面试时发现有很多关于Ajax的知识有些忘记了,现在复习下Ajax
AJAX
- ajax 全名 async javascript and XML
- 是前后台交互的能力
- 也就是我们客户端给服务端发送消息的工具,以及接受响应的工具
- 是一个 默认异步 执行机制的功能
AJAX 的优势
- 无刷新更新数据。
- 异步与服务器通信。
- 前端和后端负载平衡,减轻服务端和带宽的负担
- 不需要插件的支持,原生 js 就可以使用
AJAX的缺点
- AJAX干掉了Back和History功能,即对浏览器机制的破坏。在ajax应用程序中,用户无法实现浏览器后退功能
- 对搜索引擎支持较弱。对搜索引擎的支持比较弱。如果使用不当,AJAX会增大网络数据的流量,从而降低整个系统的性能。
- AJAX的安全问题。
- Ajax也难以避免一些已知的安全弱点,诸如跨站点脚步攻击、SQL注入攻击和基于Credentials的安全漏洞等等。
AJAX 的使用
- 在 js 中有内置的构造函数来创建 ajax 对象
- 创建 ajax 对象以后,我们就使用 ajax 对象的方法去发送请求和接受响应
创建一个 ajax 对象
// IE9及以上
const xhr = new XMLHttpRequest()
// IE9以下
const xhr = new ActiveXObject('Mricosoft.XMLHTTP')
Ajax的实现步骤
1.创建Ajax对象
const xhr = new XMLHttpRequest()
2.告诉Ajax请求地址以及请求方式
// 第一个参数是本次请求的请求方式 get / post / ...
// 第二个参数是本次请求的 url
// 第三个参数是本次请求是否异步,默认 true 表示异步,false 表示同步
// xhr.open('请求方式', '请求地址', 是否异步)
xhr.open('get', 'http://localhost:3000/redrain.html')
3.发送请求
// 使用 xhr 对象中的 send 方法来发送请求
xhr.send()
4.获取服务器端给与客户端的响应数据
xhr.onload = function(){
console.log(xhr.responseText);
}
一个最基本的 ajax 请求就是上面三步
但是光有上面的三个步骤,我们确实能把请求发送的到服务端
如果服务端正常的话,响应也能回到客户端
但是我们拿不到响应
如果想拿到响应,我们有两个前提条件
1、本次 HTTP 请求是成功的,也就是我们之前说的 http 状态码为 200 ~ 299
2、ajax 对象也有自己的状态码,用来表示本次 ajax 请求中各个阶段
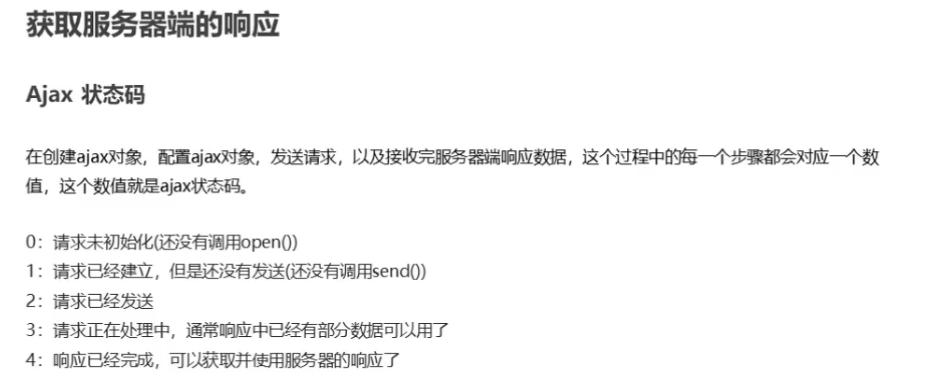
ajax 状态码
ajax 状态码

xhr.readyState //获取Ajax状态码
- 这个时候我们就会发现,当一个 ajax 请求的全部过程中,只有当 readyState === 4 的时候,我们才可以正常使用服务端给我们的数据
- 所以,配合 http 状态码为 200 ~ 299
- 一个 ajax 对象中有一个成员叫做 xhr.status
- 这个成员就是记录本次请求的 http 状态码的
- 两个条件都满足的时候,才是本次请求正常完成
readyStateChange
- 在 ajax 对象中有一个事件,叫做 readyStateChange 事件
- 这个事件是专门用来监听 ajax 对象的 readyState 值改变的的行为
- 也就是说只要 readyState 的值发生变化了,那么就会触发该事件
- 所以我们就在这个事件中来监听 ajax 的 readyState 是不是到 4 了
const xhr = new XMLHttpRequest()
xhr.open('get', 'http://localhost:3000/redrain.html')
xhr.send()
xhr.onreadyStateChange = function () {
// 每次 readyState 改变的时候都会触发该事件
// 我们就在这里判断 readyState 的值是不是到 4
// 并且 http 的状态码是不是 200 ~ 299
if (xhr.readyState === 4 && /^2d{2|$/.test(xhr.status)) {
// 这里表示验证通过
// 我们就可以获取服务端给我们响应的内容了
}
}
responseText
- ajax 对象中的 responseText 成员
- 就是用来记录服务端给我们的响应体内容的
- 所以我们就用这个成员来获取响应体内容就可以
const xhr = new XMLHttpRequest()
xhr.open('get', 'http://localhost:3000/redrain.html')
xhr.send()
xhr.onreadyStateChange = function () {
if (xhr.readyState === 4 && /^2d{2|$/.test(xhr.status)) {
// 我们在这里直接打印 xhr.responseText 来查看服务端给我们返回的内容
console.log(xhr.responseText)
}
}
使用 ajax 发送请求时携带参数
- 我们使用 ajax 发送请求也是可以携带参数的
- 参数就是和后台交互的时候给他的一些信息
- 但是携带参数 get 和 post 两个方式还是有区别的
发送一个带有参数的 get 请求
- get 请求的参数就直接在 url 后面进行拼接就可以
const xhr = new XMLHttpRequest()
// 直接在地址后面加一个 ?,然后以 key=value 的形式传递
// 两个数据之间以 & 分割
xhr.open('get', 'http://localhost:3000/redrain.html?name=zhangsan&age=20')
xhr.send()
- 这样服务端就能接受到两个参数
一个是 name,值是 zhangsan
一个是 age,值是 20
发送一个带有参数的 post 请求
- post 请求的参数是携带在请求体中的,所以不需要再 url 后面拼接
const xhr = new XMLHttpRequest()
xhr.open('post', 'http://localhost:3000/redrain.html')
// 如果是用 ajax 对象发送 post 请求,必须要先设置一下请求头中的 content-type
// 告诉一下服务端我给你的是一个什么样子的数据格式
xhr.setRequestHeader('content-type', 'application/x-www-form-urlencoded')
// 请求体直接再 send 的时候写在 () 里面就行
// 不需要问号,直接就是 'key=value&key=value' 的形式
xhr.send('name=zhangsan&age=20')
- application/x-www-form-urlencoded 表示的数据格式就是 key=value&key=value
最后
以上就是魁梧衬衫最近收集整理的关于ajax及ajax封装(一)的全部内容,更多相关ajax及ajax封装(一)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复