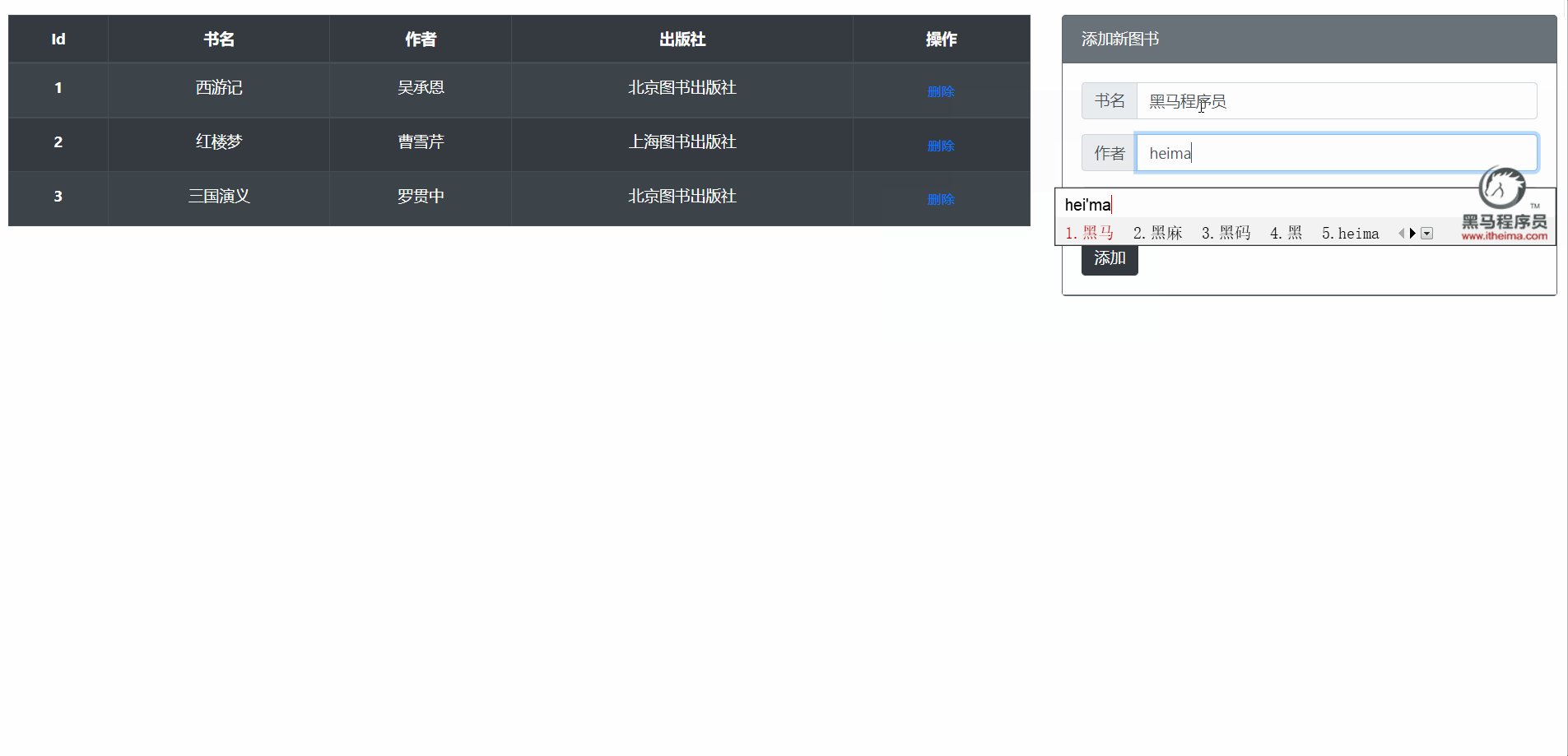
- 根据输入的搜索关键字, 联想菜单提示数据切换

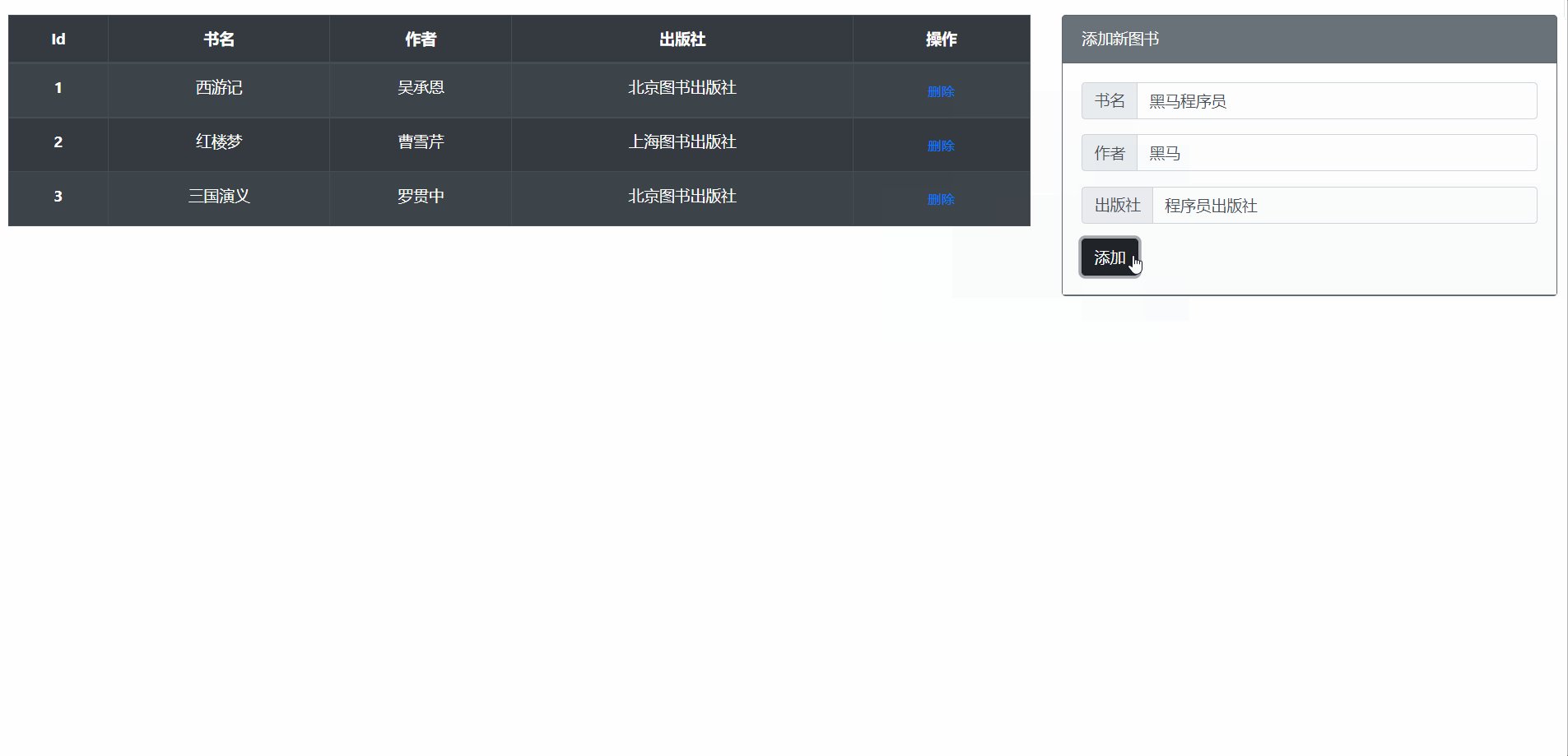
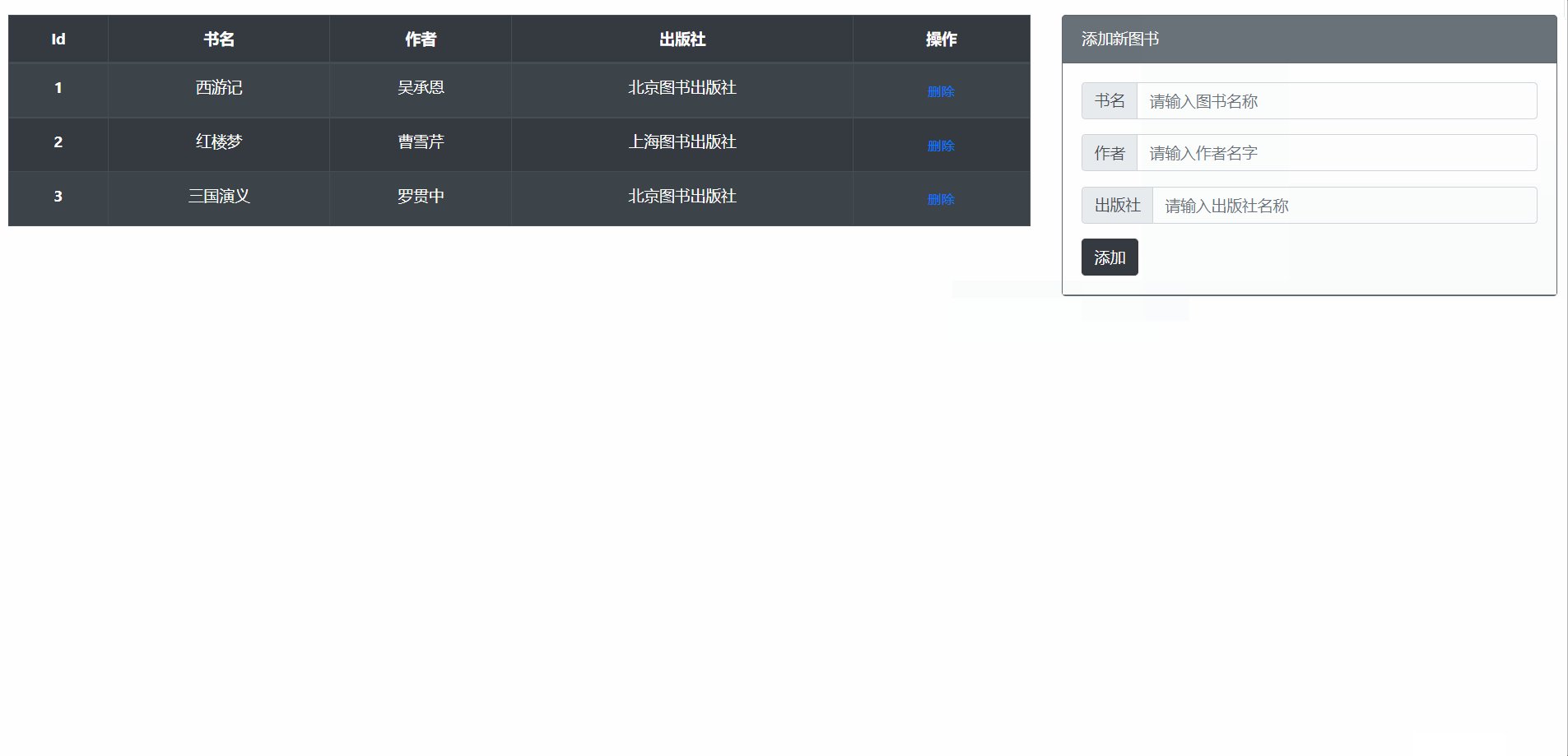
- 根据增和删除, 修改页面数据

小结
1. ajax是?
- 在一种在JS中编写代码, 来获取数据的技术
2. 发ajax请求时,网页需要整体刷新一次?
- 不需要
以上就是ajax的概念
最后
以上就是微笑烧鹅最近收集整理的关于ajax概念的全部内容,更多相关ajax概念内容请搜索靠谱客的其他文章。








发表评论 取消回复